Estudo de caso do Tempo de Execução do Windows 8.x para UWP: Bookstore1
Este tópico apresenta um estudo de caso de portabilidade de um aplicativo Universal 8.1 muito simples para um aplicativo UWP (Plataforma Universal do Windows) do Windows 10. Um aplicativo Universal 8.1 é aquele que cria um pacote de aplicativos para Windows 8.1 e um pacote de aplicativos diferente para Windows Phone 8.1. Com o Windows 10, você pode criar um único pacote de aplicativos que seus clientes podem instalar em uma ampla variedade de dispositivos, e é isso que faremos neste estudo de caso. Consulte Guia para aplicativos UWP.
O aplicativo que portaremos consiste em uma ListBox associada a um modelo de exibição. O modelo de exibição tem uma lista de livros que mostra o título, o autor e a capa do livro. As imagens da capa do livro têm Ação de construção definida como Conteúdo e Copiar para o diretório de saída definido como Não copiar.
Os tópicos anteriores nesta seção descrevem as diferenças entre as plataformas e fornecem detalhes e diretrizes sobre o processo de portabilidade de vários aspectos de um aplicativo, desde a marcação XAML, passando pela associação a um modelo de exibição, até o acesso a dados. Um estudo de caso visa complementar essa orientação, mostrando-a em ação em um exemplo real. Os estudos de caso pressupõem que você leu a orientação, que eles não repetem.
Observação Ao abrir Bookstore1Universal_10 no Visual Studio, se você vir a mensagem "Atualização do Visual Studio necessária", siga as etapas em TargetPlatformVersion.
Downloads
Baixe o aplicativo Bookstore1_81 Universal 8.1.
Baixe o aplicativo Bookstore1Universal_10 Windows 10.
O aplicativo Universal 8.1
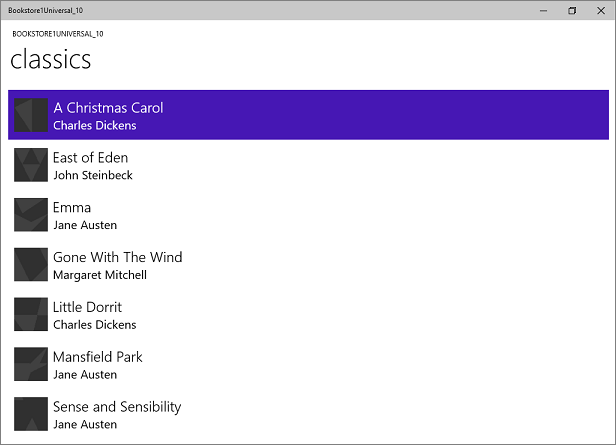
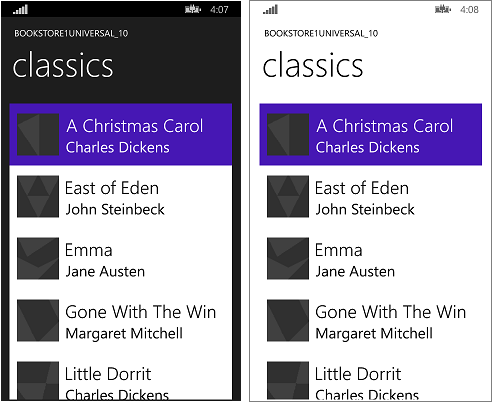
Veja como é o Bookstore1_81 - o aplicativo que vamos portar. É apenas uma caixa de listagem de livros de rolagem vertical abaixo do título do nome do aplicativo e do título da página.

Bookstore1_81 no Windows

Bookstore1_81 no Windows Phone
Portabilidade para um projeto do Windows 10
A solução Bookstore1_81 é um projeto de aplicativo universal 8.1 e contém esses projetos.
- Bookstore1_81. Windows. Este é o projeto que cria o pacote do aplicativo para Windows 8.1.
- Bookstore1_81. WindowsPhone. Este é o projeto que cria o pacote do aplicativo para Windows Phone 8.1.
- Bookstore1_81. Compartilhado. Este é o projeto que contém código-fonte, arquivos de marcação e outros ativos e recursos, que são usados por ambos os outros dois projetos.
Para este estudo de caso, temos as opções usuais descritas em Se você tiver um aplicativo Universal 8.1 em relação a quais dispositivos dar suporte. A decisão aqui é simples: este aplicativo tem os mesmos recursos e o faz principalmente com o mesmo código, nas formas Windows 8.1 e Windows Phone 8.1. Portanto, portaremos o conteúdo do projeto Compartilhado (e qualquer outra coisa que precisarmos dos outros projetos) para um Windows 10 direcionado à família de dispositivos Universal (que você pode instalar na mais ampla variedade de dispositivos).
É uma tarefa muito rápida criar um novo projeto no Visual Studio, copiar arquivos para ele do Bookstore1_81 e incluir os arquivos copiados no novo projeto. Comece criando um novo projeto de Aplicativo em Branco (Windows Universal). Nomeie-o Bookstore1Universal_10. Estes são os arquivos a serem copiados do Bookstore1_81 para o Bookstore1Universal_10.
Do projeto Compartilhado
- Copie a pasta que contém os arquivos PNG da imagem da capa do livro (a pasta é \Assets\CoverImages). Depois de copiar a pasta, no Gerenciador de Soluções, verifique se Mostrar Todos os Arquivos está ativado. Clique com o botão direito do mouse na pasta que você copiou e clique em Incluir no projeto. Esse comando é o que queremos dizer com "incluir" arquivos ou pastas em um projeto. Cada vez que você copiar um arquivo ou pasta, a cada cópia, clique em Atualizar no Gerenciador de Soluções e inclua o arquivo ou pasta no projeto. Não há necessidade de fazer isso para arquivos que você está substituindo no destino.
- Copie a pasta que contém o arquivo de origem do modelo de exibição (a pasta é \ViewModel).
- Copie MainPage.xaml e substitua o arquivo no destino.
Do projeto do Windows
- Copie BookstoreStyles.xaml. Usaremos este como um bom ponto de partida porque todas as chaves de recurso neste arquivo serão resolvidas em um aplicativo do Windows 10; alguns deles no arquivo equivalente do WindowsPhone não.
Edite o código-fonte e os arquivos de marcação que você acabou de copiar e altere todas as referências ao namespace Bookstore1_81 para Bookstore1Universal_10. Uma maneira rápida de fazer isso é usar o recurso Substituir em arquivos . Nenhuma alteração de código é necessária no modelo de exibição, nem em qualquer outro código imperativo. Mas, apenas para facilitar a visualização de qual versão do aplicativo está em execução, altere o valor retornado pela propriedade Bookstore1Universal_10.BookstoreViewModel.AppName de "BOOKSTORE1_81" para "BOOKSTORE1UNIVERSAL_10".
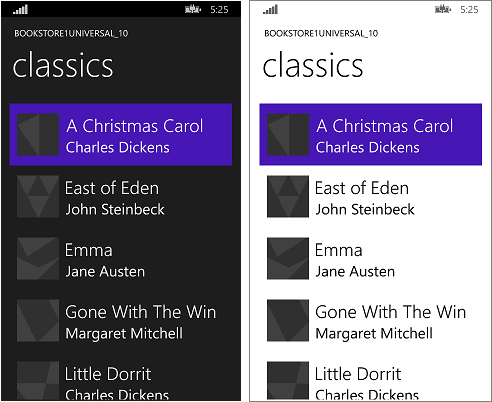
No momento, você pode construir e executar. Veja como nosso novo aplicativo UWP fica depois de ainda não ter feito nenhum trabalho explícito para portá-lo para o Windows 10.

O aplicativo do Windows 10 com alterações iniciais de código-fonte em execução em um dispositivo Desktop

O aplicativo do Windows 10 com alterações iniciais de código-fonte em execução em um dispositivo móvel
O modo de exibição e o modelo de exibição estão funcionando juntos corretamente e o ListBox está funcionando. Só precisamos consertar o estilo. Em um dispositivo móvel, no tema claro, podemos ver a borda da caixa de listagem, mas isso será fácil de esconder. E a tipografia é muito grande, então vamos mudar os estilos que estamos usando. Além disso, o aplicativo deve ser de cor clara ao ser executado em um dispositivo Desktop, se quisermos que ele se pareça com o padrão. Então, vamos mudar isso.
Estilo universal
O aplicativo Bookstore1_81 usou dois dicionários de recursos diferentes (BookstoreStyles.xaml) para adaptar seus estilos aos sistemas operacionais Windows 8.1 e Windows Phone 8.1. Nenhum desses dois arquivos BookstoreStyles.xaml contém exatamente os estilos de que precisamos para nosso aplicativo do Windows 10. Mas, a boa notícia é que o que queremos é realmente muito mais simples do que qualquer um deles. Portanto, as próximas etapas envolverão principalmente a remoção e simplificação de nossos arquivos de projeto e marcação. As etapas estão abaixo. E você pode usar os links no topo deste tópico para baixar os projetos e ver os resultados de todas as mudanças entre aqui e o final do estudo de caso.
- Para restringir o espaçamento entre os itens, localize o
BookTemplatemodelo de dados em MainPage.xaml e exclua oMargin="0,0,0,8"da grade raiz. - Além disso, em
BookTemplate, há referências aBookTemplateTitleTextBlockStyleeBookTemplateAuthorTextBlockStyle. Bookstore1_81 usou essas chaves como uma indireção para que uma única chave tivesse implementações diferentes nos dois aplicativos. Não precisamos mais dessa indireção; Podemos apenas fazer referência aos estilos do sistema diretamente. Portanto, substitua essas referências porTitleTextBlockStyleeSubtitleTextBlockStyle, respectivamente. - Agora, precisamos definir
LayoutRooto plano de fundo do 's para o valor padrão correto para que o aplicativo pareça apropriado ao ser executado em todos os dispositivos, independentemente do tema. Mude de"Transparent"para"{ThemeResource ApplicationPageBackgroundThemeBrush}". - Em
TitlePanel, altere a referência aTitleTextBlockStyle(que agora é um pouco grande demais) para uma referência aCaptionTextBlockStyle.PageTitleTextBlockStyleé outra Bookstore1_81 indireta que não precisamos mais. Em vez disso, altere isso para referênciaHeaderTextBlockStyle. - Não precisamos mais definir nenhum Background, Style ou ItemContainerStyle especial na ListBox, portanto, basta excluir esses três atributos e seus valores da marcação. No entanto, queremos ocultar a borda da ListBox, portanto, adicione-a
BorderBrush="{x:Null}". - Não estamos mais referenciando nenhum dos recursos no arquivo BookstoreStyles.xaml ResourceDictionary . Você pode excluir todos esses recursos. Mas não exclua o arquivo BookstoreStyles.xaml em si: ainda temos um último uso para ele, como você verá na próxima seção.
Essa última sequência de operações de estilo deixa o aplicativo com esta aparência.

O aplicativo do Windows 10 quase portado em execução em um dispositivo Desktop

O aplicativo do Windows 10 quase portado em execução em um dispositivo móvel
Um ajuste opcional para a caixa de listagem para dispositivos móveis
Quando o aplicativo está sendo executado em um dispositivo móvel, o plano de fundo de uma caixa de listagem é claro por padrão em ambos os temas. Esse pode ser o estilo que você preferir e, nesse caso, não há mais nada a fazer, exceto arrumar: excluir o arquivo de dicionário de recursos BookstoreStyles.xaml do seu projeto e remover a marcação que o mescla em MainPage.xaml.
No entanto, os controles são projetados para que você possa personalizar sua aparência, deixando seu comportamento inalterado. Portanto, se você quiser que a caixa de listagem fique escura no tema escuro - a aparência do aplicativo original - esta seção descreve uma maneira de fazer isso.
A alteração que fazemos só precisa afetar o aplicativo quando ele estiver sendo executado em dispositivos móveis. Portanto, usaremos um estilo de caixa de listagem ligeiramente personalizado quando estivermos executando na família de dispositivos móveis e continuaremos a usar o estilo padrão quando estivermos executando em qualquer outro lugar. Para fazer isso, faremos uma cópia de BookstoreStyles.xaml e daremos a ele um nome especial qualificado pelo MRT, o que fará com que ele seja carregado apenas em dispositivos móveis.
Adicione um novo item de projeto ResourceDictionary e nomeie-o BookstoreStyles.DeviceFamily-Mobile.xaml. Agora você tem dois arquivos, ambos cujo nome lógico é BookstoreStyles.xaml (e esse é o nome que você usa em sua marcação e código). Os arquivos têm nomes físicos diferentes, portanto, podem conter marcações diferentes. Você pode usar esse esquema de nomenclatura qualificado pelo MRT com qualquer arquivo xaml, mas lembre-se de que todos os arquivos xaml com o mesmo nome lógico compartilham um único arquivo code-behind xaml.cs (quando aplicável).
Edite uma cópia do modelo de controle para a caixa de listagem e armazene-a com a chave de no novo dicionário de BookstoreListBoxStyle recursos, BookstoreStyles.DeviceFamily-Mobile.xaml. Agora, faremos alterações simples em três dos levantadores.
- No setter Primeiro plano, altere o valor para
"{x:Null}". Observe que definir uma propriedade como"{x:Null}"diretamente em um elemento é o mesmo que defini-la comonullno código. Mas, usar um valor de"{x:Null}"em um setter tem um efeito exclusivo: ele substitui o setter no estilo padrão (para a mesma propriedade) e restaura o valor padrão da propriedade no elemento de destino. - No setter Plano de fundo, altere o valor para
"Transparent"para remover esse plano de fundo claro. - No setter Template, localize o estado visual nomeado
Focusede exclua seu Storyboard, transformando-o em uma marca vazia. - Exclua todos os outros setters da marcação.
Por fim, copie BookstoreListBoxStyle para BookstoreStyles.xaml e exclua seus três setters, transformando-o em uma marca vazia. Fazemos isso para que, em dispositivos que não sejam móveis, nossa referência a BookstoreStyles.xaml e to BookstoreListBoxStyle seja resolvida, mas não tenha efeito.

O aplicativo Windows 10 portado em execução em um dispositivo móvel
Conclusão
Este estudo de caso mostrou o processo de portabilidade de um aplicativo muito simples - sem dúvida um aplicativo irrealisticamente simples. Por exemplo, uma caixa de listagem pode ser usada para seleção ou para estabelecer um contexto para navegação; O aplicativo navega para uma página com mais detalhes sobre o item que foi tocado. Este aplicativo específico não faz nada com a seleção do usuário e não tem navegação. Mesmo assim, o estudo de caso serviu para quebrar o gelo, apresentar o processo de portabilidade e demonstrar técnicas importantes que você pode usar em aplicativos UWP reais.
Também vimos evidências de que a portabilidade de modelos de exibição geralmente é um processo tranquilo. A interface do usuário e o suporte ao fator forma são aspectos com maior probabilidade de exigir nossa atenção durante a portabilidade.
O próximo estudo de caso é o Bookstore2, no qual analisamos o acesso e a exibição de dados agrupados.