Transformar um site em um PWA de alta qualidade
Transformar seu site em um PWA (Progressive Web Application) de alta qualidade totalmente funcional pode ser feito em uma pausa para o almoço! Neste artigo, mostraremos o processo de ponta a ponta.
Etapa 1: Criar um boletim no PWA Builder
Primeiro, você deve verificar se o seu site possui os recursos e metadados de que os ótimos PWAs precisam.
- Navegue até o PWA Builder
- Digite o URL do site que você deseja converter em um PWA e clique em Iniciar
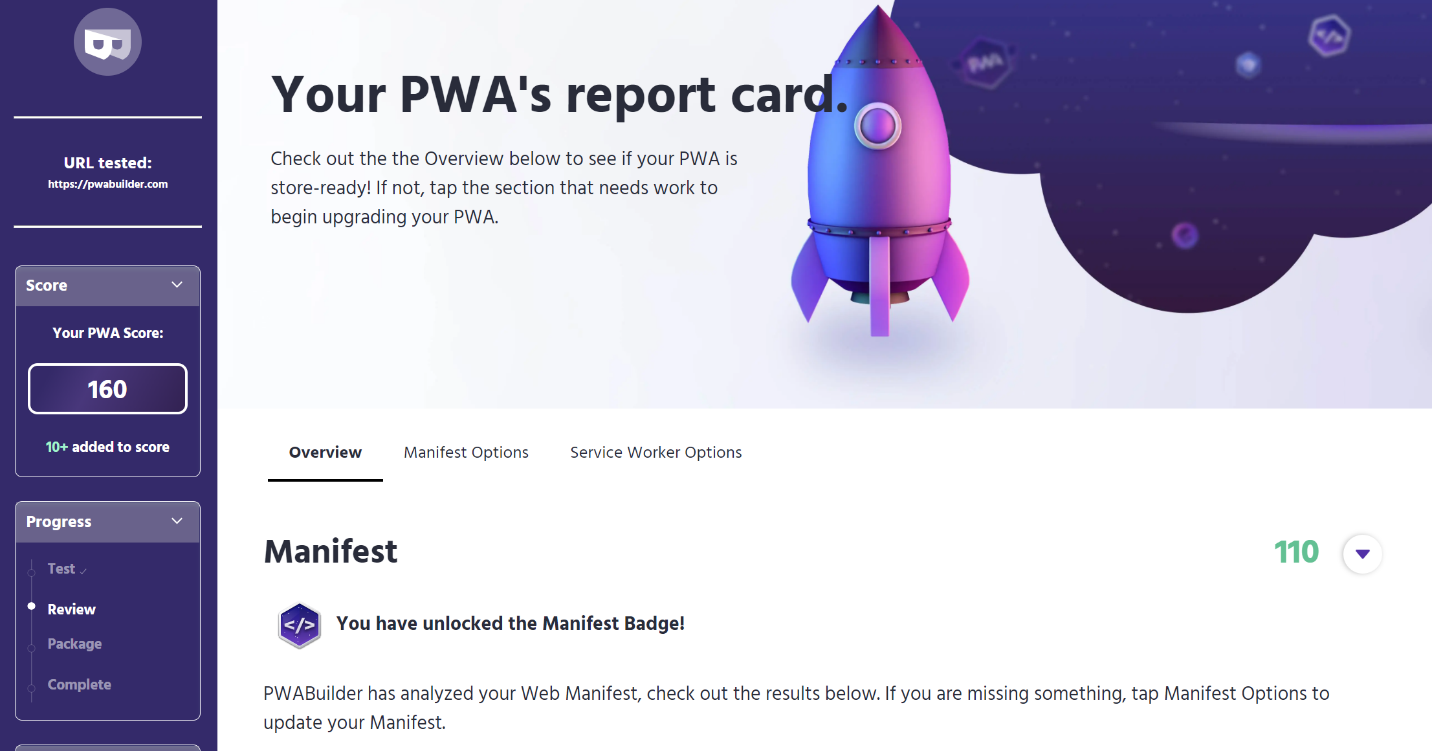
- O construtor PWA exibirá um boletim PWA que indica os recursos que seu site possui e não possui.
Etapa 2: revise seu boletim PWA

Seu boletim PWA contém a pontuação do seu site, de uma pontuação máxima de 100. As pontuações são baseadas em três categorias de recursos.
Manifesto
O PWA avalia o manifesto do aplicativo Web do seu site, caso um esteja disponível, e identifica campos ou valores que são necessários, recomendados e opcionais. Você pode melhorar sua pontuação adicionando valores ausentes, editando e republicando novamente o arquivo de manifesto ou usando o editor de manifesto online.
Aviso
As alterações feitas no editor de manifesto online não serão publicadas em seu site. As alterações feitas serão usadas apenas pelo PWA Builder ao criar seu PWA.
Os valores necessários devem estar presentes, caso contrário, o construtor de PWA não poderá criar seu PWA. Os campos obrigatórios incluem simplesmente ter um manifesto, ícones, nome, nome abreviado e um start_url.
Os campos recomendados não são obrigatórios, mas são importantes para a experiência do usuário do PWA. É altamente recomendável que você forneça todos os valores recomendados, embora o PWA Builder possa criar um PWA sem eles. Os valores recomendados incluem modo de exibição, cor de fundo da tela inicial, descrição, orientação, capturas de tela, ícone de alta resolução, ícone mascarável, categorias e atalhos.
Os campos opcionais não são obrigatórios, mas podem ser especificados, se apropriado. Os campos opcionais incluem uma classificação etária e aplicativos relacionados.
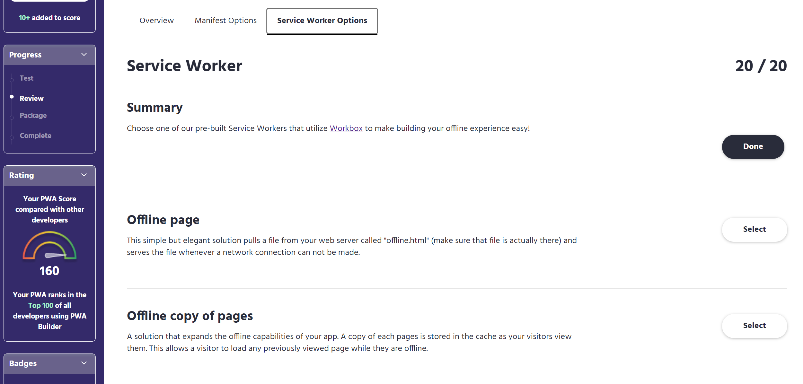
Trabalho de Serviço
 Um service worker é executado em segundo plano para habilitar recursos avançados do aplicativo Web onde, de outra forma, haveria erros 404. O PWA Builder requer um service worker para criar seu PWA, mas se você não tiver um, poderá usar um dos vários service workers pré-criados fornecidos pelo PWA Builder. Para usar um service worker predefinido:
Um service worker é executado em segundo plano para habilitar recursos avançados do aplicativo Web onde, de outra forma, haveria erros 404. O PWA Builder requer um service worker para criar seu PWA, mas se você não tiver um, poderá usar um dos vários service workers pré-criados fornecidos pelo PWA Builder. Para usar um service worker predefinido:
- Escolha a guia Opções do Service Worker no menu.
- Selecione o service worker apropriado na lista selecionada. Observe que há muitas opções pré-construídas; Certifique-se de escolher o service worker mais apropriado para seu caso de uso específico.
- Depois de selecionar o service worker que deseja usar, você retornará ao seu boletim PWA.
Segurança
Todos os PWAs criados com o PWA Builder exigem três protocolos de segurança.
Seu site deve usar HTTPS.
Seu site deve ter um certificado HTTPS correspondente.
Se o seu site não tiver um certificado HTTPS presente, você poderá publicar no Azure para obter suporte interno a HTTPS. Como alternativa, existem ferramentas gratuitas de terceiros, como Letsencrypt , que permitirão que você obtenha um certificado HTTPS gratuitamente.
Seu site não deve conter conteúdo misto. Conteúdo misto é quando uma página veiculada por HTTPS contém recursos carregados por HTTP. O conteúdo misto compromete a segurança do HTTPS e do seu PWA.
Etapa 3: Coletar informações importantes do Partner Center
Você precisará de várias informações da sua conta do Partner Center para criar seu PWA. Se você não tiver um MSA, clique aqui para obter instruções sobre como começar. Você também precisará se inscrever no Programa para Desenvolvedores do Windows.

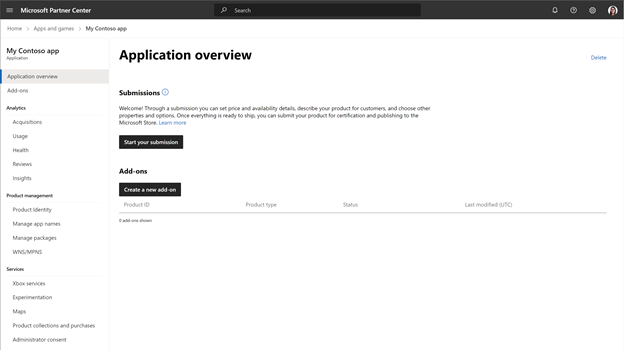
Se ainda não tiver feito isso, você precisará criar seu aplicativo PWA reservando um novo nome. Depois de reservar seu nome, clique no botão Iniciar seu envio para criar um novo envio de aplicativo.

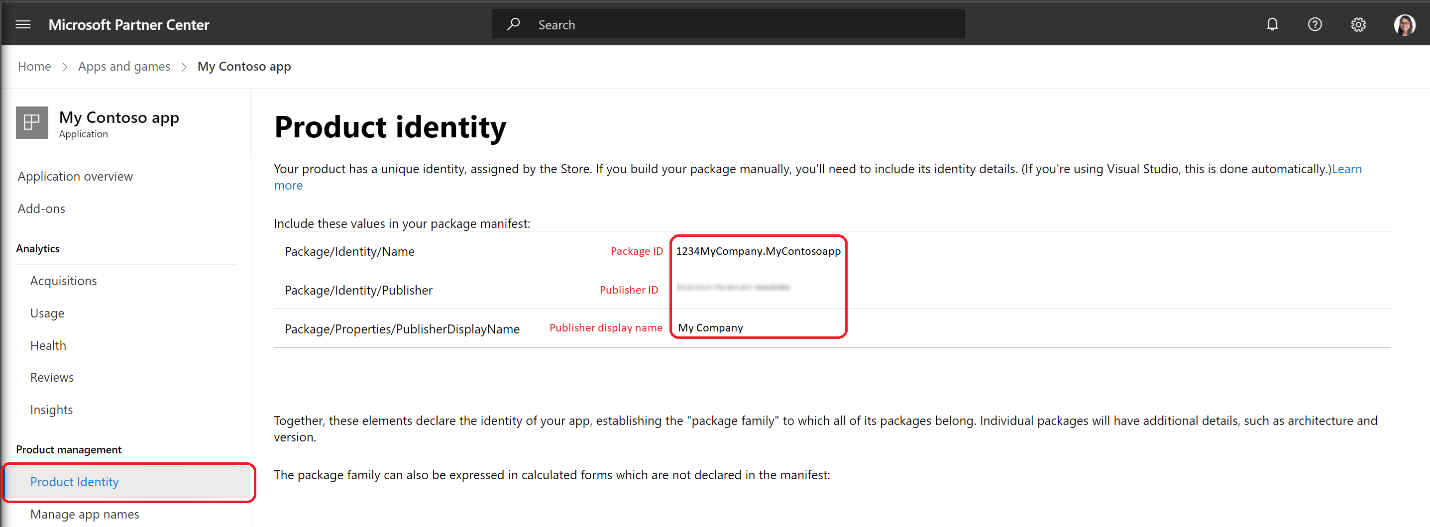
Em seguida, clique na guia Gerenciamento de produtos e selecione Identidade do produto. A página de identidade do produto listará a ID do pacote do produto, a ID do editor e o nome de exibição do editor. Salve esses valores e retorne ao PWA Builder.
Etapa 4: gerar seu PWA no PWA Builder

Agora você tem tudo o que precisa para criar seu PWA no PWA Builder. Retorne ao site do PWA Builder e clique em Gerar.

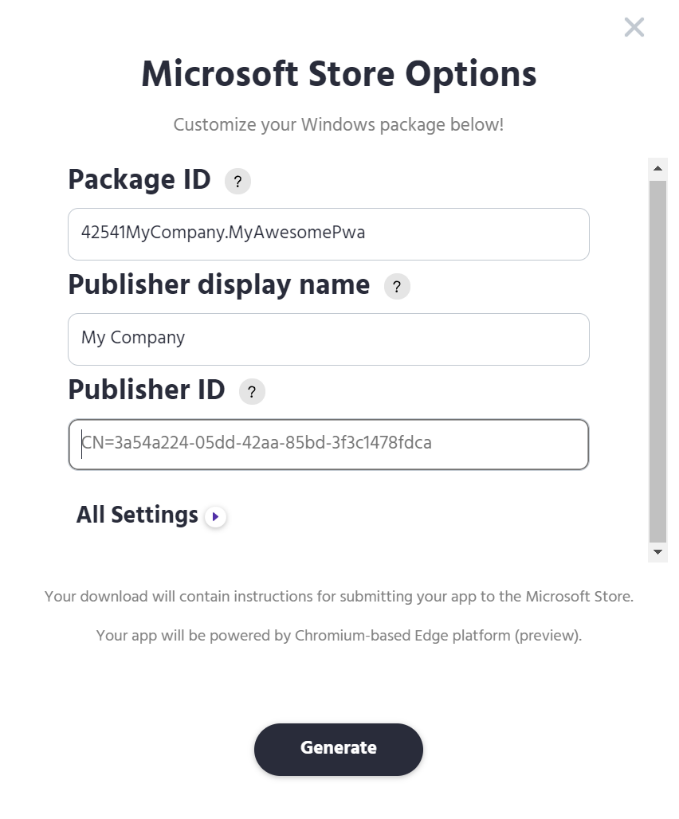
O construtor de PWA solicitará as informações obtidas do Partner Center na etapa 3. Preencha os valores e clique em Gerar.

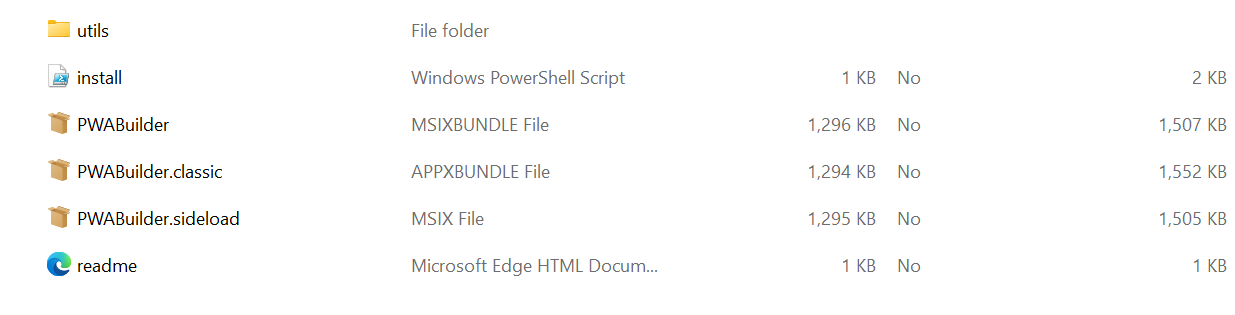
Depois que o PWA Builder criar seu PWA, seu navegador o baixará automaticamente. Seu PWA é empacotado em um arquivo .zip que contém seis arquivos.
O arquivo msix é o pacote de aplicativo principal do PWA. Esse arquivo instalará seu PWA na máquina do usuário.
O arquivo appx é um pacote de aplicativo clássico. Ele é usado para instalar seu PWA em versões mais antigas do Windows. Consulte Pacotes de aplicativos clássicos para obter mais informações.
Etapa 5: Enviar seus pacotes de aplicativos para a Microsoft Store
Esses pacotes podem ser enviados para a Microsoft Store da mesma forma que qualquer outro aplicativo empacotado como um arquivo MSIX. Para obter mais instruções sobre como enviar seus pacotes do PWA para a loja, consulte Envios de aplicativos.
Windows developer
