Como cortar com um objeto de clipe de retângulo
Observação
Para aplicativos em Windows 10, recomendamos usar APIs Windows.UI.Composition em vez de DirectComposition. Para obter mais informações, consulte Modernizar seu aplicativo da área de trabalho usando a camada Visual.
Este tópico demonstra como usar um objeto de clipe de retângulo para cortar uma árvore visual ou visual.
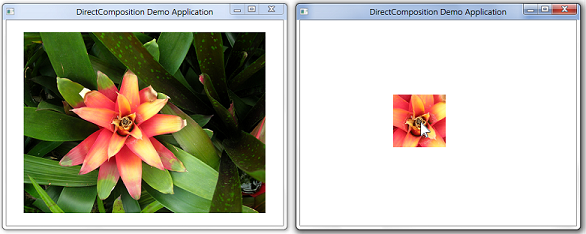
O exemplo neste tópico define um clipe retangular centralizado no local do mouse e aplica o clipe a um visual centralizado na área do cliente da janela de destino de composição. Esta captura de tela mostra o resultado da aplicação do objeto de clipe de retângulo ao visual.

O que você precisa saber
Tecnologias
Pré-requisitos
- C/C++
- Microsoft Win32
- COM (Component Object Model)
Instruções
Etapa 1: Inicializar objetos DirectComposition
- Crie o objeto do dispositivo e o objeto de destino de composição.
- Crie um visual, defina seu conteúdo e adicione-o à árvore visual.
Para obter mais informações, consulte Como inicializar o DirectComposition.
Etapa 2: Criar o objeto de clipe de retângulo
Use o método IDCompositionDevice::CreateRectangleClip para criar uma instância do objeto de clipe do retângulo.
HRESULT hr = S_OK;
// Create the rectangle clip object.
if (m_pClip == NULL)
{
hr = m_pDevice->CreateRectangleClip(&m_pClip);
}
Etapa 3: Definir as propriedades do objeto de clipe de retângulo
Chame os métodos da interface IDCompositionRectangleClip do objeto de clipe do retângulo para definir as propriedades do retângulo de clipe.
O exemplo a seguir define um retângulo de clipe centralizado em torno do local atual do mouse. As m_offsetX variáveis membro e m_offsetY contêm os valores das propriedades OffsetX e OffsetY do visual.
if (SUCCEEDED(hr))
{
// Get the location of the mouse.
POINT ptMouse = { };
GetCursorPos(&ptMouse);
ScreenToClient(m_hwnd, &ptMouse);
// Create a 100-by-100 pixel rectangular clip that is
// centered at the mouse location, and is mapped to
// the rectangle of the visual.
m_pClip->SetLeft((ptMouse.x - m_offsetX) - 50.f);
m_pClip->SetTop((ptMouse.y - m_offsetY) - 50.f);
m_pClip->SetRight((ptMouse.x - m_offsetX) + 50.f);
m_pClip->SetBottom((ptMouse.y - m_offsetY) + 50.f);
}
Observe que a interface IDCompositionRectangleClip inclui os seguintes métodos para definir um retângulo de clipe que tem cantos arredondados:
Etapa 4: Definir a propriedade Clip do visual
Use o método IDCompositionVisual::SetClip para associar a propriedade Clip do visual ao objeto de clipe retângulo.
if (SUCCEEDED(hr))
{
// Set the rectangle clip object as the Clip property
// of the visual.
hr = m_pVisual->SetClip(m_pClip);
}
Etapa 5: Confirmar a composição
Chame o método IDCompositionDevice::Commit para confirmar o lote de comandos no Microsoft DirectComposition para processamento. O resultado da aplicação do retângulo de clipe aparece na janela de destino.
if (SUCCEEDED(hr))
{
// Commit the visual to be composed and displayed.
hr = m_pDevice->Commit();
}
Etapa 6: Liberar os objetos DirectComposition
Certifique-se de liberar o objeto de clipe do retângulo quando você não precisar mais dele, bem como o objeto do dispositivo, o objeto de destino de composição e quaisquer objetos visuais. O exemplo a seguir chama a macro SafeRelease definida pelo aplicativo para liberar os objetos DirectComposition.
SafeRelease(&m_pClip);
SafeRelease(&m_pDevice);
SafeRelease(&m_pD3D11Device);
SafeRelease(&m_pCompTarget);
SafeRelease(&m_pVisual);
SafeRelease(&m_pSurface);
Tópicos relacionados