Modelos de blocos especiais
Observação
Os Blocos Dinâmicos são um recurso do Windows 10 que não é compatível com versões posteriores do Windows. Para novos aplicativos, recomendamos que você siga as diretrizes atuais para ícones de aplicativos.
Modelos de blocos especiais são modelos exclusivos que são animados ou apenas permitem fazer coisas que não são possíveis com blocos adaptáveis. Cada modelo de bloco especial foi criado especificamente para o Windows 10, exceto o modelo de bloco icônico, um modelo especial clássico que foi atualizado para o Windows 10. Este artigo aborda três modelos de blocos especiais: Icônico, Fotos e Pessoas.
Modelo de ladrilho icônico
O modelo icônico (também conhecido como modelo "IconWithBadge") permite exibir uma pequena imagem no centro do bloco.
![]()
Como criar um ladrilho icônico
As etapas a seguir abordam tudo o que você precisa saber para criar um bloco icônico para o Windows 10. Em um alto nível, você precisa do seu ativo de imagem icônico, envia uma notificação para o bloco usando o modelo icônico e, por fim, envia uma notificação de selo que fornece o número a ser exibido no bloco.
![]()
Etapa 1: criar seus ativos de imagem no formato PNG
Crie os ativos de ícone para o bloco e coloque-os nos recursos do projeto com os outros ativos. No mínimo, crie um ícone de 200 x 200 pixels, que funciona para blocos pequenos e médios. Para fornecer a melhor experiência do usuário, crie um ícone para cada tamanho. Nenhum preenchimento é necessário nesses ativos. Veja os detalhes do dimensionamento na imagem abaixo. O Windows 10 em tablet, laptop e desktop dá suporte apenas a ativos de ícone quadrado.
Salve ativos de ícones no formato PNG e com transparência.
![]()
Etapa 2: criar seu bloco base
Você pode usar o modelo icônico em blocos primários e secundários. Se você estiver usando-o em um bloco secundário, primeiro terá que criar o bloco secundário ou usar um bloco secundário já fixado. Os blocos primários são fixados implicitamente e sempre podem receber notificações.
Etapa 3: Enviar uma notificação para o bloco
Embora essa etapa possa variar de acordo com o envio da notificação localmente ou por push do servidor, a carga XML enviada permanece a mesma. Para enviar uma notificação de bloco local, crie um TileUpdater para o bloco (bloco primário ou secundário) e envie uma notificação para o bloco que usa o modelo de bloco icônico, conforme mostrado abaixo. Idealmente, você também deve incluir associações para tamanhos de bloco largos e grandes usando modelos de bloco adaptáveis.
Aqui está o código de exemplo para a carga XML:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
Essa carga XML de modelo de bloco icônico usa um elemento de imagem que aponta para a imagem que você criou na Etapa 1. Agora seu bloco está pronto para exibir o emblema ao lado do seu ícone; Tudo o que resta é enviar notificações de crachá.
Etapa 4: Enviar uma notificação de notificação para o bloco
Assim como na etapa 3, essa etapa pode variar de acordo com o envio da notificação localmente ou por push do servidor, mas a carga XML enviada permanece a mesma. Para enviar uma notificação de notificação local, crie um BadgeUpdater para o bloco (bloco primário ou secundário) e envie uma notificação de notificação com o valor desejado (ou limpe a notificação).
Aqui está o código de exemplo para a carga XML:
<badge value="2"/>
A notificação do bloco será atualizada de acordo.
Passo 5: Juntando tudo
A imagem a seguir ilustra como as várias APIs e cargas estão associadas a cada aspecto do modelo de bloco icônico. Uma notificação de bloco (que contém esses <elementos de associação> ) é usada para especificar o modelo icônico e o ativo de imagem; uma notificação de notificação especifica o valor numérico; as propriedades do bloco controlam o nome de exibição, a cor e muito mais do bloco.
![]()
Modelo de bloco de fotos
O modelo de bloco de fotos permite exibir uma apresentação de slides de fotos em seu bloco dinâmico. O modelo tem suporte em todos os tamanhos de bloco, incluindo pequeno, e se comporta da mesma forma em cada tamanho de bloco. O exemplo abaixo mostra cinco quadros de um bloco médio que usa o modelo de fotos. O modelo tem uma animação de zoom e cross-fade que percorre as fotos selecionadas e faz loops indefinidamente.

Como usar o modelo de fotos
Usar o modelo de fotos é fácil se você instalou a biblioteca de notificações. Embora você possa usar XML bruto, é altamente recomendável usar a biblioteca para que você não precise se preocupar em gerar XML válido ou conteúdo de escape de XML.
O Windows exibe até 12 fotos em uma apresentação de slides.
Para obter informações sobre como enviar a notificação de bloco, consulte o artigo Enviar notificações.
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
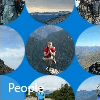
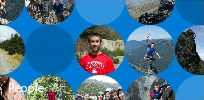
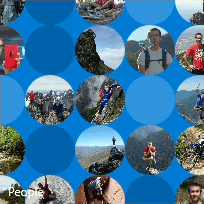
Modelo de bloco de pessoas
O aplicativo Pessoas no Windows 10 usa um modelo de bloco especial que exibe uma coleção de imagens em círculos que deslizam vertical ou horizontalmente no bloco. Esse modelo de bloco está disponível desde o Windows 10 Build 10572 e qualquer pessoa pode usá-lo em seu aplicativo.
O modelo de bloco Pessoas funciona em blocos destes tamanhos:
Ladrilho médio (TileMedium)

Bloco largo (TileWide)

Bloco grande (somente desktop) (TileLarge)

Se você estiver usando a biblioteca de Notificações, tudo o que você precisa fazer para usar o modelo de bloco Pessoas é criar um novo objeto TileBindingContentPeople para o conteúdo TileBinding . A classe TileBindingContentPeople tem uma propriedade Images na qual você adiciona suas imagens.
Se você estiver usando XML bruto, defina a apresentação de dicas como "pessoas" e adicione suas imagens como filhos do elemento de associação.
O exemplo de código C# a seguir pressupõe que você esteja usando a biblioteca de notificações.
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
Para obter a melhor experiência do usuário, recomendamos que você forneça o seguinte número de fotos para cada tamanho de bloco:
- Bloco médio: 9 fotos
- Bloco largo: 15 fotos
- Bloco grande: 20 fotos
Ter esse número de fotos permite alguns círculos vazios, o que significa que o bloco não ficará muito ocupado visualmente. Sinta-se à vontade para ajustar o número de fotos para obter a aparência que funciona melhor para você.
Para enviar a notificação, consulte Escolher um método de entrega de notificação.