Portabilidade do XAML e da interface do usuário do Tempo de Execução do Windows 8.x para UWP
O tópico anterior foi Solução de problemas.
A prática de definir a interface do usuário na forma de marcação XAML declarativa se traduz extremamente bem de aplicativos Universal 8.1 para aplicativos UWP (Plataforma Universal do Windows). Você descobrirá que a maior parte da sua marcação é compatível, embora talvez seja necessário fazer alguns ajustes nas chaves de recursos do sistema ou nos modelos personalizados que você está usando. O código imperativo em seus modelos de exibição exigirá pouca ou nenhuma alteração. Mesmo grande parte ou a maior parte do código em sua camada de apresentação que manipula elementos da interface do usuário também deve ser fácil de portar.
Código imperativo
Se você quiser apenas chegar ao estágio em que seu projeto é construído, você pode comentar ou remover qualquer código não essencial. Em seguida, itere, um problema de cada vez, e consulte os tópicos a seguir nesta seção (e no tópico anterior: Solução de problemas), até que todos os problemas de build e tempo de execução sejam resolvidos e sua portabilidade seja concluída.
Interface de usuário adaptável/responsiva
Como seu aplicativo pode ser executado em uma variedade potencialmente ampla de dispositivos, cada um com seu próprio tamanho e resolução de tela, você desejará ir além das etapas mínimas para portar seu aplicativo e personalizar sua interface do usuário para ter a melhor aparência nesses dispositivos. Você pode usar o recurso Gerenciador de Estado Visual adaptável para detectar dinamicamente o tamanho da janela e alterar o layout em resposta, e um exemplo de como fazer isso é mostrado na seção Interface do usuário adaptável no tópico de estudo de caso Bookstore2.
Manuseio do botão Voltar
Para aplicativos Universal 8.1, os aplicativos do Tempo de Execução do Windows 8.x e os aplicativos da Loja do Windows Phone têm abordagens diferentes para a interface do usuário que você mostra e os eventos que você manipula para o botão Voltar. Mas, para aplicativos do Windows 10, você pode usar uma única abordagem em seu aplicativo. Em dispositivos móveis, o botão é fornecido para você como um botão capacitivo no dispositivo ou como um botão no invólucro. Em um dispositivo desktop, você adiciona um botão ao cromo do seu aplicativo sempre que a navegação regressiva for possível dentro do aplicativo, e isso aparece na barra de título para aplicativos em janela ou na barra de tarefas para o modo Tablet (somente Windows 10). O evento do botão Voltar é um conceito universal em todas as famílias de dispositivos, e os botões implementados no hardware ou no software geram o mesmo evento BackRequested.
O exemplo abaixo funciona para todas as famílias de dispositivos e é bom para casos em que o mesmo processamento se aplica a todas as páginas e em que você não precisa confirmar a navegação (por exemplo, para avisar sobre alterações não salvas).
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
Há também uma abordagem única para todas as famílias de dispositivos para sair programaticamente do aplicativo.
Windows.UI.Xaml.Application.Current.Exit();
Encantos
Você não precisa alterar nenhum código que se integra aos botões, mas precisa adicionar alguma interface do usuário ao seu aplicativo para substituir a barra de botões, que não faz parte do shell do Windows 10. Um aplicativo Universal 8.1 em execução no Windows 10 tem sua própria interface do usuário de substituição fornecida pelo Chrome renderizado pelo sistema na barra de título do aplicativo.
Controles e estilos e modelos de controle
Um aplicativo Universal 8.1 em execução no Windows 10 manterá a aparência e o comportamento do 8.1 em relação aos controles. Mas, quando você porta esse aplicativo para um aplicativo do Windows 10, há algumas diferenças na aparência e no comportamento a serem observadas. A arquitetura e o design dos controles são essencialmente inalterados para aplicativos do Windows 10, portanto, as alterações são principalmente em torno da linguagem de design, simplificação e melhorias de usabilidade.
Observação O estado visual do PointerOver é relevante em estilos/modelos personalizados em aplicativos do Windows 10 e em aplicativos do Tempo de Execução do Windows 8.x, mas não em aplicativos da Loja do Windows Phone. Por esse motivo (e devido às chaves de recurso do sistema com suporte para aplicativos do Windows 10), recomendamos que você reutilize os estilos/modelos personalizados de seus aplicativos do Tempo de Execução do Windows 8.x ao portar seu aplicativo para o Windows 10. Se você quiser ter certeza de que seus estilos/modelos personalizados estão usando o conjunto mais recente de estados visuais e estão se beneficiando das melhorias de desempenho feitas nos estilos/modelos padrão, edite uma cópia do novo modelo padrão do Windows 10 e aplique novamente sua personalização a ele. Um exemplo de melhoria de desempenho é que qualquer Border que anteriormente incluía um ContentPresenter ou um Panel foi removido e um elemento filho agora renderiza a borda.
Aqui estão alguns exemplos mais específicos de alterações nos controles.
| Nome do controle | Alterar |
|---|---|
| AppBar | Se você estiver usando o controle AppBar (CommandBar é recomendado), ele não estará oculto por padrão em um aplicativo Windows 10. Você pode controlar isso com a propriedade AppBar.ClosedDisplayMode. |
| AppBar, CommandBar | Em um aplicativo do Windows 10, AppBar e CommandBar têm um botão Ver mais (as reticências). |
| CommandBar | Em um aplicativo do Tempo de Execução do Windows 8.x, os comandos secundários de um CommandBar estão sempre visíveis. Em um aplicativo da Loja do Windows Phone e em um aplicativo do Windows 10, o não aparece até que a barra de comandos seja aberta. |
| CommandBar | Para um aplicativo da Loja do Windows Phone, o valor de CommandBar.IsSticky não afeta se a barra pode ou não ser ignorada à luz. Para um aplicativo Windows 10, se IsSticky estiver definido como true, o CommandBar desconsiderará um gesto de descarte leve. |
| CommandBar | Em um aplicativo Windows 10, CommandBar não manipula os eventos EdgeGesture.Completed nem UIElement.RightTapped. Nem responde a um toque nem a um deslize para cima. Você ainda tem a opção de manipular esses eventos e definir IsOpen. |
| Seletor de data, Seletor de tempo | Examine a aparência do seu aplicativo com as alterações visuais em DatePicker e TimePicker. Para um aplicativo do Windows 10 em execução em um dispositivo móvel, esses controles não navegam mais para uma página de seleção, mas usam um pop-up descartável de luz. |
| Seletor de data, Seletor de tempo | Em um aplicativo do Windows 10, você não pode colocar DatePicker ou TimePicker dentro de um submenu. Se você quiser que esses controles sejam exibidos em um controle do tipo pop-up, poderá usar DatePickerFlyout e TimePickerFlyout. |
| GridView, ListView | Para GridView/ListView, consulte Alterações de GridView e ListView. |
| Hub | Em um aplicativo da Loja do Windows Phone, um controle Hub é encapsulado da última seção para a primeira. Em um aplicativo do Tempo de Execução do Windows 8.x e em um aplicativo do Windows 10, as seções do hub não são encapsuladas. |
| Hub | Em um aplicativo da Loja do Windows Phone, a imagem de plano de fundo de um controle Hub se move em paralaxe em relação às seções do hub. Em um aplicativo do Tempo de Execução do Windows 8.x e em um aplicativo do Windows 10, a paralaxe não é usada. |
| Hub | Em um aplicativo Universal 8.1, a propriedade HubSection.IsHeaderInteractive faz com que o cabeçalho da seção, e um glifo de divisa renderizado ao lado dele, se torne interativo. Em um aplicativo do Windows 10, há uma funcionalidade interativa "Ver mais" ao lado do cabeçalho, mas o cabeçalho em si não é interativo. IsHeaderInteractive ainda determina se a interação gera o evento Hub.SectionHeaderClick . |
| Caixa de diálogo de mensagem | Se você estiver usando MessageDialog, considere usar o ContentDialog, mais flexível. Além disso, consulte o exemplo de Noções básicas da interface do usuário XAML. |
| ListPickerFlyout, PickerFlyout | ListPickerFlyout e PickerFlyout foram preteridos para um aplicativo Windows 10. Para um submenu de seleção única, use MenuFlyout; para experiências mais complexas, use Flyout. |
| PasswordBox | A propriedade PasswordBox.IsPasswordRevealButtonEnabled foi preterida em um aplicativo Windows 10 e configurá-la não tem efeito. Em vez disso, use PasswordBox.PasswordRevealMode, cujo padrão é Peek (no qual um glifo de olho é exibido, como em um aplicativo do Tempo de Execução do Windows 8.x). Além disso, consulte Diretrizes para caixas de senha. |
| Dinâmico | O controle Pivot agora é universal, não está mais limitado ao uso em dispositivos móveis. |
| Caixa de pesquisa | Embora o SearchBox seja implementado na família de dispositivos Universal, ele não é totalmente funcional em dispositivos móveis. Consulte SearchBox preterido em favor de AutoSuggestBox. |
| SemanticZoom | Para SemanticZoom, consulte Alterações de SemanticZoom. |
| ScrollViewer | Algumas propriedades padrão do ScrollViewer foram alteradas. HorizontalScrollMode é Automático, VerticalScrollMode é Automático e ZoomMode é Desabilitado. Se os novos valores padrão não forem apropriados para seu aplicativo, você poderá alterá-los em um estilo ou como valores locais no próprio controle. |
| TextBox | Em um aplicativo do Tempo de Execução do Windows 8.x, a verificação ortográfica está desativada por padrão para um TextBox. Em um aplicativo da Loja do Windows Phone e em um aplicativo do Windows 10, ele está ativado por padrão. |
| TextBox | O tamanho da fonte padrão de um TextBox foi alterado de 11 para 15. |
| TextBox | O valor padrão de TextBox.TextReadingOrder foi alterado de Default para DetectFromContent. Se isso for indesejável, use UseFlowDirection. O padrão é preterido. |
| Vários | A cor de destaque se aplica a aplicativos da Loja do Windows Phone e a aplicativos do Windows 10, mas não a aplicativos do Tempo de Execução do Windows 8.x. |
Para obter mais informações sobre controles de aplicativo UWP, consulte Controles por função, Lista de controles e Diretrizes para controles.
Linguagem de design no Windows 10
Há algumas diferenças pequenas, mas importantes, na linguagem de design entre os aplicativos Universal 8.1 e os aplicativos do Windows 10. Para todos os detalhes, consulte Design. Apesar das mudanças na linguagem de design, nossos princípios de design permanecem consistentes: esteja atento aos detalhes, mas sempre busque a simplicidade, concentrando-se no conteúdo e não no cromo, reduzindo ferozmente os elementos visuais e permanecendo autêntico no domínio digital; usar hierarquia visual especialmente com tipografia; design em uma grade; e dê vida às suas experiências com animações fluidas.
Pixels efetivos, distância de visualização e fatores de escala
Anteriormente, os pixels de exibição eram a maneira de abstrair o tamanho e o layout dos elementos da interface do usuário do tamanho físico real e da resolução dos dispositivos. Os pixels de exibição agora evoluíram para pixels efetivos, e aqui está uma explicação desse termo, o que ele significa e o valor extra que ele oferece.
O termo "resolução" refere-se a uma medida de densidade de pixels e não, como comumente se pensa, à contagem de pixels. "Resolução efetiva" é a maneira como os pixels físicos que compõem uma imagem ou glifo são resolvidos a olho nu, dadas as diferenças na distância de visualização e no tamanho físico do pixel do dispositivo (a densidade de pixels é o recíproco do tamanho físico do pixel). A resolução efetiva é uma boa métrica para criar uma experiência porque é centrada no usuário. Ao entender todos os fatores e controlar o tamanho dos elementos da interface do usuário, você pode tornar a experiência do usuário boa.
Dispositivos diferentes têm um número diferente de pixels efetivos de largura, variando de 320 epx para os menores dispositivos a 1024 epx para um monitor de tamanho modesto e muito além de larguras muito maiores. Tudo o que você precisa fazer é continuar a usar elementos dimensionados automaticamente e painéis de layout dinâmicos como sempre fez. Também haverá alguns casos em que você definirá as propriedades dos elementos da interface do usuário como um tamanho fixo na marcação XAML. Um fator de escala é aplicado automaticamente ao seu aplicativo, dependendo do dispositivo em que ele é executado e das configurações de exibição feitas pelo usuário. E esse fator de escala serve para manter qualquer elemento da interface do usuário com um tamanho fixo apresentando um destino de toque (e leitura) de tamanho mais ou menos constante para o usuário em uma ampla variedade de tamanhos de tela. E junto com o layout dinâmico, sua interface do usuário não será apenas dimensionada opticamente em diferentes dispositivos. Em vez disso, ele fará o que for necessário para encaixar a quantidade apropriada de conteúdo no espaço disponível.
Para que seu aplicativo tenha a melhor experiência em todas as exibições, recomendamos que você crie cada ativo de bitmap em uma variedade de tamanhos, cada um adequado para um fator de escala específico. Fornecer ativos em escala de 100%, 200% e 400% (nessa ordem de prioridade) fornecerá excelentes resultados na maioria dos casos em todos os fatores de escala intermediários.
Observação Se, por qualquer motivo, você não puder criar ativos em mais de um tamanho, crie ativos em escala de 100%. No Microsoft Visual Studio, o modelo de projeto padrão para aplicativos UWP fornece ativos de identidade visual (imagens de bloco e logotipos) em apenas um tamanho, mas eles não são 100% em escala. Ao criar ativos para seu próprio aplicativo, siga as diretrizes nesta seção e forneça tamanhos de 100%, 200% e 400% e use pacotes de ativos.
Se você tiver obras de arte complexas, convém fornecer seus ativos em ainda mais tamanhos. Se você está começando com arte vetorial, é relativamente fácil gerar ativos de alta qualidade em qualquer fator de escala.
Não recomendamos que você tente dar suporte a todos os fatores de escala, mas a lista completa de fatores de escala para aplicativos do Windows 10 é 100%, 125%, 150%, 200%, 250%, 300% e 400%. Se você fornecê-los, a Loja escolherá os ativos de tamanho correto para cada dispositivo e somente esses ativos serão baixados. A Loja seleciona os ativos a serem baixados com base no DPI do dispositivo. Você pode reutilizar ativos do seu aplicativo do Tempo de Execução do Windows 8.x em fatores de escala, como 140% e 220%, mas seu aplicativo será executado em um dos novos fatores de escala e, portanto, algum dimensionamento de bitmap será inevitável. Teste seu aplicativo em vários dispositivos para ver se você está satisfeito com os resultados no seu caso.
Você pode estar reutilizando a marcação XAML de um aplicativo do Tempo de Execução do Windows 8.x em que valores de dimensão literais são usados na marcação (talvez para dimensionar formas ou outros elementos, talvez para tipografia). Mas, em alguns casos, um fator de escala maior é usado em um dispositivo para um aplicativo do Windows 10 do que para um aplicativo Universal 8.1 (por exemplo, 150% é usado onde 140% era antes e 200% é usado onde 180% estava). Portanto, se você achar que esses valores literais agora são muito grandes no Windows 10, tente multiplicá-los por 0,8. Para obter mais informações, consulte Design responsivo 101 para aplicativos UWP.
Alterações de GridView e ListView
Várias alterações foram feitas nos definidores de estilo padrão para GridView para fazer o controle rolar verticalmente (em vez de horizontalmente, como fazia anteriormente por padrão). Se você editou uma cópia do estilo padrão em seu projeto, sua cópia não terá essas alterações, portanto, você precisará fazê-las manualmente. Aqui está uma lista das mudanças.
- O setter para ScrollViewer.HorizontalScrollBarVisibility foi alterado de Automático para Desabilitado.
- O setter para ScrollViewer.VerticalScrollBarVisibility foi alterado de Disabled para Auto.
- O setter para ScrollViewer.HorizontalScrollMode foi alterado de Habilitado para Desabilitado.
- O setter para ScrollViewer.VerticalScrollMode foi alterado de Disabled para Enabled.
- No setter para ItemsPanel, o valor de ItemsWrapGrid.Orientation foi alterado de Vertical para Horizontal.
Se essa última mudança (a mudança para Orientação) parecer contraditória, lembre-se de que estamos falando de uma grade de quebra. Uma grade de quebra automática orientada horizontalmente (o novo valor) é semelhante a um sistema de escrita em que o texto flui horizontalmente e se divide para a próxima linha no final de uma página. Uma página de texto como essa rola verticalmente. Por outro lado, uma grade de quebra automática orientada verticalmente (o valor anterior) é semelhante a um sistema de escrita em que o texto flui verticalmente e, portanto, rola horizontalmente.
Aqui estão os aspectos de GridView e ListView que foram alterados ou não têm suporte no Windows 10.
- A propriedade IsSwipeEnabled (somente aplicativos do Tempo de Execução do Windows 8.x) não tem suporte para aplicativos do Windows 10. A API ainda está presente, mas configurá-la não tem efeito. Todos os gestos de seleção anteriores são suportados, exceto passar o dedo para baixo (que não é suportado porque os dados mostram que não é detectável) e clicar com o botão direito do mouse (que é reservado para mostrar um menu de contexto).
- Não há suporte para a propriedade ReorderMode (somente aplicativos da Loja do Windows Phone) para aplicativos do Windows 10. A API ainda está presente, mas configurá-la não tem efeito. Em vez disso, defina AllowDrop e CanReorderItems como true em seu GridView ou ListView e, em seguida, o usuário poderá reordenar usando um gesto de pressionar e segurar (ou clicar e arrastar).
- Ao desenvolver para Windows 10, use ListViewItemPresenter em vez de GridViewItemPresenter em seu estilo de contêiner de item, tanto para ListView quanto para GridView. Se você editar uma cópia dos estilos de contêiner de item padrão, obterá o tipo correto.
- Os visuais de seleção foram alterados para um aplicativo do Windows 10. Se você definir SelectionMode como Múltiplo, por padrão, uma caixa de seleção será renderizada para cada item. A configuração padrão para itens ListView significa que a caixa de seleção é disposta embutida ao lado do item e, como resultado, o espaço ocupado pelo restante do item será ligeiramente reduzido e deslocado. Para itens GridView , a caixa de seleção é sobreposta sobre o item por padrão. Mas, em ambos os casos, você pode controlar o layout (Inline ou Overlay) das caixas de seleção (com a propriedade CheckMode) e se elas são mostradas (com a propriedade SelectionCheckMarkVisualEnabled) no elemento ListViewItemPresenter dentro do estilo de contêiner de item, como no exemplo abaixo.
- No Windows 10, o evento ContainerContentChanging é gerado duas vezes por item durante a virtualização da interface do usuário: uma vez para a recuperação e outra para a reutilização. Se o valor de InRecycleQueue for true e você não tiver nenhum trabalho de recuperação especial a fazer, poderá sair do manipulador de eventos imediatamente com a garantia de que ele será inserido novamente quando o mesmo item for reutilizado (momento em que InRecycleQueue será false).
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

Uma caixa de seleção ListViewItemPresenter com embutido

Um ListViewItemPresenter com uma caixa de seleção sobreposta
- Com a remoção dos gestos de passar o dedo para baixo e clicar com o botão direito do mouse para seleção (pelos motivos apresentados acima), o modelo de interação foi alterado, uma consequência disso é que os eventos ItemClick e SelectionChanged não são mais mutuamente exclusivos. Para seu aplicativo do Windows 10, examine seus cenários e decida se deseja adotar o modelo de interação "seleção" ou "invocação". Para obter detalhes, consulte Como alterar o modo de interação.
- Há algumas alterações nas propriedades que você usa para definir o estilo de ListViewItemPresenter. As propriedades novas são CheckBoxBrush, PressedBackground, SelectedPressedBackground e FocusSecondaryBorderBrush. As propriedades que são ignoradas para um aplicativo do Windows 10 são Padding (use ContentMargin em vez disso), CheckHintBrush, CheckSelectingBrush, PointerOverBackgroundMargin, ReorderHintOffset, SelectedBorderThickness e SelectedPointerOverBorderBrush.
Esta tabela descreve as alterações nos estados visuais e grupos de estados visuais nos modelos de controle ListViewItem e GridViewItem.
| 8.1 | Estado do recurso | Windows 10/11 | Estado do recurso |
|---|---|---|---|
| CommonStates | CommonStates | ||
| Normal | Normal | ||
| PointerOver | PointerOver | ||
| Pressionado | Pressionado | ||
| PointerOverPressed | [indisponível] | ||
| Desabilitadas | [indisponível] | ||
| [indisponível] | PointerOverSelected | ||
| [indisponível] | Selecionado | ||
| [indisponível] | PressedSelected | ||
| [indisponível] | Estados Desativados | ||
| [indisponível] | Desabilitadas | ||
| [indisponível] | Enabled | ||
| SelectionHintStates | [indisponível] | ||
| Dica de seleção vertical | [indisponível] | ||
| Dica de seleção horizontal | [indisponível] | ||
| NoSelectionHint | [indisponível] | ||
| [indisponível] | Estados de seleção múltipla | ||
| [indisponível] | MultiSelectDisabled | ||
| [indisponível] | MultiSelectEnabled | ||
| SelectionStates | [indisponível] | ||
| Desmarcando | [indisponível] | ||
| Não selecionado | [indisponível] | ||
| Não selecionadoPointerOver | [indisponível] | ||
| Não selecionadoDeslizar | [indisponível] | ||
| Seleção | [indisponível] | ||
| Selecionado | [indisponível] | ||
| Selecionado Deslizando | [indisponível] | ||
| SelectedUnfocused | [indisponível] |
Se você tiver um modelo de controle ListViewItem ou GridViewItem personalizado, revise-o à luz das alterações acima. Recomendamos que você comece de novo editando uma cópia do novo modelo padrão e reaplicando sua personalização a ele. Se, por qualquer motivo, você não puder fazer isso e precisar editar seu modelo existente, aqui estão algumas orientações gerais sobre como você pode fazer isso.
- Adicione o novo grupo de estado visual MultiSelectStates.
- Adicione o novo estado visual MultiSelectDisabled.
- Adicione o novo estado visual MultiSelectEnabled.
- Adicione o novo grupo de estado visual DisabledStates.
- Adicione o novo estado visual Habilitado.
- No grupo de estado visual CommonStates, remova o estado visual PointerOverPressed.
- Mova o estado visual Disabled para o grupo de estado visual DisabledStates.
- Adicione o novo estado visual PointerOverSelected.
- Adicione o novo estado visual PressedSelected.
- Remova o grupo de estado visual SelectedHintStates.
- No grupo de estado visual SelectionStates, mova o estado visual Selected para o grupo de estado visual CommonStates.
- Remova todo o grupo de estados visuais SelectionStates.
Localização e globalização
Você pode reutilizar os arquivos Resources.resw do seu projeto Universal 8.1 em seu projeto de aplicativo UWP. Depois de copiar o arquivo, adicione-o ao projeto e defina Ação de Build como PRIResource e Copiar para o Diretório de Saída como Não copiar. O tópico ResourceContext.QualifierValues descreve como carregar recursos específicos da família de dispositivos com base no fator de seleção de recursos da família de dispositivos.
Reproduzir em
As APIs no namespace Windows.Media.PlayTo foram preteridas para aplicativos Windows 10 em favor das APIs Windows.Media.Casting.
Chaves de recurso e tamanhos de estilo TextBlock
A linguagem de design evoluiu para o Windows 10 e, consequentemente, certos estilos de sistema mudaram. Em alguns casos, você desejará revisitar os designs visuais de suas exibições para que estejam em harmonia com as propriedades de estilo que foram alteradas.
Em outros casos, as chaves de recurso não são mais suportadas. O editor de marcação XAML no Visual Studio realça referências a chaves de recurso que não podem ser resolvidas. Por exemplo, o editor de marcação XAML sublinhará uma referência à chave ListViewItemTextBlockStyle de estilo com um rabisco vermelho. Se isso não for corrigido, o aplicativo será encerrado imediatamente quando você tentar implantá-lo no emulador ou no dispositivo. Portanto, é importante atender à correção da marcação XAML. E você descobrirá que o Visual Studio é uma ótima ferramenta para detectar esses problemas.
Para chaves que ainda são suportadas, as alterações na linguagem de design significam que as propriedades definidas por alguns estilos foram alteradas. Por exemplo, TitleTextBlockStyle define FontSize como 14.667px em um aplicativo do Tempo de Execução do Windows 8.x e 18.14px em um aplicativo da Loja do Windows Phone. Mas, o mesmo estilo define FontSize para 24px muito maior em um aplicativo do Windows 10. Revise seus designs e layouts e use os estilos apropriados nos lugares certos. Para obter mais informações, consulte Diretrizes para fontes e Criar aplicativos UWP.
Esta é uma lista completa das chaves que não são mais suportadas.
- CheckBoxAndRadioButtonMinWidthSize
- CheckBoxAndRadioButtonTextPaddingThickness
- ComboBoxFlyoutListPlaceholderTextOpacity
- ComboBoxFlyoutListPlaceholderTextThemeMargin
- ComboBoxHighlightedBackgroundThemeBrush
- ComboBoxHighlightedBorderThemeBrush
- ComboBoxHighlightedForegroundThemeBrush
- ComboBoxInlinePlaceholderTextForegroundThemeBrush
- ComboBoxInlinePlaceholderTextThemeFontWeight
- ComboBoxItemDisabledThemeOpacity
- ComboBoxItemHighContrastBackgroundThemeMargin
- ComboBoxItemMinHeightThemeSize
- ComboBoxPlaceholderTextBlockStyle
- ComboBoxPlaceholderTextThemeMargin
- CommandBarBackgroundThemeBrush
- CommandBarForegroundThemeBrush
- ContentDialogButton1HostPadding
- ContentDialogButton2HostPadding
- ContentDialogButtonsMinHeight
- ContentDialogContentLandscapeWidth
- ContentDialogContentMinHeight
- ContentDialogDimmingColor
- ContentDialogTitleMinHeight
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeThemeMargin
- FlyoutContentPanelPortraitThemeMargin
- GrabberMargin
- GridViewItemMargin
- GridViewItemPlaceholderBackgroundThemeBrush
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- altoContrastePreto
- AltoContrasteBranco
- HubHeaderCharacterSpacing
- HubHeaderFontSize
- HubHeaderMarginThickness
- HubSectionHeaderCharacterSpacing
- HubSectionHeaderFontSize
- HubSectionHeaderMarginThickness
- HubSectionMarginThickness
- InlineWindowPlayPauseMargin
- ItemTemplate
- Margem EsquerdaFullWindowMargin
- LeftMargin
- ListViewEmptyStaticTextBlockStyle
- ListViewItemContentTextBlockStyle
- ListViewItemContentTranslateX
- ListViewItemMargin
- ListViewItemMultiselectCheckBoxMargin
- ListViewItemSubheaderTextBlockStyle
- ListViewItemTextBlockStyle
- Escova de MediaControlPanelAudioThemeBrush
- Escova MediaControlPanelPhoneVideoThemeBrush
- MediaControlPanelVideoThemeBrush
- MediaControlPanelVideoThemeColor
- MediaControlPlayPauseThemeBrush
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- MediaDownloadProgressIndicatorThemeBrush
- MediaErrorBackgroundThemeBrush
- TemaDeTextoMídia
- MenuFlyoutBackgroundThemeBrush
- MenuFlyoutBorderThemeBrush
- MenuFlyoutLandscapeThemePadding
- MenuFlyoutLeftLandscapeBorderThemeThickness
- MenuFlyoutPortraitBorderThemeThickness
- MenuFlyoutPortraitThemePadding
- MenuFlyoutRightLandscapeBorderThemeThickness
- MessageDialogContentStyle
- MessageDialogTitleStyle
- MinimalWindowMargin
- PasswordBoxCheckBoxThemeMargin
- Escova de TelefoneAccent
- PhoneBackgroundBrush
- Cor do plano de fundo do telefone
- PhoneBaseBlackColor
- PhoneBaseHighColor
- PhoneBaseLowColor
- PhoneBaseLowSolidColor
- PhoneBaseMediumHighColor
- Base de telefoneMédioCor média
- Base de telefoneMédioMédioCor sólida
- PhoneBaseMidColor
- TelefoneBaseBrancoCor
- Espessura da Borda do Telefone
- PhoneButtonBasePressedForegroundBrush
- PhoneButtonContentPadding
- PhoneButtonFontWeight
- PhoneButtonMinHeight
- PhoneButtonMinWidth
- TelefoneChromeBrush
- TelefoneChromeColor
- PhoneControlBackgroundColor
- PhoneControlDisabledColor
- PhoneControlForegroundColor
- Escova Desativada do Telefone
- TelefoneDisabledColor
- TelefoneFontFamilyLight
- PhoneFontFamilySemiBold
- Escova de Primeiro Plano
- TelefoneCor do primeiro plano
- PhoneHighContrastSelectedBackgroundThemeBrush
- PhoneHighContrastSelectedForegroundThemeBrush
- PhoneImagePlaceholderColor
- TelefoneLowBrush
- TelefoneMidBrush
- PhonePageBackgroundColor
- PhonePivotLockedTranslation
- PhonePivotUnselectedItemOpacity
- TelefoneRádioCheckBoxBorderBrush
- TelefoneRádioCheckBoxEscova
- TelefoneRádioCheckBoxCheckBrush
- TelefoneRádioCaixa de SeleçãoPressionadoEscova
- Espessura do TelefoneStrokeThickness
- TelefoneTextHighColor
- TelefoneTextoBaixoCor
- TelefoneTextoCor Média
- TelefoneTextOverAccentColor
- TelefoneTouchTargetGrandeSaliência
- TelefoneTouchTargetSaliência
- PivotHeaderItemPadding
- Espaço reservadoContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- ProgressBarIndeterminateRectagleThemeSize
- ProgressBarRectangleStyle
- ProgressRingActiveBackgroundOpacity
- ProgressRingElipseThemeMargin
- ProgressRingElipseThemeSize
- ProgressRingTextForegroundThemeBrush
- ProgressRingTextThemeMargin
- ProgressRingThemeSize
- RichEditBoxTextThemeMargin
- Margem DireitaFullWindowMargin
- RightMargin
- ScrollBarMinThemeHeight
- ScrollBarMinThemeWidth
- ScrollBarPanningThumbThemeHeight
- ScrollBarPanningThumbThemeWidth
- SliderThumbDisabledBorderThemeBrush
- SliderTrackBorderThemeBrush
- SliderTrackDisabledBorderThemeBrush
- TextBoxBackgroundColor
- TextBoxBorderColor
- TextBoxDisabledHeaderForegroundThemeBrush
- TextBoxFocusedBackgroundThemeBrush
- TextBoxForegroundColor
- TextBoxPlaceholderColor
- TextControlHeaderMarginThemeThickness
- TextControlHeaderMinHeightSize
- TextStyleExtraExtraLargeFontSize
- TextStyleExtraLargePlusFontSize
- TextStyleMediumFontSize
- TextStyleSmallFontSize
- TimeRemainingElementMargin
SearchBox descontinuado em favor de AutoSuggestBox
Embora o SearchBox seja implementado na família de dispositivos Universal, ele não é totalmente funcional em dispositivos móveis. Use AutoSuggestBox para sua experiência de pesquisa universal. Veja como você normalmente implementa uma experiência de pesquisa com AutoSuggestBox.
Depois que o usuário começa a digitar, o evento TextChanged é gerado, com um motivo de UserInput. Em seguida, preencha a lista de sugestões e defina o ItemsSource do AutoSuggestBox. À medida que o usuário navega na lista, o evento SuggestionChosen é gerado (e se você tiver definido TextMemberDisplayPath, a caixa de texto será preenchida automaticamente com a propriedade especificada). Quando o usuário envia uma opção com a tecla Enter, o evento QuerySubmitted é gerado, momento em que você pode executar uma ação sobre essa sugestão (nesse caso, provavelmente navegando para outra página com mais detalhes sobre o conteúdo especificado). Observe que as propriedades LinguisticDetails e Language de SearchBoxQuerySubmittedEventArgs não têm mais suporte (há APIs equivalentes para dar suporte a essa funcionalidade). E KeyModifiers não é mais suportado.
AutoSuggestBox também tem suporte para editores de método de entrada (IMEs). E, se você quiser mostrar um ícone "localizar", também poderá fazer isso (interagir com o ícone fará com que o evento QuerySubmitted seja gerado).
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
Além disso, consulte o exemplo de portabilidade do AutoSuggestBox.
Alterações no SemanticZoom
O gesto de redução de zoom para um SemanticZoom convergiu para o modelo do Windows Phone, que é tocar ou clicar em um cabeçalho de grupo (portanto, em computadores desktop, a funcionalidade do botão de menos para reduzir o zoom não é mais exibida). Agora, obtemos o mesmo comportamento consistente gratuitamente em todos os dispositivos. Uma diferença cosmética do modelo do Windows Phone é que o modo de exibição reduzido (a lista de atalhos) substitui o modo de exibição ampliado em vez de sobrepô-lo. Por esse motivo, você pode remover qualquer plano de fundo semi-opaco das visualizações reduzidas.
Em um aplicativo da Loja do Windows Phone, o modo de exibição reduzido se expande para o tamanho da tela. Em um aplicativo do Tempo de Execução do Windows 8.x e em um aplicativo do Windows 10, o tamanho da exibição reduzida é restrito aos limites do controle SemanticZoom .
Em um aplicativo da Loja do Windows Phone, o conteúdo por trás do modo de exibição reduzido (em ordem z) é exibido se o modo de exibição reduzido tiver alguma transparência em seu plano de fundo. Em um aplicativo do Tempo de Execução do Windows 8.x e em um aplicativo do Windows 10, nada é visível por trás do modo de exibição reduzido.
Em um aplicativo do Tempo de Execução do Windows 8.x, quando o aplicativo é desativado e reativado, o modo de exibição reduzido é descartado (se estiver sendo mostrado) e o modo de exibição ampliado é mostrado. Em um aplicativo da Loja do Windows Phone e em um aplicativo do Windows 10, o modo de exibição reduzido permanecerá mostrando se estiver sendo mostrado.
Em um aplicativo da Loja do Windows Phone e em um aplicativo do Windows 10, o modo de exibição reduzido é descartado quando o botão Voltar é pressionado. Para um aplicativo do Tempo de Execução do Windows 8.x, não há processamento interno do botão Voltar, portanto, a pergunta não se aplica.
Configurações
A classe SettingsPane do Tempo de Execução do Windows 8.x não é apropriada para Windows 10. Em vez disso, além de criar uma página de configurações, você deve fornecer aos usuários uma maneira de acessá-la de dentro do seu aplicativo. Recomendamos que você exponha essa página de configurações do aplicativo no nível superior, como o último item fixado no painel de navegação, mas aqui está o conjunto completo de suas opções.
- Painel de navegação. As configurações devem ser o último item na lista de opções de navegação e fixadas na parte inferior.
- Barra de aplicativos/barra de ferramentas (dentro de uma exibição de guias ou layout dinâmico). As configurações devem ser o último item no submenu do menu da barra de aplicativos ou da barra de ferramentas. Não é recomendado que as Configurações sejam um dos itens de nível superior na navegação.
- IoT. As configurações devem estar localizadas dentro do submenu de menu (pode ser do menu da barra de aplicativos ou do menu da barra de ferramentas no layout do Hub).
Também não é recomendável enterrar Configurações em um painel mestre de detalhes.
Sua página Configurações deve preencher toda a janela do seu aplicativo, e sua página Configurações também é onde Sobre e Comentários devem estar. Para obter diretrizes sobre o design da página Configurações, consulte Diretrizes para configurações do aplicativo.
Texto
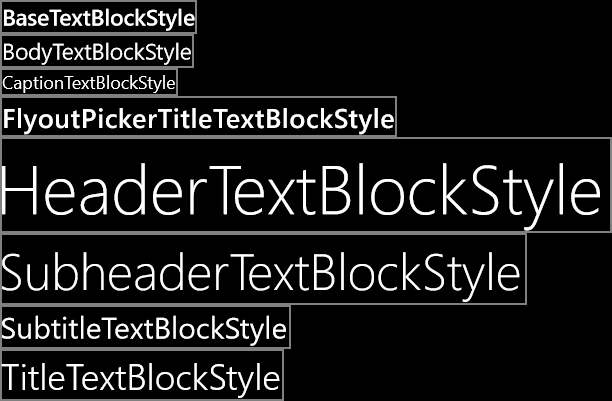
O texto (ou tipografia) é um aspecto importante de um aplicativo UWP e, durante a portabilidade, talvez você queira revisitar os designs visuais de seus modos de exibição para que eles estejam em harmonia com a nova linguagem de design. Use estas ilustrações para localizar os estilos de sistema TextBlock da Plataforma Universal do Windows (UWP) disponíveis. Encontre aqueles que correspondem aos estilos do Windows Phone Silverlight que você usou. Como alternativa, você pode criar seus próprios estilos universais e copiar as propriedades dos estilos do sistema Windows Phone Silverlight para eles.

Estilos de TextBlock do sistema para aplicativos do Windows 10
Nos aplicativos do Tempo de Execução do Windows 8.x e nos aplicativos da Loja do Windows Phone, a família de fontes padrão é a Interface do Usuário Global. Em um aplicativo do Windows 10, a família de fontes padrão é Segoe UI. Como resultado, as métricas de fonte em seu aplicativo podem parecer diferentes. Se você quiser reproduzir a aparência do texto 8.1, poderá definir suas próprias métricas usando propriedades como LineHeight e LineStackingStrategy.
Nos aplicativos do Tempo de Execução do Windows 8.x e nos aplicativos da Loja do Windows Phone, o idioma padrão do texto é definido como o idioma da compilação ou como en-us. Em um aplicativo do Windows 10, o idioma padrão é definido como o idioma principal do aplicativo (fallback de fonte). Você pode definir FrameworkElement.Language explicitamente, mas terá um comportamento de fallback de fonte melhor se não definir um valor para essa propriedade.
Para obter mais informações, consulte Diretrizes para fontes e Criar aplicativos UWP. Além disso, consulte a seção Controles acima para alterações nos controles de texto.
Mudanças de tema
Para um aplicativo Universal 8.1, o tema padrão é escuro por padrão. Para dispositivos Windows 10, o tema padrão foi alterado, mas você pode controlar o tema usado declarando um tema solicitado em App.xaml. Por exemplo, para usar um tema escuro em todos os dispositivos, adicione RequestedTheme="Dark" ao elemento Application raiz.
Ladrilhos e brindes
Para blocos e notificações do sistema, os modelos que você está usando no momento continuarão funcionando em seu aplicativo do Windows 10. No entanto, há modelos novos e adaptáveis disponíveis para você usar, e eles são descritos em Notificações, blocos, notificações do sistema e selos.
Anteriormente, em computadores desktop, uma notificação do sistema era uma mensagem transitória. Ele desapareceria e não seria mais recuperável, uma vez que fosse perdido ou ignorado. No Windows Phone, se uma notificação do sistema for ignorada ou temporariamente descartada, ela irá para a Central de Ações. Agora, a Central de Ações não está mais limitada à família de dispositivos móveis.
Para enviar uma notificação do sistema, não há mais necessidade de declarar uma funcionalidade.
Tamanho da janela
Para um aplicativo Universal 8.1, o elemento de manifesto do aplicativo ApplicationView é usado para declarar uma largura mínima da janela. Em seu aplicativo UWP, você pode especificar um tamanho mínimo (largura e altura) com código imperativo. O tamanho mínimo padrão é 500x320epx e esse também é o menor tamanho mínimo aceito. O maior tamanho mínimo aceito é 500x500epx.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
O próximo tópico é Portabilidade para E/S, dispositivo e modelo de aplicativo.