Estudo de caso do Tempo de Execução do Windows 8.x para UWP: aplicativo de exemplo do QuizGame
Este tópico apresenta um estudo de caso de portabilidade de um aplicativo de exemplo WinRT 8.1 de jogo de teste ponto a ponto em funcionamento para um aplicativo UWP (Plataforma Universal do Windows) do Windows 10.
Um aplicativo Universal 8.1 é aquele que cria duas versões do mesmo aplicativo: um pacote de aplicativos para Windows 8.1 e um pacote de aplicativos diferente para Windows Phone 8.1. A versão WinRT 8.1 do QuizGame usa uma organização de projeto de aplicativo Universal do Windows, mas adota uma abordagem diferente e cria um aplicativo funcionalmente distinto para as duas plataformas. O pacote de aplicativos do Windows 8.1 serve como host para uma sessão de jogo de perguntas e respostas, enquanto o pacote de aplicativos do Windows Phone 8.1 desempenha a função de cliente para o host. As duas metades da sessão do jogo de perguntas e respostas se comunicam por meio de rede ponto a ponto.
Adaptar as duas metades para PC e telefone, respectivamente, faz sentido. Mas, não seria ainda melhor se você pudesse executar o host e o cliente em praticamente qualquer dispositivo de sua escolha? Neste estudo de caso, portaremos os dois aplicativos para o Windows 10, onde cada um deles será integrado a um único pacote de aplicativos que os usuários podem instalar em uma ampla variedade de dispositivos.
O aplicativo usa padrões que usam exibições e modelos de exibição. Como resultado dessa separação limpa, o processo de portabilidade deste aplicativo é muito simples, como você verá.
Observação Este exemplo pressupõe que sua rede esteja configurada para enviar e receber pacotes multicast de grupo UDP personalizados (a maioria das redes domésticas está, embora sua rede de trabalho possa não estar). O exemplo também envia e recebe pacotes TCP.
Observação Ao abrir o QuizGame10 no Visual Studio, se você vir a mensagem "Atualização do Visual Studio necessária", siga as etapas em TargetPlatformVersion.
Downloads
Baixe o aplicativo QuizGame Universal 8.1. Esse é o estado inicial do aplicativo antes da portabilidade.
Baixe o aplicativo QuizGame10 para Windows 10. Este é o estado do aplicativo logo após a portabilidade.
Confira a versão mais recente deste exemplo no GitHub.
A solução WinRT 8.1
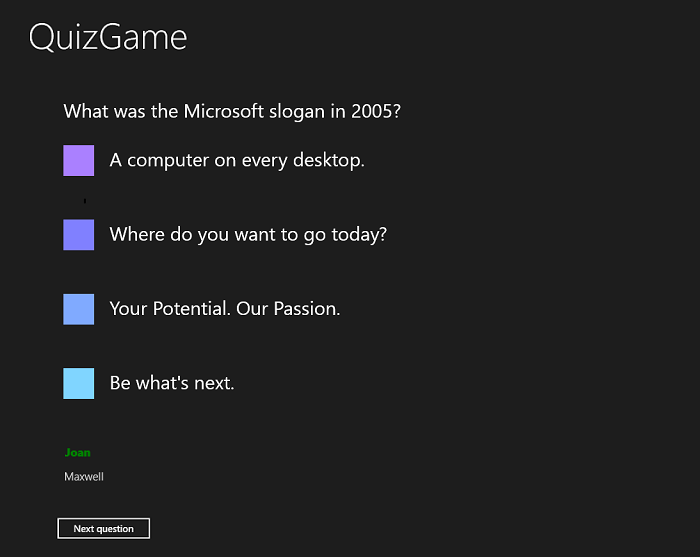
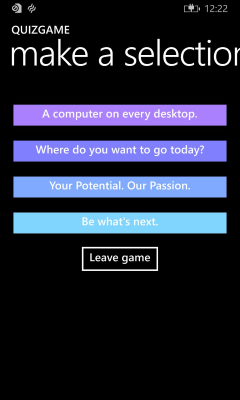
Veja como é o QuizGame, o aplicativo que vamos portar.

O aplicativo host QuizGame em execução no Windows

O aplicativo cliente QuizGame em execução no Windows Phone
Um passo a passo do QuizGame em uso
Este é um breve relato hipotético do aplicativo em uso, mas fornece informações úteis caso você queira experimentar o aplicativo por si mesmo em sua rede sem fio.
Um divertido jogo de perguntas e respostas está acontecendo em um bar. Há uma grande TV no bar que todos podem ver. O quizmaster tem um PC cuja saída está sendo exibida na TV. Esse PC tem "o aplicativo host" em execução nele. Qualquer pessoa que queira participar do questionário só precisa instalar "o aplicativo cliente" em seu telefone ou Surface.
O aplicativo host está no modo lobby e, na TV grande, está anunciando que está pronto para os aplicativos cliente se conectarem. Joan inicia o aplicativo cliente em seu dispositivo móvel. Ela digita seu nome na caixa de texto Nome do jogador e toca em Entrar no jogo. O aplicativo host reconhece que Joan ingressou exibindo seu nome, e o aplicativo cliente de Joan indica que está aguardando o início do jogo. Em seguida, Maxwell segue as mesmas etapas em seu dispositivo móvel.
O quizmaster clica em Iniciar jogo e o aplicativo host mostra uma pergunta e as respostas possíveis (também mostra uma lista dos jogadores que se juntaram em peso de fonte normal, de cor cinza). Simultaneamente, as respostas aparecem exibidas em botões em dispositivos cliente conectados. Joan toca no botão com a resposta "1975", após o que todos os seus botões são desativados. No aplicativo host, o nome de Joan é pintado de verde (e fica em negrito) em reconhecimento ao recebimento de sua resposta. Maxwell responde também. O quizmaster, observando que os nomes de todos os jogadores são verdes, clica em Próxima pergunta.
As perguntas continuam a ser feitas e respondidas neste mesmo ciclo. Quando a última pergunta está sendo mostrada no aplicativo host, Mostrar resultados é o conteúdo do botão e não a próxima pergunta. Quando Mostrar resultados é clicado, os resultados são mostrados. Clicar em Retornar ao lobby retorna ao início do ciclo de vida do jogo, com a exceção de que os jogadores ingressados permanecem ingressados. Mas, voltar ao lobby dá aos novos jogadores a chance de entrar e até mesmo um horário conveniente para os jogadores entrarem (embora um jogador ingressado possa sair a qualquer momento tocando em Sair do jogo).
Modo de teste local
Para experimentar o aplicativo e suas interações em um único computador em vez de distribuído entre dispositivos, você pode criar o aplicativo host no modo de teste local. Este modo ignora completamente o uso da rede. Em vez disso, a interface do usuário do aplicativo host exibe a parte do host à esquerda da janela e, à direita, duas cópias da interface do usuário do aplicativo cliente empilhadas verticalmente (observe que, nesta versão, a interface do usuário do modo de teste local é fixa para uma exibição de computador; ela não se adapta a dispositivos pequenos). Esses segmentos da interface do usuário, todos no mesmo aplicativo, se comunicam entre si por meio de um comunicador de cliente fictício, que simula as interações que, de outra forma, ocorreriam na rede.
Para ativar o modo de teste local, defina LOCALTESTMODEON (nas propriedades do projeto) como um símbolo de compilação condicional e recompile.
Portabilidade para um projeto do Windows 10
QuizGame tem as seguintes peças.
- P2PHelper. Esta é uma biblioteca de classes portátil que contém a lógica de rede ponto a ponto.
- QuizGame.Windows. Esse é o projeto que cria o pacote do aplicativo para o aplicativo host, que tem como destino o Windows 8.1.
- QuizGame.WindowsPhone (em inglês). Esse é o projeto que cria o pacote do aplicativo para o aplicativo cliente, que tem como destino o Windows Phone 8.1.
- QuizGame.Compartilhado. Este é o projeto que contém código-fonte, arquivos de marcação e outros ativos e recursos, que são usados por ambos os outros dois projetos.
Para este estudo de caso, temos as opções usuais descritas em Se você tiver um aplicativo Universal 8.1 em relação a quais dispositivos dar suporte.
Com base nessas opções, portaremos o QuizGame.Windows para um novo projeto do Windows 10 chamado QuizGameHost. E portaremos o QuizGame.WindowsPhone para um novo projeto do Windows 10 chamado QuizGameClient. Esses projetos terão como alvo a família de dispositivos universais, portanto, serão executados em qualquer dispositivo. E manteremos os arquivos de origem QuizGame.Shared, etc., em sua própria pasta, e vincularemos esses arquivos compartilhados aos dois novos projetos. Assim como antes, manteremos tudo em uma solução e a chamaremos de QuizGame10.
A solução QuizGame10
- Crie uma nova solução (Novo Projeto>, Outros Tipos de Projeto>, Soluções do Visual Studio) e nomeie-a como QuizGame10.
P2PHelper
- Na solução, crie um novo projeto de biblioteca de classes do Windows 10 (Novo Projeto>Biblioteca de Classes Universal>do Windows (Windows Universal)) e nomeie-o como P2PHelper.
- Exclua Class1.cs do novo projeto.
- Copie P2PSession.cs, P2PSessionClient.cs e P2PSessionHost.cs para a pasta do novo projeto e inclua os arquivos copiados no novo projeto.
- O projeto será construído sem a necessidade de mais alterações.
Arquivos compartilhados
- Copie as pastas Common, Model, View e ViewModel de \QuizGame.Shared\ para \QuizGame10\.
- Common, Model, View e ViewModel são o que queremos dizer quando nos referimos às pastas compartilhadas no disco.
QuizGameHost
- Crie um novo projeto de aplicativo do Windows 10 (Adicionar>Novo Projeto>Aplicativo em Branco Universal>do Windows (Windows Universal)) e nomeie-o como QuizGameHost.
- Adicione uma referência ao P2PHelper (Adicionar solução de projetos>>de referência>P2PHelper).
- No Gerenciador de Soluções, crie uma nova pasta para cada uma das pastas compartilhadas no disco. Por sua vez, clique com o botão direito do mouse em cada pasta que você acabou de criar e clique em Adicionar>item existente e navegue até uma pasta. Abra a pasta compartilhada apropriada, selecione todos os arquivos e clique em Adicionar como link.
- Copie MainPage.xaml de \QuizGame.Windows\ para \QuizGameHost\ e altere o namespace para QuizGameHost.
- Copie App.xaml de \QuizGame.Shared\ para \QuizGameHost\ e altere o namespace para QuizGameHost.
- Em vez de substituir app.xaml.cs, manteremos a versão no novo projeto e faremos apenas uma alteração direcionada para dar suporte ao modo de teste local. Em app.xaml.cs, substitua esta linha de código:
rootFrame.Navigate(typeof(MainPage), e.Arguments);
por este:
#if LOCALTESTMODEON
rootFrame.Navigate(typeof(TestView), e.Arguments);
#else
rootFrame.Navigate(typeof(MainPage), e.Arguments);
#endif
- Em Propriedades>Criar>símbolos de compilação condicional, adicione LOCALTESTMODEON.
- Agora você poderá voltar ao código adicionado ao app.xaml.cs e resolver o tipo TestView.
- Em package.appxmanifest, altere o nome da funcionalidade de internetClient para internetClientServer.
Cliente de jogo de teste
- Crie um novo projeto de aplicativo do Windows 10 (Adicionar>Novo Projeto>do Windows Universal>Blank Application (Windows Universal)) e nomeie-o como QuizGameClient.
- Adicione uma referência ao P2PHelper (Adicionar solução de projetos>>de referência>P2PHelper).
- No Gerenciador de Soluções, crie uma nova pasta para cada uma das pastas compartilhadas no disco. Por sua vez, clique com o botão direito do mouse em cada pasta que você acabou de criar e clique em Adicionar>item existente e navegue até uma pasta. Abra a pasta compartilhada apropriada, selecione todos os arquivos e clique em Adicionar como link.
- Copie MainPage.xaml de \QuizGame.WindowsPhone\ para \QuizGameClient\ e altere o namespace para QuizGameClient.
- Copie App.xaml de \QuizGame.Shared\ para \QuizGameClient\ e altere o namespace para QuizGameClient.
- Em package.appxmanifest, altere o nome da funcionalidade de internetClient para internetClientServer.
Agora você poderá construir e executar.
Interface adaptável
O aplicativo QuizGameHost do Windows 10 parece bom quando o aplicativo está sendo executado em uma janela ampla (o que só é possível em um dispositivo com uma tela grande). No entanto, quando a janela do aplicativo é estreita (o que acontece em um dispositivo pequeno e também pode acontecer em um dispositivo grande), a interface do usuário é tão compactada que fica ilegível.
Podemos usar o recurso adaptável do Visual State Manager para remediar isso, conforme explicamos no Estudo de caso: Bookstore2. Primeiro, defina propriedades em elementos visuais para que, por padrão, a interface do usuário seja disposta no estado estreito. Todas essas alterações ocorrem em \View\HostView.xaml.
- Na grade principal, altere a altura da primeira RowDefinition de "140" para "Auto".
- Na Grid que contém o TextBlock chamado
pageTitle, setx:Name="pageTitleGrid"eHeight="60". Essas duas primeiras etapas são para que possamos controlar efetivamente a altura desse RowDefinition por meio de um setter em um estado visual. - Em
pageTitle, setMargin="-30,0,0,0". - Na grade indicada pelo comentário
<!-- Content -->, definax:Name="contentGrid"eMargin="-18,12,0,0". - No TextBlock imediatamente acima do comentário
<!-- Options -->, definaMargin="0,0,0,24". - No estilo TextBlock padrão (o primeiro recurso no arquivo), altere o valor do setter FontSize para "15".
- Em
OptionContentControlStyle, altere o valor do setter FontSize para "20". Esta etapa e a anterior nos darão uma boa rampa de tipo que funcionará bem em todos os dispositivos. Esses são tamanhos muito mais flexíveis do que os "30" que estávamos usando para o aplicativo do Windows 8.1. - Por fim, adicione a marcação apropriada do Visual State Manager à grade raiz.
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="548"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="pageTitleGrid.Height" Value="140"/>
<Setter Target="pageTitle.Margin" Value="0,0,30,40"/>
<Setter Target="contentGrid.Margin" Value="40,40,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Estilo universal
Você notará que, no Windows 10, os botões não têm o mesmo preenchimento de destino de toque em seu modelo. Duas pequenas mudanças irão remediar isso. Primeiro, adicione essa marcação a app.xaml em QuizGameHost e QuizGameClient.
<Style TargetType="Button">
<Setter Property="Margin" Value="12"/>
</Style>
E segundo, adicione esse setter em OptionButtonStyle \View\ClientView.xaml.
<Setter Property="Margin" Value="6"/>
Com esse último ajuste, o aplicativo se comportará e terá a mesma aparência de antes da porta, com o valor adicional de que agora será executado em todos os lugares.
Conclusão
O aplicativo que portamos neste estudo de caso era relativamente complexo, envolvendo vários projetos, uma biblioteca de classes e uma grande quantidade de código e interface do usuário. Mesmo assim, a porta foi direta. Parte da facilidade de portabilidade é diretamente atribuível à semelhança entre a plataforma de desenvolvedor do Windows 10 e as plataformas Windows 8.1 e Windows Phone 8.1. Parte se deve à maneira como o aplicativo original foi projetado para manter os modelos, os modelos de exibição e as exibições separados.