Coleção de objetos de deslocamento – MRTK2

A coleção de objetos de deslocamento MRTK é um componente UX que permite o deslocamento de conteúdo 3D através de uma área visualizável contida. O movimento de deslocamento pode ser acionado por interação de entrada próxima ou distante e por paginação discreta. Suporta objetos interativos e não interativos.
Introdução à coleção de objetos de deslocamento
Configurar a cena
- Crie uma nova cena de unidade.
- Adicione MRTK à cena ao navegar para o Mixed Reality Toolkit>Adicionar à Cena e Configurar.
Configurar o objeto de deslocamento
Crie um objeto de jogo vazio na cena e altere a sua posição para (0, 0, 1).
Adicione um componente de coleção de objetos de deslocamento ao objeto de jogo.
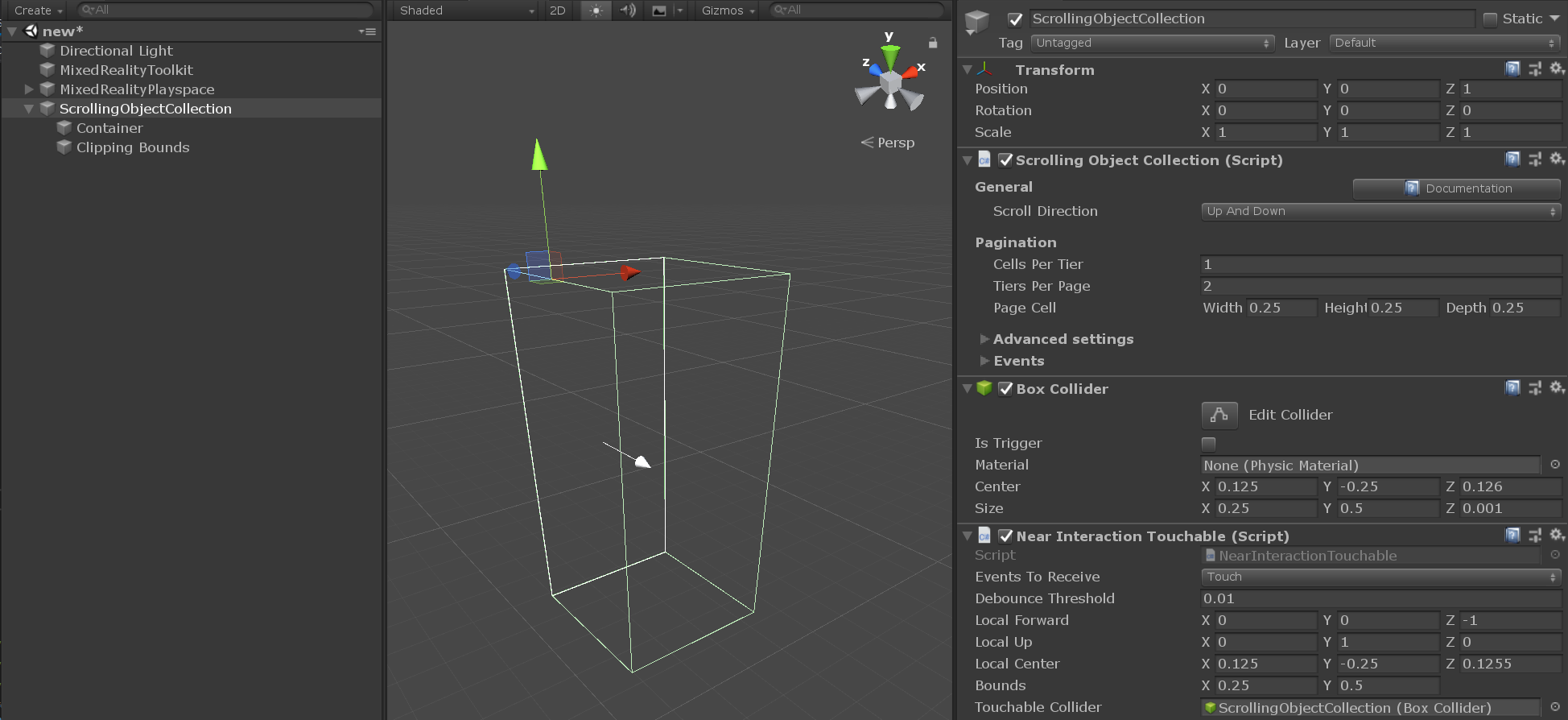
Quando a coleção de objetos de deslocamento é adicionada, um colisor de caixas e um componente tátil de interação quase interação serão automaticamente anexados ao objeto de jogo de raiz. Estes componentes permitem que o objeto de deslocamento ouça eventos de entrada de interação próximos e distantes, como um toque no ponteiro ou clique.
A coleção de objetos de deslocamento MRTK tem dois elementos importantes que são criados como objetos de jogo subordinado na hierarquia de objetos de deslocamento raiz:
-
Container- Todos os objetos de conteúdo de deslocamento têm de ser subordinados do objeto de jogo de contentor. -
Clipping bounds- Se a máscara de conteúdo de deslocamento estiver ativada, o elemento de limites de recorte garante que apenas o conteúdo percorrível dentro dos limites está visível. O objeto de jogo de limites de recorte tem dois componentes: um colisor de caixa desativado e uma caixa de recorte.
-

Adicionar conteúdo ao objeto de deslocamento
A coleção de objetos de deslocamento pode ser combinada com uma coleção de objetos de grelha para o conteúdo de esquema numa grelha de elementos alinhados com tamanho uniforme e espaçamento.
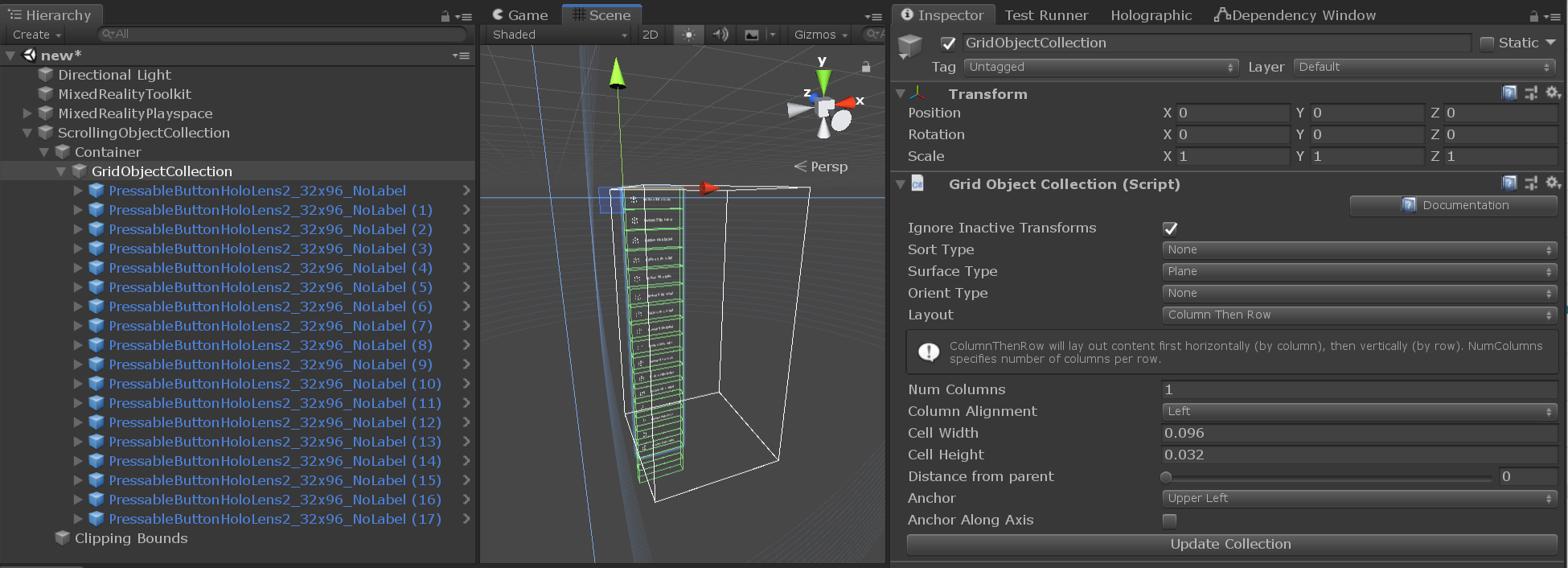
- Crie um objeto de jogo vazio como um subordinado do contentor de deslocamento.
- Adicione um componente de coleção de objetos de grelha ao objeto de jogo.
- Para um deslocamento vertical de coluna única, no separador inspetor, configure a coleção de objetos de grelha da seguinte forma:
- Colunas numéricas: 1
- Esquema: coluna e linha
- Âncora: no canto superior esquerdo
- Altere a largura e a altura das células de acordo com as dimensões dos objetos de conteúdo.
- Adicione os objetos de conteúdo como subordinados do objeto de grelha.
- Prima a coleção de atualizações.

Importante
Qualquer material de objeto de conteúdo de deslocamento tem de utilizar o sombreado padrão MRTK para que o efeito de recorte na área visualizável funcione corretamente.
Nota
Se a máscara de conteúdo de deslocamento estiver ativada, a coleção de objetos de deslocamento adicionará um componente de instância material a quaisquer objetos de conteúdo que tenham um compositor anexado. Este componente é utilizado para gerir a duração dos materiais instânciados e melhorar o desempenho da memória.
Configurar a área visualizável de deslocamento
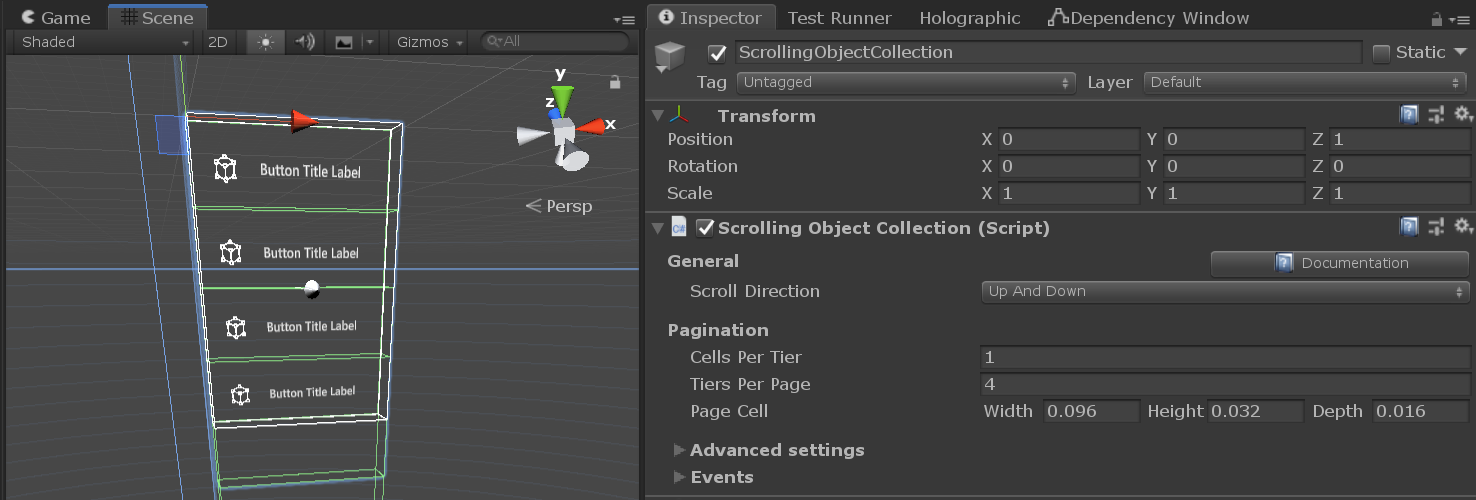
- Para percorrer verticalmente uma única coluna de objetos, no separador inspetor, configure a coleção de objetos de deslocamento da seguinte forma:
- Células por camada: 1
- Escolha o número de camadas por página de acordo com o número pretendido de linhas visíveis
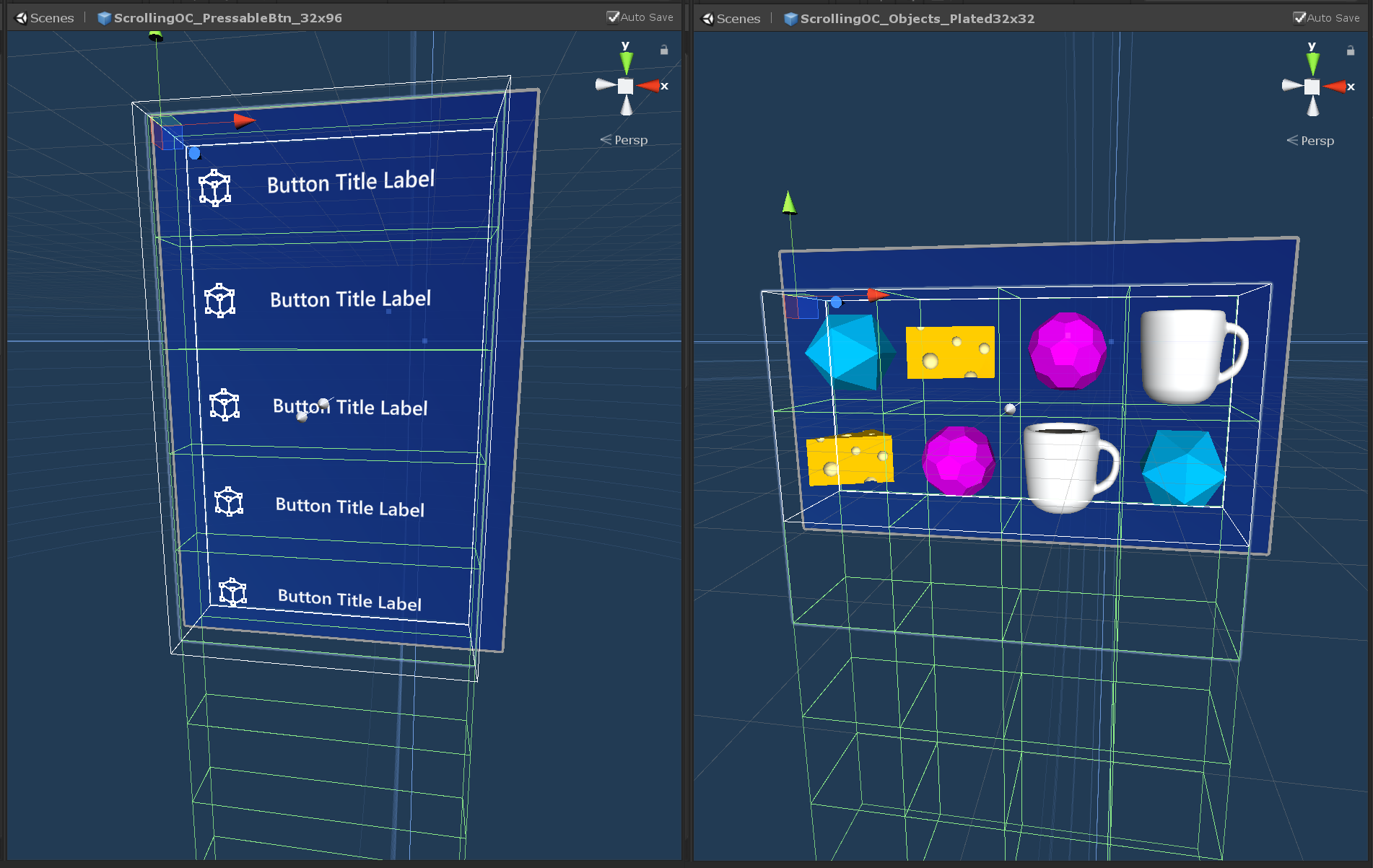
- Altere a largura, altura e profundidade da célula da página de acordo com as dimensões dos objetos de conteúdo.
Repare como os objetos de conteúdo que se encontram fora da área visual de deslocamento estão agora desativados, enquanto os objetos que intersectam o wireframe de deslocamento podem ser parcialmente mascarados pelo primitivo do recorte.

Testar a coleção de objetos de deslocamento no editor
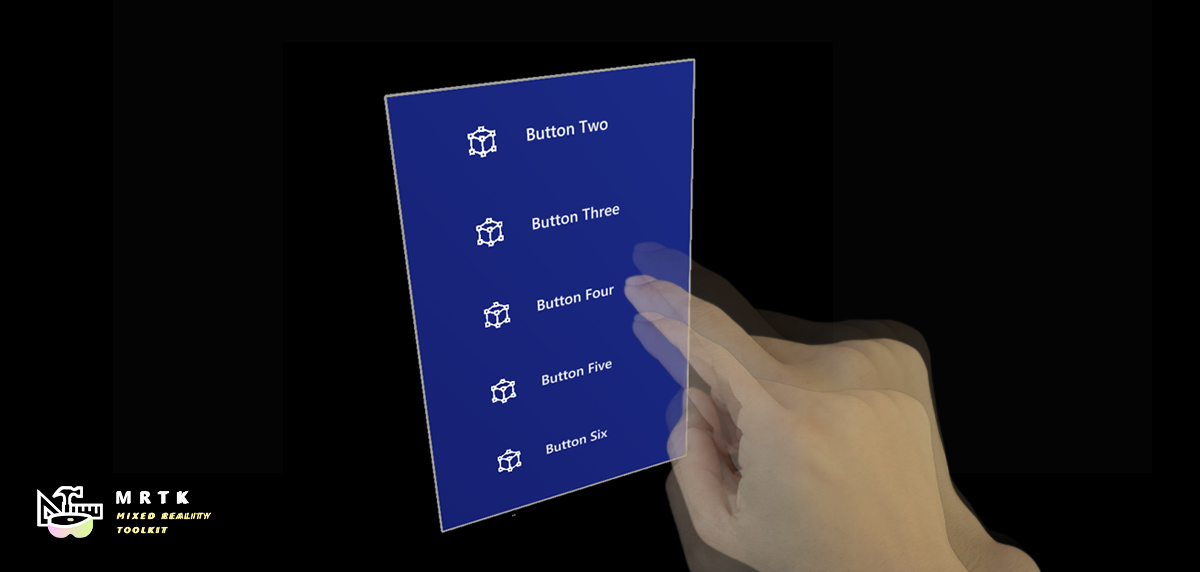
- Prima reproduzir sem soltar a barra de espaço para mostrar uma mão de simulação de entrada.
- Mova a mão até que o colisor de deslocamento ou qualquer conteúdo interativo de deslocamento esteja em foco e acione o movimento de deslocamento clicando e arrastando para cima e para baixo com o rato esquerdo.
Controlar o objeto de deslocamento a partir do código
A coleção de objetos de deslocamento MRTK expõe alguns métodos públicos que permitem mover o contentor de deslocamento ao encaixar a sua posição de acordo com a configuração das pagination propriedades.
Está disponível um exemplo de como aceder à interface de paginação da coleção de objetos de deslocamento para utilização na MRTK/Examples/Demos/ScrollingObjectCollection/Scripts pasta. O script de exemplo de paginação percorrível pode ser ligado a qualquer coleção de objetos de deslocamento existente na cena. Em seguida, o script pode ser referenciado por componentes de cena que expõem eventos do Unity (por exemplo, botão MRTK).
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Propriedades da coleção de objetos de deslocamento
| Geral | Descrição |
|---|---|
| Deslocar direção | A direção em que o conteúdo deve deslocar-se. |
| Paginação | Descrição |
|---|---|
| Células por camada | Número de células numa linha na vista de deslocamento para cima para baixo ou número de células numa coluna na vista de deslocamento esquerdo-direito. |
| Camadas por página | Número de camadas visíveis na área de deslocamento. |
| Célula da página | Dimensões da célula de paginação. |
| Definições avançadas | Descrição |
|---|---|
| Modo de edição de máscaras | Editar modos para definir os limites de máscara da caixa de recorte. "Automático" utiliza automaticamente valores de paginação. "Manual" permite a manipulação direta do objeto da caixa de recorte. |
| Modo de edição collider | Editar modos para definir os limites do colisor de interação de deslocamento. "Automático" utiliza automaticamente valores de paginação. "Manual" permite a manipulação direta do colisor. |
| Pode deslocar | Ativa/desativa o deslocamento com interação quase/distante. |
| Utilizar na pré-composição | Alterna se o scrollingObjectCollection irá utilizar o evento Camera OnPreRender para gerir a visibilidade dos conteúdos. |
| Curva de paginação | Curva de animação para paginação. |
| Comprimento da animação | A quantidade de tempo (em segundos) que a PaginationCurve demorará a avaliar. |
| Limiar de deslocamento delta da mão | A distância, em metros, o ponteiro atual pode percorrer a direção do deslocamento antes de acionar uma arrastar o deslocamento. |
| Distância do toque frontal | Distância, em medidores, para posicionar um plano xy local utilizado para verificar se uma interação tátil começou na frente da vista de deslocamento. |
| Limiar de versão | Retirar a quantidade, em medidores, dos limites de deslocamento necessários para a transição do toque envolvido para o lançamento. |
| Velocidade | Descrição |
|---|---|
| Tipo de velocidade | O tipo pretendido de queda de velocidade para o deslocador. |
| Multiplicador de velocidade | Quantidade de velocidade (extra) a aplicar ao scroller. |
| Humedecimento da velocidade | Quantidade de contingência aplicada à velocidade. |
| Ressaltar multiplicador | Multiplicador para adicionar mais ressaltos à inscrição excedida de uma lista ao utilizar a queda por fotograma ou a queda por item. |
| Opções de depuração | Descrição |
|---|---|
| Máscara ativada | Modo de visibilidade do conteúdo de deslocamento. O valor predefinido irá mascarar todos os objetos fora da área visualizável de deslocamento. |
| Mostrar planos de limiar | Se for verdade, o editor irá compor os planos de limiar de lançamento tátil em torno dos limites do deslocamento. |
| Depurar paginação | Utilize esta secção para depurar a paginação de deslocamento durante o runtime. |
| Evento | Descrição |
|---|---|
| Ao clicar | Acionado quando o colisor de fundo de deslocamento ou qualquer um dos respetivos conteúdos interativos recebe um clique. |
| No toque iniciado | Acionado quando o colisor de fundo de deslocamento ou qualquer um dos seus conteúdos interativos recebe um toque de interação próximo. |
| No toque terminado | Acionado quando uma interação tátil ativa é terminada quando o ponteiro de interação quase cruza um plano de limiar de versão. |
| No momento iniciado | Acionado quando o contentor de deslocamento começa a mover-se por interação, queda de velocidade ou paginação. |
| No momento terminado | Acionado quando o contentor de deslocamento deixa de se mover por interação, queda de velocidade ou paginação. |
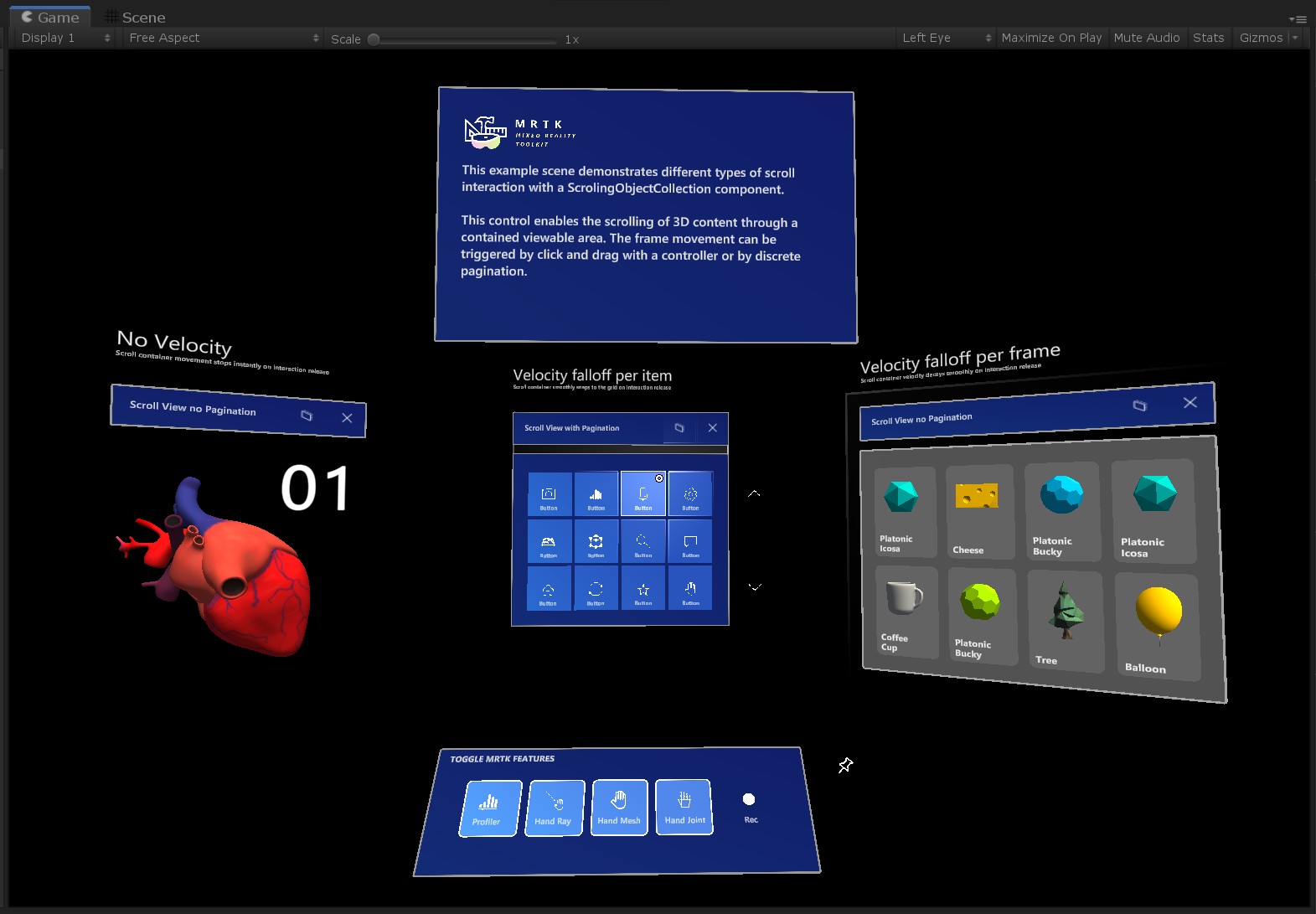
Cenário de exemplo de deslocamento
ScrollingObjectCollection.unity exemplo cena consiste em 3 exemplos deslocáveis, cada um com uma configuração de queda de velocidade diferente. A cena de exemplo contém paredes para mostrar o comportamento de colocação da superfície que estão desativados por predefinição na hierarquia. A cena de exemplo pode ser encontrada na MRTK/Examples/Demos/ScrollingObjectCollection/Scenes pasta.

Prefabs de exemplo de deslocamento
Por conveniência, estão disponíveis dois prefabs de coleção de objetos de deslocamento para utilização. Os prefabs de exemplo podem ser encontrados na MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs pasta .