WinUI 2.5
WinUI 2.5 é a versão de dezembro de 2020 do WinUI.
A WinUI está hospedada no GitHub onde incentivamos você a enviar relatórios de bugs, solicitações de recursos e contribuições de código da comunidade.
Versões do WinUI: Página de versão do GitHub
É possível adicionar os pacotes do WinUI aos projetos do Visual Studio por meio do Gerenciador de Pacotes do NuGet. Para saber mais, confira Introdução à WinUI.
Download do pacote NuGet: Microsoft.UI.Xaml
Novos recursos
InfoBar
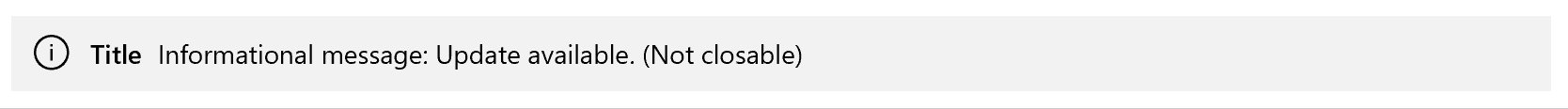
O controle InfoBar é usado para exibir mensagens de status de todo o aplicativo que são altamente visíveis para os usuários, mas também são não intrusivas. O controle inclui uma propriedade Severity para indicar o tipo de mensagem mostrado e uma opção para especificar sua chamada para o botão de ação ou hiperlink. Como o InfoBar é embutido em outro conteúdo de interface do usuário, você também pode especificar se o controle está sempre visível ou se pode ser descartado pelo usuário.
Este exemplo mostra um InfoBar no estado padrão com um botão e uma mensagem de fechamento.

Este exemplo animado mostra um InfoBar com vários estados de severidade e mensagens personalizadas.

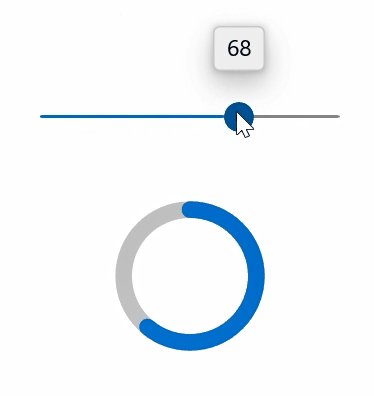
ProgressRing determinado
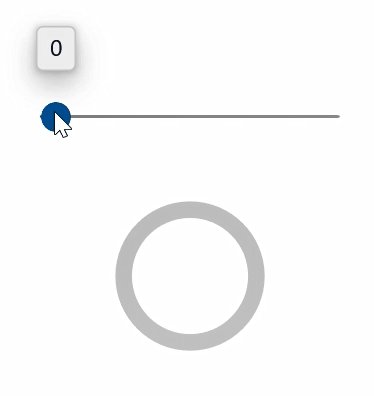
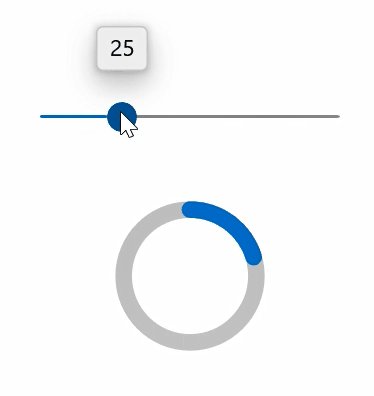
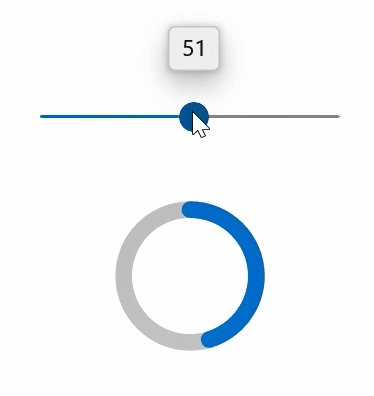
O estado determinado do ProgressRing mostra o percentual de conclusão de uma tarefa. Ele deve ser usado durante uma operação em que duração é conhecida e o progresso dela não deve bloquear a interação do usuário com o aplicativo.
A imagem animada a seguir demonstra um controle ProgressRing determinado.

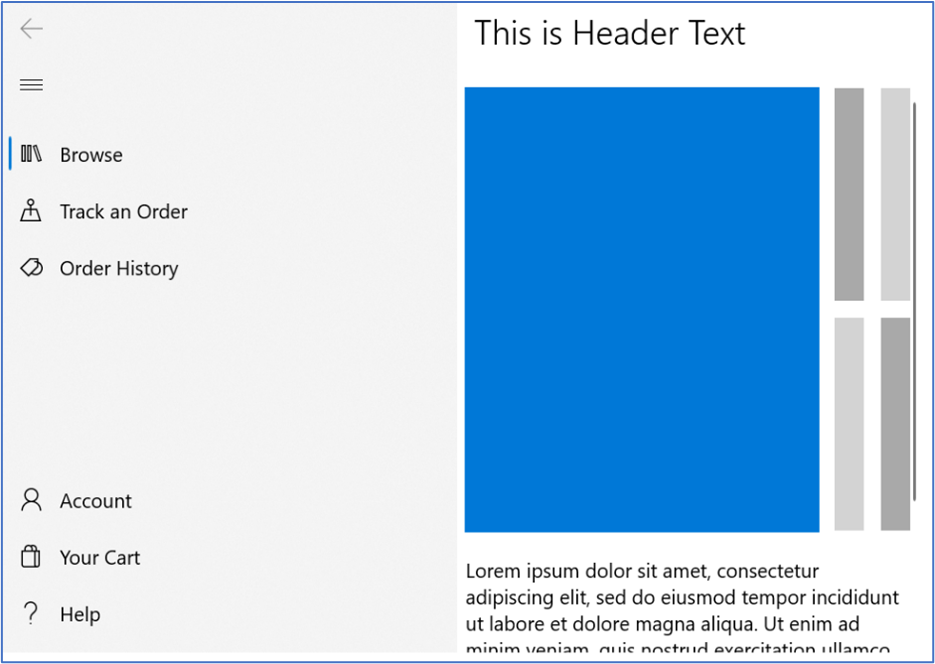
NavigationView FooterMenuItems
Use a propriedade FooterMenuItems do controle NavigationView para colocar itens de navegação no final do painel de navegação (em comparação com a propriedade MenuItems, que coloca itens no início do painel).
A imagem a seguir mostra um NavigationView com os itens de navegação Conta, Seu Carrinho e Ajuda no menu de rodapé.

Amostras
Dica
Para obter mais informações, diretrizes de design e exemplos de código, confira Design e código de aplicativos do Windows.
Os aplicativos da Galeria do WinUI 3 e da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidade do WinUI 3 e do WinUI 2.
Se já estiverem instalado, abra-os clicando nos seguintes links: Galeria do WinUI 3 ou Galeria do WinUI 2.
Se eles não estiverem instalados, você poderá baixar a Galeria do WinUI 3 e a Galeria do WinUI 2 da Microsoft Store.
Você também pode obter o código-fonte para ambos do GitHub (use o branch main para WinUI 3 e o branch winui2 para WinUI 2).
Outras atualizações
Confira nossa lista de Alterações Importantes para muitos dos problemas do GitHub abordados nesta versão.
Windows developer
