linguagem de design do Mixed Reality – MRTK3

Ao longo dos últimos anos, enviámos vários dispositivos e fatores de forma diferentes com diferentes tipos de apresentação, resoluções e experiências de utilizador. Desenvolvemos um conjunto de melhores práticas para conceber excelentes experiências na realidade mista, mas estas melhores práticas continuam a evoluir à medida que testamos e avaliamos designs em diferentes produtos e dispositivos.
Estamos entusiasmados por apresentar o mais recente Mixed Reality Design Language - apresentado pela primeira vez na aplicação Mesh para HoloLens - ao público através dos blocos modulares do MRTK. As novas alterações de design visam capacitar os programadores a criar aplicações prontas para produção que sejam mais bonitas, utilizáveis e portáteis.
Melhorias
 Geometria atualizada com cantos arredondados para experiências mais acessíveis e amigáveis
Geometria atualizada com cantos arredondados para experiências mais acessíveis e amigáveis
 Feedback visual melhorado para entradas multimodal melhoradas, como olhar para os olhos combinado com gesto de beliscar
Feedback visual melhorado para entradas multimodal melhoradas, como olhar para os olhos combinado com gesto de beliscar
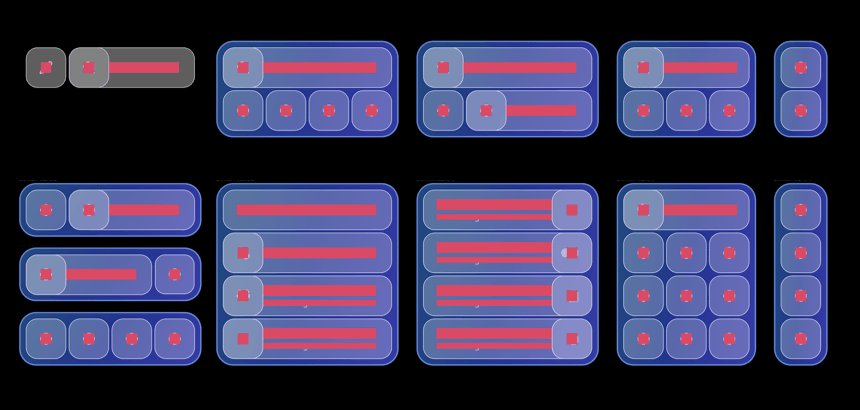
 Unidades modulares melhoradas que suportam vários cenários de IU com permutações
Unidades modulares melhoradas que suportam vários cenários de IU com permutações
 Sistema modular de backplate para criar esquemas complexos que permanecem claros e utilizáveis
Sistema modular de backplate para criar esquemas complexos que permanecem claros e utilizáveis
 Elementos visuais de caixa delimitadora redesenhados para reduzir o ruído visual e permitir interações com tecnologia de olhar fluido
Elementos visuais de caixa delimitadora redesenhados para reduzir o ruído visual e permitir interações com tecnologia de olhar fluido
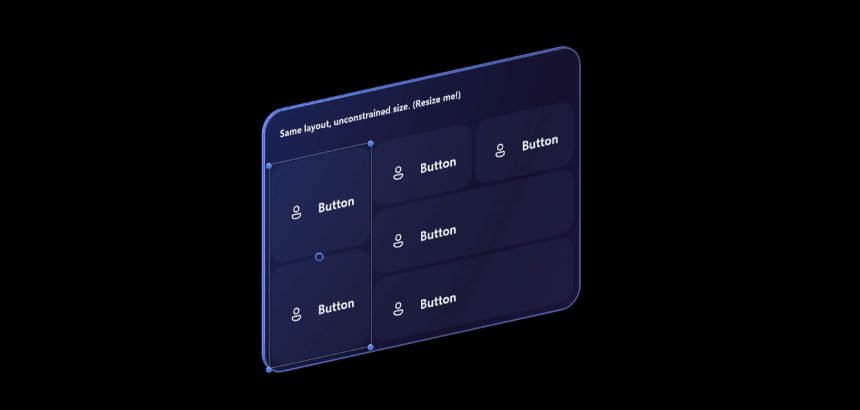
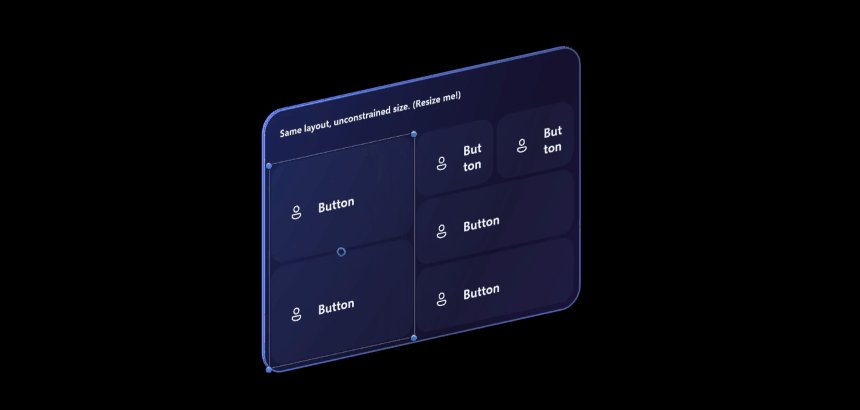
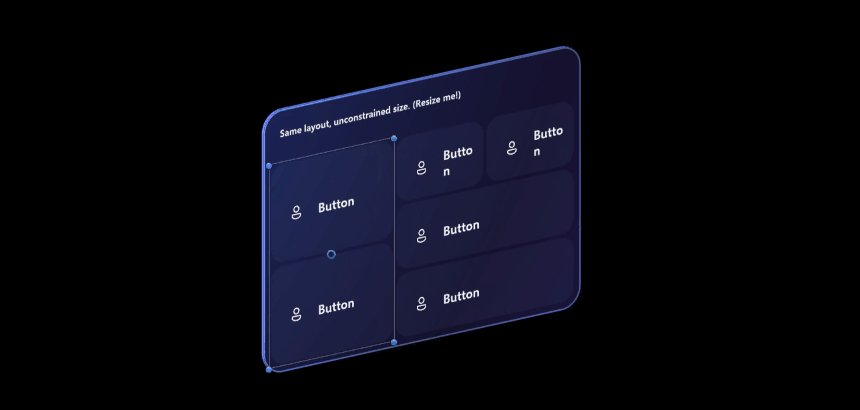
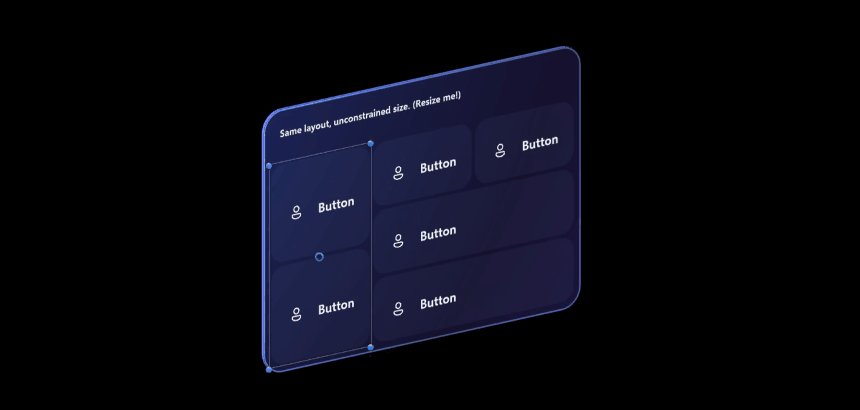
 Integração com o RectTransform e o Unity Canvas que suporta um esquema dinâmico e flexível
Integração com o RectTransform e o Unity Canvas que suporta um esquema dinâmico e flexível
Elementos-chave

Geometria
A nova linguagem de design apresenta geometria com cantos arredondados que criam uma experiência mais acessível, envolvente e moderna. A geometria também é totalmente tridimensional, com uma espessura tangível que ajuda a moír os desenhos na realidade. Também lembra ao utilizador que estes elementos são objetos físicos reais que existem dentro do espaço 3D e podem ser ligados a objetos e agarrados, movidos ou manipulados.

Cor
A cor ajuda os utilizadores a concentrarem-se nas suas tarefas ao indicar uma hierarquia visual e uma estrutura entre elementos da interface de utilizador. O esquema de cores da nova linguagem de design minimiza a fadiga ocular, mantendo-se brilhante e opaca o suficiente em ecrãs aditivos para reforçar a confiança dos utilizadores quando fazem interações diretas com as mãos. Elementos detalhados, como efeitos iridescentes, são o resultado de iterações de design e pesquisa de utilizadores para proporcionar a melhor experiência no ecrã de aditivos do HoloLens e noutros dispositivos Mixed Reality.

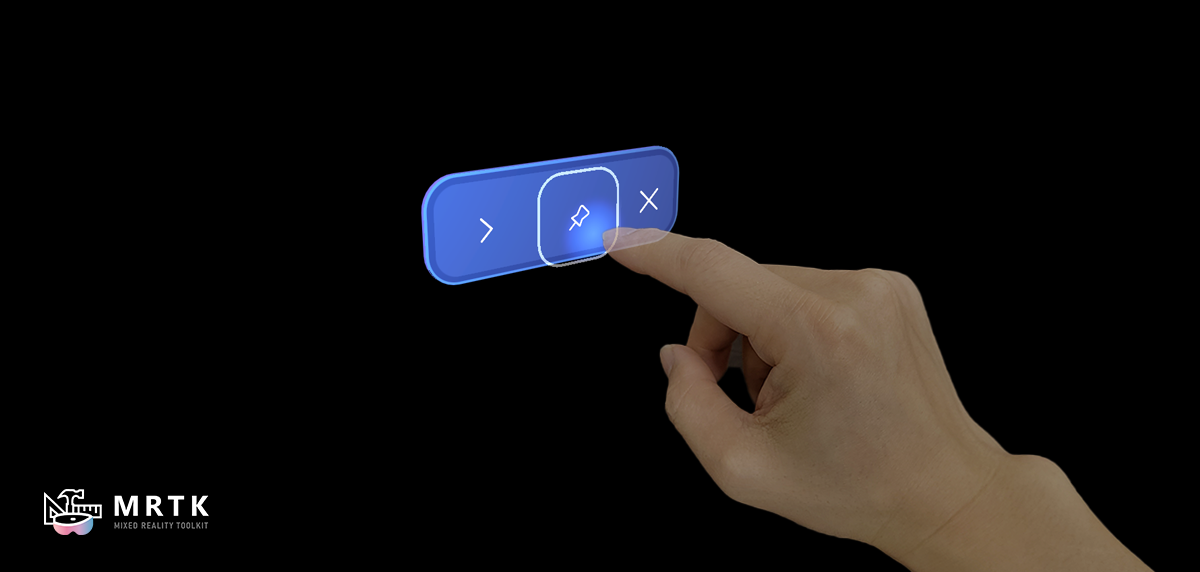
Luz e materiais
A luz e os materiais desempenham um papel essencial no fornecimento de feedback visual nas interações espaciais. A utilização da iluminação 3D contextual ajuda o utilizador a perceber o estado de profundidade e interação, especialmente quando o aditivo do dispositivo é apresentado pode causar confusão de profundidade. Por exemplo, as descrições do utilizador lançam um brilho subtil nas superfícies premidas dos botões, melhorando a percepção do utilizador da distância do dedo do holograma.

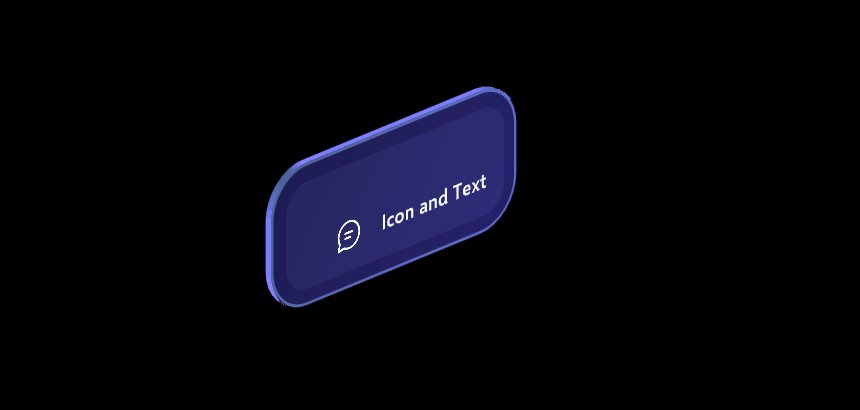
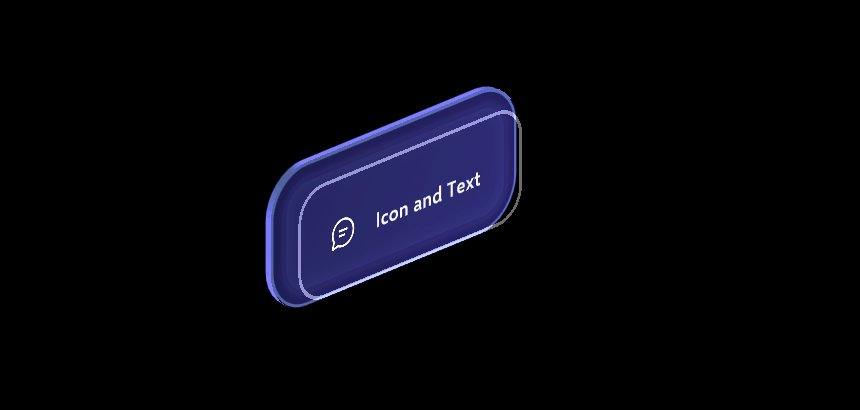
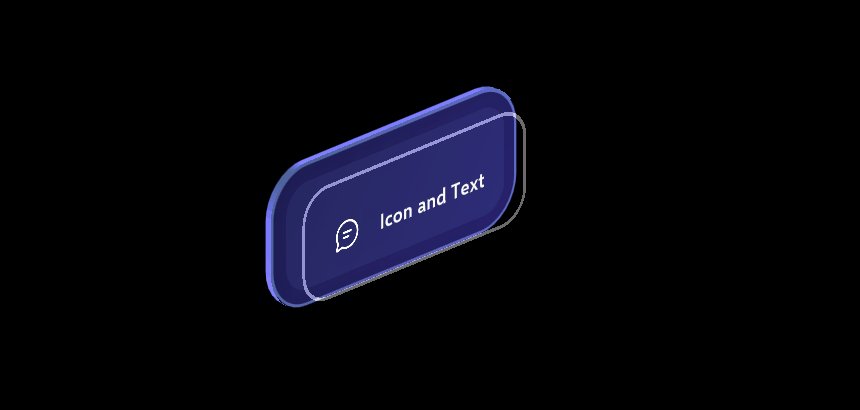
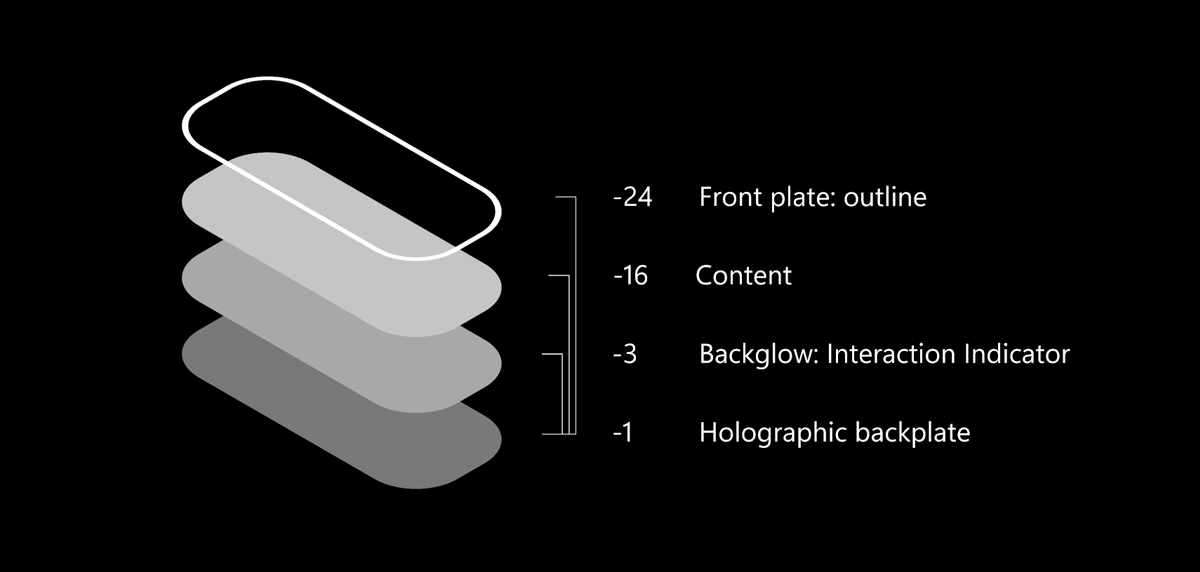
Camadas
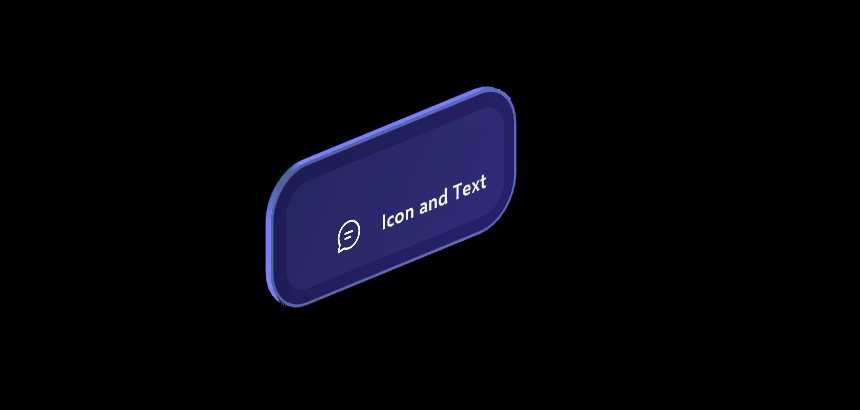
Camadas é o conceito de sobreposição de uma superfície com outra. O Mixed Reality Design Language utiliza camadas e elevação para criar IU volumetrica que melhora a qualidade da interação e a usabilidade nas interações espaciais e delicia os utilizadores com uma resposta bonita e intuitiva aos seus contributos.
![]()
Iconografia
A iconografia é um conjunto de imagens visuais e símbolos que ajudam os utilizadores a compreender e a navegar na sua aplicação. A Linguagem de Estrutura do Mixed Reality utiliza os Ícones fluentes do Sistema da Microsoft. Cada glifo no nosso tipo de letra do ícone do sistema foi redesenhado para abraçar uma geometria mais suave e metáforas mais modernas.

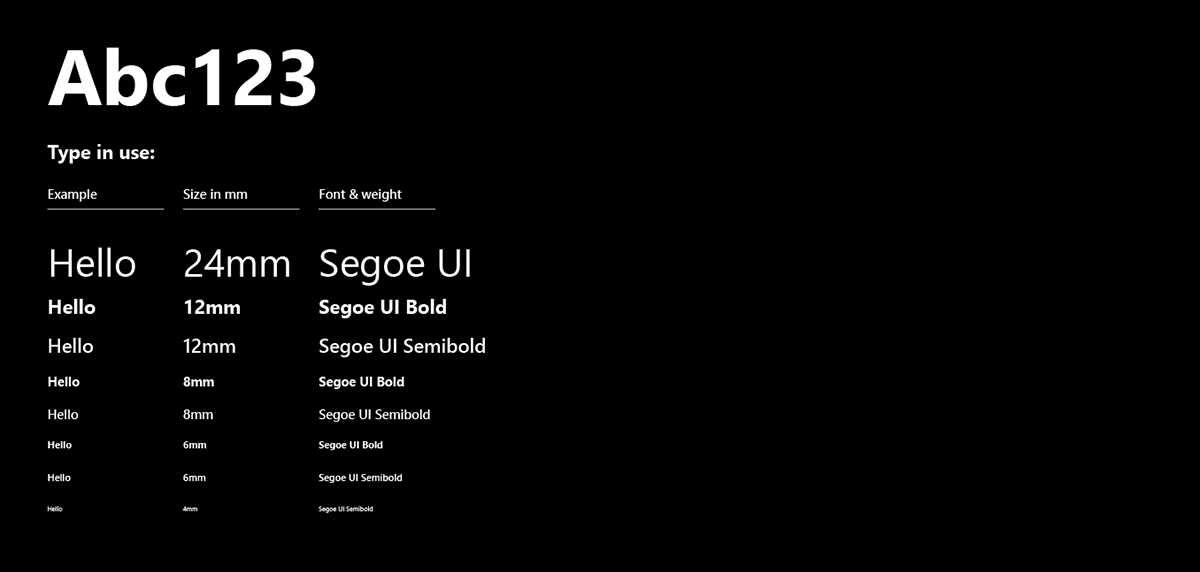
Tipografia
Como representação visual da linguagem, a principal tarefa da tipografia é comunicar informações. A rampa de tipo Da Linguagem de Estrutura ajuda-o a criar estrutura e hierarquia nos seus conteúdos para maximizar a legibilidade e a legibilidade na IU.
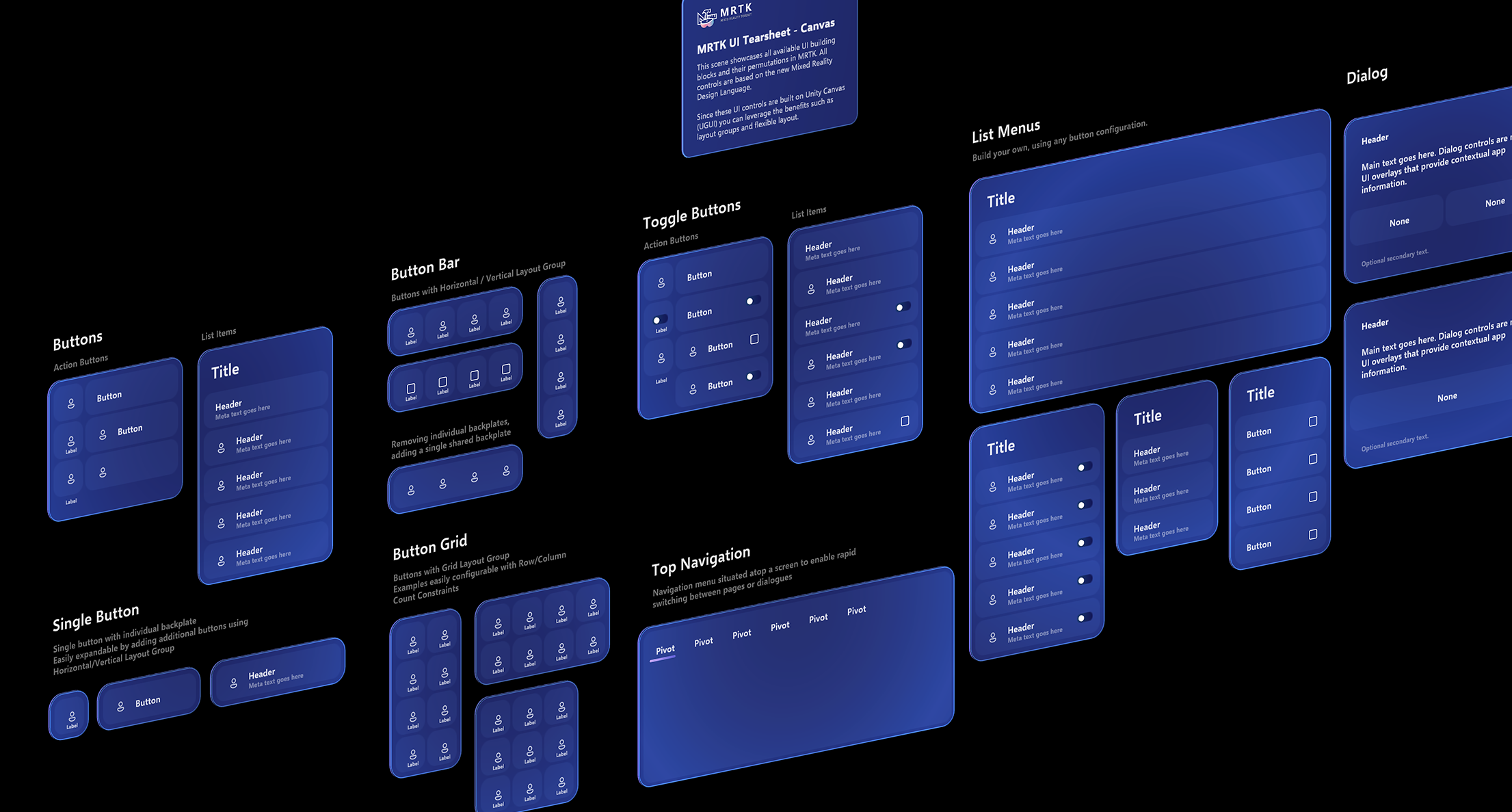
Mixed Reality Linguagem de Design no MRTK3
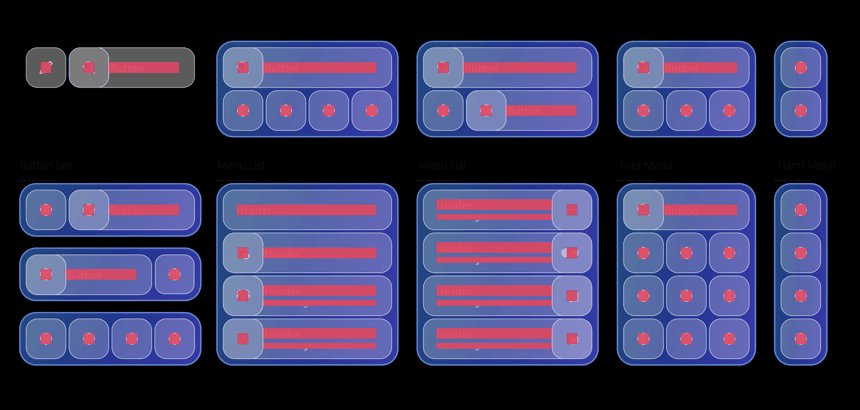
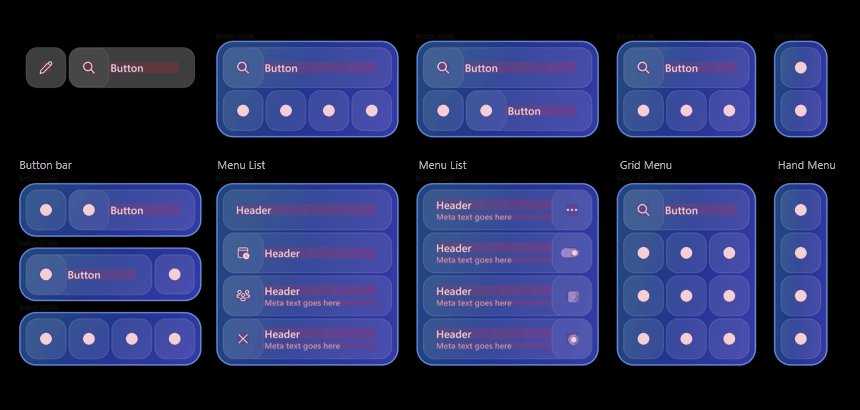
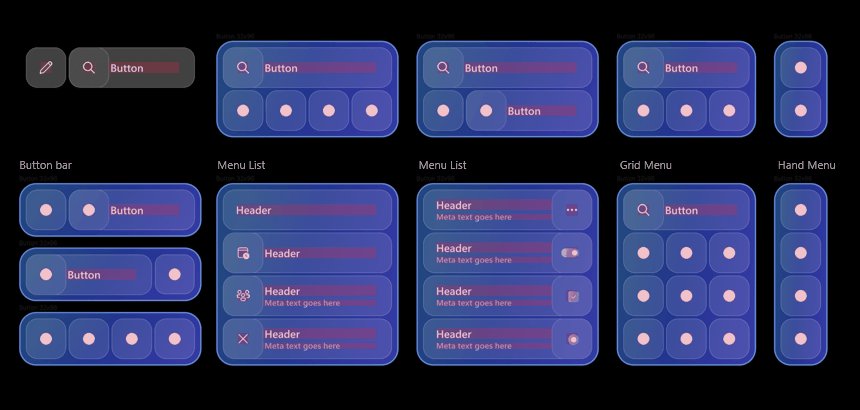
Pode ver estes exemplos de cenas para vários elementos de IU com Mixed Reality Linguagem de Estrutura.
- CanvasUITearSheet.unity: mostra todas as variantes pré-fabricadas de botões baseadas em telas disponíveis no MRTK.
- CanvasExample.unity: exemplos de criação de esquemas maiores com os componentes baseados em Telas.
- UITearSheet.unity: mostra todas as variantes pré-fabricadas de botões não baseadas em telas disponíveis no MRTK.

Exemplos de utilização do Idioma de Estrutura do Mixed Reality
Explore e saiba mais sobre os exemplos de Linguagem de Estrutura Mixed Reality em ação.