WinUI 2.6
O WinUI 2.6 é a versão de junho de 2021 da WinUI para aplicativos UWP (e aplicativos da área de trabalho que usam as Ilhas XAML).
Observação
Para saber como criar aplicativos de área de trabalho do Windows e aplicativos UWP com a versão mais recente da WinUI 3, confira WinUI 3.
A WinUI está hospedada no GitHub onde incentivamos você a enviar relatórios de bugs, solicitações de recursos e contribuições de código da comunidade.
Todas as versões estáveis (e pré-lançamentos) estão disponíveis para download em nossa página de versões do GitHub ou em nossa página do NuGet.
É possível adicionar os pacotes do WinUI aos projetos do Visual Studio por meio do Gerenciador de Pacotes do NuGet. Para saber mais, confira Introdução à WinUI 2.
Os recursos novos ou atualizados do WinUI 2.6 incluem:
Mica
O Mica é um novo material que incorpora o tema e o papel de parede da área de trabalho para pintar a tela de fundo de janelas de longa duração, como aplicativos e configurações. Você pode aplicar o Mica ao seu pano de fundo do aplicativo para encantar os usuários e criar hierarquia visual, auxiliando na produtividade ao aumentar a clareza de qual janela está em foco. O Mica foi projetado especificamente para o desempenho do aplicativo, pois só faz a amostra do papel de parede da área de trabalho uma vez para criar sua visualização.

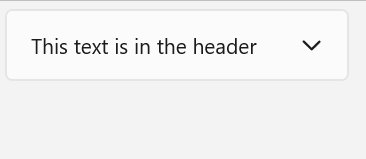
Expansor
O controle Expander é composto por um cabeçalho de conteúdo primário que está sempre disponível, emparelhado com um botão de alternância usado para mostrar ou ocultar uma área de conteúdo expansível que contém um conteúdo secundário relacionado ao cabeçalho.
À medida que o usuário expande ou recolhe a área de conteúdo, os elementos adjacentes da interface do usuário são deslocados e ajustados para acomodar a área de conteúdo. A área de conteúdo do expansor não sobrepõe esses elementos.
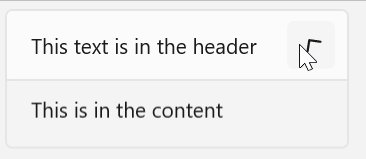
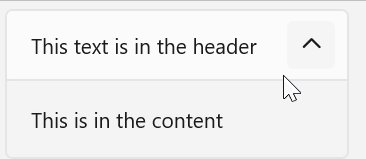
Esse exemplo animado mostra um Expander no estado padrão com apenas texto básico na área de conteúdo.

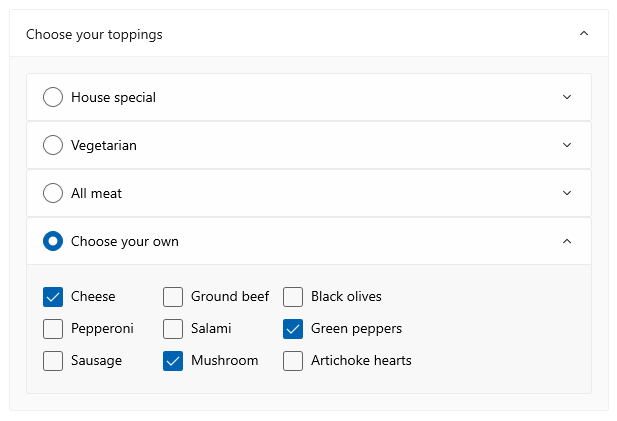
Você pode usar uma interface do usuário complexa e interativa na área de conteúdo do Expander, incluindo controles aninhados do Expander, conforme mostrado aqui.

BreadcrumbBar
Um BreadcrumbBar é um elemento de navegação hierárquico que fornece um caminho direto de links para páginas ou pastas que levam ao local atual do usuário. Geralmente, ele é usado próximo à parte superior de uma página em situações em que a trilha de navegação do usuário (em um sistema de arquivos ou sistema de menus) precisa estar persistentemente visível e fornecer ao usuário a capacidade de voltar rapidamente para um local anterior.
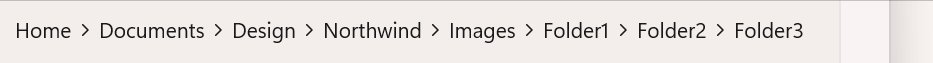
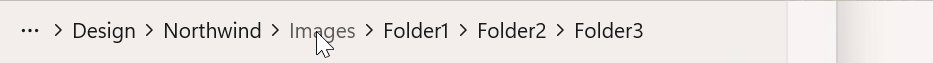
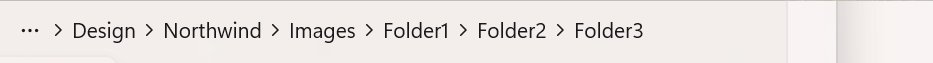
Este exemplo animado mostra uma BreadcrumbBar no estado padrão com oito níveis de profundidade de navegação.

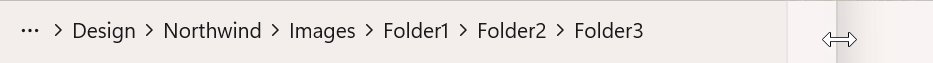
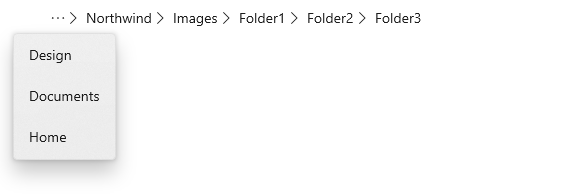
Se o aplicativo for redimensionado para que não haja espaço suficiente para mostrar todos os níveis no BreadcrumbBar, o controle será automaticamente recolhido, substituindo as reticências para os nós mais à esquerda. Clicar nas reticências abre um submenu que exibe os nós recolhidos em ordem hierárquica, conforme mostrado aqui.

ImageIcon
ImageIcon adiciona suporte para usar um controle de imagem como um ícone na interface do usuário do seu aplicativo.
Há suporte para os seguintes formatos de arquivo de imagem:
- BMP (Bitmap)
- GIF
- JPEG
- PNG
- JPEG XR (WDP)
- TIFF
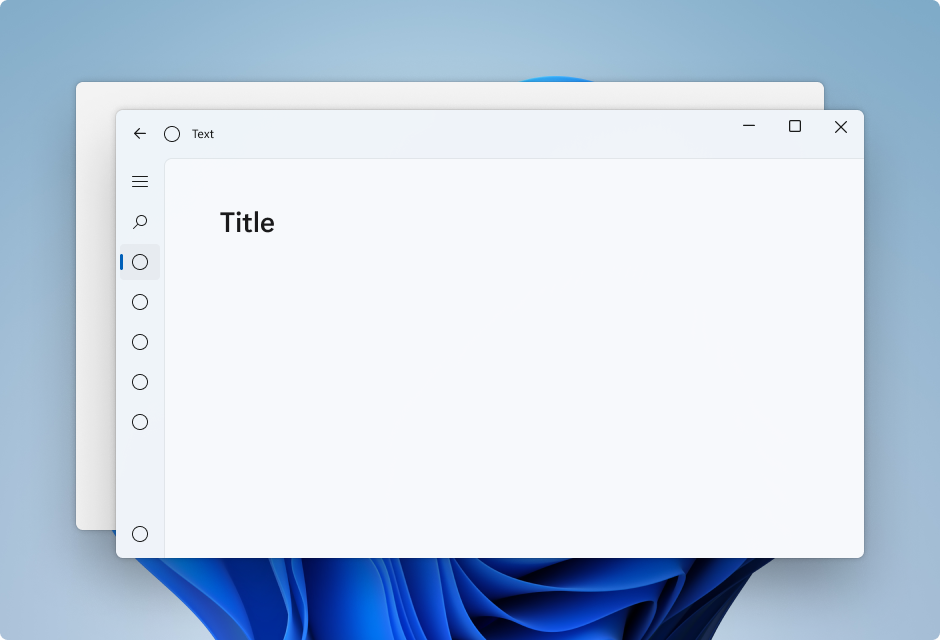
AnimatedIcon
Um controle AnimatedIcon reproduz imagens animadas em resposta à interação do usuário e alterações de estado visual, como quando um usuário passa o mouse sobre um botão ou clica nele.
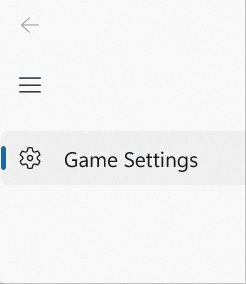
Este exemplo animado mostra um AnimatedIcon adicionado a um controle NavigationViewItem.

Definir uma animação exige que você crie ou obtenha um arquivo Lottie para o ícone que deseja adicionar (animações personalizadas podem ser criadas com o Adobe AfterEffects e renderizadas com a biblioteca Lottie-Windows) e execute esse arquivo por meio de LottieGen. O LottieGen gera um código para uma classe do C++/WinRT cuja instância você pode criar e usar com um AnimatedIcon.
PipsPager
O controle PipsPager ajuda os usuários a navegar dentro de conteúdo paginado linearmente usando uma coleção configurável de glifos, cada um representando uma única "página" dentro de um intervalo potencialmente ilimitado. Os glifos realçam a página atual e indicam a disponibilidade das páginas anteriores e posteriores. O controle depende do contexto atual e não dá suporte à numeração explícita de página nem a uma organização não linear.
Este exemplo mostra um PipsPager no estado padrão com cinco pips visíveis, orientados horizontalmente, com o primeiro pip selecionado.

Se o conteúdo for composto por um grande número de páginas, você poderá definir o número de pips interativos visíveis. Se o número de páginas exceder o número de pips visíveis, os pips rolarão automaticamente para centralizar a página selecionada no controle.
Este exemplo animado mostra um PipsPager com pips de rolagem horizontal para uma coleção grande de itens.

Atualizações de estilo visual
A maioria dos controles do WinUI agora dá suporte ao estilos mais recentes do Windows 11.
Um novo sistema de controle de versão também foi introduzido para permitir que você faça a reversão para os estilos de controle anteriores. No entanto, incentivamos o uso dos novos estilos, se possível, pois eles se alinham à orientação de design atual Windows.
Estilos SplitButton para CommandBar
Um novo SplitButtonCommandBarStyle fornece a capacidade de aplicar a aparência de um SplitButtonCommandBarStyle a um controle SplitButton.
Amostras
Dica
Para obter mais informações, diretrizes de design e exemplos de código, confira Design e código de aplicativos do Windows.
Os aplicativos da Galeria do WinUI 3 e da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidade do WinUI 3 e do WinUI 2.
Se já estiverem instalado, abra-os clicando nos seguintes links: Galeria do WinUI 3 ou Galeria do WinUI 2.
Se eles não estiverem instalados, você poderá baixar a Galeria do WinUI 3 e a Galeria do WinUI 2 da Microsoft Store.
Você também pode obter o código-fonte para ambos do GitHub (use o branch main para WinUI 3 e o branch winui2 para WinUI 2).
Outras atualizações
- Confira nossa lista de Alterações Importantes para muitos dos problemas do GitHub abordados nesta versão.
- Confira o Kit de ferramentas de design do Figma para os modelos de controle e layout do WinUI 2.6.
Windows developer
