IU Volumétrica com o Canvas — MRTK3



Nota
Esta é uma descrição geral conceptual de como a IU híbrida baseada em Telas é criada. Para obter documentação sobre os pré-fabricados de UX individuais, veja a documentação dos Componentes UX.
O MRTK3 introduz a IU volumetrica integrada no sistema RectTransform e Canvas do Unity. Embora este sistema tenha sido historicamente utilizado principalmente para a IU plana 2D, é capaz de compor e definir a IU 3D em volume. Isto pode acelerar a iteração do design e aumentar a fidelidade dos designs que podem ser criados com a IU volumetrica.
Nota
A biblioteca de componentes baseada em telas está em desenvolvimento ativo e mudará rapidamente com novas funcionalidades, aspeto e funcionalidade, esquema e arquitetura.
Os sistemas de IU não Baseada em Telas do MRTK 2.x eram muito difíceis de conceber porque não tinham muitas das funcionalidades básicas esperadas de um sistema de design de interface.
- ✘ Falta de unidades de design não físicas
- ✘ Sem alinhamento
- ✘ Sem margem/preenchimento
- ✘ Sem esquemas flexíveis ou reativos
- ✘ Prefabs distintos para cada permutação única de esquema, tamanho e configuração
- ✘ Suporte muito limitado para o esquema de coleção (esquemas compostos horizontais/verticais)
- ✘ Falta de funcionalidades básicas de estrutura, como raios de canto arredondados de tamanho absolutamente dimensionado ou larguras de traço
- ✘ É necessário utilizar o dimensionamento para ajustar os tamanhos dos elementos da IU, alterando de forma destrutiva as crianças
- ✘ Suporte limitado para rato e teclado
- ✘ Sem suporte para o gamepad
Como resultado destas limitações, a IU volumétrica tem sido historicamente mais primitiva na sua conceção e exigiu muito trabalho manual dos designers técnicos para criar esquemas apelativos.
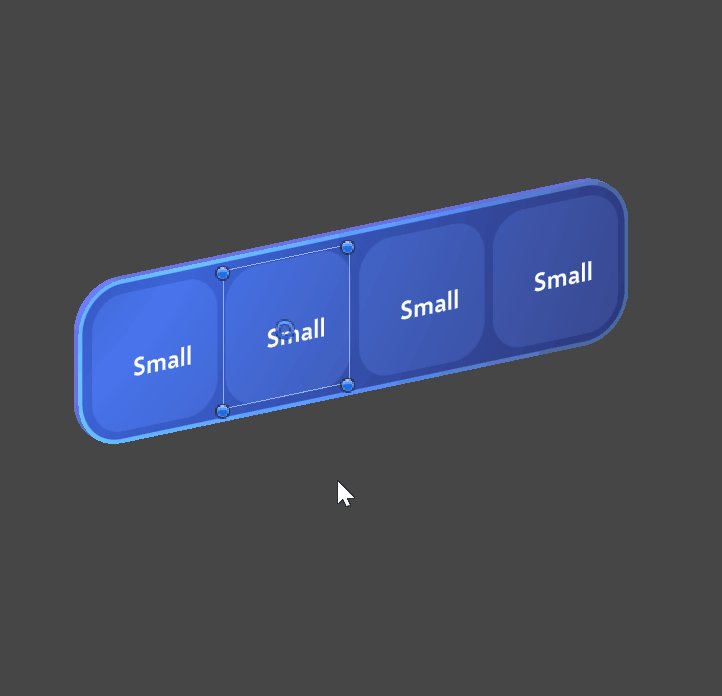
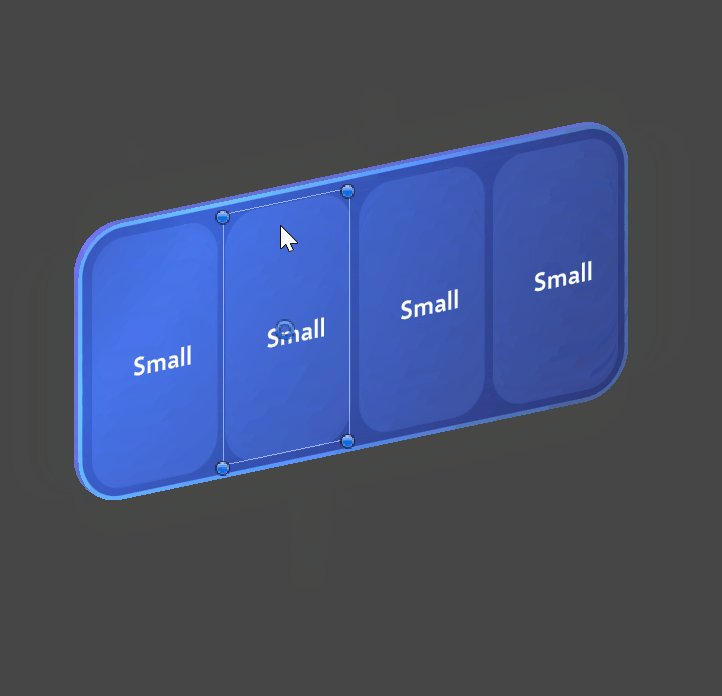
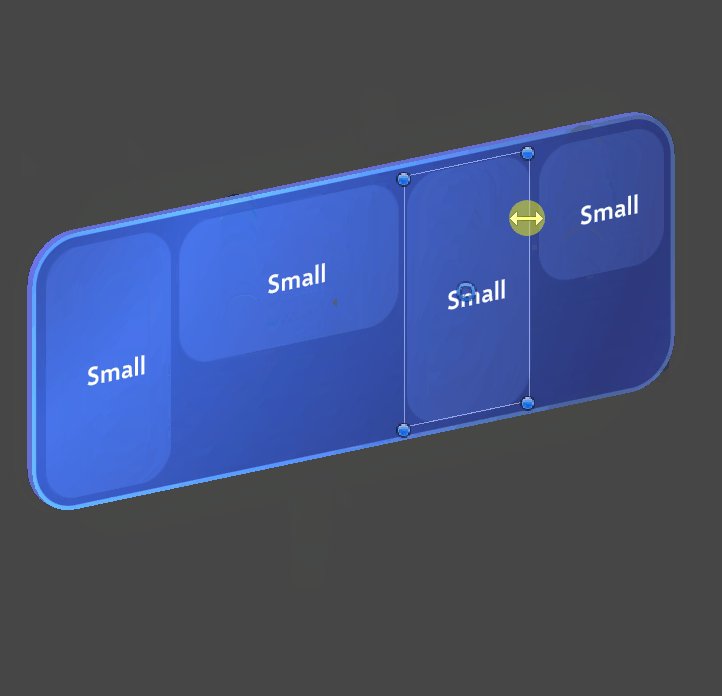
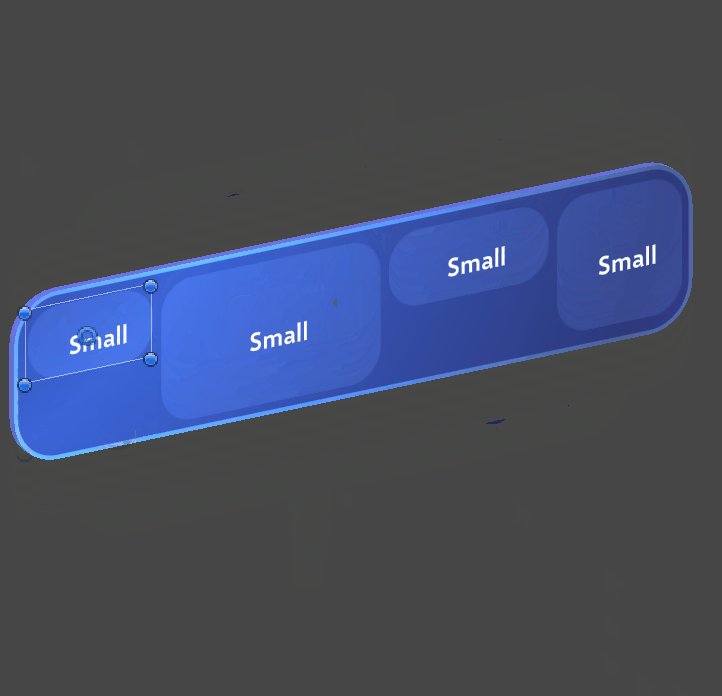
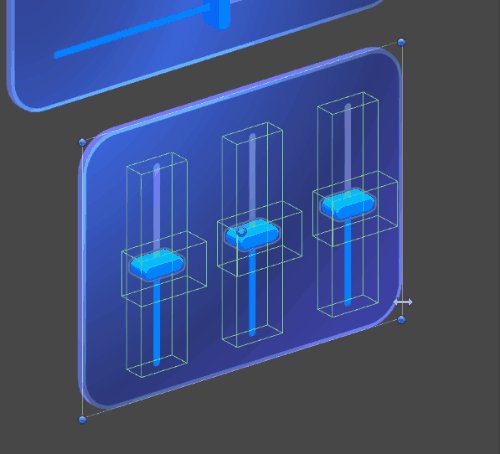
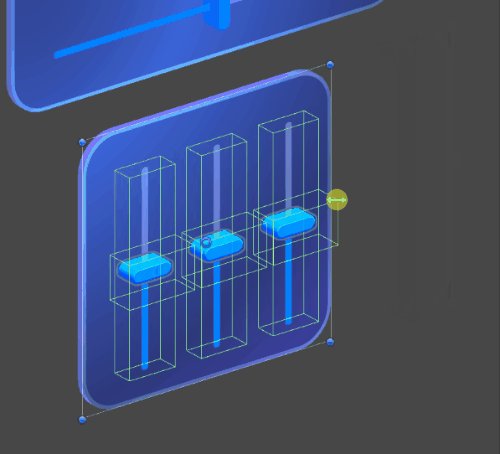
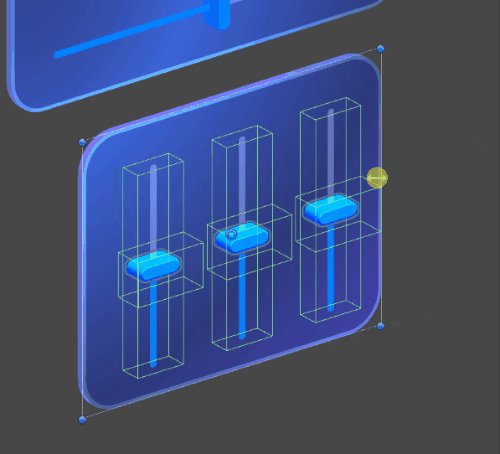
O MRTK3 introduz uma abordagem unificada. Os belos controlos de IU volumétricas que suportam todas as interações XR (como pressões articuladas de controlo de mãos e aproximar o olhar) podem ser criados num contexto Canvas-RectTransform. Os controlos podem ser automaticamente dispostos com margem, preenchimento, flexão reativa e todas as funcionalidades esperadas pelos designers. Além disso, podemos encaminhar eventos UGUI para XRI para que os mesmos pré-fabricados da IU funcionem igualmente bem em contextos 2D, bem como em 3D, incluindo entradas acessíveis como o gamepad.
Os benefícios incluem:
- ✔ Unidades de estrutura flexíveis que mapeiam para uma variedade de contextos físicos (realidade 3D, ecrãs 2D, TV/Desktop/Mobile/Web)
- ✔ Suporte de alinhamento RectTransform completo para esquema reativo com relações principais/subordinadas coesas
- ✔ Suporte completo de margem RectTransform e preenchimento através dos grupos de Eliminação Automática do UnityUI
- ✔ Suporte para esquemas flexíveis com prioridade e margens através de grupos de Eliminação Automática do UnityUI
- ✔ Uma única pré-base para cada tipo de controlo, que pode ser redimensionado e ajustado para se ajustar a qualquer conteúdo ou contexto
- ✔ Esquemas horizontais, verticais e de grelha dos grupos de Eliminação Automática do UnityUI. Os esquemas personalizados são possíveis através da extensão das interfaces de esquema do Unity.
- ✔ Uma grande variedade de funcionalidades de design avançadas, como raios de canto arredondados de tamanho absolutamente dimensionado, larguras de traços e margens, ativadas pelas funcionalidades avançadas de sombreado da IU no pacote ferramentas de gráficos Mixed Reality.
- ✔ Sem dimensionamento: todo o dimensionamento e o esquema são obtidos através do tamanho rectTransform e das métricas de deslocamento. Os pais não escalam crianças.
- ✔ Suporte total para rato + teclado, nativamente através de eventos UGUI e e
UGUIInputAdapterCanvasProxyInteractor(consulte a documentação arquitetura interagiável para obter mais informações) - ✔ Suporte para o gamepad e navegação direcional/relativa
Esta potência e flexibilidade podem ter um custo e a IU baseada em Telas requer uma gestão cuidadosa para evitar falhas de desempenho comuns.
- Cada "parte móvel" da sua IU deve ser um nó de Tela distinto. Existem
O(tree_height)custos associados à mutação das hierarquias de Tela; a utilização de múltiplas telas para várias partes móveis/componentes reutilizáveis é altamente recomendada. - Evite utilizar uma única tela global para toda a cena.
- Mover e rodar Telas e RectTransforms pode ter implicações de desempenho. Recomendamos vivamente aninhar a tela por baixo de uma transformação "holster" não RectTransform que será movida, em vez de mover a Tela diretamente.
- A nossa história para mascarar e recortar UIs baseadas em colisão ainda está em desenvolvimento. Considere evitar vistas de deslocamento que contenham conteúdo clicável.
- O sistema de navegação direcional do Unity predefinido pode, em alguns contextos 3D, comportar-se de forma estranha. Estamos a investigar sistemas de navegação personalizados que irão comportar-se de forma mais robusta em esquemas 3D invulgares.
Vamos disponibilizar orientações mais específicas para otimizar os seus esquemas baseados em Telas à medida que realizamos testes de desempenho mais detalhados em vários dispositivos.
Configuração
Os nossos componentes são criados com uma proporção de 1 unidade de estrutura: 1mm para contextos físicos. Quando configura uma Tela para utilização com IU volumétrica destinada a ser apresentada em aplicações 3D envolventes:
- Certifique-se de que a tela é um espaço no mundo
- Certifique-se de que a escala da Tela é globalmente 0,001 em todos os eixos
Para aplicações compostas num ecrã 2D, a escala pode ser ajustada livremente para corresponder às métricas de usabilidade especificadas e aos tamanhos mínimos de destino de toque.
Ao utilizar interagiveis com UGUIInputAdapter (como a nossa UX baseada em Telas), certifique-se de que tem um CanvasProxyInteractor GameObject (preferencialmente vazio) no seu cenário. Isto irá reencaminhar eventos UGUI através de XRI, garantindo que os seus interagiveis funcionam corretamente.
Se quiser experimentar a entrada UGUI em componentes não UX, adicione UGUIInputAdapter ao seu XRI interacionável. A entrada UGUI em interagiíveis não relacionados com a EXPERIÊNCIA é experimental e está sujeita a vários erros abertos.
Desenvolvimento contínuo
Ainda estamos a moldar a história do desenvolvimento para criar uma bela IU nas nossas várias plataformas suportadas. Atualmente, ainda enviamos duas versões da maioria dos componentes UX: uma que não utiliza o Canvas, com um esquema estático e sem resposta (como fornecemos historicamente no MRTK 2.x) e outra versão criada com a nossa abordagem unificada baseada em Telas. À medida que criamos mais componentes e criamos a nossa implementação da biblioteca de design, esperamos preterir os componentes que não sejam do Canvas no interesse da consistência e manutenção.
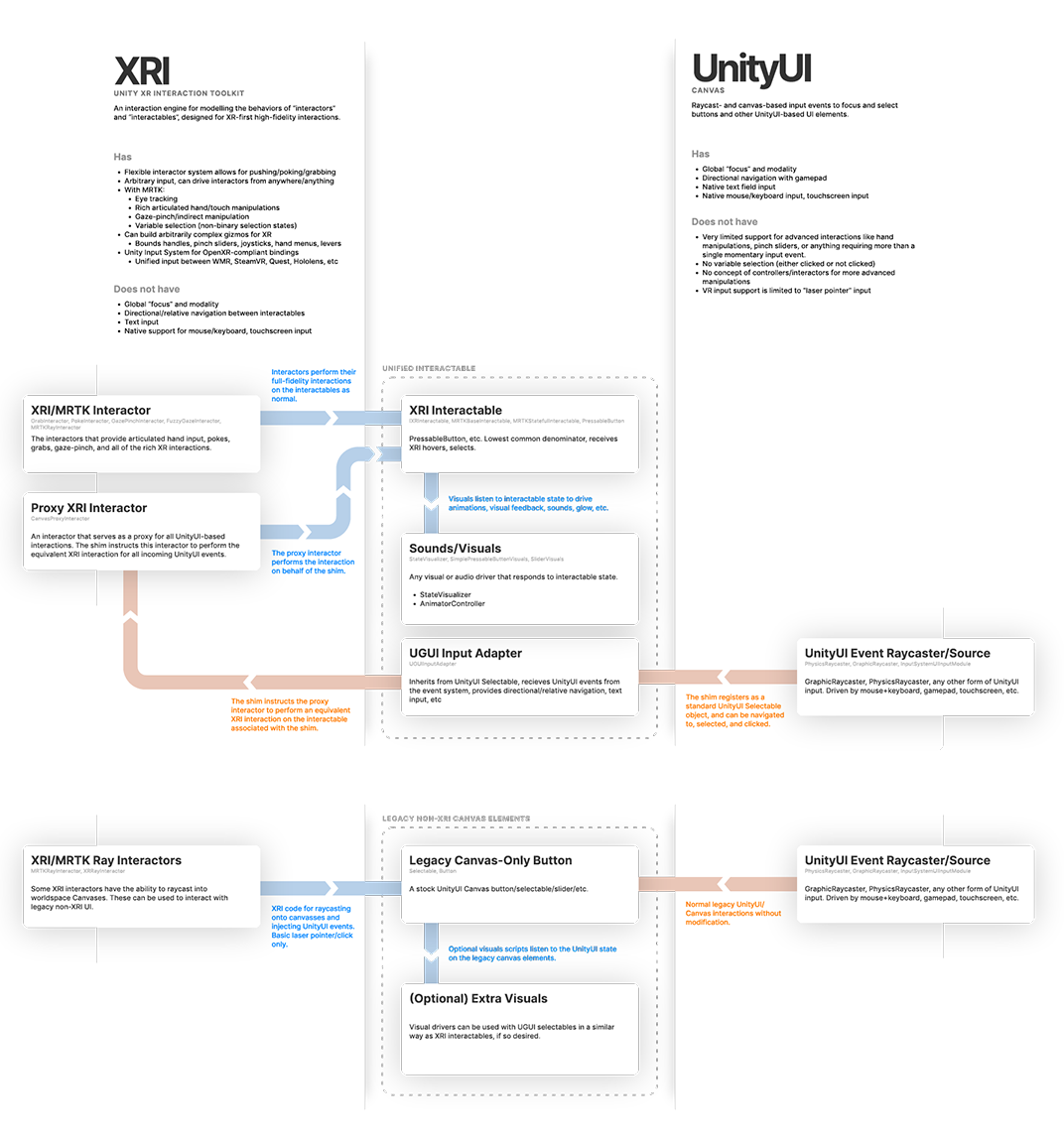
Gestão de estado unificada
Devido à separação estrita do estado/interação e dos elementos visuais, irá reparar que os mesmos scripts de estado e interação são partilhados em contextos de Tela e não de Tela. Isto é por predefinição; os mesmos scripts de interação podem ser reutilizados em qualquer contexto visual ou de esquema, reduzindo a superfície da API e melhorando a consistência das nossas interações. Por exemplo, Slider é o componente de interação do controlo de deslize para os controlos de deslize Tela e não Tela e PressableButton é o mesmo script nos botões Tela e não Tela. No futuro, se for adotado um novo esquema ou arquitetura de apresentação, poderemos utilizar a mesma lógica de interação e sistemas para garantir a consistência e a manutenção.
O diagrama de arquitetura abaixo detalha como os diferentes eventos de entrada e tipos de interacionáveis funcionam em conjunto para fornecer um estado de interação unificado. Clique no diagrama para ver uma versão maior.