Criar um modelo de widget com o Designer de Cartões Adaptáveis
Observação
Algumas informações relacionam-se ao produto de pré-lançamento, o qual poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Importante
O recurso descrito neste tópico está disponível nas compilações de pré-visualização do Canal do Desenvolvedor do Windows, começando com a compilação 25217. Para saber mais sobre compilações de pré-visualização do Windows, confira Windows 10 Insider Preview.
A interface do usuário e a interação para Widgets do Windows são implementadas usando Cartões Adaptáveis. Cada widget fornece um modelo visual e, opcionalmente, um modelo de dados que são definidos usando documentos JSON que estão em conformidade com o esquema de Cartões Adaptáveis. Este artigo orienta você pelas etapas para criar um modelo de widget simples.
Um widget de contagem
O exemplo neste artigo é um widget de contagem simples que exibe um valor inteiro e permite que o usuário incremente o valor clicando em um botão na interface do usuário do widget. Este modelo de exemplo usa a associação de dados para atualizar automaticamente a interface do usuário com base no contexto de dados.
Os aplicativos precisam implementar um provedor de widget para gerar e atualizar o modelo de widget e/ou dados e passá-los para o host do widget. O artigo Implementar um provedor de widget em um aplicativo win32 fornece diretrizes passo a passo para implementar o provedor de widget para o widget de contagem que geraremos nas etapas abaixo.
O Designer de Cartões Adaptáveis
O Designer de Cartões Adaptáveis é uma ferramenta interativa online que facilita a geração de modelos JSON para Cartões Adaptáveis. Usando o designer, você pode ver os visuais renderizados e o comportamento de associação de dados em tempo real à medida que cria seu modelo de widget. Siga o link para abrir o designer, que será usado para todas as etapas deste passo a passo.
Criar um modelo vazio a partir de uma predefinição
Na parte superior da página, no menu suspenso Selecionar aplicativo host, escolha Quadro de widgets. Isso definirá o tamanho do contêiner para que o Cartão Adaptável tenha um tamanho com suporte para widgets. Observe que os widgets suportam tamanhos pequenos, médios e grandes. O tamanho da predefinição de modelo padrão é o tamanho correto para um widget pequeno. Não se preocupe se o conteúdo transbordar as bordas, pois o substituiremos por conteúdo projetado para caber dentro do widget.
Existem três editores de texto na parte inferior da página. O rotulado Editor de carga do cartão contém a definição JSON da interface do usuário do widget. O editor rotulado Editor de Dados de Amostra contém JSON que define um contexto de dados opcional para seu widget. O contexto de dados é associado dinamicamente ao Cartão Adaptável quando o widget é renderizado. Para obter mais informações sobre a associação de dados em Cartões Adaptáveis, consulte Linguagem de Modelo de Cartões Adaptáveis.
O terceiro editor de texto é rotulado como Editor de Dados de Host de Exemplo. Observe que este editor pode recolher abaixo dos outros dois editores da página. Em caso afirmativo, clique em + para expandir o editor. Os aplicativos de hospedagem de widgets, como o Quadro de Widgets, têm duas propriedades que indicam o tamanho e o tema do widget. Essas propriedades são nomeadas host.widgetSize e host.hostTheme. Os tamanhos suportados são "pequeno", "médio" e "grande". Os temas suportados são "claro" e "escuro". Seu modelo de widget pode exibir dinamicamente conteúdo diferente com base no valor atual dessas propriedades. Para ver como seu widget responde a alterações no tamanho e no tema, você pode ajustar os valores dessas propriedades no editor ou também pode definir esses valores nos menus suspensos Tamanho do contêiner e Tema ao lado do menu suspenso Selecionar aplicativo host na parte superior da página.
Criar um novo cartão
No canto superior esquerdo da página, clique em Novo cartão. Na caixa de diálogo Criar, selecione Cartão em branco. Agora você deve ver um Cartão Adaptável vazio. Você também notará que o documento JSON no editor de dados de exemplo está vazio.
O widget de contagem que criaremos é muito simples, consistindo apenas em 4 elementos TextBlock e uma ação do tipo Action.Execute, que define o botão do widget.
Adicionar elementos TextBlock
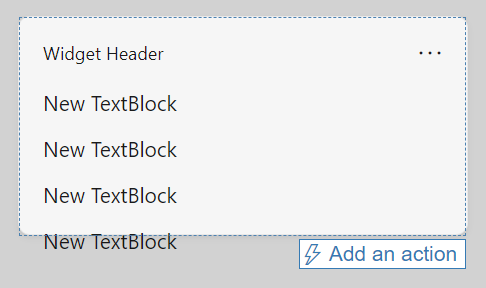
Adicione quatro elementos TextBlock arrastando-os do painel Elementos do cartão à esquerda da página para o cartão adaptável em branco no painel de visualização. Neste ponto, a visualização do widget deve ser semelhante à imagem a seguir. O conteúdo novamente transborda para fora das bordas do widget, mas isso será corrigido nas etapas a seguir.

Implementando o layout condicional
O Editor de Carga de Cartão foi atualizado para refletir os elementos TextBlock que adicionamos. Substitua a cadeia de caracteres JSON para o objeto body pelo seguinte:
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering only if medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if large",
"$when": "${$host.widgetSize==\"large\"}"
}
]
Na Linguagem de Modelo de Cartões Adaptáveis, a $when propriedade especifica que o elemento que contém é exibido quando o valor associado é avaliado como true. Se o valor for avaliado como false, o elemento que o contém não será exibido. No elemento body em nosso exemplo, um dos três elementos TextBlock será mostrado e os outros dois ocultos, dependendo do valor da $host.widgetSize propriedade. Para obter mais informações sobre as condicionais com suporte em Cartões Adaptáveis, consulte Layout condicional com $when.
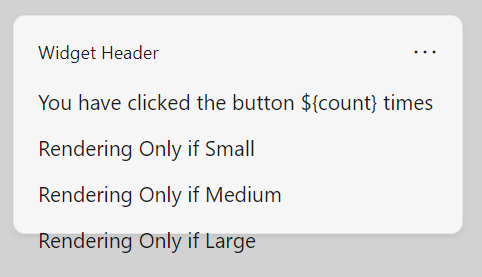
Agora, a visualização deve ser semelhante à seguinte imagem:

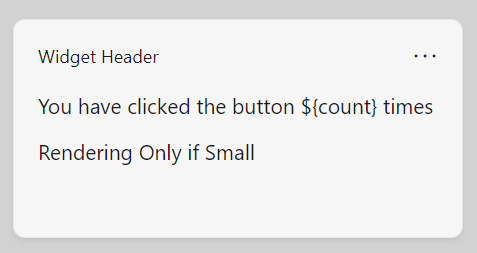
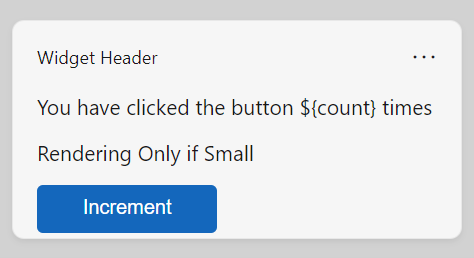
Observe que as instruções condicionais não estão sendo refletidas na versão prévia. Isso ocorre porque o designer não está simulando o comportamento do host do widget. Clique no botão Modo de visualização na parte superior da página para iniciar a simulação. A visualização do widget agora se parece com a seguinte imagem:

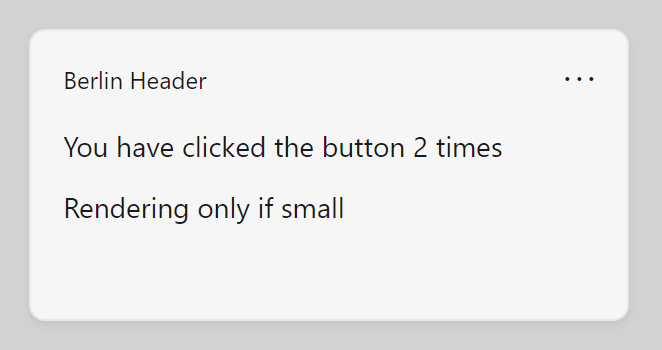
Na lista suspensa Tamanho do contêiner , selecione "Médio" e observe que a visualização muda para mostrar apenas o TextBlock para o tamanho médio. O contêiner na visualização também altera o tamanho, demonstrando como você pode usar a visualização para garantir que sua interface do usuário se encaixe no contêiner de widget para cada tamanho compatível.
Vincular ao contexto de dados
Nosso widget de exemplo usará uma propriedade de estado personalizada chamada "count". Você pode ver no modelo atual que o valor do primeiro TextBlock inclui a referência $countde variável . Quando o widget está em execução no Quadro de Widgets, o provedor de widget é responsável por montar a carga útil de dados e passá-la para o host do widget. Em tempo de design, você pode usar o Editor de dados de amostra para prototipar sua carga de dados e ver como valores diferentes afetam a exibição do widget. Substitua a carga de dados vazia pelo JSON a seguir.
{"count": "2"}
Observe que a visualização agora insere o valor especificado para a propriedade count no texto do primeiro TextBlock.

Adicionar um botão
O próximo passo é adicionar um botão ao nosso widget. No host do widget, quando o usuário clicar no botão, o host fará uma solicitação ao provedor do widget. Para este exemplo, o provedor de widget incrementará o valor da contagem e retornará uma carga de dados atualizada. Como essa operação requer um provedor de widget, você não poderá exibir esse comportamento no Designer de Cartões Adaptáveis, mas ainda poderá usar o designer para ajustar o layout do botão na interface do usuário.
Com os Cartões Adaptáveis, os elementos interativos são definidos com elementos de ação . Adicione o seguinte bloco de JSON diretamente após o elemento body no editor de carga do cartão. Certifique-se de adicionar uma vírgula após o colchete de fechamento (]) do elemento body ou o designer relatará um erro de formatação.
,
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
Nessa cadeia de caracteres JSON, a propriedade type especifica o tipo de ação que está sendo representada. Os widgets suportam apenas o tipo de ação "Action.Execute". O título contém o texto que é exibido no botão da ação. A propriedade verb é uma cadeia de caracteres definida pelo aplicativo que o host do widget enviará ao provedor de widget para comunicar a intenção associada à ação. Um widget pode ter várias ações, e o código do provedor de widget verificará o valor do verbo na solicitação para determinar qual ação executar.

O modelo de widget completo
A listagem de código a seguir mostra a versão final da carga JSON.
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6",
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering Only if Small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Large",
"$when": "${$host.widgetSize==\"large\"}"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
}
Windows developer
