Aprimorar a interface do usuário com a Camada visual (SDK do Aplicativo Windows/WinUI 3)
A Camada visual no SDK do Aplicativo Windows/WinUI 3 fornece uma API de alto desempenho e modo retido para elementos gráficos, efeitos, animações e entrada. Ela é a base para todas as interfaces do usuário em dispositivos Windows.
Os tipos em Microsoft.UI.Composition formam a implementação do SDK de Aplicativo Windows/WinUI 3 da Camada visual. Ele é muito similar à Camada visual da UWP, que é implementada no namespace Windows.UI.Composition. As diferenças entre os dois e a funcionalidade ausente da camada Visual do SDK do Aplicativo Windows/WinUI 3 são detalhadas abaixo.
Diferenças da UWP
A diferença mais evidente entre a Microsoft.UI.Composition e a Camada visual da UWP é o namespace. A Microsoft.UI.Composition fornece acesso à funcionalidade quase idêntica à da camada visual UWP, nos cenários mais comumente usados. Mas há exceções e diferenças.
O SDK de Aplicativo Windows/WinUI 3 usa a Microsoft.UI.Composition para descrever uma árvore de visuais individuais. Esses visuais são compostos para criar a renderização completa da janela. É muito semelhante a como a Windows.UI.Composition funciona (para aplicativos UWP). Mas uma grande diferença é que o compositor Microsoft.UI.Composition é executado inteiramente dentro de um aplicativo do SDK de Aplicativo Windows e tem acesso apenas a pixels que ele desenhou. Isso significa que qualquer conteúdo externo (conteúdo que não foi desenhado pelo compositor) é desconhecido para o compositor. O que cria certas limitações.
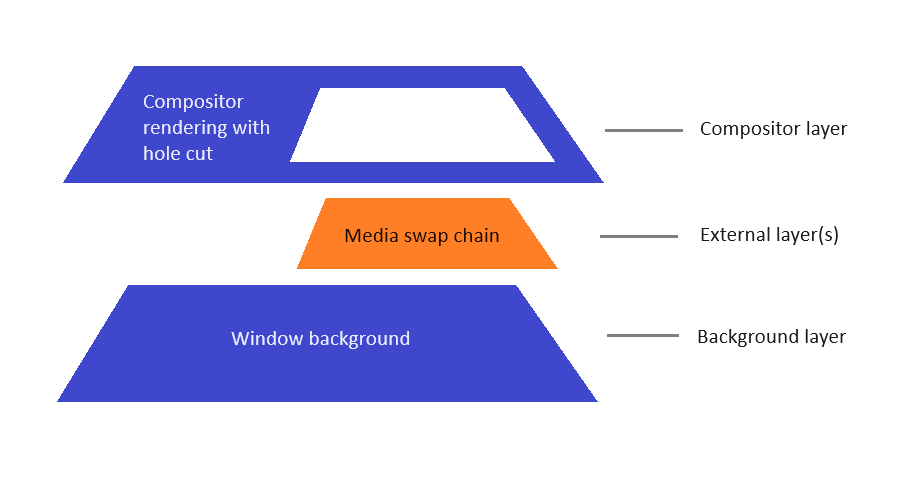
Um exemplo de conteúdo externo é o (Microsoft.UI.Xaml.Controls) MediaPlayerElement. A pilha de mídia do Windows fornece ao XAML um identificador de cadeia de troca de mídia opaca. O XAML fornece esse identificador para o compositor, que, por sua vez, o entrega ao Windows (via Windows.UI.Composition) para exibição. Mais especificamente, como o compositor não pode ver nenhum dos pixels na cadeia de troca de mídia, ele não pode compor isso como parte da renderização geral da janela. Em vez disso, ele fornece a cadeia de troca de mídia para o Windows para renderizá-la abaixo da renderização do compositor, com um orifício cortado da renderização do compositor, a fim de permitir que a cadeia de troca de mídia abaixo dela fique visível. Aqui está uma visualização dessa configuração.
Em geral, a abordagem permite que o conteúdo externo (como cadeias de troca) faça parte da renderização geral da janela; e ainda permite que outros conteúdos desenhados pelo compositor se sobreponham sobre o conteúdo externo, por exemplo, a renderização MediaTransportControls da XAML sobre a mídia. Mas não permite interações de efeito mais avançadas com esse conteúdo externo. Isso se aplica a todas as abordagens que podem ser usadas para conectar uma cadeia de troca a uma exibição: via XAML (por exemplo, por SwapChainPanel) ou por Composition (por exemplo, usando ICompositorInterop::CreateCompositionSurfaceForSwapChain).
No SDK do Aplicativo Windows/WinUI 3, todas as APIs a seguir criam conteúdo externo.
- MediaPlayerElement
- SwapChainPanel
- WebView2
- MicaBackdrop e DesktopAcrylicBackdrop, bem como o MicaController e o DesktopAcrylicController subjacentes que eles usam.
O modelo, descrito acima, de manipulação de conteúdo externo cria estas limitações:
- Não é possível ter o conteúdo de compositor por trás do conteúdo externo (ou seja, atrás/abaixo das camadas externas no diagrama acima). Portanto, por exemplo, não é possível dar a um WebView2 uma tela de fundo transparente para poder ver botões XAML ou imagens por trás dele. As únicas coisas que podem estar por trás do conteúdo externo são outros conteúdos externos e a tela de fundo da janela. Por isso, desencorajamos/desabilitaremos a transparência para o conteúdo externo.
- Não é possível ter uma amostra de conteúdo de compositor de conteúdo externo. Por exemplo, o AcrylicBrush não é capaz de amostrar e desfocar nenhum pixel de um MediaPlayerElement. O AcrylicBrush será uma amostra da imagem do compositor, que é preto transparente para áreas de conteúdo externo. Então esse preto transparente será o que o AcrylicBrush desfoca. Da mesma forma, o AcrylicBrush na frente de um MicaBackdrop ou um DesktopAcrylicBackdrop não pode ver nenhuma cor que esses cenários desenharão; e, em vez disso, o pincel desfocará o preto transparente.
- Outro cenário é conhecido como inversor de destino, que é usado para o cursor dos controles de caixa de texto para inverter os pixels que o cursor de inserção de texto está na frente. Isso inverte amostras semelhantes da superfície compositora e será afetado se a caixa de texto não tiver uma tela de fundo opaca desenhada pelo compositor.
- Como o SwapChainPanel do WinUI 3 cria conteúdo externo, ele não dá suporte à transparência. Também não dá suporte à aplicação do AcrylicBrush e outros efeitos que usam um CompositionBackdropBrushna frente dele. O AcrylicBrush e esses outros efeitos baseados em CompositionBackdropBrush não são capazes de amostrar de um SwapChainPanel.
- Em aplicativos da área de trabalho (um aplicativo WinUI 3 é um aplicativo da área de trabalho), Window.Current é
null. Portanto, você não pode recuperar uma instância de Compositor deWindow.Current.Compositor. Em aplicativos XAML (WinUI 3 e UWP), recomendamos que você chame ElementCompositionPreview.GetElementVisual(UIElement) para obter um Visual do Composition e recupere oCompositorda propriedade Compositor do visual. Nos casos em que você não tem acesso a um UIElement (por exemplo, se criar um CompositionBrush em uma biblioteca de classes), você pode chamar CompositionTarget.GetCompositorForCurrentThread.
Para obter mais detalhes sobre Camada visual, consulte a visão geral da Camada visual na documentação da UWP. Na maioria dos casos, a documentação e as amostras também são aplicáveis ao Microsoft.UI.Composition.
Pré-requisitos para usar o Microsoft.UI.Composition
Para usar as APIs Microsoft.UI.Composition no SDK do Aplicativo Windows/WinUI 3:
- Baixe e instale a versão experimental mais recente do SDK de Aplicativo Windows. Para obter mais informações, consulte Iniciar o desenvolvimento de aplicativos do Windows.
- Crie um novo projeto conforme descrito em Iniciar o desenvolvimento de aplicativos do Windows ou siga as instruções para usar o SDK do Aplicativo Windows em um projeto existente.
Para saber mais sobre a disponibilidade do Microsoft.UI.Composition no SDK de Aplicativos do Windows/WinUI 3, consulte os canais de lançamento.
Galeria de Amostras do Windows Composition
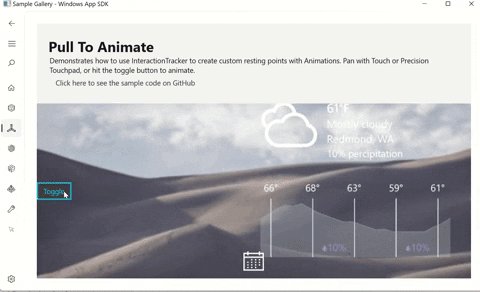
Atualizamos a Galeria de Amostras do Windows Composition para agora ter uma dependência das APIs Composition do SDK do Aplicativo Windows. Visite WindowsCompositionSamples para ver as APIs Microsoft.UI.Composition em ação.

Tópicos relacionados
Windows developer