Olhar para a cabeça e mire
Quando as mãos estão ocupadas com ferramentas e peças, os gestos podem ser entediantes ou impossíveis. Os comandos de voz, como gestos, podem não ser fiáveis em determinados contextos, por exemplo, em condições excessivamente altas. Além disso, a utilização de voz para controlar computadores não é universalmente comum, mas certamente está a ganhar vapor! O olhar atento e a habitação oferecem o mecanismo mais familiar e fácil de dominar para trabalhar de cabeça para cima e mãos livres no HoloLens. Além disso, o olhar e a posição da cabeça são 100% fiáveis, independentemente das interferências irrelevantes nem das restrições de silêncio no ambiente operativo.
Cenários
Olhar para a cabeça e habitar é ótimo em cenários em que as mãos de uma pessoa estão ocupadas com outras tarefas. A funcionalidade também é útil quando a voz não é 100% fiável ou disponível devido a restrições ambientais ou sociais. Um bom exemplo é uma pessoa que utiliza um HoloLens para sobrepor informações de referência enquanto repara um motor de automóvel. As suas mãos estão ocupadas com ferramentas ou a suportar o seu corpo enquanto se inclinam para o compartimento do motor. O espaço de garagem é alto, com a constante batida e zumbido de ferramentas, dificultando os comandos de voz. O olhar de cabeça e a posição permitem que a pessoa que utiliza o HoloLens navegue com confiança no respetivo material de referência sem interromper o fluxo de trabalho.
Suporte de dispositivos
| Modelo de entrada | HoloLens (1.ª geração) | HoloLens 2 | Headsets envolventes |
| Olhar para a cabeça e mire | ✔️ Recomendado | ✔️ Recomendado | ✔️ Recomendado |
Princípios de conceção
Evite "Olhar como arma"
Olhar para a cabeça e habitar requer que o feedback visual seja intuitivo, mas demasiado feedback pode induzir ansiedade. Os comentários devem ajudar um utilizador a saber o que está a filtrar, mas não a desselecioná-lo automaticamente em relação às suas intenções. Ao ler texto, ícones e etiquetas, tem de dar tempo aos utilizadores para absorverem as informações antes de selecionarem.
Procurar velocidade goldilocks
As interações de mire podem ter temporizadores diferentes com base no impacto da navegação – as funções utilizadas com mais frequência beneficiarão geralmente de tempos de preenchimento mais rápidos, enquanto funções mais consequentes podem beneficiar de tempos de preenchimento mais longos. Ao utilizar um efeito de preenchimento para mostrar estes temporizadores, as curvas de animação da cor de preenchimento podem influenciar positivamente uma sensação de tempos de preenchimento mais rápidos. Deve ser tomada em consideração para permitir a decisão do utilizador de substituições de velocidade de preenchimento rápida/média/lenta.
Diga não-não ao efeito io-iô
O efeito io-iô é um padrão de movimento de cabeça desconfortável que acontece quando o posicionamento do conteúdo e os controlos de olhar para a cabeça/habitação forçam as pessoas a olhar para cima e para baixo repetidamente. Por exemplo, uma navegação de lista com o botão de olhar para a cabeça e mire na parte inferior induz um ciclo de - olhe para baixo para habitar, procure resultados, olhe para baixo para habitar, etc. O padrão resultante é desconfortável, pelo que recomendamos que coloque os controlos de navegação numa localização centralizada que exija menos retroceder. A colocação de botões de habitação com base nos seus efeitos torna-se importante para o conforto.
t
Diretrizes e melhores práticas da UX
Tamanhos de destino
Para ser facilmente acessível, os alvos de olhar para a cabeça e de posição têm de ser grandes o suficiente para olhar confortavelmente, e manter a cabeça estável no alvo durante o tempo prescrito. Recomendamos um tamanho de destino mínimo de 2 graus para obter a experiência mais confortável.
Comentários visuais
Ao utilizar um preenchimento radial para representar o temporizador de posição, comece a partir do centro do botão. Uma resposta consistente é menos confusa do que todas as direções diferentes em botões diferentes.
- No entanto, esta regra pode ser quebrada para interações direcionais (por exemplo, navegação para cima/baixo/esquerda/direita, etc.). Por exemplo, o Microsoft Dynamics 365 Guides abre uma exceção no preenchimento SEGUINTE/ANTERIOR à direita.
- Considere inverter o preenchimento radial de fora, para cenários como desativar um botão. A sensação inversa de premir um botão é um bom padrão visual para manter.
Divulgação progressiva
A divulgação progressiva significa apenas mostrar tantos detalhes quanto é relevante em cada fase de uma interação. Para mire, isso significa que o destino de posição é revelado no realce (por exemplo, num controlo de lista).
Alvos de grandes dimensões
A região de habitação pode ser maior do que o ícone inativo para facilitar a sua utilização, como o botão Anterior nos Guias do Microsoft Dynamics 365.
Evitar cintilação com comentários atrasados
Utilize um curto atraso antes de iniciar o feedback visual para evitar cintilar quando alguém passa por cima de um destino de habitação.
- Para botões interagidos com frequência, mantenha o atraso curto para que a aplicação se sinta reativa.
- Para botões que são interagidos com pouca frequência, um atraso mais longo pode ser adequado para evitar que a interface se sinta nervosa.
Padrões de IU
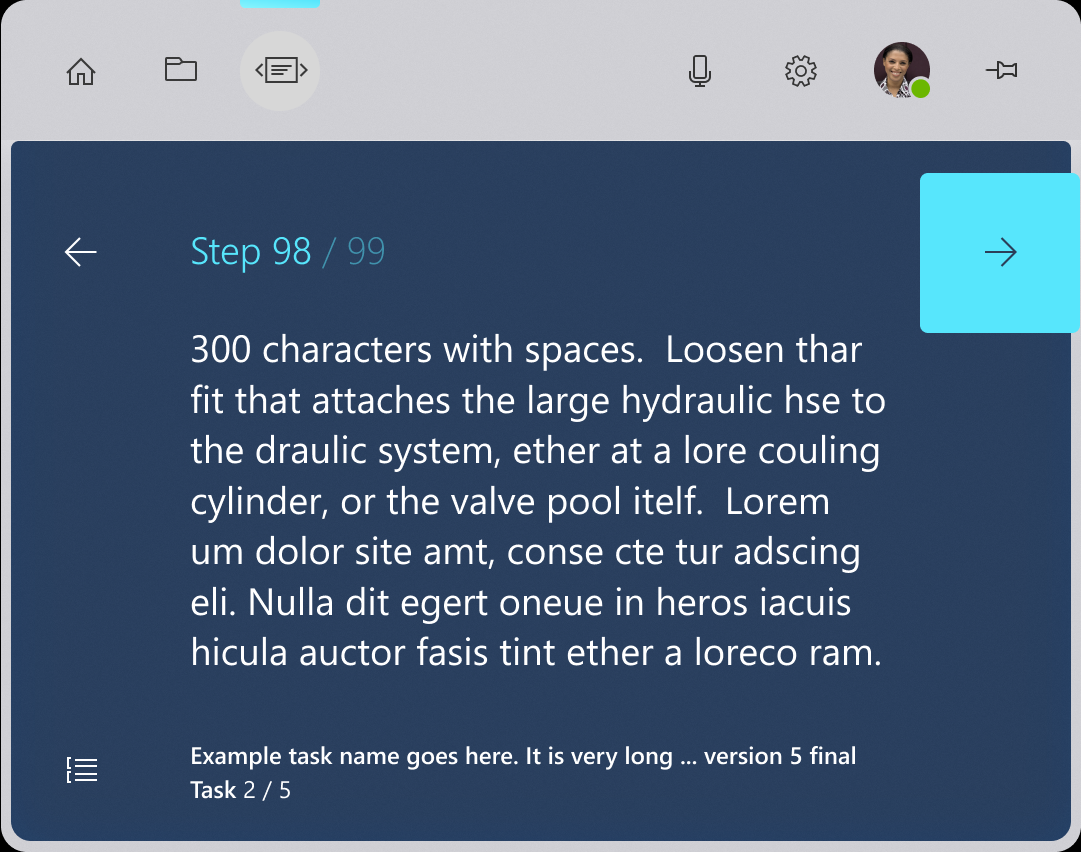
Botões de alta frequência
Os botões de alta frequência são botões que são utilizados frequentemente numa aplicação. Um bom exemplo destes são os botões seguintes e anteriores nos Guias do Microsoft Dynamics 365.
Recomendações
- Os botões de alta frequência devem ser grandes, mais fáceis de acertar com o olhar para a cabeça
- Mantenha-se próximo da altura dos olhos para evitar esforços ergonómicos.
Imagem: Botão Seguinte guias do Microsoft Dynamics 365

Botões de baixa frequência
Os botões de baixa frequência são botões que não são interagidos com a mesma frequência em toda a aplicação. Um bom exemplo pode ser um botão para aceder ao menu de definições ou um botão para limpar todo o trabalho.
- Tente manter estes botões fora do caminho dos caminhos frequentes para evitar a ativação acidental.
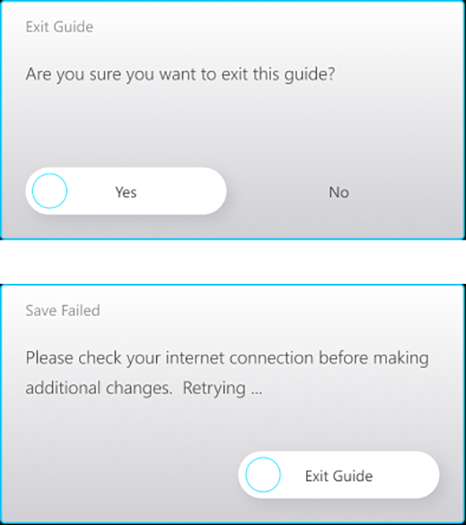
Confirmações
Quando uma ação tem um impacto significativo, como cobrar dinheiro, eliminar trabalho ou iniciar um processo longo, é útil confirmar que uma pessoa pretendia selecionar um botão.
Recomendações
- Mostrar realce de seleção no botão principal.
- Revele o destino de posição ao mesmo tempo que o realce da seleção.
- Para o botão secundário, revele o destino de posição no olhar da cabeça.
Imagem: Caixa de diálogo de confirmação guias do Microsoft Dynamics 365

Ativar/desativar botões
Os botões de alternar requerem alguma lógica com nuances para funcionarem corretamente. Quando uma pessoa habita num botão de alternar e o ativa, tem de sair do botão e, em seguida, voltar para reiniciar a lógica de posição. É importante que os botões togglable tenham um estado ativo claro versus inativo.
Listar vistas
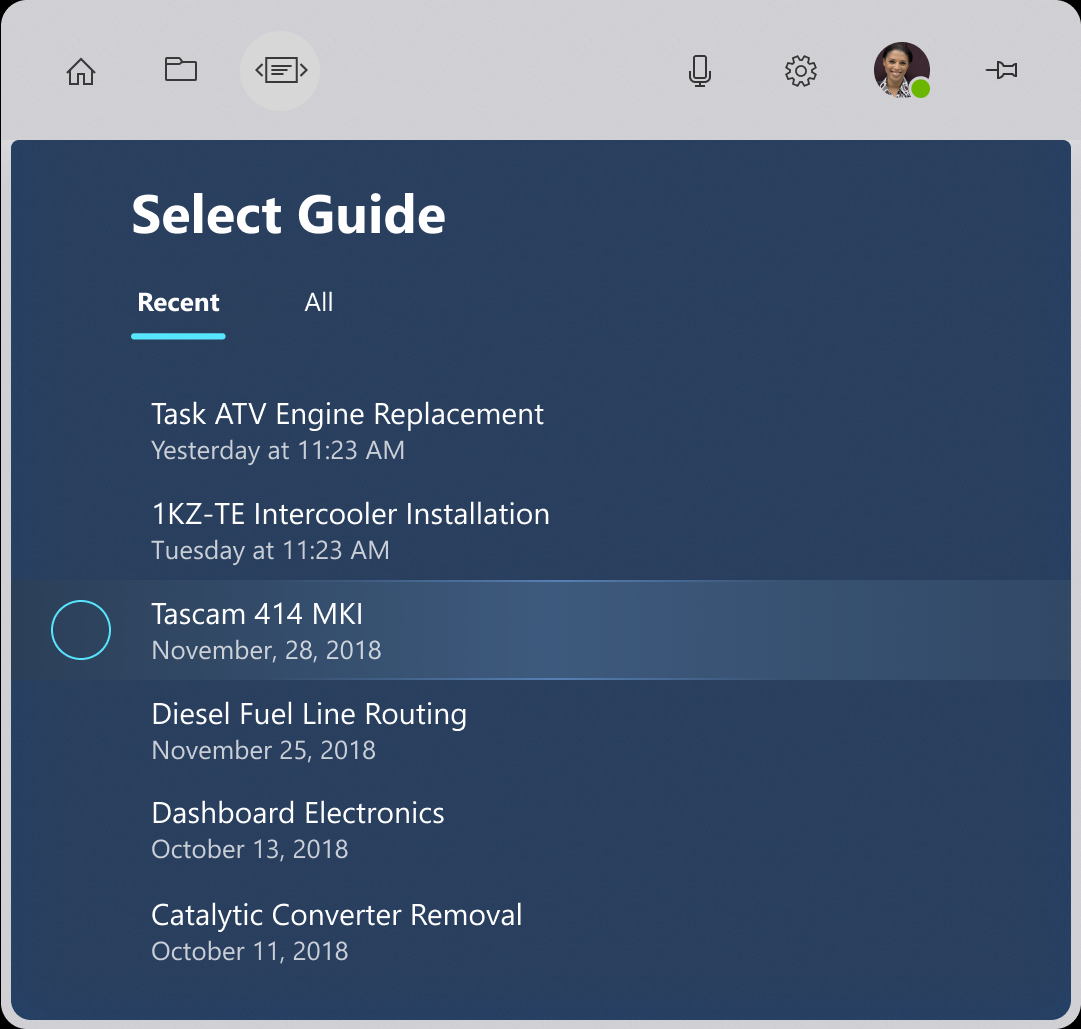
As vistas de lista apresentam um desafio particular para o olhar de cabeça e a entrada de posição. Pessoas pode digitalizar o conteúdo sem sentir que tem de se deslocar à volta dos destinos de posição.
Recomendações
- Tenha toda a linha realçada quando olha com a cabeça, mas não começa a mire a menos que o olhar de cabeça esteja no alvo específico da habitação.
- Mostrar apenas o destino de posição quando a linha é realçada para reduzir o ruído visual.
- Seja claro e consistente com a posição dos destinos de habitação.
- Não mostre todos os destinos de posição ao mesmo tempo para evitar IU repetitiva.
- Reutilize o mesmo padrão o mais frequentemente possível para estabelecer familiaridade com a UX.
Imagem: Lista de Guias do Microsoft Dynamics 365