Como segmentar várias plataformas com o aplicativo WinUI 3
Depois de criar um aplicativo Hello World WinUI 3 inicial, você pode estar se perguntando como alcançar mais usuários com uma única base de código. Este tutorial usará a Uno Platform para expandir o alcance de seu aplicativo existente, permitindo a reutilização da lógica de negócios e da camada de interface do usuário em dispositivos móveis, web e desktop nativos.

Pré-requisitos
- Visual Studio 2022 17.4 ou posterior
- Configurar seu computador de desenvolvimento (consulte Introdução ao WinUI)
- Carga de trabalho de desenvolvimento para Web e ASP.NET (de desenvolvimento para WebAssembly)

- Desenvolvimento do .NET Multi-Platform App UI instalado (de desenvolvimento para iOS, Android e Mac Catalyst).

- Desenvolvimento para área de trabalho do .NET instalado (de desenvolvimento para Gtk, Wpf e Linux Framebuffer)

Finalizar o ambiente
Abra um prompt de linha de comando, o Terminal do Windows se estiver instalado, o Prompt de Comando ou o Windows Powershell no menu Iniciar.
Instale ou atualize a ferramenta
uno-check:Use o seguinte comando:
dotnet tool install -g uno.checkPara atualizar a ferramenta, se você já tiver instalado uma versão mais antiga:
dotnet tool update -g uno.check
Execute a ferramenta com o seguinte comando:
uno-checkSiga as instruções indicadas pela ferramenta. Como ele precisa modificar o sistema, podem ser solicitadas permissões elevadas.
Instalar os modelos de solução da Uno Platform
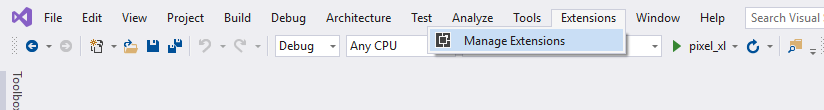
Inicie o Visual Studio e clique em Continue without code. Clique em Extensions –>Manage Extensions na barra de menus.

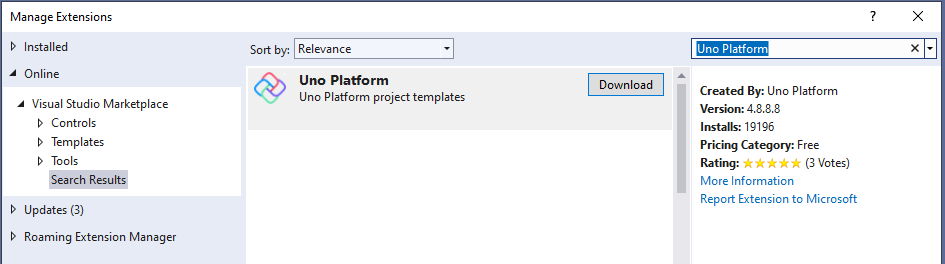
No Gerenciador de Extensões, expanda o nó Online e pesquise Uno, instale a Uno Platform extensão ou baixe-a do Visual Studio Marketplace e reinicie o Visual Studio.

Criar um aplicativo
Agora que estamos prontos para criar um aplicativo multiplataforma, a abordagem que adotaremos é criar um novo aplicativo da Plataforma Uno. Copiaremos o código XAML do projeto Hello World WinUI 3 do tutorial anterior para nosso projeto multiplataforma. Isso é possível porque a Uno Platform permite reutilizar a base de código existente. Ao longo do tempo, você pode colocar em funcionamento recursos que dependem de APIs do sistema operacional fornecidas pela plataforma. Essa abordagem é muito útil quando você tem um aplicativo existente que deseja portar para outras plataformas.
Em breve, você poderá colher os benefícios dessa abordagem, pois poderá direcionar um tipo XAML familiar e a base de código que você já tem a mais plataformas.
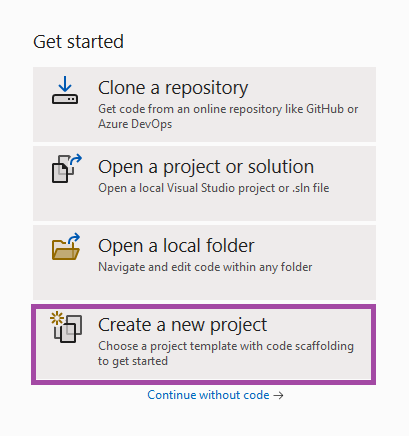
Abra o Visual Studio e crie um projeto por meio de File>New>Project:

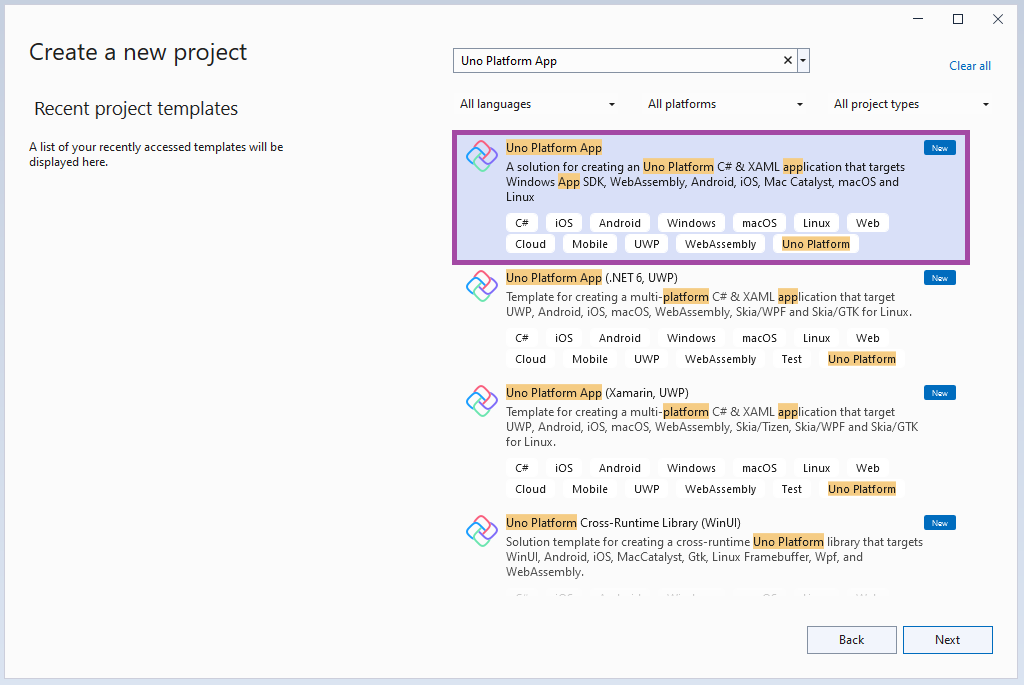
Pesquise Uno e selecione o modelo de projeto de aplicativo da Uno Platform:

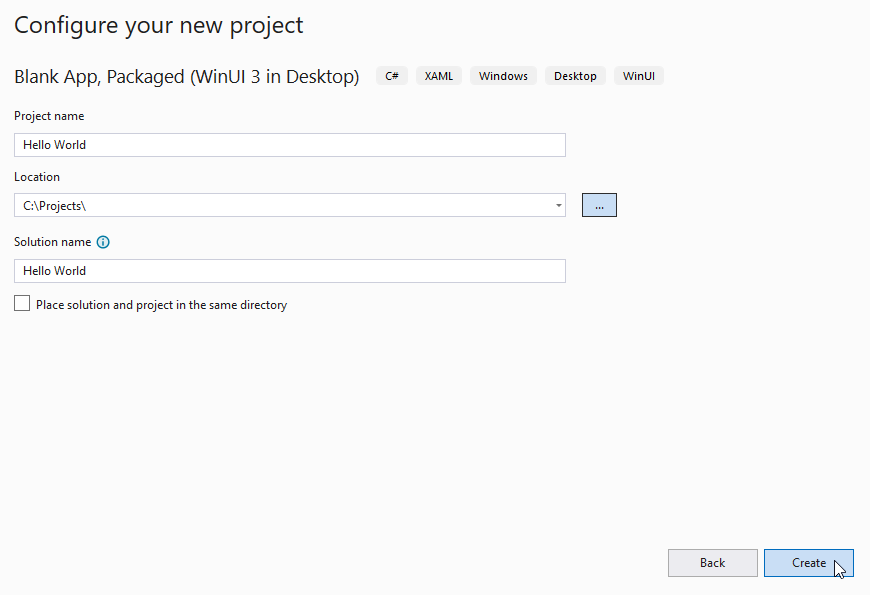
Especifique um nome de projeto, nome da solução e diretório. Neste exemplo, nosso projeto Hello World MultiPlatform pertence a uma solução Hello World MultiPlatform, que residirá em C:\Projects:

Crie uma solução em C# usando o tipo aplicativo da Uno Platform na Página Inicial do Visual Studio. Para evitar conflitos com o código do tutorial anterior, daremos a essa solução um nome diferente, "Hello World Uno".
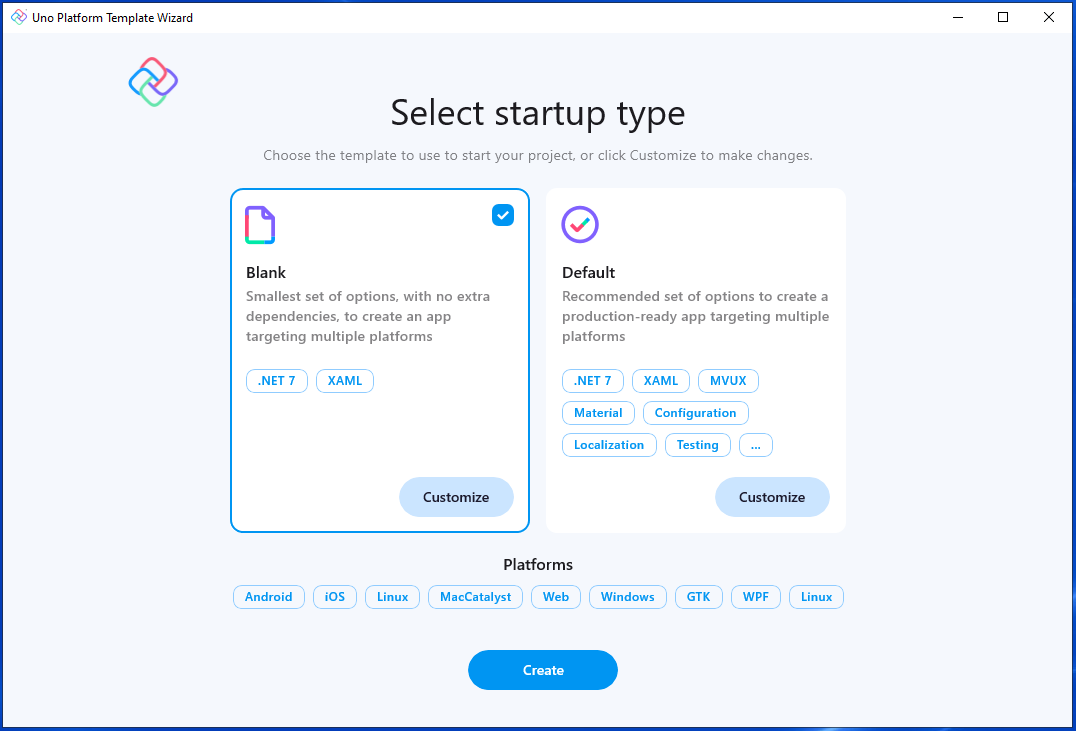
Agora você escolherá um modelo básico para tornar seu aplicativo Hello World multiplataforma. O modelo aplicativo da Uno Platform vem com duas opções predefinidas que permitem começar a usar rapidamente uma solução Em branco ou a configuração Padrão que inclui referências às bibliotecas Uno.Material e Uno.Toolkit. A configuração padrão também inclui Uno.Extensions, que é usado para injeção, configuração, navegação e registro em log de dependência, e usa MVUX no lugar do MVVM, tornando-o um ótimo ponto de partida para criar rapidamente aplicativos do mundo real.

Para simplificar, selecione a predefinição Em branco. Em seguida, clique no botão Criar. Aguarde até que os projetos sejam criados e as dependências sejam restauradas.
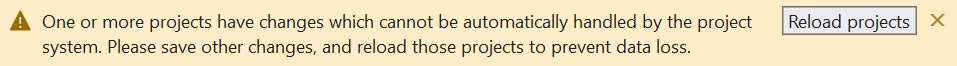
Um banner na parte superior do editor pode pedir para recarregar projetos, clique em Recarregar projetos: 
Criando seu aplicativo
Agora que você gerou o ponto de partida funcional do aplicativo WinUI multiplataforma, pode copiar a marcação para ele do projeto Hello World WinUI 3 descrito no tutorial anterior .
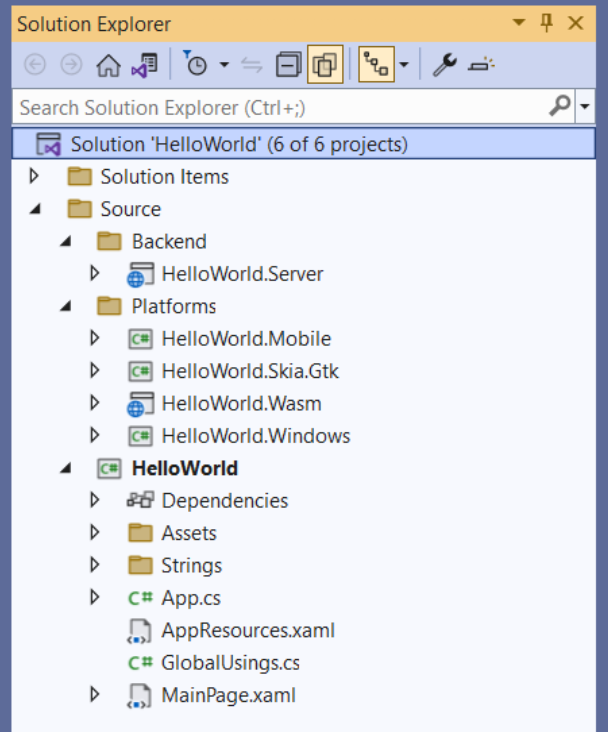
Você verá a seguinte estrutura de arquivo padrão no Gerenciador de Soluções:

Verifique se o Visual Studio tem seu projeto WinUI 3 aberto e, em seguida, copie os elementos XAML filho do projeto WinUI MainWindow.xaml 3 para o arquivo MainPage.xaml no projeto da Plataforma Uno. A exibição XAML MainPage é assim:
<Page x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- Below is the code you copied from MainWindow: -->
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<TextBlock x:Name="myText"
Text="Hello world!"
Foreground="Red"/>
</StackPanel>
</Page>
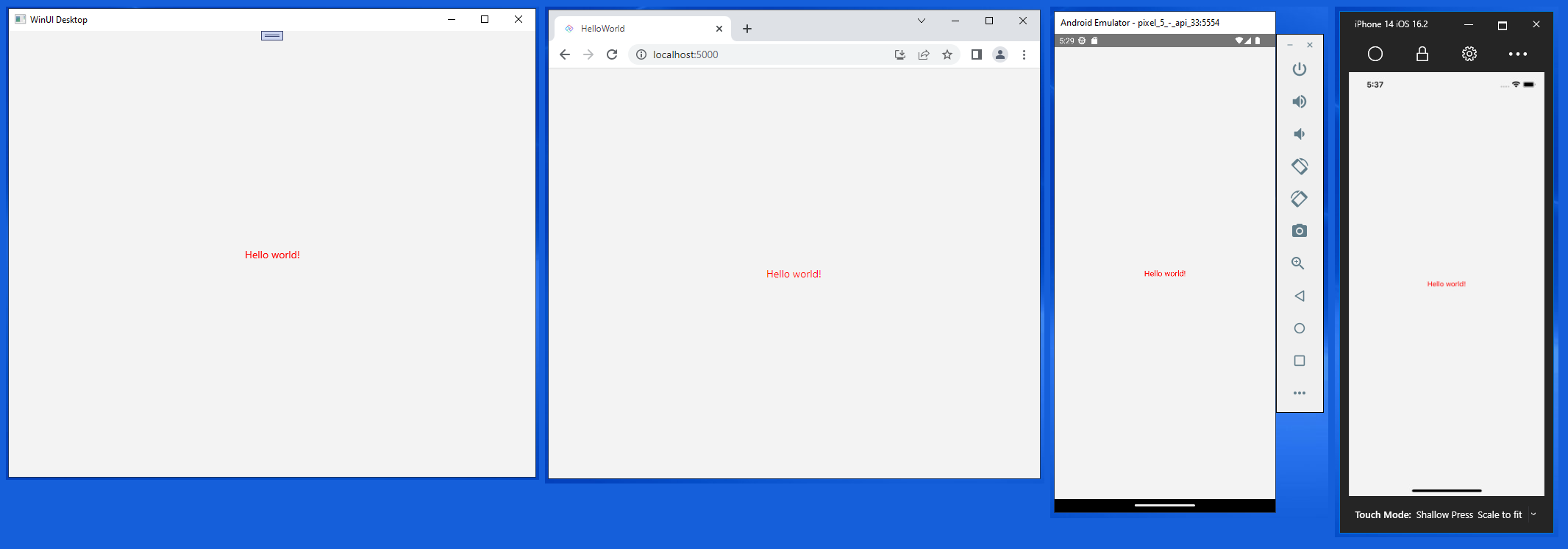
Inicie o destino HelloWorld.Windows. Observe que este aplicativo WinUI é idêntico ao tutorial anterior.
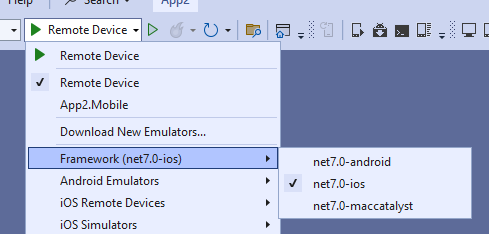
Agora você pode criar e executar o aplicativo em qualquer plataforma com suporte. Para fazer isso, você pode usar a lista suspensa da barra de ferramentas de depuração para selecionar uma plataforma de destino de implantação:
Para executar o cabeçalho WebAssembly (Wasm):
- Clique com o botão direito do mouse no projeto
HelloWorld.Wasm, selecione Definir como projeto de inicialização - Pressione o botão
HelloWorld.Wasmpara implantar o aplicativo - Se desejar, você pode usar o
HelloWorld.Serverprojeto como alternativa
- Clique com o botão direito do mouse no projeto
Como fazer a depuração para iOS:
Clique com o botão direito do mouse no projeto
HelloWorld.Mobile, selecione Definir como projeto de inicializaçãoNa lista suspensa da barra de ferramentas de depuração, selecione um dispositivo iOS ativo ou o simulador. Você precisará fazer o emparelhamento com um Mac para que isso funcione.

Como depurar para Mac Catalyst:
- Clique com o botão direito do mouse no projeto
HelloWorld.Mobile, selecione Definir como projeto de inicialização - Na lista suspensa da barra da ferramentas de depuração, selecione um dispositivo macOS remoto. Você precisará estar emparelhado com um deles para que isso funcione.
- Clique com o botão direito do mouse no projeto
Como depurar a plataforma Android:
- Clique com o botão direito do mouse no projeto
HelloWorld.Mobile, selecione Definir como projeto de inicialização - Na lista suspensa da barra de ferramentas de depuração, selecione um dispositivo Android ativo ou o emulador
- Selecione um dispositivo ativo no submenu "Dispositivo"
- Clique com o botão direito do mouse no projeto
Como depurar no Linux com Skia GTK:
- Clique com o botão direito do mouse no projeto
HelloWorld.Skia.Gtke selecione Definir como projeto de inicialização - Pressione o botão
HelloWorld.Skia.Gtkpara implantar o aplicativo
- Clique com o botão direito do mouse no projeto
Agora você está pronto para começar a criar seu aplicativo multiplataforma!
Confira também
Windows developer
