Tocar
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
Todos os aplicativos do Microsoft Windows devem ter uma ótima experiência de toque. E criar essa experiência é mais fácil do que você pensa.
O toque refere-se à utilização de um ou mais dedos para fornecer entrada através de um ecrã de dispositivo e interagir com o Windows e aplicações. Um aplicativo otimizado para toque tem uma interface do usuário e um modelo de interação projetados para acomodar as áreas de contato maiores e menos precisas do toque, os vários fatores de forma dos dispositivos de toque e as muitas posturas e pegas que os usuários podem adotar ao usar um dispositivo de toque.
 de toque
de toque
Cada dispositivo de entrada tem seus pontos fortes. O teclado é melhor para entrada de texto e dar comandos com o mínimo de movimento da mão. O mouse é melhor para um apontamento eficiente e preciso. O toque é melhor para manipulação de objetos e para dar comandos simples. Uma caneta é melhor para a expressão de forma livre, como acontece com a caligrafia e o desenho.
O Windows 8.1 é otimizado para capacidade de resposta, precisão e facilidade de uso com toque, ao mesmo tempo em que oferece suporte total a métodos de entrada tradicionais (como mouse, caneta e teclado). A velocidade, a precisão e o feedback tátil que os modos de entrada tradicionais fornecem são familiares e atraentes para muitos usuários e potencialmente mais adequados para cenários de interação específicos.
Você pode encontrar diretrizes relacionadas ao mouse, caneta e acessibilidade em tópicos separados.
Quando você pensa na experiência de interação do seu aplicativo:
Não assuma que, se uma interface do usuário funciona bem para um mouse, ela também funciona bem para o toque. Embora um bom suporte ao mouse seja um começo, uma boa experiência de toque tem alguns requisitos adicionais.
Suponha que, se uma interface do usuário funciona bem para um dedo, ela também funciona bem para uma caneta. Tornar seu aplicativo tocável percorre um longo caminho para também fornecer um bom suporte à caneta. A principal diferença é que os dedos têm uma ponta mais romba, por isso precisam de alvos maiores.
Com o toque, você pode manipular objetos e a interface do usuário diretamente, o que torna a experiência mais rápida, natural e envolvente.
Proporcione uma excelente experiência táctil
Você deve garantir que os usuários possam executar tarefas críticas e importantes de forma eficiente usando a entrada por toque. No entanto, funcionalidades específicas do aplicativo, como manipulação de texto ou pixel, podem não ser adequadas para toque e podem ser reservadas para o dispositivo de entrada mais adequado.
Se você não tem muita experiência no desenvolvimento de aplicativos de toque, é melhor aprender fazendo. Obtenha um computador habilitado para toque, coloque o mouse e o teclado de lado e use apenas os dedos para interagir com seu aplicativo. Se você tiver um tablet, experimente segurá-lo em diferentes posições, como no colo, deitado em uma mesa ou nos braços enquanto está em pé. Tente usá-lo na orientação retrato e paisagem.
Os aplicativos otimizados para toque que funcionam melhor com a interação por toque são, normalmente:
- Natural e intuitivo. As interações são projetadas para corresponder à forma como os usuários interagem com objetos no mundo real.
- Menos intrusivo. Usar o toque é silencioso e, consequentemente, muito menos perturbador do que digitar ou clicar.
- Portátil. Os dispositivos táteis são mais compactos porque muitas tarefas podem ser concluídas sem teclado, rato, caneta ou touchpad. Eles também são mais flexíveis porque uma superfície de trabalho não é necessária.
- Direto e envolvente. O toque faz com que você sinta que está manipulando diretamente objetos na tela.
- Menos preciso. Os usuários não podem direcionar objetos com a mesma precisão com o toque, em comparação com um mouse ou caneta.
O toque proporciona uma sensação natural e real de interação. A manipulação direta e a animação completam esta impressão, dando aos objetos um movimento e feedback realistas e dinâmicos. Por exemplo, considere um jogo de cartas. Não só é conveniente e fácil arrastar cartas usando um dedo, a experiência assume uma sensação envolvente do mundo real quando você pode jogar, deslizar e girar as cartas como faria com um baralho físico. E quando você tenta mover uma carta que não pode ser movida, é uma experiência melhor fazer com que a carta resista, mas não impeça o movimento, e se acomode, quando liberada, para indicar claramente que a ação foi reconhecida, mas não pode ser feita.
Felizmente, se o seu aplicativo já estiver bem projetado, fornecer uma ótima experiência de toque é fácil de fazer. Para o efeito, um programa bem concebido:
- Garante que as tarefas mais importantes possam ser executadas de forma eficiente usando um com o dedo (pelo menos as tarefas que não envolvem muita digitação ou manipulação detalhada de pixels).
- Usa controles grandes para toque. Os controles comuns têm um tamanho mínimo de 23x23 pixels (13x13 DLUs), e os controles mais usados são pelo menos 40x40 pixels (23x22 DLUs). Para evitar comportamentos que não respondem, os elementos da interface do usuário devem ter pelo menos 5 pixels (3 DLUs) de espaço entre eles. Para outros controles, certifique-se de que eles tenham pelo menos um alvo de clique de 23x23 pixels (13x13 DLU), mesmo que sua aparência estática seja muito menor. Veja o dimensionamento de controle padrão.
- Suporta entrada de mouse. Os controles interativos têm preços claros e visíveis. Os objetos têm comportamentos padrão para as interações padrão do mouse (clique esquerdo simples e duplo, clique com o botão direito do mouse, arraste e paire).
- Suporta entrada de teclado. O aplicativo fornece atribuições de teclas de atalho padrão, especialmente para navegação e edição de comandos que também podem ser gerados por meio de gestos de toque.
- Garante acessibilidade. Usa a Automação da Interface do Usuário ou o Microsoft Ative Accessibility (MSAA) para fornecer acesso programático à interface do usuário para tecnologias assistenciais. O aplicativo responde adequadamente às alterações de orientação, tema, localidade e métrica do sistema.
- Elimina interações desnecessárias. Para evitar a perda de dados ou acesso ao sistema, use os valores padrão mais seguros e protegidos. Se a segurança não for um fator, o aplicativo selecionará a opção mais provável ou conveniente.
- Fornece equivalente de toque para pairar. Não confie no foco como a única maneira de executar uma ação.
- Garante que os gestos entrem em vigor imediatamente. Mantenha os pontos de contato sob os dedos do usuário suavemente durante todo o gesto, o que fornece o efeito do mapeamento do gesto diretamente para o movimento do usuário.
- Utiliza gestos padrão sempre que possível. Gestos personalizados apenas para interações exclusivas do seu aplicativo.
- Garante que comandos indesejados ou destrutivos possam ser revertidos ou corrigidos. Ações acidentais são mais prováveis ao usar o toque.
Diretrizes para entrada por toque
Com o toque, seu aplicativo do Windows pode usar gestos físicos para emular a manipulação direta de elementos da interface do usuário.
Considere estas práticas recomendadas ao projetar seu aplicativo habilitado para toque:
A capacidade de resposta é essencial para criar experiências de toque diretas e envolventes. Para parecer direto, os gestos devem ter efeito imediato, e os pontos de contato de um objeto devem permanecer sob os dedos do usuário suavemente durante todo o gesto. O efeito da entrada por toque deve ser mapeado diretamente para o movimento do usuário, assim, por exemplo, se o usuário girar os dedos 90 graus, o objeto deve girar 90 graus também. Qualquer atraso, resposta instável, perda de contato ou resultados imprecisos destrói a perceção de manipulação direta e também de qualidade.
A consistência é essencial para criar experiências de toque que pareçam naturais e intuitivas. Depois que os usuários aprendem um gesto padrão, eles esperam que esse gesto tenha o mesmo efeito em todos os aplicativos. Para evitar confusão e frustração, nunca atribua significados fora do padrão a gestos padrão. Em vez disso, use gestos personalizados para interações exclusivas do seu programa.
Em seguida, descreveremos a linguagem de toque do Windows, mas antes de continuarmos, aqui está uma pequena lista de termos básicos de entrada por toque.
Gesto
Um gesto é o ato físico ou movimento realizado no, ou por, o dispositivo de entrada (dedo, dedos, caneta / estilete, mouse e assim por diante). Por exemplo, para iniciar, ativar ou invocar um comando, use um toque com um único dedo para um dispositivo de toque ou touchpad (equivalente a um clique esquerdo com o mouse, um toque com uma caneta ou Enter em um teclado).
Manipulação
Uma manipulação é a reação ou resposta imediata e em tempo real que um objeto ou interface do usuário tem a um gesto. Por exemplo, os gestos de deslizar e passar o dedo normalmente fazem com que um elemento ou uma interface do usuário se mova de alguma forma.
O resultado final de uma manipulação, como ela é manifestada pelo objeto na tela e na interface do usuário, é a interação.
Interação
As interações dependem de como uma manipulação é interpretada e do comando ou ação que resulta da manipulação. Por exemplo, os objetos podem ser movidos usando os gestos de deslizar e passar o dedo, mas os resultados diferem dependendo se um limite de distância é ultrapassado. O slide pode ser usado para arrastar um objeto ou mover uma exibição, enquanto o deslize pode ser usado para selecionar um item ou exibir uma barra de aplicativos.
O idioma de toque do Windows
O Windows fornece um conjunto conciso de interações por toque que são usadas em todo o sistema. Aplicar essa linguagem de toque consistentemente faz com que seu aplicativo se sinta familiar ao que os usuários já sabem. Isso aumenta a confiança do usuário, tornando seu aplicativo mais fácil de aprender e usar. Para saber mais sobre a implementação da linguagem de toque, consulte Gestos, manipulações e interações.
Pressione e segure para saber
O gesto de pressionar e segurar exibe informações detalhadas ou elementos visuais de ensino (por exemplo, uma dica de ferramenta ou menu de contexto) sem se comprometer com uma ação ou comando. O movimento panorâmico ainda é possível se um gesto deslizante for iniciado enquanto o visual é exibido.
Importante
Você pode usar pressionar e segurar para seleção nos casos em que o movimento panorâmico horizontal e vertical está habilitado.
Estado de entrada: Um ou dois dedos em contacto com o ecrã.
Moção: Nenhuma moção.
Estado de saída: O último dedo para cima termina o gesto.
Efeito: Exibir mais informações.

O gesto de pressionar e segurar.
Hover
O foco é uma interação útil porque permite que os usuários obtenham informações adicionais por meio de dicas antes de iniciar uma ação. Ver essas dicas faz com que os usuários se sintam mais confiantes e reduz os erros.
Infelizmente, o foco não é suportado pelas tecnologias de toque, portanto, os usuários não podem pairar ao usar um dedo. A solução simples para este problema é tirar o máximo proveito do pairar, mas apenas de maneiras que não são necessárias para executar uma ação. Na prática, isso geralmente significa que a ação também pode ser executada clicando, mas não necessariamente da mesma maneira.

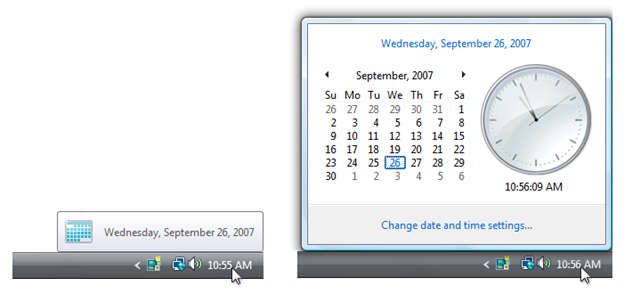
Neste exemplo, os usuários podem ver a data de hoje passando o mouse ou clicando.
Toque para de ação principal
Tocar em um elemento invoca sua ação principal, por exemplo, iniciar um aplicativo ou executar um comando.
Estado de entrada: Um dedo em contato com a tela ou touchpad e levantado antes do limite de tempo para uma interação de pressionar e segurar.
Moção: Nenhuma moção.
Estado de saída: o dedo para cima termina o gesto.
Efeito: inicie um aplicativo ou execute um comando.

O gesto de toque.
Deslize para mover
O slide é usado principalmente para interações de movimento panorâmico, mas também pode ser usado para mover (onde o movimento panorâmico é restrito a uma direção), desenhar ou escrever. O slide também pode ser usado para direcionar elementos pequenos e densamente compactados esfregando (deslizando o dedo sobre objetos relacionados, como botões de opção).
Estado de entrada: Um ou dois dedos em contacto com o ecrã.
Movimento: Arraste, com quaisquer dedos adicionais permanecendo na mesma posição uns em relação aos outros.
Estado de saída: O último dedo para cima termina o gesto.
Efeito: Mova o objeto subjacente direta e imediatamente à medida que os dedos se movem. Certifique-se de manter o ponto de contacto debaixo do dedo durante todo o gesto.

O gesto da panela.
Passe o dedo para selecionar, comandar e mover
Deslizar o dedo a uma curta distância, perpendicular à direção do movimento panorâmico (onde o movimento panorâmico é restrito a uma direção), seleciona objetos em uma lista ou grade. Exiba a barra de aplicativos com comandos relevantes quando os objetos forem selecionados.
Estado de entrada: Um ou mais dedos tocam no ecrã.
Movimento: arraste uma curta distância e levante antes que ocorra o limite de distância para uma interação de movimento.
Estado de saída: O último dedo para cima termina o gesto.
Efeito: o objeto subjacente é selecionado ou movido ou a barra de aplicativos é exibida. Certifique-se de manter o ponto de contacto debaixo do dedo durante todo o gesto.

O gesto de passar o dedo.
Aperte e estique para ampliar
Os gestos de pinça e alongamento são usados para três tipos de interações: zoom ótico, redimensionamento e zoom semântico.
O zoom ótico ajusta o nível de ampliação de toda a área de conteúdo para obter uma visão mais detalhada do conteúdo. Por outro lado, o redimensionamento é uma técnica para ajustar o tamanho relativo de um ou mais objetos dentro de uma área de conteúdo sem alterar a exibição na área de conteúdo.
O zoom semântico é uma técnica otimizada para toque para apresentar e navegar por dados estruturados ou conteúdo em uma única exibição (como a estrutura de pastas de um computador, uma biblioteca de documentos ou um álbum de fotos) sem a necessidade de controles de movimento panorâmico, rolagem ou exibição em árvore. O zoom semântico fornece duas vistas diferentes do mesmo conteúdo, permitindo-lhe ver mais detalhes à medida que aumenta o zoom e menos detalhes à medida que reduz o zoom.
Estado de entrada: Dois dedos em contato com a tela ao mesmo tempo.
Movimento: Os dedos afastam-se (esticar) ou juntos (apertar) ao longo de um eixo.
Estado de saída: Qualquer dedo para cima termina o gesto.
Efeito: Aumente ou diminua o objeto subjacente direta e imediatamente à medida que os dedos se separam ou se aproximam no eixo. Certifique-se de que mantém os pontos de contacto debaixo do dedo durante todo o gesto.

O gesto de zoom.
Vire para rodar
Girar com dois ou mais dedos faz com que um objeto gire. Gire o próprio dispositivo para girar a tela inteira.
Estado de entrada: Dois dedos em contato com a tela ao mesmo tempo.
Movimento: Um ou ambos os dedos giram em torno do outro, movendo-se perpendicularmente à linha entre eles.
Estado de saída: Qualquer dedo para cima termina o gesto.
Efeito: Rode o objeto subjacente na mesma quantidade em que os dedos giraram. Certifique-se de que mantém os pontos de contacto debaixo do dedo durante todo o gesto.

O gesto de rotação.
A rotação faz sentido apenas para certos tipos de objetos, por isso não é mapeada para uma interação do sistema Windows.
A rotação é muitas vezes feita de forma diferente por pessoas diferentes. Algumas pessoas preferem girar um dedo em torno de um dedo pivotante, enquanto outras preferem girar os dois dedos em um movimento circular. A maioria das pessoas usa uma combinação dos dois, com um dedo se movendo mais do que o outro. Embora a rotação suave para qualquer ângulo seja a melhor interação, em muitos contextos, como a visualização de fotos, é melhor se acomodar na rotação de 90 graus mais próxima assim que o usuário se soltar. Na edição de fotos, você pode usar uma pequena rotação para endireitar a foto.
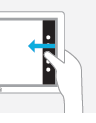
Passar o dedo a partir da borda para obter comandos do aplicativo
Deslizar o dedo a uma curta distância da borda inferior ou superior da tela revela os comandos do aplicativo em uma barra de aplicativos.
Estado de entrada: Um ou mais dedos tocam na luneta.
Movimento: arraste uma curta distância para a tela e levante.
Estado de saída: O último dedo para cima termina o gesto.
Efeito: A barra de aplicativos é exibida.


O gesto de passar o dedo a partir da borda.
Desenvolvedores: Para obter mais informações, consulte DIRECTMANIPULATION_CONFIGURATION enumeração.
Controlar a utilização
Aqui, fornecemos algumas diretrizes para otimizar os controles para o uso por toque.
- Use controles comuns. Os controles mais comuns são projetados para suportar uma boa experiência de toque.
- Escolha controles personalizados projetados para oferecer suporte ao toque. Você pode precisar de controles personalizados para dar suporte às experiências especiais do seu programa. Escolha controles personalizados que:
- Pode ser dimensionado o suficiente para facilitar o direcionamento e a manipulação.
- Quando manipulados, movam e reajam da maneira como os objetos do mundo real se movem e reagem, por exemplo, tendo impulso e atrito.
- São perdoadores, permitindo que os usuários corrijam facilmente os erros.
- Perdoam a imprecisão ao clicar e arrastar. Os objetos que são deixados perto de seu destino devem cair no lugar correto.
- Tenha um feedback visual claro quando o dedo estiver sobre o controlo.
- Use controles restritos. Controles restritos, como listas e controles deslizantes, quando projetados para fácil direcionamento por toque, podem ser melhores do que controles sem restrições, como caixas de texto, porque reduzem a necessidade de entrada de texto.
- Forneça valores padrão apropriados. Selecione a opção mais segura (para evitar a perda de dados ou acesso ao sistema) e mais segura por padrão. Se a segurança não for um fator, selecione a opção mais provável ou conveniente, eliminando assim interações desnecessárias.
- Forneça preenchimento automático de texto. Fornece uma lista dos valores mais prováveis, ou valores de entrada mais recentes, para tornar a entrada de texto muito mais fácil.
- Para tarefas importantes que usamde seleção múltipla , se uma lista de seleção múltipla padrão for normalmente usada, forneça uma opção para usar uma lista de caixas de seleção.
Controle os tamanhos e a segmentação por toque
Devido à grande área de superfície da ponta do dedo, pequenos controles que estão muito próximos uns dos outros podem ser difíceis de atingir com precisão.
Como regra geral, um tamanho de controle de 23x23 pixels (13x13 DLUs) é um bom tamanho mínimo de controle interativo para qualquer dispositivo de entrada. Por outro lado, os controles de rotação em 15x11 pixels são muito pequenos para serem usados efetivamente com toque.

Tenha em mente que o tamanho mínimo é realmente baseado na área física, não em métricas de layout, como pixels ou DLUs. A pesquisa indica que a área alvo mínima para uma interação eficiente e precisa usando um dedo é de 6x6 milímetros (mm). Esta área se traduz em métricas de layout como esta:
| Fonte | Milímetros | Pixels relativos | DLUs |
|---|---|---|---|
| 9 pontos Segoe UI | 6x6 | 23x23 | 13x13 |
| 8 pontos Tahoma | 6x6 | 23x23 | 15x14 |
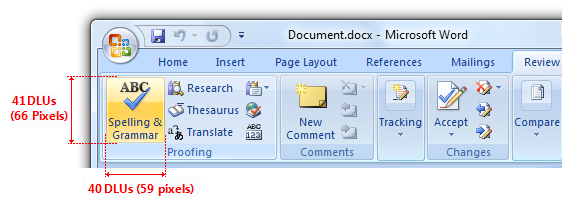
Além disso, a pesquisa mostra que um tamanho mínimo de 10x10 mm (cerca de 40x40 pixels) permite melhor velocidade e precisão, e também se sente mais confortável para os usuários. Quando possível, use esse tamanho maior para botões de comando usados para os comandos mais importantes ou usados com freqüência.
O objetivo não é ter controles gigantes, apenas aqueles que são facilmente usados com toque.

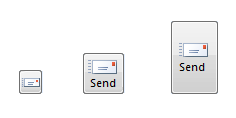
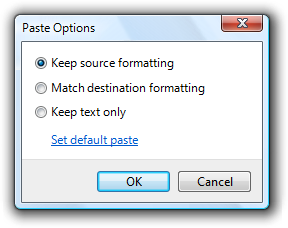
Neste exemplo, o Microsoft Word usa botões maiores que 10x10 mm para os comandos mais importantes.

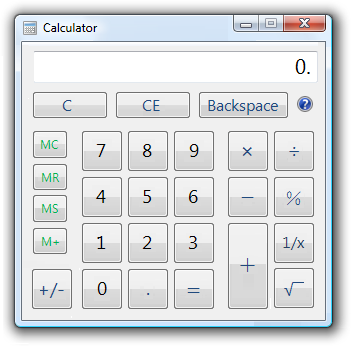
Esta versão da Calculadora usa botões maiores que 10x10 mm para seus comandos usados com mais frequência.
Não existe um tamanho perfeito para alvos táteis. Tamanhos diferentes funcionam para situações diferentes. Ações com consequências graves (como excluir e fechar) ou ações usadas com frequência devem usar alvos de toque grandes. Ações pouco utilizadas com consequências menores podem usar alvos pequenos.
Diretrizes de tamanho de destino para controles personalizados
| Guia de tamanho | Descrição |
|---|---|

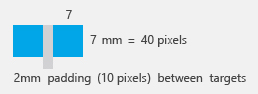
|
7x7 mm: Tamanho mínimo recomendado 7x7 mm é um bom tamanho mínimo se tocar no alvo errado pode ser corrigido em um ou dois gestos ou dentro de cinco segundos. O preenchimento entre alvos é tão importante quanto o tamanho do alvo. |

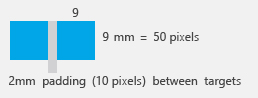
|
Quando a precisão é importante Fechar, excluir e outras ações com consequências graves não podem permitir toques acidentais. Use alvos de 9x9 mm se tocar no alvo errado exigir mais de dois gestos, cinco segundos ou uma grande alteração de contexto para corrigir. |
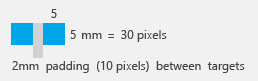
 de tamanho mínimo 5x5
de tamanho mínimo 5x5 |
Quando simplesmente não cabe Se você estiver amontoando coisas para se encaixar, não há problema em usar alvos de 5x5 mm, desde que tocar no alvo errado possa ser corrigido com um gesto. O uso de 2 mm de preenchimento entre os alvos é extremamente importante neste caso. |
Diretrizes de tamanho de alvo para controles comuns
Para controles comuns, use os tamanhos de controle recomendados. O tamanho de controle recomendado satisfaz o tamanho mínimo de 23x23 pixels (13x13 DLU), exceto para caixas de seleção e botões de opção (sua largura de texto compensa um pouco), controles de rotação (que não são utilizáveis com toque, mas são redundantes) e divisores.

Os tamanhos de controlo recomendados são facilmente tocáveis.
Para botões de comando usados para os comandos mais importantes ou usados com frequência, use um tamanho mínimo de 40x40 pixels (23x22 DLUs) sempre que possível. Isso gera melhor velocidade e precisão, além de se sentir mais confortável para os usuários.

Sempre que possível, use botões de comando maiores para comandos importantes ou usados com frequência.
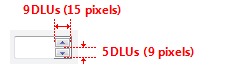
Para outros controlos:
Use destinos de cliques maiores. Para controles pequenos, torne o tamanho de destino maior do que o elemento da interface do usuário visível estaticamente. Por exemplo, os botões de ícone de 16x16 pixels podem ter botões de destino de clique de 23x23 pixels, e os elementos de texto podem ter retângulos de seleção 8 pixels mais largos do que o texto e 23 pixels de altura.
Corrigir:

Incorreto:

Corrigir:

Nos exemplos corretos, os destinos de clique são maiores do que os elementos da interface do usuário visíveis estaticamente.
Use destinos de clique redundantes. É aceitável que os destinos de clique sejam menores do que o tamanho mínimo se esse controle tiver funcionalidade redundante.
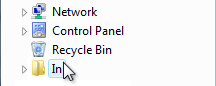
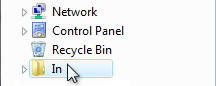
Por exemplo, os triângulos de abertura progressivos usados pelo controle de exibição em árvore são apenas 6x9 pixels, mas sua funcionalidade é redundante com seus rótulos de item associados.

Os triângulos de visão em árvore são muito pequenos para serem facilmente tocáveis, mas são redundantes em funcionalidade com seus rótulos associados maiores.
Respeite as métricas do sistema. Não codifice tamanhos. Se necessário, os usuários podem alterar as métricas do sistema ou dpi para acomodar suas necessidades. No entanto, trate isso como um último recurso, porque os usuários normalmente não devem ter que ajustar as configurações do sistema para tornar a interface do usuário utilizável.

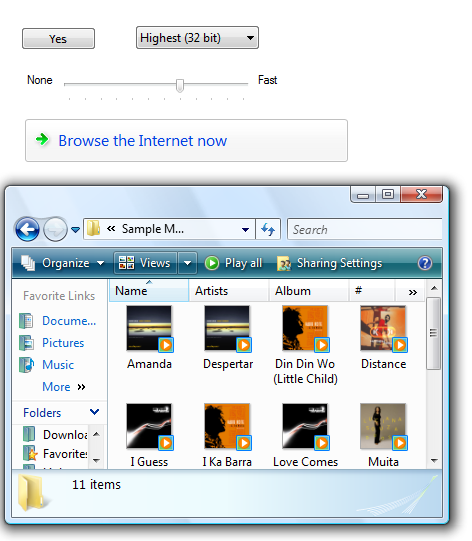
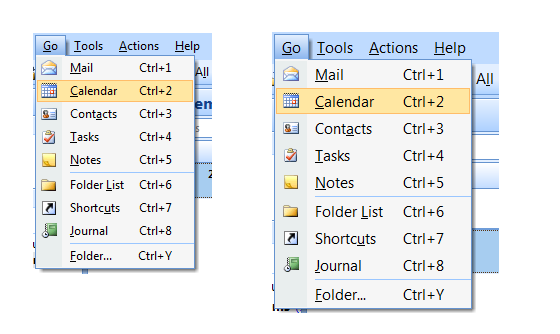
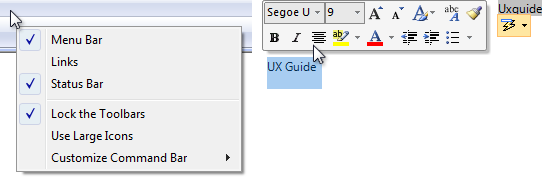
Neste exemplo, a métrica do sistema para a altura do menu foi alterada.
Edição de texto
A edição de texto é uma das interações mais desafiadoras ao usar um dedo. O uso de controles restritos, valores padrão apropriados e preenchimento automático elimina ou reduz a necessidade de inserir texto. Mas se seu aplicativo envolver a edição de texto, você poderá tornar os usuários mais produtivos ampliando automaticamente a interface do usuário de entrada em até 150% por padrão quando o toque for usado.
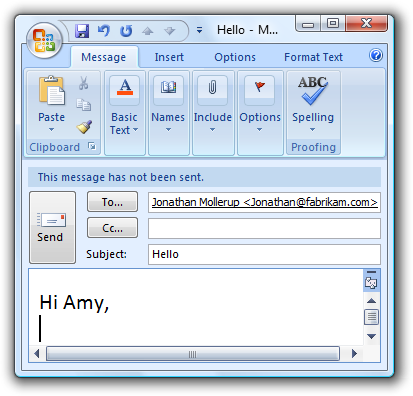
Por exemplo, um programa de email pode exibir a interface do usuário no tamanho normal sensível ao toque, mas ampliar a interface do usuário de entrada para 150% para compor mensagens.

Neste exemplo, a interface do usuário de entrada é ampliada para 150%.
Controle o layout e o espaçamento
O espaçamento entre os controles é um fator significativo para tornar os controles facilmente tocáveis. A segmentação é mais rápida, mas menos precisa ao usar um dedo como dispositivo apontador, resultando em usuários tocando com mais frequência fora do alvo pretendido. Quando os controles interativos são colocados muito próximos, mas não estão realmente tocando, os usuários podem clicar no espaço inativo entre os controles. Como clicar no espaço inativo não tem resultado ou feedback visual, os usuários muitas vezes não sabem o que deu errado.
Ajuste dinamicamente o espaçamento com base no dispositivo de entrada utilizado. Isso é particularmente útil com a interface do usuário transitória, como menus e submenus.
Forneça um mínimo de 5 pixels (3 DLUs) de espaço entre as regiões de destino dos controles interativos. Se os controles pequenos estiverem muito espaçados, o usuário precisa tocar com precisão para evitar tocar no objeto errado.
Torne os controles dentro de grupos mais fáceis de diferenciar usando mais do que o espaçamento vertical recomendado entre controles. Por exemplo, botões de opção com 19 pixels de altura são mais curtos do que o tamanho mínimo recomendado de 23 pixels. Quando você tem espaço vertical disponível, você pode obter aproximadamente o mesmo efeito que o tamanho recomendado adicionando 4 pixels adicionais de espaçamento aos 7 pixels padrão.
Corrigir:

Melhor:

No melhor exemplo, o espaçamento extra entre os botões de opção torna-os mais fáceis de diferenciar.
Pode haver situações em que o espaçamento extra seria desejável ao usar o toque, mas não ao usar o mouse ou teclado. Nesses casos, use apenas um design mais espaçoso quando uma ação for iniciada usando o toque.
Escolha um layout que coloque os controles perto de onde eles provavelmente serão usados. Mantenha as interações de tarefas dentro de uma pequena área sempre que possível e localize os controles perto de onde eles provavelmente serão usados. Evite movimentos de mão de longa distância, especialmente para tarefas comuns e para arrastos.
Considere que a localização atual do ponteiro é o mais próximo que um alvo pode estar, tornando-o trivial de adquirir. Assim, os menus de contexto aproveitam ao máximo a lei de Fitts, assim como as mini-barras de ferramentas usadas pelo Microsoft Office.

Evite colocar pequenos controles perto da borda do aplicativo ou da tela. Alvos pequenos perto das bordas podem ser difíceis de tocar (molduras de exibição podem interferir com gestos de borda). Para garantir que os controles sejam fáceis de direcionar quando uma janela é maximizada, torne-os pelo menos 23x23 pixels (DLUs 13x13) ou coloque-os longe da borda da janela.
Use o espaçamento recomendado. O espaçamento recomendado é sensível ao toque. No entanto, se seu aplicativo puder se beneficiar de dimensionamento e espaçamento maiores, considere o tamanho e o espaçamento recomendados como mínimos quando apropriado.
Forneça pelo menos 5 pixels (3 DLUs) de espaço entre os controles interativos. Isso evita confusão quando os usuários tocam fora do alvo pretendido.
Considere adicionar mais do que o espaçamento vertical recomendado em grupos de controles, como links de comando, caixas de seleção e botões de opção, bem como entre os grupos. Ao fazê-lo, torna-os mais fáceis de diferenciar.
Considere adicionar dinamicamente mais do que o espaçamento vertical recomendado quando uma ação for iniciada usando o toque. Isso torna os objetos mais fáceis de diferenciar, mas sem ocupar mais espaço ao usar um teclado ou mouse. Aumente o espaçamento em um terço do seu tamanho normal ou pelo menos 8 pixels.

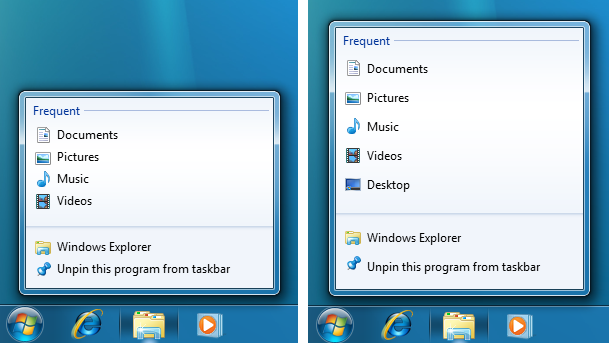
Neste exemplo, as Listas de Atalhos da barra de tarefas do Windows 7 são mais espaçosas quando exibidas usando o toque.
Interação
Usar os controles corretos leva você apenas uma parte do caminho para um aplicativo otimizado para toque, você também precisa considerar o modelo geral de interação que esses controles suportam. Aqui estão algumas diretrizes para ajudá-lo com isso.
Torne o foco redundante. O Hover não é suportado pela maioria das tecnologias táteis, pelo que os utilizadores com estes ecrãs táteis não podem executar quaisquer tarefas que exijam pairar.
Para aplicativos que precisam de entrada de texto, integre totalmente o recurso de teclado virtual por:
- Fornecendo valores padrão apropriados para a entrada do usuário.
- Fornecer sugestões de preenchimento automático quando apropriado.
Observação
Desenvolvedores: Para obter mais informações sobre como integrar o teclado virtual, consulte ITextInputPanel.
Permita que os usuários ampliem a interface do usuário de conteúdo se o programa tiver tarefas que exijam edição de texto. Considere o zoom automático para 150% quando o toque for usado.
Forneça movimento panorâmico e zoom suaves e responsivos, sempre que apropriado. Redesenhe rapidamente após um movimento panorâmico ou zoom para permanecer responsivo. Fazer isso é necessário para fazer com que a manipulação direta pareça verdadeiramente direta.
Durante uma panorâmica ou zoom, certifique-se de que os pontos de contacto permanecem sob o dedo durante todo o gesto. Caso contrário, o pan ou zoom é difícil de controlar.
Como os gestos são memorizados, atribua-lhes significados consistentes entre aplicativos. Não dê significados diferentes a gestos com semântica fixa. Em vez disso, use um gesto específico do aplicativo apropriado.
Perdão
A manipulação direta torna o toque natural, expressivo, eficiente e envolvente. No entanto, onde há manipulação direta, pode haver manipulação acidental e, portanto, a necessidade de perdão.
O perdão é a capacidade de reverter ou corrigir facilmente uma ação indesejada. Você faz uma experiência de toque perdoando fornecendo desfazer, dando um bom feedback visual, tendo uma separação física clara entre comandos usados com frequência e comandos destrutivos, e permitindo que os usuários corrijam erros facilmente. Associado ao perdão está evitar que ações indesejadas aconteçam em primeiro lugar, o que você pode fazer usando controles restritos e confirmações para ações arriscadas ou comandos que têm consequências não intencionais.
Forneça um comando Desfazer. É melhor fornecer uma maneira simples de desfazer todos os comandos, mas seu aplicativo pode ter alguns comandos cujo efeito não pode ser desfeito.
Sempre que possível, forneça um bom feedback com o dedo para baixo, mas não tome medidas até o dedo para cima. Isso permite que os usuários corrijam erros antes de cometê-los.
Sempre que possível, permita que os usuários corrijam erros facilmente. Se uma ação entrar em vigor com o dedo para cima, permita que os usuários corrijam erros deslizando enquanto o dedo ainda está para baixo.
Sempre que possível, indique que uma manipulação direta não pode ser realizada resistindo ao movimento. Permita que o movimento aconteça, mas faça com que o objeto se instale novamente no lugar quando liberado para indicar claramente que a ação foi reconhecida, mas não pode ser feita.
Ter uma separação física clara entre comandos usados com frequência e comandos destrutivos. Caso contrário, os usuários podem tocar em comandos destrutivos acidentalmente. Um comando é considerado destrutivo se o seu efeito for generalizado e não puder ser facilmente desfeito ou o efeito não for imediatamente percetível.
Confirme comandos para ações arriscadas ou comandos que tenham consequências não intencionais. Use uma caixa de diálogo de confirmação para essa finalidade.
Considere confirmar quaisquer outras ações que os usuários tendem a fazer acidentalmente ao usar o toque, e que passam despercebidas ou são difíceis de desfazer. Normalmente, estas são chamadas confirmações de rotina e são desencorajadas com base na suposição de que os usuários não costumam emitir tais comandos por acidente com um mouse ou teclado. Para evitar confirmações desnecessárias, apresente essas confirmações somente se o comando tiver sido iniciado usando o toque.
Confirmações de rotina são aceitáveis para interações que os usuários geralmente fazem acidentalmente usando o toque.
Desenvolvedores: Você pode distinguir entre eventos de mouse e eventos de toque usando a API INPUT_MESSAGE_SOURCE.