HoloLens (1.ª geração) e Azure 306: Streaming de vídeo
Nota
Os tutoriais da Academia de Realidade Mista foram projetados com HoloLens (1ª geração) e Headsets Imersivos de Realidade Mista em mente. Como tal, sentimos que é importante deixar estes tutoriais no lugar para desenvolvedores que ainda estão procurando orientação no desenvolvimento para esses dispositivos. Esses tutoriais não serão atualizados com os conjuntos de ferramentas ou interações mais recentes que estão sendo usados para o HoloLens 2. Eles serão mantidos para continuar trabalhando nos dispositivos suportados. Haverá uma nova série de tutoriais que serão publicados no futuro que demonstrarão como desenvolver para o HoloLens 2. Este aviso será atualizado com um link para esses tutoriais quando eles forem publicados.


Neste curso, você aprenderá como conectar seus Serviços de Mídia do Azure a uma experiência de RV do Windows Mixed Reality para permitir a reprodução de vídeo em 360 graus em fones de ouvido imersivos.
Os Serviços de Multimédia do Azure são uma coleção de serviços que lhe oferece serviços de streaming de vídeo com qualidade de transmissão para alcançar públicos maiores nos dispositivos móveis mais populares de hoje. Para obter mais informações, visite a página Serviços de Mídia do Azure.
Tendo concluído este curso, você terá um aplicativo de fone de ouvido imersivo de realidade mista, que será capaz de fazer o seguinte:
Recupere um vídeo de 360 graus de um Armazenamento do Azure por meio do Serviço de Mídia do Azure.
Exiba o vídeo de 360 graus recuperado em uma cena Unity.
Navegue entre duas cenas, com dois vídeos diferentes.
Na sua aplicação, cabe-lhe a si decidir como irá integrar os resultados com o seu design. Este curso foi criado para ensiná-lo a integrar um Serviço do Azure ao seu Projeto Unity. É seu trabalho usar o conhecimento que você ganha com este curso para melhorar sua aplicação de realidade mista.
Suporte de dispositivos
| Curso | HoloLens | Auriculares imersivos |
|---|---|---|
| MR e Azure 306: Streaming de vídeo | ✔️ |
Pré-requisitos
Nota
Este tutorial foi projetado para desenvolvedores que têm experiência básica com Unity e C#. Por favor, esteja ciente de que os pré-requisitos e instruções escritas neste documento representam o que foi testado e verificado no momento da redação (maio de 2018). Você é livre para usar o software mais recente, conforme listado no artigo instalar as ferramentas, embora não se deva presumir que as informações neste curso corresponderão perfeitamente ao que você encontrará em software mais recente do que o listado abaixo.
Recomendamos o seguinte hardware e software para este curso:
- Um PC de desenvolvimento, compatível com Windows Mixed Reality para desenvolvimento imersivo (VR) de auriculares
- Windows 10 Fall Creators Update (ou posterior) com o modo de desenvolvedor ativado
- O SDK mais recente do Windows 10
- Unidade 2017.4
- Visual Studio 2017
- Um auricular imersivo (VR) Windows Mixed Reality
- Acesso à Internet para configuração do Azure e recuperação de dados
- Dois vídeos de 360 graus em formato mp4 (pode encontrar alguns vídeos royalty-free nesta página de download)
Antes de começar
Para evitar encontrar problemas ao criar este projeto, é altamente recomendável que você crie o projeto mencionado neste tutorial em uma pasta raiz ou quase raiz (caminhos de pasta longos podem causar problemas em tempo de compilação).
Configure e teste o seu Auricular Imersivo de Realidade Mista.
Nota
Você não precisará de controladores de movimento para este curso. Se você precisar de suporte para configurar o Fone de Ouvido Imersivo, clique no link sobre como configurar o Windows Mixed Reality.
Capítulo 1 - O Portal do Azure: criando a Conta de Armazenamento do Azure
Para usar o Serviço de Armazenamento do Azure, você precisará criar e configurar uma Conta de Armazenamento no portal do Azure.
Inicie sessão no Portal do Azure.
Nota
Se ainda não tiver uma conta do Azure, terá de criar uma. Se você estiver seguindo este tutorial em uma situação de sala de aula ou laboratório, peça ajuda ao seu instrutor ou a um dos proctors para configurar sua nova conta.
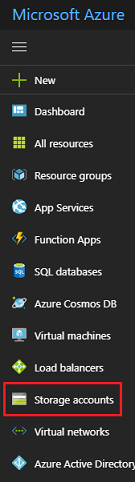
Depois de fazer login, clique em Contas de armazenamento no menu à esquerda.

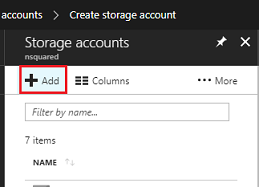
Na guia Contas de armazenamento , clique em Adicionar.

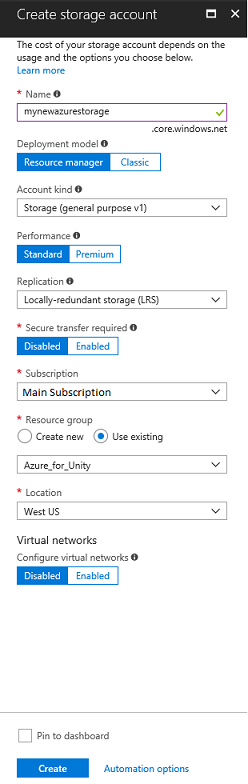
Na guia Criar conta de armazenamento:
Insira um Nome para a sua conta, esteja ciente de que este campo só aceita números e letras minúsculas.
Em Modelo de implantação, selecione Gerenciador de recursos.
Para Tipo de conta, selecione Armazenamento (finalidade geral v1).
Em Desempenho, selecione Padrão.*
Em Replicação , selecione LRS (armazenamento com redundância local).
Deixe a transferência segura necessária como Desativado.
Selecione uma Subscrição.
Escolha um grupo de recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure.
Determine a Localização do seu grupo de recursos (se estiver a criar um novo Grupo de Recursos). O ideal seria que o local fosse na região onde o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões.
Terá de confirmar que compreendeu os Termos e Condições aplicados a este Serviço.

Depois de clicar em Criar, você terá que esperar que o serviço seja criado, isso pode levar um minuto.
Uma notificação aparecerá no portal assim que a instância de serviço for criada.

Neste ponto você não precisa seguir o recurso, basta passar para o próximo Capítulo.
Capítulo 2 - O Portal do Azure: criando o Serviço de Mídia
Para usar o Serviço de Mídia do Azure, você precisará configurar uma instância do serviço a ser disponibilizada para seu aplicativo (em que o titular da conta precisa ser um administrador).
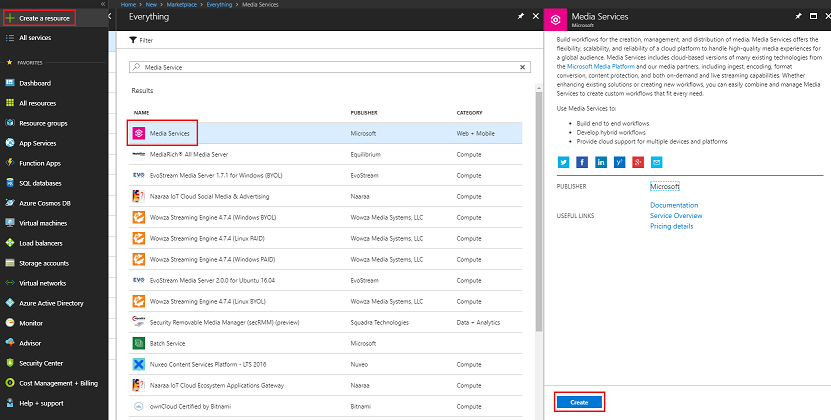
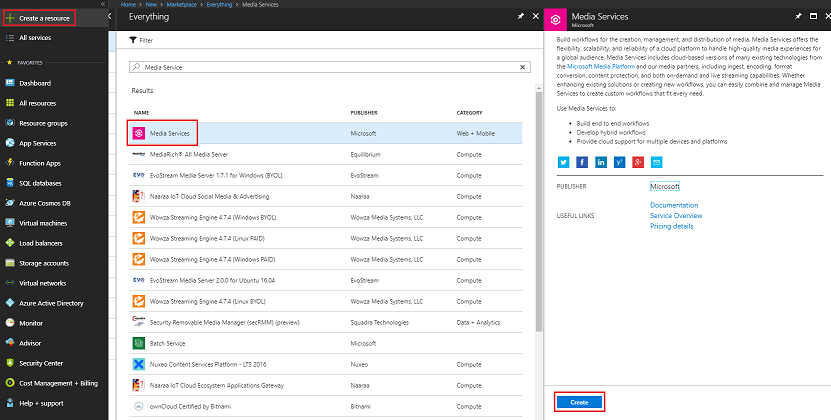
No Portal do Azure, clique em Criar um recurso no canto superior esquerdo e procure Serviço de Mídia, pressione Enter. O recurso que você deseja atualmente tem um ícone rosa; Clique nisso para mostrar uma nova página.

A nova página fornecerá uma descrição do Serviço de Comunicação Social. No canto inferior esquerdo deste prompt, clique no botão Criar para criar uma associação com este serviço.

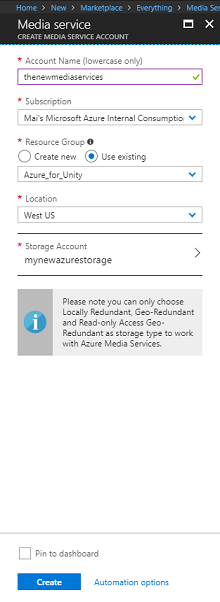
Depois de clicar em Criar um painel aparecerá onde você precisa fornecer alguns detalhes sobre seu novo Serviço de Mídia:
Insira o nome de conta desejado para esta instância de serviço.
Selecione uma Subscrição.
Escolha um Grupo de Recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure. É recomendável manter todos os serviços do Azure associados a um único projeto (por exemplo, como esses laboratórios) em um grupo de recursos comum).
Se desejar ler mais sobre os Grupos de Recursos do Azure, siga este link sobre como gerenciar os Grupos de Recursos do Azure.
Determine a Localização do seu grupo de recursos (se estiver a criar um novo Grupo de Recursos). O ideal seria que o local fosse na região onde o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões.
Para a seção Conta de Armazenamento, clique na seção Selecione ... e, em seguida, clique na Conta de Armazenamento criada no último Capítulo.
Você também precisará confirmar que compreendeu os Termos e Condições aplicados a este Serviço.
Clique em Criar.

Depois de clicar em Criar, você terá que esperar que o serviço seja criado, isso pode levar um minuto.
Uma notificação aparecerá no portal assim que a instância de serviço for criada.

Clique na notificação para explorar sua nova instância de serviço.

Clique no botão Ir para recurso na notificação para explorar sua nova instância de serviço.
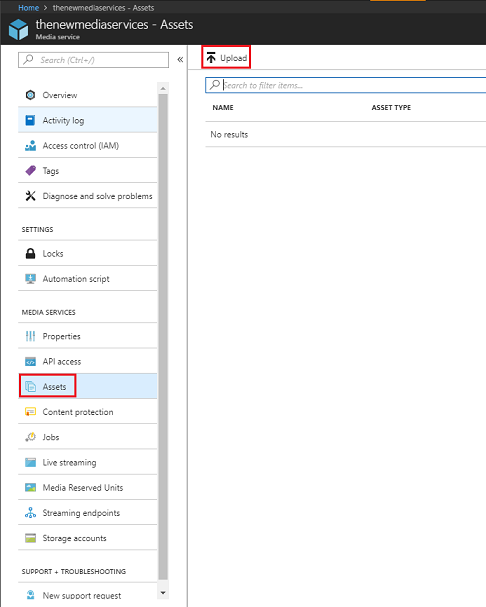
Na nova página do serviço de mídia, no painel à esquerda, clique no link Ativos, que está mais ou menos na metade do caminho.
Na página seguinte, no canto superior esquerdo da página, clique em Carregar.

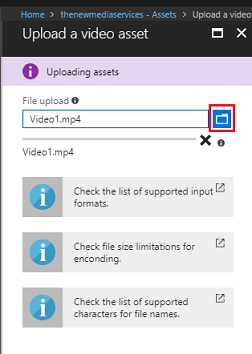
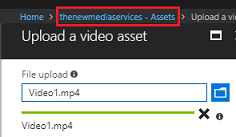
Clique no ícone Pasta para procurar seus arquivos e selecione o primeiro vídeo 360 que você gostaria de transmitir.
Você pode seguir este link para baixar um vídeo de exemplo.

Aviso
Nomes de arquivos longos podem causar um problema com o codificador: portanto, para garantir que os vídeos não tenham problemas, considere encurtar o comprimento dos nomes dos arquivos de vídeo.
A barra de progresso ficará verde quando o vídeo terminar de carregar.

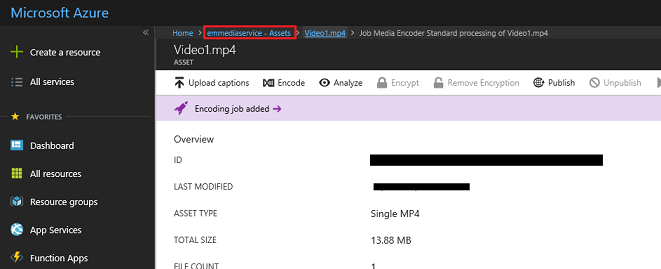
Clique no texto acima (seunomeserviço- Ativos) para voltar à página Ativos .
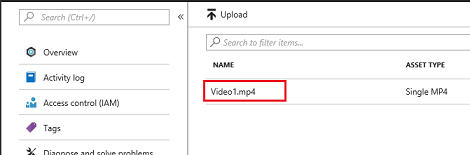
Você notará que seu vídeo foi carregado com sucesso. Clique no mesmo.

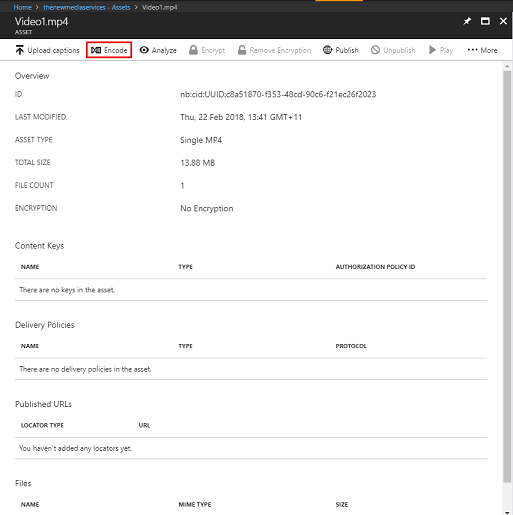
A página para a qual você é redirecionado mostrará informações detalhadas sobre seu vídeo. Para poder usar seu vídeo, você precisa codificá-lo, clicando no botão Codificar no canto superior esquerdo da página.

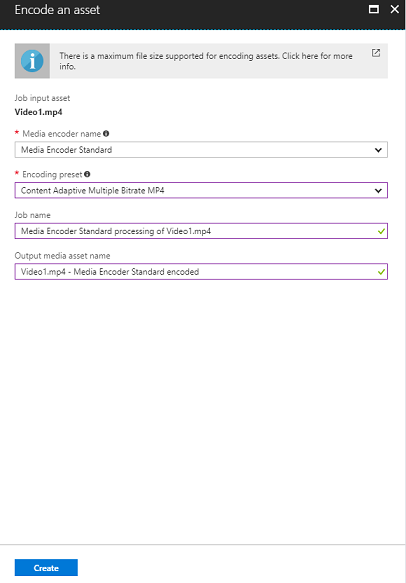
Um novo painel aparecerá à direita, onde você poderá definir opções de codificação para seu arquivo. Defina as seguintes propriedades (algumas já estarão definidas por padrão):
Nome do codificador de mídia Media Encoder Standard
Codificação predefinida Conteúdo adaptável Multiple Bitrate MP4
Nome do trabalho Codificador de mídia Processamento padrão de Video1.mp4
Nome do ativo de mídia de saída Video1.mp4 -- Media Encoder Standard codificado

Clique no botão Criar.
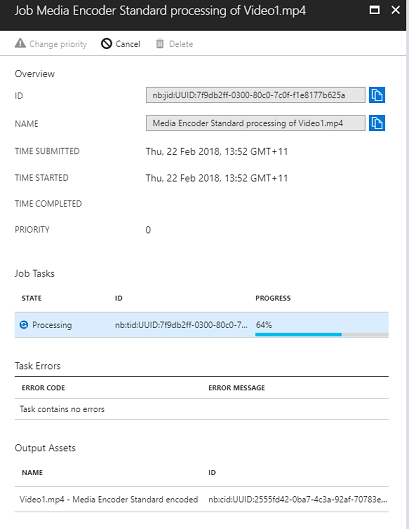
Você notará uma barra com o trabalho de codificação adicionado, clique nessa barra e um painel aparecerá com o progresso de codificação exibido nela.


Aguarde até que o trabalho seja concluído. Feito isso, sinta-se à vontade para fechar o painel com o 'X' no canto superior direito desse painel.


Importante
O tempo que isso leva depende do tamanho do arquivo do seu vídeo. Este processo pode levar algum tempo.
Agora que a versão codificada do vídeo foi criada, você pode publicá-lo para torná-lo acessível. Para fazer isso, clique no link azul Ativos para voltar à página de ativos.

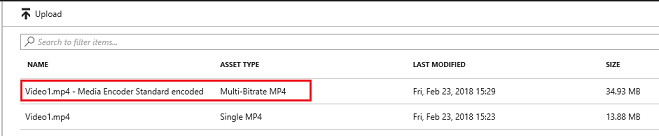
Você verá seu vídeo junto com outro, que é do tipo de ativo Multi-Bitrate MP4.

Nota
Você pode notar que o novo ativo, juntamente com o seu vídeo inicial, é Desconhecido, e tem '0' bytes para o seu tamanho, basta atualizar sua janela para que ele atualize.
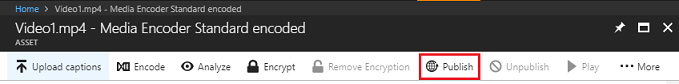
Clique neste novo ativo.

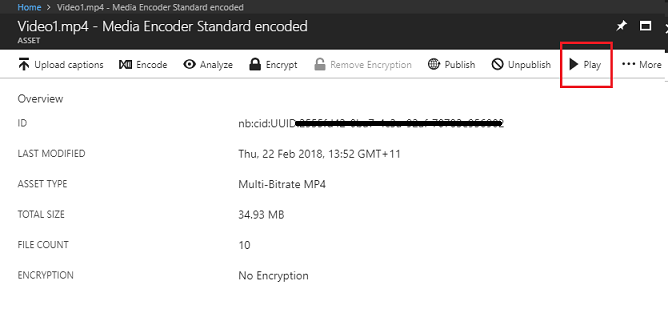
Você verá um painel semelhante ao que você usou antes, apenas este é um ativo diferente. Clique no botão Publicar localizado no centro superior da página.

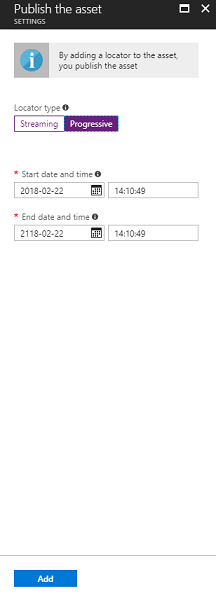
Você será solicitado a definir um Localizador, que é o ponto de entrada, para arquivar / s em seus Ativos. Para o cenário, defina as seguintes propriedades:
Tipo de>localizador Progressivo.
A data e hora serão definidas para você, a partir da sua data atual, para uma hora no futuro (cem anos neste caso). Deixe como está ou altere-o para se adequar.
Nota
Para obter mais informações sobre Localizadores e o que você pode escolher, visite a Documentação dos Serviços de Mídia do Azure.
Na parte inferior desse painel, clique no botão Adicionar .

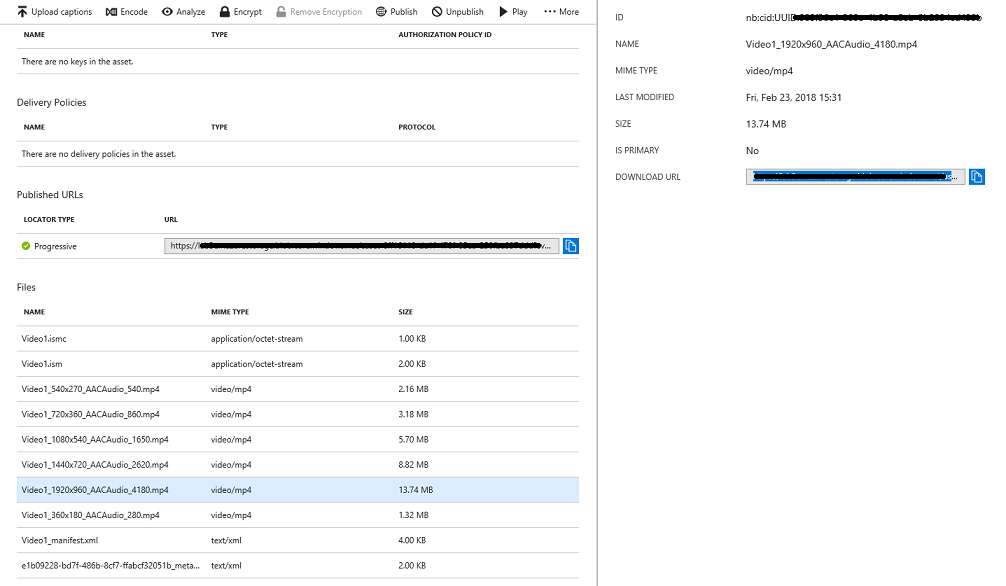
Seu vídeo agora está publicado e pode ser transmitido usando seu endpoint. Mais abaixo na página há uma seção Arquivos . É aqui que estarão as diferentes versões codificadas do seu vídeo. Selecione a resolução mais alta possível (na imagem abaixo é o arquivo 1920x960) e, em seguida, um painel à direita aparecerá. Lá você encontrará um URL de download. Copie este Endpoint como você irá usá-lo mais tarde em seu código.


Nota
Você também pode pressionar o botão Reproduzir para reproduzir seu vídeo e testá-lo.
Agora você precisa fazer o upload do segundo vídeo que você usará neste laboratório. Siga os passos acima, repetindo o mesmo processo para o segundo vídeo. Certifique-se de copiar o segundo Endpoint também. Use o link a seguir para baixar um segundo vídeo.
Uma vez que ambos os vídeos tenham sido publicados, você está pronto para passar para o próximo capítulo.
Capítulo 3 - Configurando o Projeto Unity
O seguinte é uma configuração típica para desenvolver com a Realidade Mista e, como tal, é um bom modelo para outros projetos.
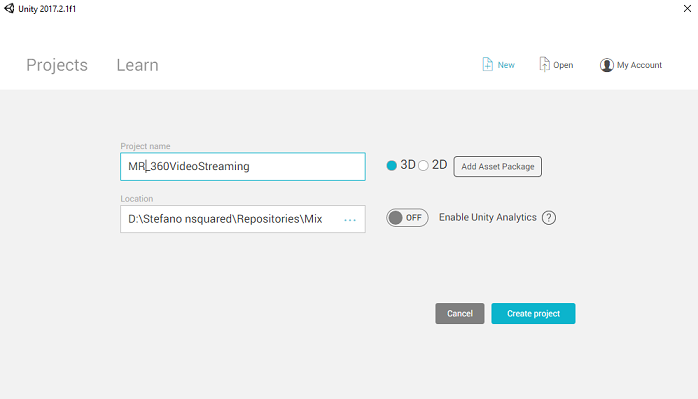
Abra o Unity e clique em Novo.

Agora você precisará fornecer um nome de Projeto Unity, inserir MR_360VideoStreaming.. Verifique se o tipo de projeto está definido como 3D. Defina o Local para algum lugar apropriado para você (lembre-se, mais perto de diretórios raiz é melhor). Em seguida, clique em Criar projeto.

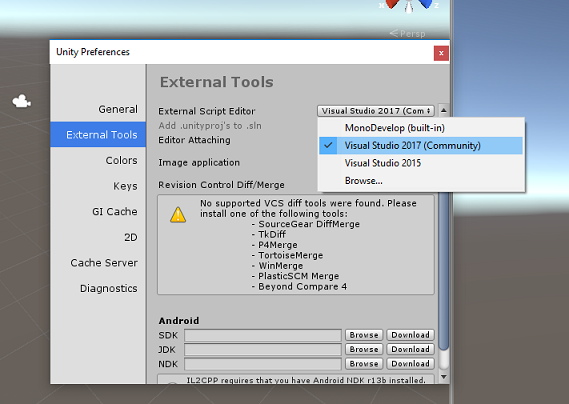
Com o Unity aberto, vale a pena verificar se o Editor de Scripts padrão está definido como Visual Studio. Vá para EditarPreferências e, na nova janela, navegue até Ferramentas Externas. Altere o Editor de Scripts Externo para Visual Studio 2017. Feche a janela Preferências .

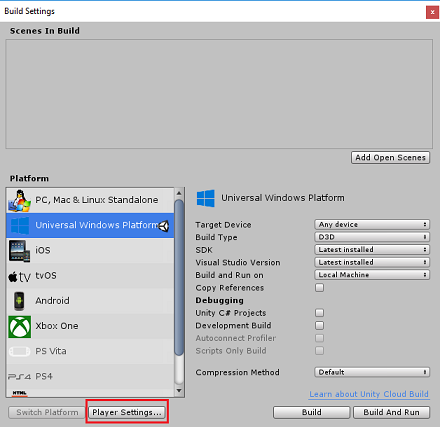
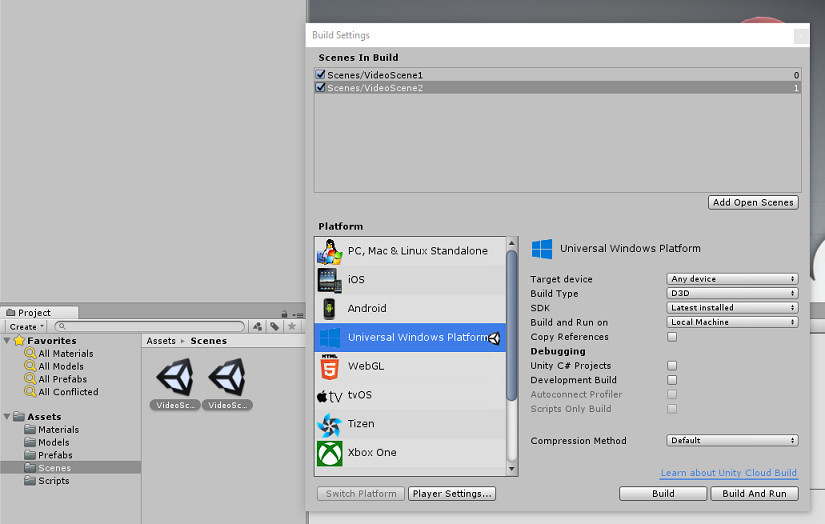
Em seguida, vá para Configurações de compilação de arquivose mude a plataforma para a Plataforma Universal do Windows, clicando no botão Alternar plataforma.
Certifique-se também de que:
Dispositivo de destino está definido como Qualquer dispositivo.
Build Type está definido como D3D.
O SDK está definido como Instalado mais recente.
Versão do Visual Studio está definida como Mais recente instalado.
Build and Run é definido como Máquina Local.
Não se preocupe em configurar Cenas agora, pois você as configurará mais tarde.
As configurações restantes devem ser deixadas como padrão por enquanto.

Na janela Configurações de compilação, clique no botão Configurações do player, isso abrirá o painel relacionado no espaço onde o inspetor está localizado.
Neste painel, algumas configurações precisam ser verificadas:
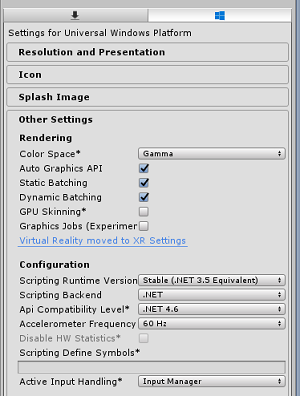
Na guia Outras configurações:
A versão do Scripting Runtime deve ser estável (equivalente ao .NET 3.5).
O back-end de scripts deve ser .NET.
O nível de compatibilidade da API deve ser o .NET 4.6.

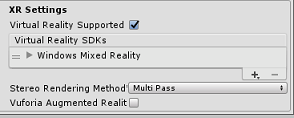
Mais abaixo no painel, em Configurações XR (encontradas abaixo de Configurações de publicação), marque Realidade Virtual suportada, verifique se o SDK de realidade mista do Windows foi adicionado.

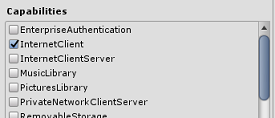
Na guia Configurações de publicação , em Recursos, verifique:
InternetClient

Depois de fazer essas alterações, feche a janela Configurações de compilação.
Salve seu arquivo deprojeto Salvar projeto.
Capítulo 4 - Importando o pacote InsideOutSphere Unity
Importante
Se você deseja pular o componente Unity set deste curso e continuar direto no código, sinta-se à vontade para baixar este .unitypackage, importá-lo para seu projeto como um pacote personalizado e, em seguida, continuar a partir do Capítulo 5. Você ainda precisará criar um Projeto Unity.
Para este curso, você precisará baixar um pacote de ativos Unity chamado InsideOutSphere.unitypackage.
Como importar o unitypackage:
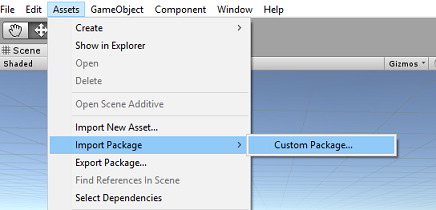
Com o painel Unity à sua frente, clique em Ativos no menu na parte superior da tela e, em seguida, clique em Importar pacote > personalizado.

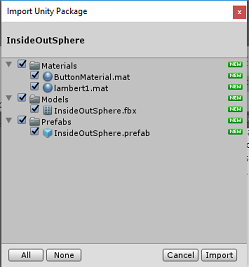
Use o seletor de arquivos para selecionar o pacote InsideOutSphere.unitypackage e clique em Abrir. Uma lista de componentes para este ativo será exibida para você. Confirme a importação clicando em Importar.

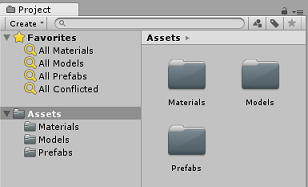
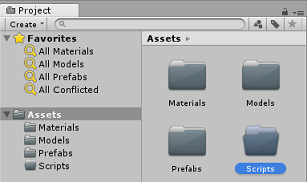
Quando terminar a importação, você notará que três novas pastas, Materiais, Modelos e Pré-fabricados, foram adicionadas à sua pasta Ativos. Esse tipo de estrutura de pastas é típico de um projeto Unity.

Abra a pasta Modelos e você verá que o modelo InsideOutSphere foi importado.
Dentro da pasta Materiais você encontrará o material InsideOutSpheres lambert1, juntamente com um material chamado ButtonMaterial, que é usado pelo GazeButton, que você verá em breve.
A pasta Prefabs contém o pré-fabricado InsideOutSphere que contém o modelo InsideOutSphere e o GazeButton.
Nenhum código está incluído, você escreverá o código seguindo este curso.
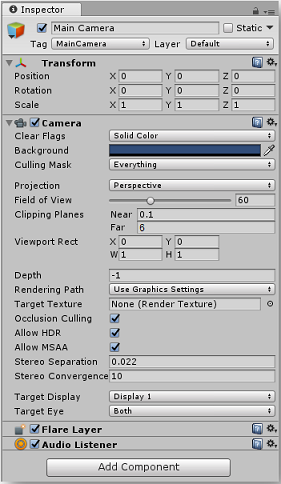
Na hierarquia, selecione o objeto Main Camera e atualize os seguintes componentes:
Transformar
Posição = X: 0, Y: 0, Z: 0.
Rotação = X: 0, Y: 0, Z: 0.
Escala X: 1, Y: 1, Z: 1.
Câmara
Clear Flags: Cor sólida.
Planos de recorte: Perto: 0.1, Longe: 6.

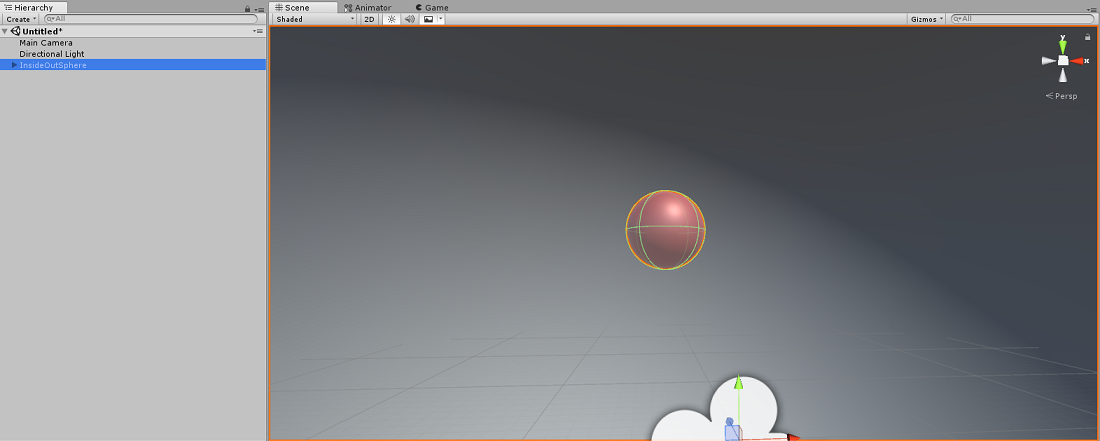
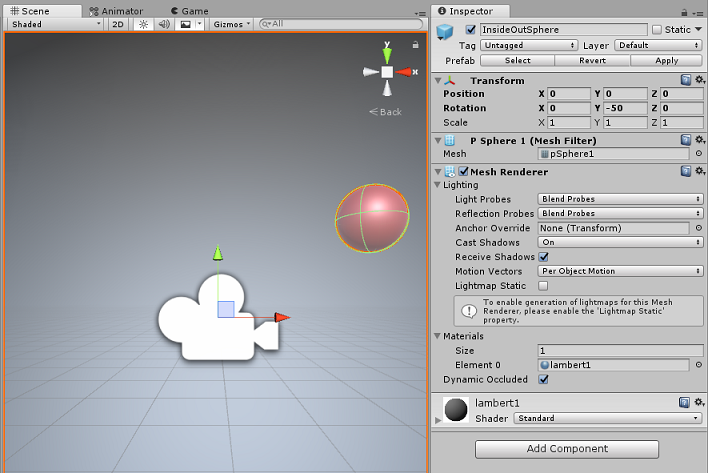
Navegue até a pasta Prefab e arraste o pré-fabricado InsideOutSphere para o Painel de Hierarquia .

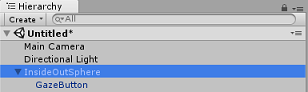
Expanda o objeto InsideOutSphere dentro da hierarquia clicando na pequena seta ao lado dele. Você verá um objeto filho abaixo dele chamado GazeButton. Isso será usado para mudar cenas e, portanto, vídeos.

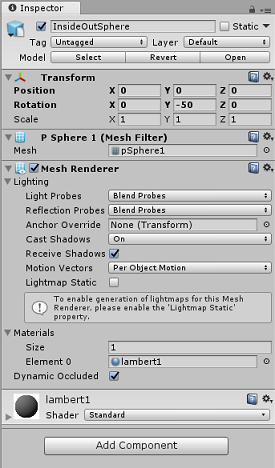
Na janela Inspetor, clique no componente Transform do InsideOutSphere, verifique se as seguintes propriedades estão definidas:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformar - Rotação
| X | Y | Z |
|---|---|---|
| 0 | -50 | 0 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- Clique no objeto filho GazeButton e defina sua transformação da seguinte maneira:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 3.6 | 1.3 | 0 |
Transformar - Rotação
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Capítulo 5 - Criar a classe VideoController
A classe VideoController hospeda os dois pontos de extremidade de vídeo que serão usados para transmitir o conteúdo do Serviço de Mídia do Azure.
Para criar esta classe:
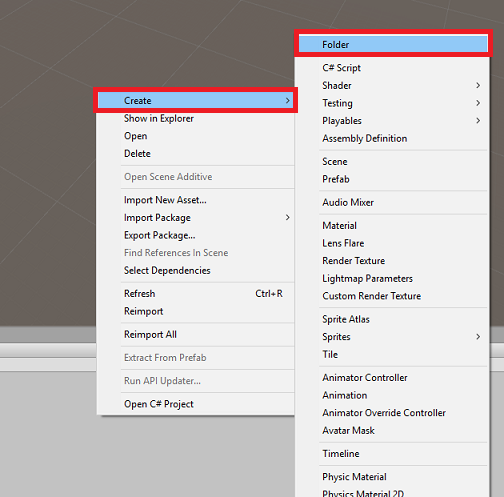
Clique com o botão direito do mouse na Pasta de ativos, localizada no Painel do projeto, e clique em Criar > pasta. Nomeie a pasta Scripts.


Clique duas vezes na pasta Scripts para abri-la.
Clique com o botão direito do rato dentro da pasta e, em seguida, clique em Criar > Script C#. Nomeie o script VideoController.

Clique duas vezes no novo script VideoController para abri-lo com o Visual Studio 2017.

Atualize os namespaces na parte superior do arquivo de código da seguinte maneira:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Insira as seguintes variáveis na classe VideoController , juntamente com o método Awake( ):
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Agora é a hora de inserir os pontos de extremidade de seus vídeos do Serviço de Mídia do Azure:
O primeiro na variável video1endpoint .
O segundo na variável video2endpoint .
Aviso
Há um problema conhecido com o uso de https no Unity, com a versão 2017.4.1f1. Se os vídeos apresentarem um erro durante a reprodução, tente usar 'http'.
Em seguida, o método Start() precisa ser editado. Este método será acionado toda vez que o usuário mudar de cena (consequentemente mudar o vídeo) olhando para o botão de olhar.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Seguindo o método Start(), insira o método PlayVideo() IEnumerator , que será usado para iniciar vídeos sem problemas (para que nenhuma gagueira seja vista).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }O último método necessário para essa classe é o método ChangeScene(), que será usado para trocar entre cenas.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Gorjeta
O método ChangeScene() usa um recurso C# útil chamado Operador Condicional. Isso permite que as condições sejam verificadas e, em seguida, os valores retornados com base no resultado da verificação, tudo dentro de uma única instrução. Siga este link para saber mais sobre o Operador Condicional.
Salve suas alterações no Visual Studio antes de retornar ao Unity.
De volta ao Editor Unity, clique e arraste a classe VideoController [de]{.underline} a pasta Scripts para o objeto Main Camera no Painel Hierarchy .
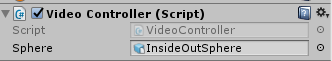
Clique na câmera principal e olhe para o painel do inspetor. Você notará que dentro do componente Script recém-adicionado, há um campo com um valor vazio. Este é um campo de referência, que tem como alvo as variáveis públicas dentro do seu código.
Arraste o objeto InsideOutSphere do Painel de Hierarquia para o slot Sphere , conforme mostrado na imagem abaixo.


Capítulo 6 - Criar a classe Gaze
Esta classe é responsável por criar um Raycast que será projetado para a frente a partir da câmera principal, para detetar qual objeto o usuário está olhando. Nesse caso, o Raycast precisará identificar se o usuário está olhando para o objeto GazeButton na cena e acionar um comportamento.
Para criar esta classe:
Vá para a pasta Scripts que você criou anteriormente.
Clique com o botão direito do mouse no Painel Projeto, CriarScript C#. Nomeie o script como Gaze.
Clique duas vezes no novo script Gaze para abri-lo com o Visual Studio 2017.
Verifique se o namespace a seguir está na parte superior do script e remova todos os outros:
using UnityEngine;Em seguida, adicione as seguintes variáveis dentro da classe Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }O código para os métodos Awake() e Start() agora precisa ser adicionado.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Adicione o seguinte código no método Update() para projetar um Raycast e detetar o acerto de destino:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Salve suas alterações no Visual Studio antes de retornar ao Unity.
Clique e arraste a classe Gaze da pasta Scripts para o objeto Main Camera no Painel Hierarchy .
Capítulo 7 - Configurar as duas cenas Unity
O objetivo deste capítulo é configurar as duas cenas, cada uma hospedando um vídeo para transmitir. Você duplicará a cena que já criou, para que não precise configurá-la novamente, embora edite a nova cena, para que o objeto GazeButton esteja em um local diferente e tenha uma aparência diferente. Isso é para mostrar como mudar entre as cenas.
Faça isso indo para File > Save Scene como.... Será exibida uma janela de salvamento. Clique no botão Nova pasta .

Nomeie a pasta Cenas.
A janela Salvar cena ainda estará aberta. Abra a pasta Cenas recém-criada.
No campo Nome do arquivo: , digite VideoScene1 e pressione Salvar.
De volta ao Unity, abra a pasta Cenas e clique com o botão esquerdo do mouse no arquivo VideoScene1 . Use o teclado e pressione Ctrl + D você vai duplicar essa cena
Gorjeta
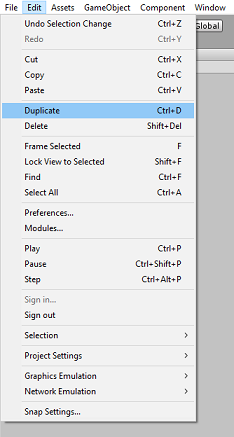
O comando Duplicar também pode ser executado navegando até Editar > Duplicado.
Unity irá incrementar automaticamente o número de nomes de cena, mas verifique-o de qualquer maneira, para garantir que corresponde ao código inserido anteriormente.
Você deve ter VideoScene1 e VideoScene2.
Com suas duas cenas, vá para Configurações de compilação de arquivo>. Com a janela Configurações de compilação aberta, arraste suas cenas para a seção Cenas na compilação.

Gorjeta
Você pode selecionar ambas as cenas da pasta Cenas mantendo pressionado o botão Ctrl e, em seguida, clicando com o botão esquerdo em cada cena e, finalmente, arrastando ambas.
Feche a janela Configurações de compilação e clique duas vezes em VideoScene2.
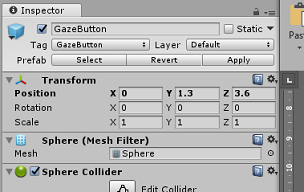
Com a segunda cena aberta, clique no objeto filho GazeButton do InsideOutSphere e defina sua Transform da seguinte maneira:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3.6 |
Transformar - Rotação
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
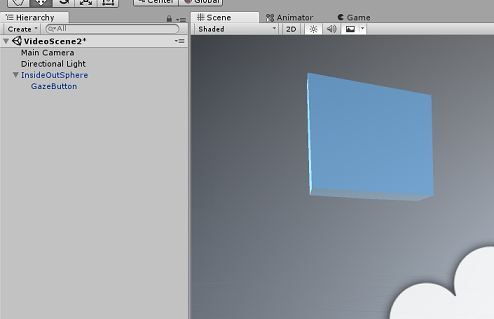
Com o filho GazeButton ainda selecionado, olhe para o Inspetor e para o Filtro de Malha. Clique no pequeno destino ao lado do campo Referência de malha :

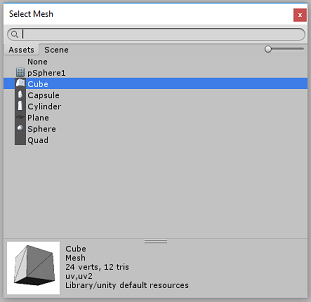
Será exibida uma janela pop-up Select Mesh . Clique duas vezes na malha do cubo na lista de Ativos.

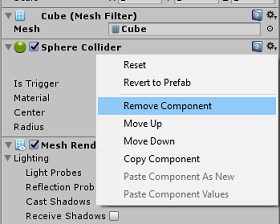
O Filtro de Malha será atualizado e agora será um Cubo. Agora, clique no ícone de engrenagem ao lado de Sphere Collider e clique em Remover componente, para excluir o colisor deste objeto.

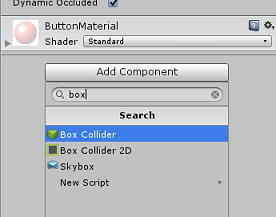
Com o GazeButton ainda selecionado, clique no botão Adicionar componente na parte inferior do Inspetor. No campo de pesquisa, digite caixa e Box Collider será uma opção -- clique nela para adicionar um Box Collider ao seu objeto GazeButton .

O GazeButton agora está parcialmente atualizado, para parecer diferente, no entanto, agora você vai criar um novo material, para que pareça completamente diferente, e seja mais fácil de reconhecer como um objeto diferente, do que o objeto na primeira cena.
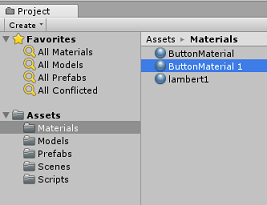
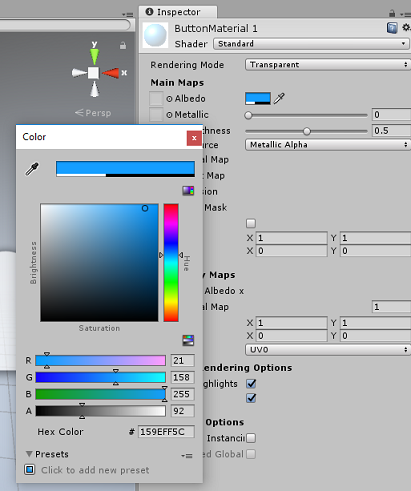
Navegue até a pasta Materiais , dentro do Painel do projeto. Duplique o ButtonMaterial Material (pressione Ctrl + D no teclado ou clique com o botão esquerdo do mouse em Material e, em seguida, na opção do menu Editar arquivo, selecione Duplicar).


Selecione o novo ButtonMaterial Material (aqui chamado ButtonMaterial 1) e, dentro do Inspetor, clique na janela de cores Albedo . Um pop-up aparecerá, onde você pode selecionar outra cor (escolha o que quiser), em seguida, feche o pop-up. O Material será uma instância própria, e diferente do original.

Arraste o novo Material para a criança do GazeButton , para agora atualizar completamente o seu visual, de modo a que seja facilmente distinguível do botão das primeiras cenas.

Neste ponto, você pode testar o projeto no Editor antes de criar o projeto UWP.
Pressione o botão Reproduzir no Editor e use o fone de ouvido.

Observe os dois objetos GazeButton para alternar entre o primeiro e o segundo vídeo.
Capítulo 8 - Criar a solução UWP
Depois de ter assegurado que o editor não tem erros, você está pronto para construir.
Para construir:
Salve a cena atual clicando em Salvar arquivo>.
Marque a caixa chamada Unity C# Projects (isso é importante porque permitirá que você edite as classes após a conclusão da compilação).
Vá para Configurações de compilação de arquivo>, clique em Compilar.
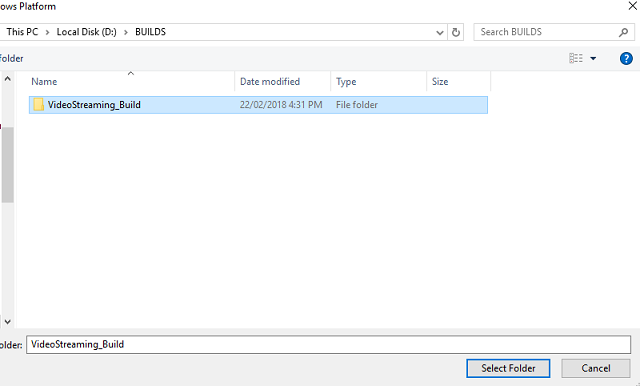
Ser-lhe-á pedido para selecionar a pasta onde pretende criar a Solução.
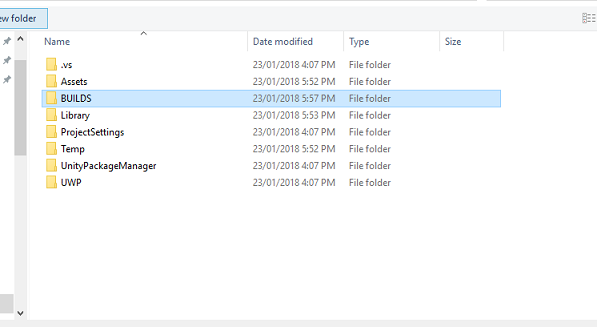
Crie uma pasta BUILDS e dentro dessa pasta crie outra pasta com um nome apropriado de sua escolha.
Clique em sua nova pasta e, em seguida, clique em Selecionar pasta, portanto, para escolher essa pasta, para iniciar a compilação nesse local.


Quando o Unity terminar de construir (pode levar algum tempo), ele abrirá uma janela do Explorador de Arquivos no local da sua compilação.
Capítulo 9 - Implantar na máquina local
Quando a compilação for concluída, uma janela do Explorador de Arquivos aparecerá no local da compilação. Abra a pasta que você nomeou e criou e, em seguida, clique duas vezes no arquivo de solução (.sln) dentro dessa pasta, para abrir sua solução com o Visual Studio 2017.
A única coisa que resta fazer é implantar seu aplicativo em seu computador (ou Máquina Local).
Para implantar na máquina local:
No Visual Studio 2017, abra o arquivo de solução que acabou de ser criado.
Na Plataforma de Solução, selecione x86, Máquina Local.
Na Configuração da Solução, selecione Depurar.

Agora você precisará restaurar todos os pacotes para sua solução. Clique com o botão direito do mouse em sua Solução e clique em Restaurar Pacotes NuGet para Solução...
Nota
Isso é feito porque os pacotes que Unity construiu precisam ser direcionados para trabalhar com suas referências de máquinas locais.
Vá para o menu Build e clique em Deploy Solution para fazer sideload do aplicativo para sua máquina. O Visual Studio primeiro compilará e, em seguida, implantará seu aplicativo.
Seu aplicativo agora deve aparecer na lista de aplicativos instalados, prontos para serem iniciados.

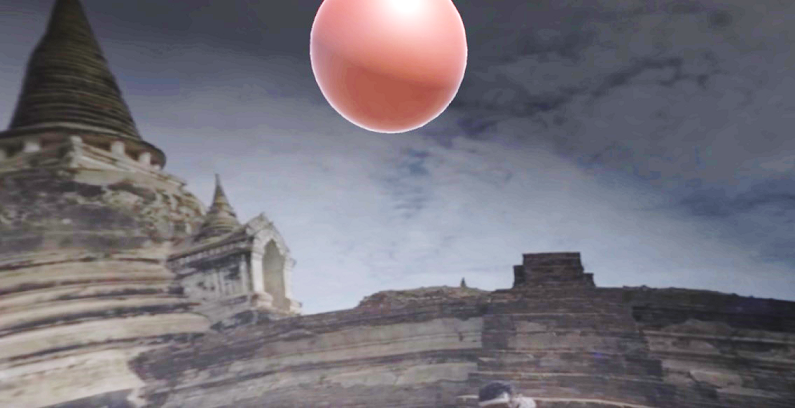
Ao executar o aplicativo de Realidade Mista, você estará dentro do modelo InsideOutSphere que você usou em seu aplicativo. Esta esfera será onde o vídeo será transmitido, proporcionando uma visão de 360 graus, do vídeo de entrada (que foi filmado para este tipo de perspetiva). Não se surpreenda se o vídeo demorar alguns segundos para carregar, seu aplicativo está sujeito à sua velocidade de Internet disponível, pois o vídeo precisa ser buscado e, em seguida, baixado, para transmitir para seu aplicativo. Quando estiver pronto, mude de cena e abra seu segundo vídeo, olhando para a esfera vermelha! Então sinta-se livre para voltar, usando o cubo azul na segunda cena!
Seu aplicativo de Serviço de Mídia do Azure concluído
Parabéns, você criou um aplicativo de realidade mista que aproveita o Serviço de Mídia do Azure para transmitir vídeos em 360°.


Exercícios de Bónus
Exercício 1
É totalmente possível usar apenas uma única cena para alterar vídeos dentro deste tutorial. Experimente seu aplicativo e transforme-o em uma única cena! Talvez até adicione outro vídeo à mistura.
Exercício 2
Experimente o Azure e o Unity e tente implementar a capacidade de o aplicativo selecionar automaticamente um vídeo com um tamanho de arquivo diferente, dependendo da força de uma conexão com a Internet.