Especificando recursos de imagem da faixa de opções
Como um sistema avançado de apresentação de comandos, a estrutura da Faixa de Opções do Windows foi projetada para dar suporte aos recursos de imagem extensivamente em toda a interface do usuário (interface do usuário) da Faixa de Opções. Todos os recursos de imagem são declarados na marcação da Faixa de Opções ou consultados de um aplicativo host da Faixa de Opções.
Para Windows 8 e posteriores, a estrutura da Faixa de Opções dá suporte aos seguintes formatos gráficos: arquivos BMP (bitmap ARGB) de 32 bits e arquivos PNG (Portable Network Graphics) com transparência.
Para o Windows 7 e anteriores, os recursos de imagem devem estar em conformidade com o formato gráfico BMP padrão usado no Windows.
Observação
Um erro de compilação poderá ocorrer se um formato de imagem sem suporte for fornecido à estrutura.
Tamanhos de imagem
Para fornecer maior flexibilidade para layouts de controle da Faixa de Opções ao redimensionar uma janela de aplicativo, a estrutura da Faixa de Opções aceita e renderiza imagens em um dos dois tamanhos: grande ou pequeno.
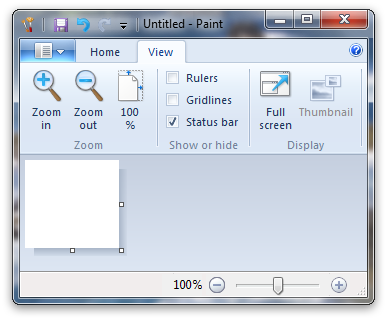
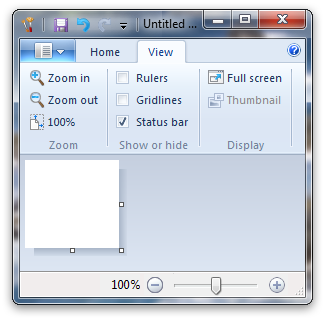
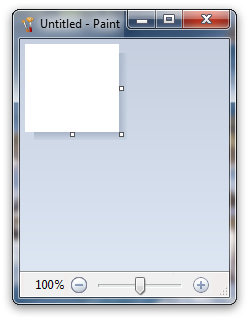
As imagens a seguir ilustram um aplicativo da Faixa de Opções que dá suporte a vários tamanhos de Faixa de Opções por meio de layouts de controle flexíveis e a substituição de imagens grandes por imagens pequenas, quando disponível.
A captura de tela a seguir mostra a Faixa de Opções com imagens grandes para os controles zoom.

A captura de tela a seguir mostra a mesma Faixa de Opções redimensionada com imagens pequenas para os controles zoom

A captura de tela a seguir mostra a faixa de opções em estado oculto. A faixa de opções fica oculta quando todos os layouts de controle potenciais foram esgotados e a faixa de opções não pode ser renderizada com um workspace de aplicativo utilizável.

Para qualquer imagem, o tamanho exato do pixel depende da resolução de exibição ou dos pontos por polegada (dpi) do monitor que está sendo usado. Com 96 dpi, imagens grandes têm 32 x 32 pixels de tamanho e imagens pequenas têm tamanho de 16 x 16 pixels. Os tamanhos da imagem aumentam de forma linear em relação ao dpi, conforme ilustrado na tabela a seguir.
| DPI | Imagem pequena | Imagem Grande |
|---|---|---|
| 96 dpi | 16 x 16 pixels | 32 x 32 pixels |
| 120 dpi | 20 x 20 pixels | 40 x 40 pixels |
| 144 dpi | 24 x 24 pixels | 48 x 48 pixels |
| 192 dpi | 32 x 32 pixels | 64 x 64 pixels |
A estrutura da Faixa de Opções dimensiona os recursos de imagem conforme necessário. No entanto, como o redimensionamento pode gerar artefatos indesejáveis e degradação de imagem, é altamente recomendável que o aplicativo forneça um pequeno conjunto de recursos de imagem que abrangem várias configurações de dpi comumente usadas. Se uma correspondência exata não for encontrada, a imagem mais próxima será dimensionada para cima ou para baixo.
Para facilitar isso, os recursos de imagem podem ser declarados na marcação da Faixa de Opções usando um conjunto de elementos Image para cada elemento Command . Em tempo de execução, a estrutura seleciona a imagem a ser exibida com base no atributo MinDPI de cada elemento Image .
Importante
Quando uma coleção de recursos de imagem que são projetados para dar suporte a configurações de dpi de tela específicas é fornecida à estrutura da Faixa de Opções por meio de um conjunto de elementos Image , a estrutura usa a Imagem com um valor de atributo MinDPI que corresponde à configuração de dpi de tela atual.
Se nenhum elemento Image for declarado com um valor MinDPI que corresponda à configuração de dpi de tela atual, a estrutura escolherá a Imagem que tem o valor minDPI mais próximo menor do que a configuração de dpi de tela atual e dimensiona o recurso de imagem para cima. Caso contrário, se nenhum elemento Image for declarado com um valor de atributo MinDPI menor que a configuração de dpi de tela atual, a estrutura escolherá o valor minDPI mais próximo maior que a configuração de dpi de tela atual e reduzirá o recurso de imagem.
O exemplo a seguir ilustra como declarar um conjunto de imagens para acomodar vários tamanhos de faixa de opções e configurações do sistema.
<Command.LargeImages>
<Image Source="res/CutLargeImage32.bmp" Id="116" Symbol="ID_CUT_LARGEIMAGE1" MinDPI="96" />
<Image Source="res/CutLargeImage40.bmp" Id="117" Symbol="ID_CUT_LARGEIMAGE2" MinDPI="120" />
<Image Source="res/CutLargeImage48.bmp" Id="118" Symbol="ID_CUT_LARGEIMAGE3" MinDPI="144" />
<Image Source="res/CutLargeImage64.bmp" Id="119" Symbol="ID_CUT_LARGEIMAGE4" MinDPI="192" />
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/CutSmallImage16.bmp" Id="122" Symbol="ID_CUT_SMALLIMAGE1" MinDPI="96" />
<Image Source="res/CutSmallImage20.bmp" Id="123" Symbol="ID_CUT_SMALLIMAGE2" MinDPI="120" />
<Image Source="res/CutSmallImage24.bmp" Id="124" Symbol="ID_CUT_SMALLIMAGE3" MinDPI="144" />
<Image Source="res/CutSmallImage32.bmp" Id="125" Symbol="ID_CUT_SMALLIMAGE4" MinDPI="192" />
</Command.SmallImages>
<Command.LargeHighContrastImages>
<Image Source="res/CutLargeImage32HC.bmp" Id="130" Symbol="ID_CUT_LARGEIMAGE1HC" MinDPI="96" />
<Image Source="res/CutLargeImage40HC.bmp" Id="131" Symbol="ID_CUT_LARGEIMAGE2HC" MinDPI="120" />
<Image Source="res/CutLargeImage48HC.bmp" Id="132" Symbol="ID_CUT_LARGEIMAGE3HC" MinDPI="144" />
<Image Source="res/CutLargeImage64HC.bmp" Id="133" Symbol="ID_CUT_LARGEIMAGE4HC" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallHighContrastImages>
<Image Source="res/CutSmallImage16HC.bmp" Id="135" Symbol="ID_CUT_SMALLIMAGE1HC" MinDPI="96" />
<Image Source="res/CutSmallImage20HC.bmp" Id="136" Symbol="ID_CUT_SMALLIMAGE2HC" MinDPI="120" />
<Image Source="res/CutSmallImage24HC.bmp" Id="137" Symbol="ID_CUT_SMALLIMAGE3HC" MinDPI="144" />
<Image Source="res/CutSmallImage32HC.bmp" Id="138" Symbol="ID_CUT_SMALLIMAGE4HC" MinDPI="192" />
</Command.SmallHighContrastImages>
Se as imagens declaradas na marcação forem invalidadas em tempo de execução por qualquer motivo, o aplicativo host será consultado para novas imagens. Quando essas imagens são geradas e carregadas programaticamente, o aplicativo deve tentar retornar imagens dimensionadas de acordo com os tamanhos de ícone do sistema padrão determinados pela métrica do sistema SM_CXICON.
Observação
Imagens grandes têm um tamanho de SM_CXICON por SM_CXICON e imagens pequenas têm um tamanho de SM_CXICON/2 por SM_CXICON/2.
Profundidade de cor, transparência e contraste
Espera-se que as imagens regulares estejam em formato de pixel ARGB de 32 bits por pixel (BPP) e dimensionadas para o tamanho padrão do ícone do sistema. Esse formato dá suporte à transparência e à suavização (usando 8 bits por canal).
Aviso
Muitas ferramentas de edição de imagem não preservam o canal alfa de 8 bits de ordem mais alta ao carregar ou salvar 32 imagens BPP.
Para que uma imagem seja exibida corretamente no modo de alto contraste, ela deve estar em um formato de pixel palletado de 4 BPP. Quando a imagem é renderizada, a estrutura da Faixa de Opções remapea cores específicas com base no contexto de alto contraste da imagem.
A tabela a seguir lista o comportamento de renderização de cores de alto contraste da estrutura.
Cor do pixel
Valor RGB
Comportamento
Plano de fundo branco
Plano de Fundo Escuro
MAGENTA
800080
Transparente
Transparente
PRETO
000000
COLOR_WINDOWTEXT
BRANCO
BRANCO
FFFFFF
COLOR_WINDOW
PRETO
CINZA ESCURO
808080
COLOR_3DSHADOW
COLOR_3DSHADOW
CINZA
C0C0C0
COLOR_3DFACE
COLOR_3DFACE
CINZA CLARO
DFDFDF
COLOR_3DLIGHT
COLOR_3DLIGHT
AZUL ESCURO
000080
n/d
BRANCO
Para obter mais informações sobre os formatos de imagem compatíveis com a estrutura da Faixa de Opções, consulte o seguinte:
- Estrutura BITMAPINFOHEADER – descreve o formato de pixel ARGB de 32 BPP.
- Função CreateDIBSection – descreve como criar uma imagem de formato de pixel ARGB de 32 BPP.
- Função LoadImage – descreve como carregar uma imagem de formato de pixel ARGB de 32 BPP.
Acessibilidade
Contar com recursos de imagem para fornecer informações, transmitir funcionalidades de controle e expor o estado do aplicativo aumenta a necessidade de requisitos de acessibilidade durante o design e o desenvolvimento do aplicativo.
Para suporte básico de alto contraste, a Faixa de Opções permite que um conjunto separado de arquivos de imagem seja exibido quando um tema de alto contraste estiver ativo. Essas imagens podem ser 32 BPP ou 4 BPP, com cores mapeadas para uma paleta especial em que cores escuras e claras são invertidas dependendo das cores de primeiro plano e plano de fundo do tema ativo de alto contraste.
O exemplo a seguir demonstra como os recursos de imagem de alto contraste são declarados na marcação da Faixa de Opções:
<Command Name="cmdNew" Id="0xE100" Symbol="ID_CMD_NEW" LabelTitle="New document" Keytip="N" >
<Command.TooltipTitle>New (Ctrl+N)</Command.TooltipTitle>
<Command.TooltipDescription>Create a new document.</Command.TooltipDescription>
<Command.LargeImages>
<Image Source="cmdNew-32px.bmp" MinDPI="96" />
<Image Source="cmdNew-40px.bmp" MinDPI="120" />
<Image Source="cmdNew-48px.bmp" MinDPI="144" />
<Image Source="cmdNew-64px.bmp" MinDPI="192" />
</Command.LargeImages>
<Command.LargeHighContrastImages>
<Image Source="cmdNew-32px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-40px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-48px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-64px-HC.bmp" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallImages>
<Image Source="cmdNew-16px.bmp" MinDPI="96" />
<Image Source="cmdNew-20px.bmp" MinDPI="120" />
<Image Source="cmdNew-24px.bmp" MinDPI="144" />
<Image Source="cmdNew-32px.bmp" MinDPI="192" />
</Command.SmallImages>
<Command.SmallHighContrastImages>
<Image Source="cmdNew-16px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-20px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-24px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-32px-HC.bmp" MinDPI="192" />
</Command.SmallHighContrastImages>
</Command>
Tópicos relacionados