Diretrizes de design de interação do widget
Observação
Algumas informações relacionam-se ao produto de pré-lançamento, o qual poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Importante
O recurso descrito neste tópico está disponível nas compilações de pré-visualização do Canal do Desenvolvedor do Windows, começando com a compilação 25217. Para saber mais sobre compilações de pré-visualização do Windows, confira Windows 10 Insider Preview.
Este artigo fornece diretrizes detalhadas para criar interação para widgets do Windows.
Navegação
Um widget deve ser visível e focado e deve representar um único aspecto da finalidade principal do aplicativo. Os widgets podem fornecer uma ou mais frases de chamariz. Quando o usuário clica em uma frase de chamariz, o widget deve iniciar o aplicativo ou site associado em vez de implementar a ação no próprio widget. Um widget tem apenas uma página principal que pode abrigar várias interações. Clicar em um item no widget nunca deve levá-lo a uma visualização completamente diferente do widget. Por exemplo, em um widget de clima, você pode mostrar o clima por vários dias, mas clicar em um dos dias não expandirá os detalhes embutidos, mas iniciará o aplicativo ou a Web.
Veja a seguir o número máximo de pontos de toque recomendados para cada tamanho de widget compatível.
| Tamanho do widget | Máximo de pontos de contato |
|---|---|
| small | 1 |
| medium | 3 |
| large | 4 |
Os seguintes elementos de navegação não são suportados em Widgets do Windows:
- Os pivôs não serão suportados em widgets
- Páginas L2 não serão suportadas em widgets
- A rolagem vertical ou horizontal não será suportada em Widgets
Contêineres
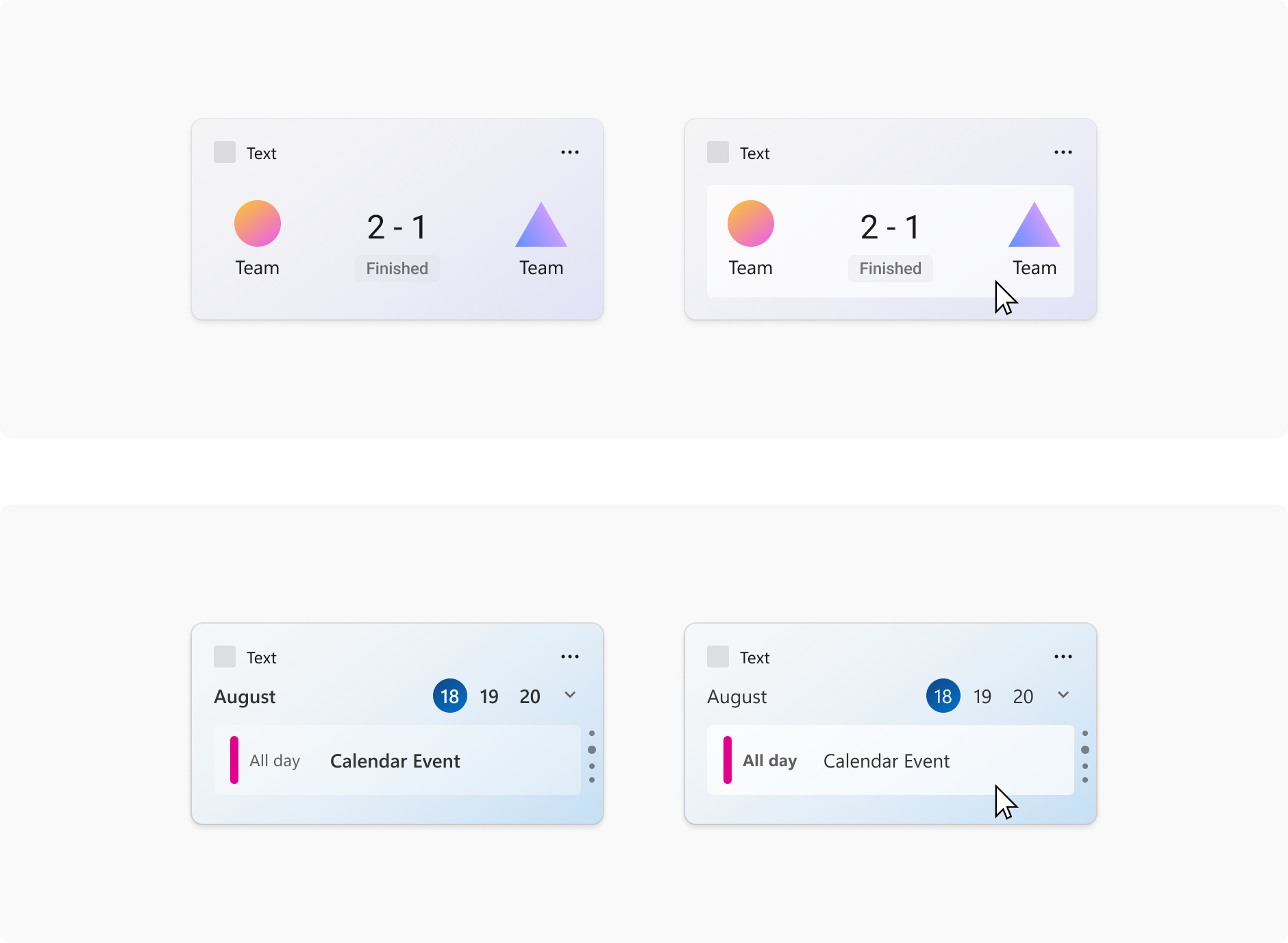
As imagens a seguir mostram exemplos de usos de elementos de contêiner em um modelo de widget. Os contêineres agrupam elementos visuais em colunas e linhas para criar uma estrutura de grade hierárquica.

Links de imagem
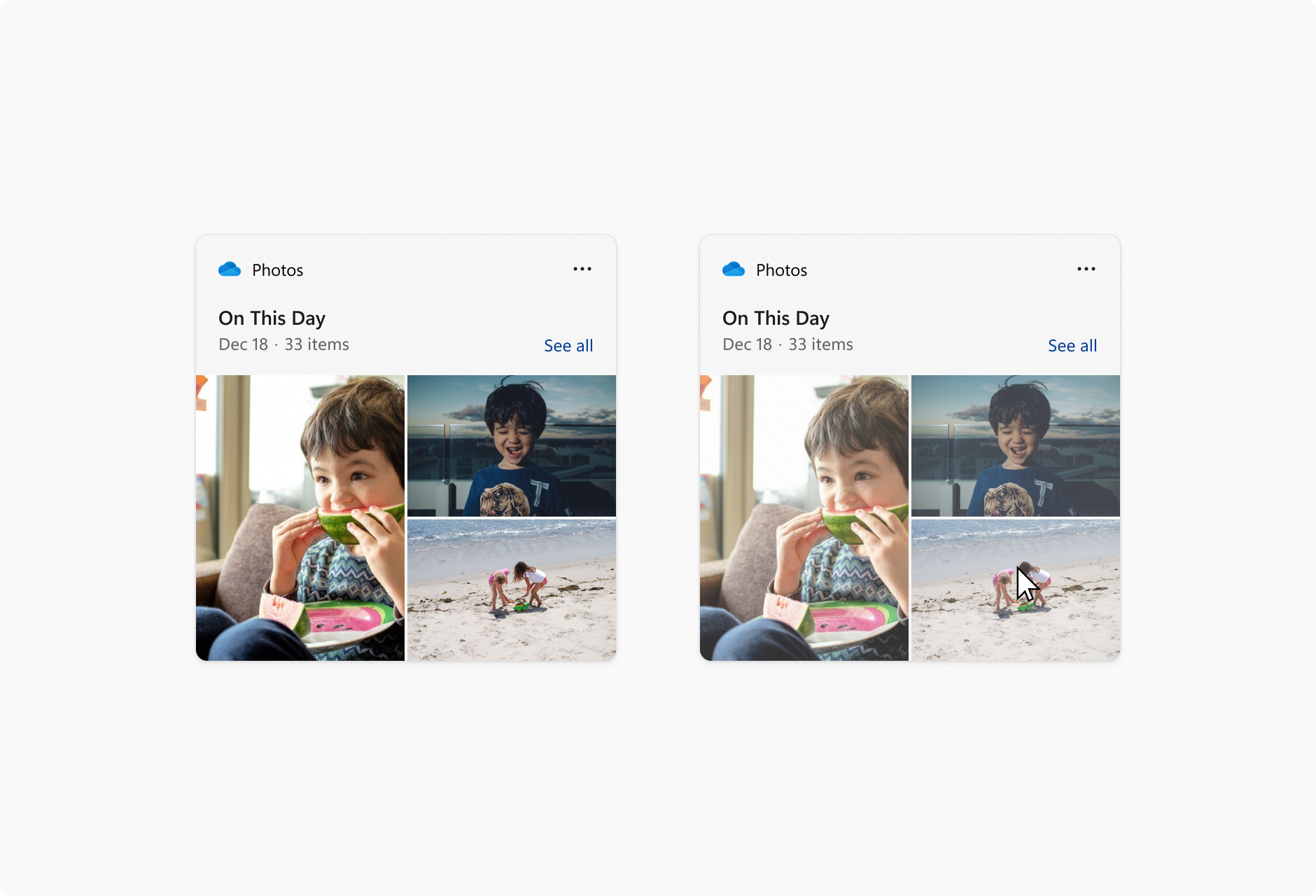
As imagens a seguir mostram exemplos de usos de elementos de link de imagem em um modelo de widget.

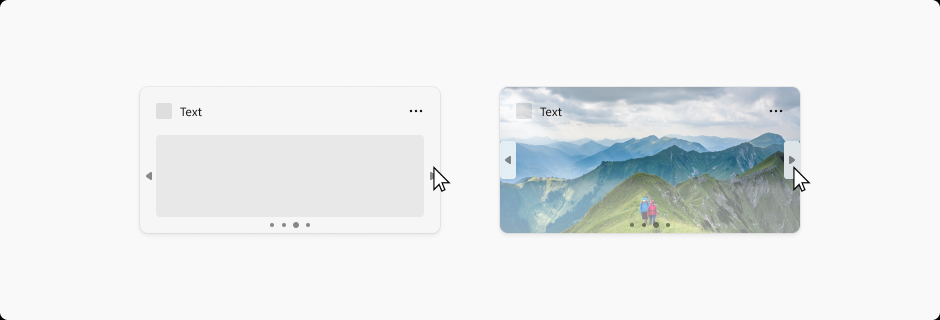
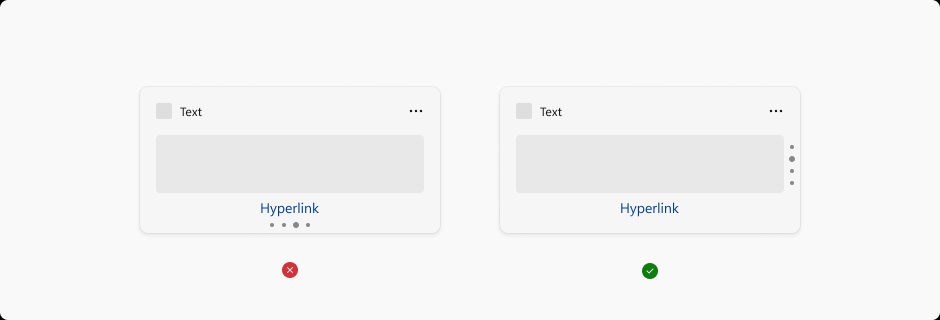
Paginação
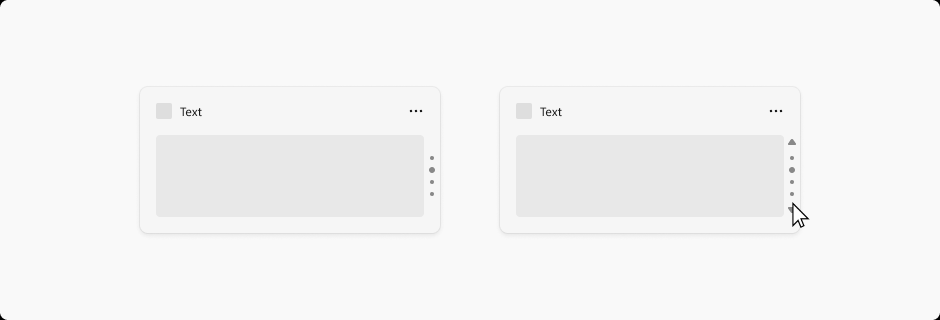
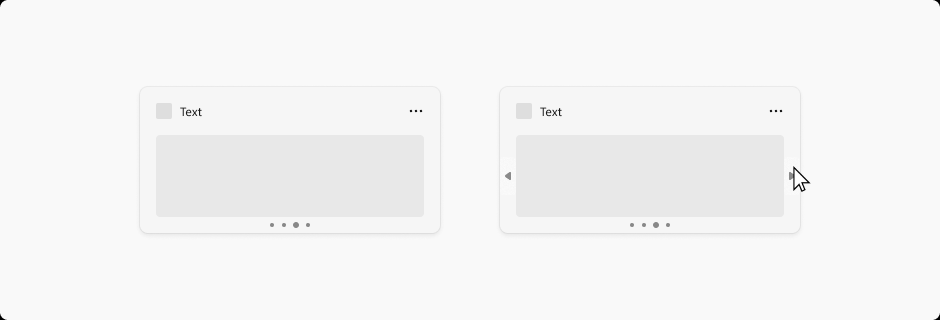
As imagens a seguir mostram exemplos de paginação em um modelo de widget. Os controles de paginação podem ser alinhados horizontal ou verticalmente. As setas de navegação aparecem em resposta a um cursor



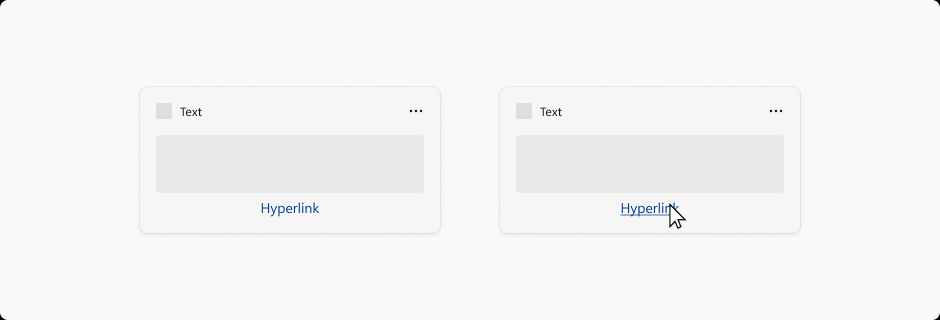
Hiperlinks
As imagens a seguir mostram um exemplo de hiperlinks em um modelo de widget.


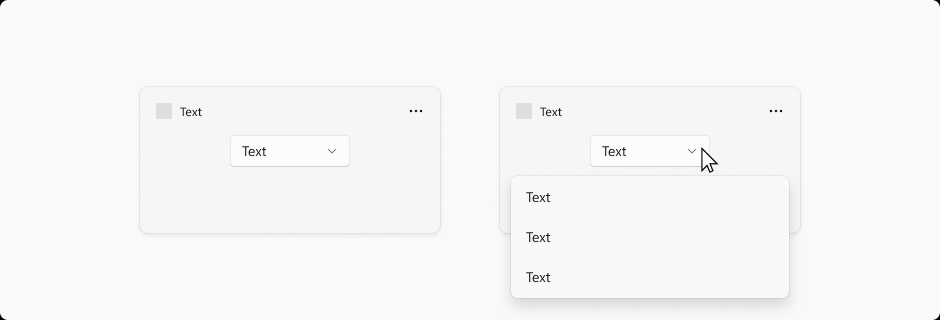
Menus suspensos

Os widgets podem se estender um pouco além do tamanho do widget temporariamente se o usuário estiver interagindo com um menu ou menu suspenso. O comportamento do menu deve ser leve e fechar o menu se um usuário clicar fora do menu / área suspensa.
Windows developer
