Diretrizes de design para ícones de aplicativo do Windows
Siga estas diretrizes para criar um ótimo ícone de aplicativo para seu aplicativo que se sinta em casa no Windows.
Diretrizes de design: metáfora
![]()
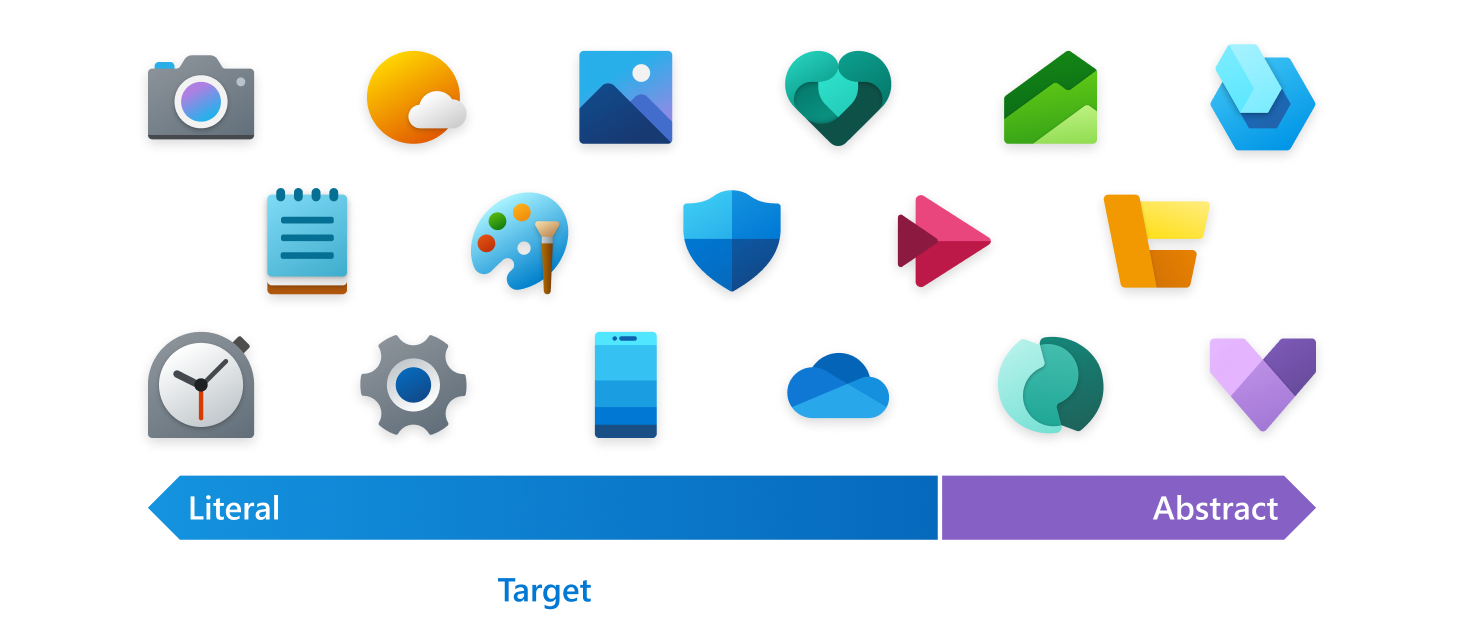
Um ícone deve ser uma metáfora para seu aplicativo: uma representação visual da proposta de valor, funções e recursos do produto.
Representação
Seu ícone deve ilustrar o conceito do seu aplicativo em um elemento singular usando formulários simples.
Ao criar seu ícone, use metáforas claras e aproveite conceitos amplamente compreendidos - como um envelope para correspondência ou lupa para pesquisa. O conceito-chave deve ser o ponto focal do seu ícone; Não dilua seu ícone adicionando elementos decorativos que não suportam a metáfora. Para aumentar a clareza da comunicação, não use mais do que duas metáforas em um único ícone. Se uma única metáfora puder ser usada, melhor ainda.

As metáforas literais são melhores para articular o propósito e a promessa de maneira clara. Um bom teste para um ícone eficaz é quando os usuários podem dizer o que ele representa sem um rótulo.
Use apenas uma metáfora abstrata nos casos em que é impossível encontrar uma metáfora literal e evidente para representar a funcionalidade central de um produto.
Os ícones não devem incluir tipografia como parte do design. Letras e palavras em seu ícone devem ser evitadas e usadas apenas quando for essencial. O nome do aplicativo aparecerá em associação com o ícone em todo o sistema operacional.
Diretrizes de design: Forma
A grade e os cantos arredondados
![]()
A Microsoft alinha seus ícones a uma grade de 48x48 inicialmente para garantir um ícone equilibrado que aproveite o espaço disponível, mantendo uma forma e silhueta distintas. Alinhar as características distintivas do seu ícone à grade será bem equilibrado com os outros ícones ao seu redor.
A acessibilidade é um princípio de personalidade da Microsoft. Uma maneira de comunicar essa característica é usando cantos suaves ou arredondados. As formas usadas nos ícones de produto do seu aplicativo devem ser criadas para se alinharem com a grade de ícones. Os cantos dessas formas devem corresponder aos cantos arredondados na grade de ícones. Quando cantos arredondados são aplicados a uma curva externa, use um raio de 2px em 48x48. Quando cantos arredondados forem aplicados a uma curva interna, use um raio de 1px.
Silhueta
![]()
Uma silhueta visualmente equilibrada permite uma boa escalabilidade de ícones e também evita extremos de formas grossas e finas. Use a grade para criar uma silhueta distinta, mas legível em tamanhos pequenos. Use o mínimo de formas com o mínimo de cantos possível para distinguir seu produto enquanto ainda se sente em casa no Windows.
Detalhe
Ao adicionar detalhes, deve-se tomar cuidado para manter a legibilidade em tamanhos pequenos. Recomenda-se adicionar apenas detalhes literais adicionais à camada mais proeminente de um ícone.
Diretrizes de design: Cor e gradientes
Escolha as cores com cuidado e evite confiar apenas na cor para transmitir significado. Use forma e metáfora com cor para se comunicar. Para evitar complexidade ao dimensionar um ícone em uma variedade de tamanhos, os tratamentos de cores devem ser minimizados. Gradientes de cores, sobreposições de opacidade variável e tonalidades de cor devem ser reduzidos ao mínimo.
Os gradientes devem ser sutis na maior parte. Tente limitar suas rampas de gradiente a apenas um ou dois degraus nas direções horizontal e vertical.
O ângulo padrão para gradientes é de 120 graus. Os pontos inicial e final podem ser ajustados de acordo. O importante é que seja uma transição suave. Evite transições muito apertadas que pareçam reflexos ou dimensão.
Paleta monocromática
Crie uma paleta monocromática usando as seguintes etapas:
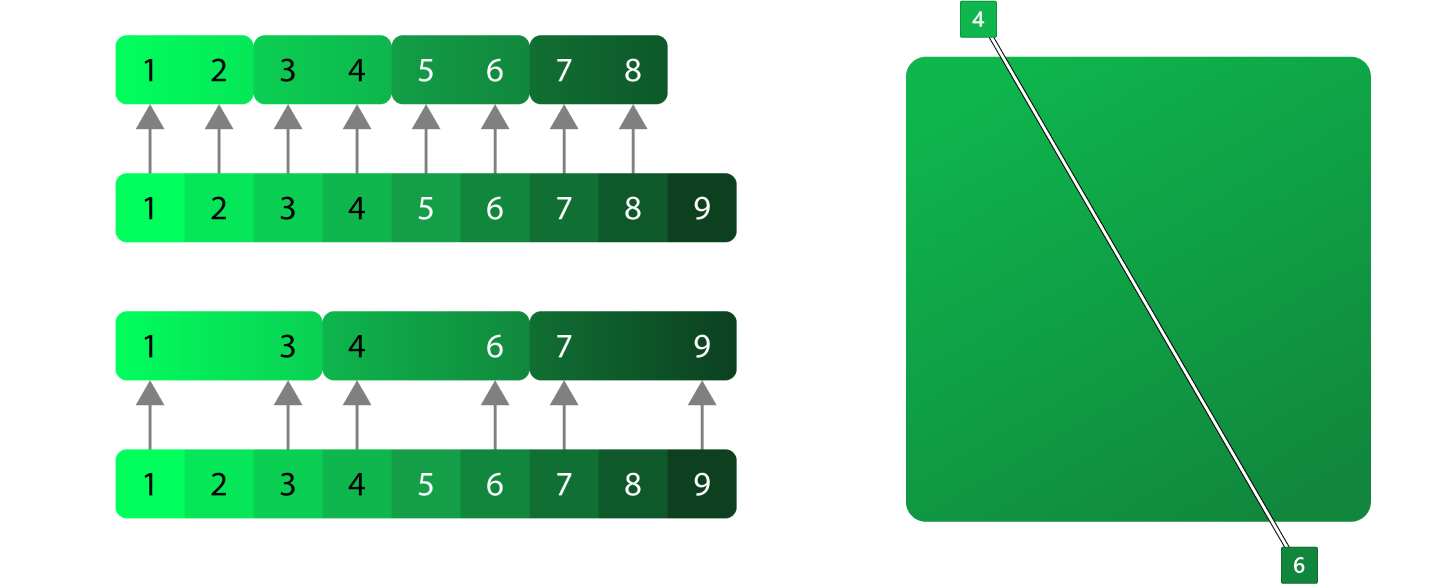
- Crie três cores da mesma tonalidade. Na maioria dos casos, você terá que ajustar a cor clara para ser mais brilhante e a cor escura para ser menos saturada, mas é claro que você deve usar seu bom senso.
- Crie três etapas entre cada cor base. Esta será sua pista principal. A maior parte do ícone deve ser composta por essas cores.
- Para uma paleta mais ampla, crie tons de branco e tons de preto usando o mesmo método da etapa 2. Essas tonalidades e tonalidades devem ser usadas apenas quando você precisar de um pouco mais de contraste.
- Os tons das cores escuras e os tons das cores claras são geralmente inúteis e monótonos. Eles podem ser removidos.
Gradientes monocromáticos

Os gradientes monocromáticos geralmente são usados para dar uma dica sutil em direção a um ângulo de luz ambiente vindo do canto superior esquerdo. Eles não devem ser tratados como uma fonte de luz direta. A ideia é dar um pouco de movimento às formas sem ser muito dramática.
Paleta análoga

Criar uma paleta análoga é exatamente como criar uma paleta monocromática, mas com mais cores. A chave para esse tipo de paleta é não exagerar. Seja atencioso com suas transições de cores.
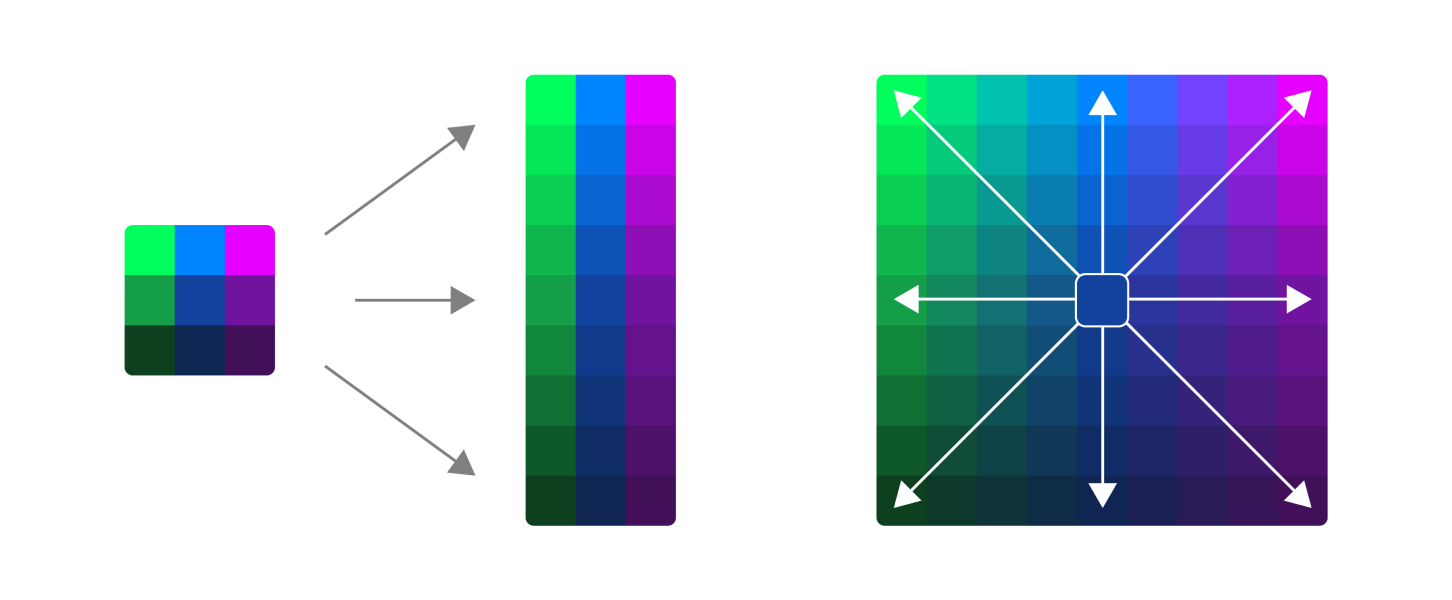
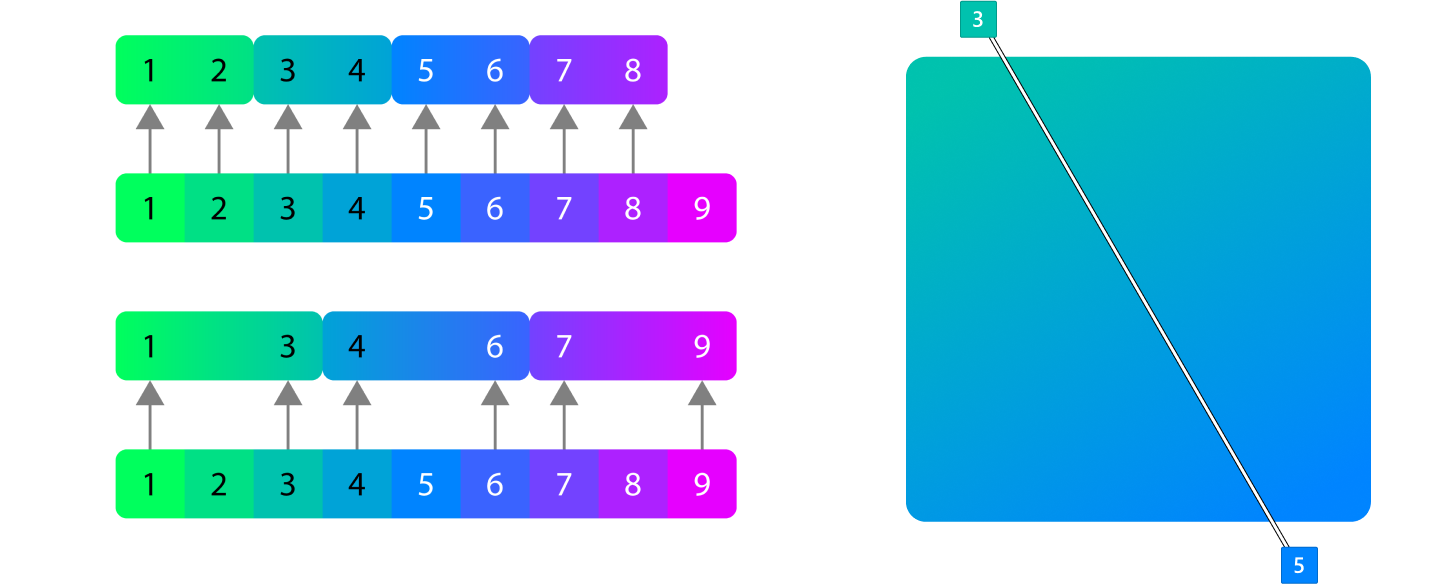
- Crie três conjuntos de cores em vez de um.
- Faça rampas verticais com todos os três conjuntos de cores.
- Em vez de criar tons e sombras usando branco e preto, use a segunda e a terceira cores.
Gradientes análogos

Gradientes análogos devem estar no mesmo ângulo que o monocromático, mas nem sempre precisam estar. Normalmente, tons mais claros devem estar no canto superior esquerdo para evitar parecer excessivamente dramático, mas também para ser o mais consistente possível com o monocromático.
Diretrizes de design: contraste, sombra e perspectiva
Contraste de cores

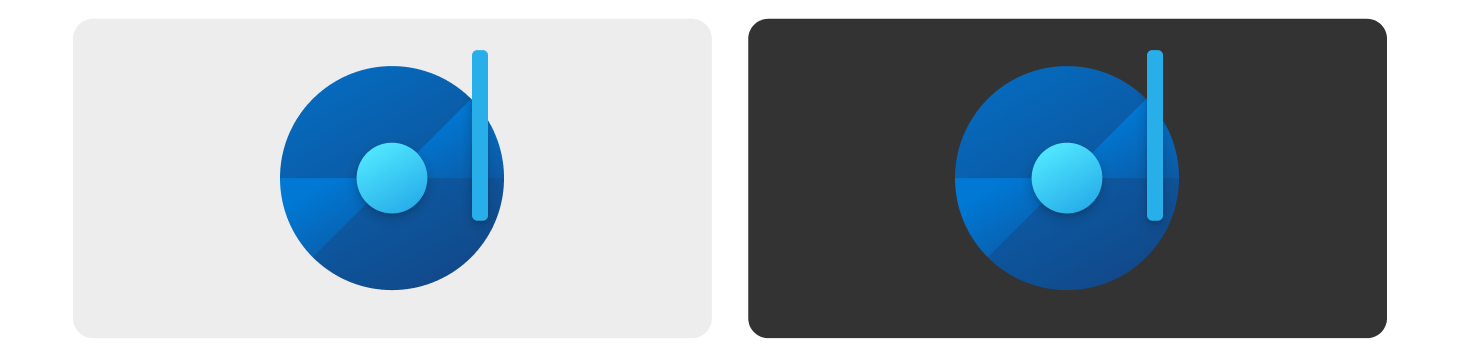
A acessibilidade é uma alta prioridade para a Microsoft. Os ícones de aplicativos são exibidos principalmente em planos de fundo claros e escuros, mas exibidos sobre imagens de fundo da área de trabalho e tons ou tons da cor de destaque do sistema. É difícil tornar um ícone 100% acessível em todos os planos de fundo, mas há várias coisas que você pode fazer para garantir que seu ícone seja o mais acessível possível.
- Use valores de cor em todos os 3 intervalos, escuro, médio, claro.
- Certifique-se de que pelo menos metade do seu ícone passe por uma taxa de contraste de 3,0:1 no tema claro e escuro.
- Alguns valores de matiz são mais difíceis do que outros. O amarelo nunca passará por uma taxa de contraste acessível no tema claro até que esteja marrom. Os vermelhos são mais difíceis no tema escuro.
- Embora não seja obrigatório, você tem a opção de fornecer ativos de tema claro e escuro separados para a barra de tarefas, Iniciar e outras áreas sensíveis ao tema do Windows.
Alto contraste

Dica
O Windows 11 não requer mais ativos de alto contraste para ícones de aplicativos.
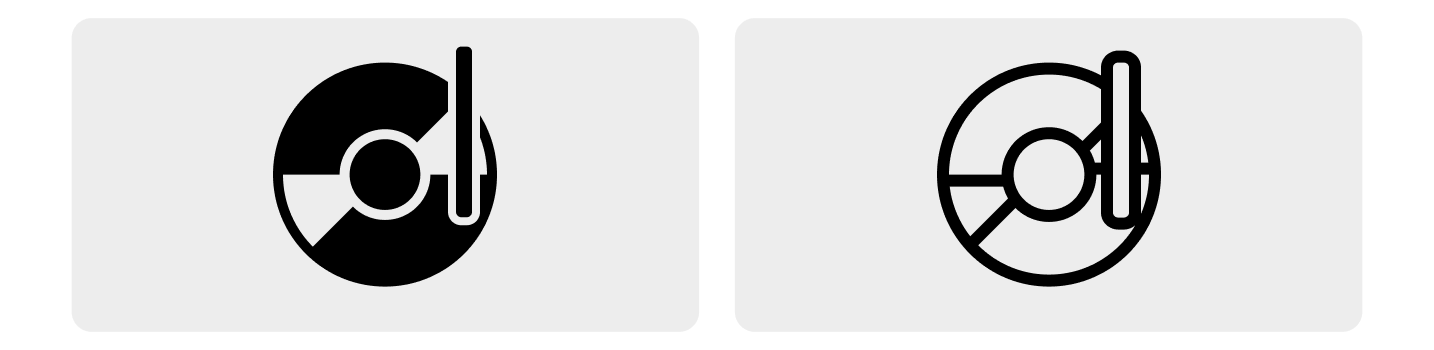
Os ícones de alto contraste são preto e branco e devem ser uma representação direta do ícone do seu aplicativo. Muitas vezes, o ícone de alto contraste pode ser criado a partir da versão colorida usando um preenchimento e uma linha sólidos. Evite gradientes em ícones de alto contraste. Às vezes, os ícones monoline são necessários para experiências no aplicativo e devem ser projetados de acordo com essas diretrizes.
Camadas e sombra

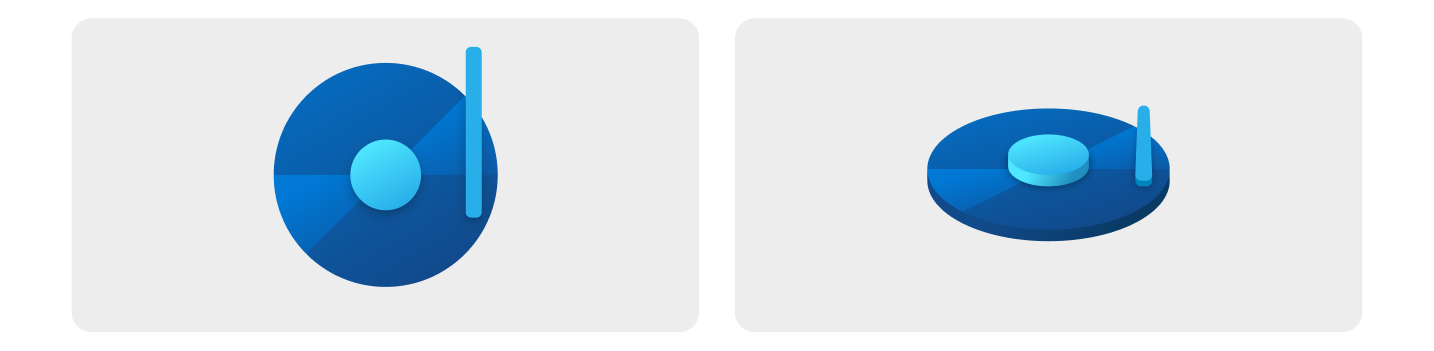
Vista superior/frontal.
Vista isométrica para ilustrar a profundidade z. Apenas para fins ilustrativos; não é uma opção de design sugerida.
Os ícones são compostos de objetos planos em cima das camadas abaixo dele.
- Use o mínimo de camadas possível e minimize os contrastes extremos de escala entre as formas.
- Use sombras projetadas em ícones para criar definição entre camadas de objetos e conectar visualmente os componentes entre si no design do ícone.
- Em geral, as sombras projetadas da luz para as formas escuras têm o melhor resultado.
- As sombras internas devem projetar apenas uma sombra no símbolo gráfico, não no fundo ao redor.
- Existem dois tipos de sombra interna, ambas com duas sombras cada
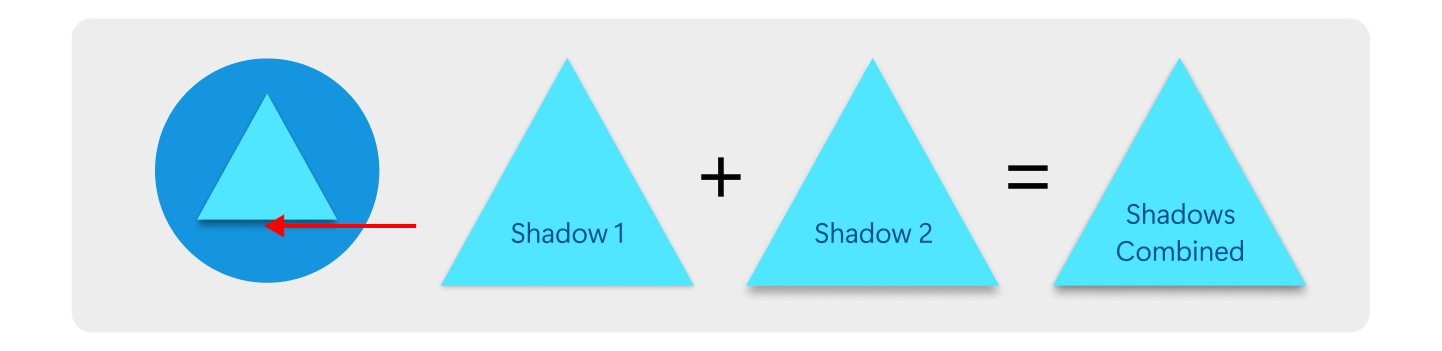
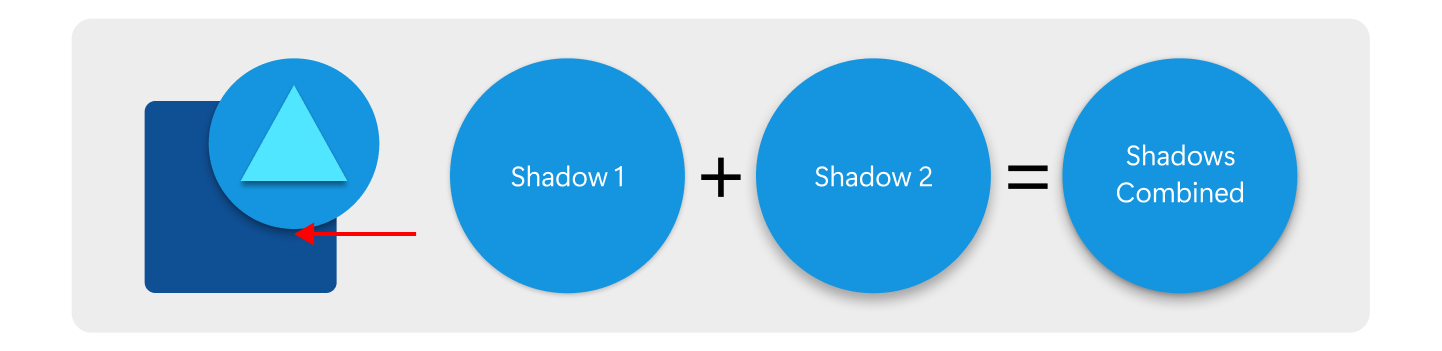
Construção de sombra
Todos esses valores devem ser renderizados em 48x48 px e dimensionados para cima ou para baixo a partir daí. Se isso não for respeitado, as sombras serão inconsistentes em todo o sistema de ícones. Existem dois tipos de sombras de objetos, ambas com duas sombras cada. Objetos dentro da mesma metáfora têm uma sombra com um pouco menos de desfoque.
Mesma metáfora

Essa sombra é usada quando você tem conteúdo dentro de uma única metáfora que precisa de alguma profundidade. Nem sempre é necessário fazer isso, mas as metáforas de objeto único precisam de alguma profundidade para parecerem parte do sistema. O azul na sombra 2 é a única diferença.
Metáfora separada

Essa sombra é usada quando você tem dois objetos que se sobrepõem, mas não são necessariamente parte da mesma metáfora. A sombra deve ser mascarada na forma abaixo dela.
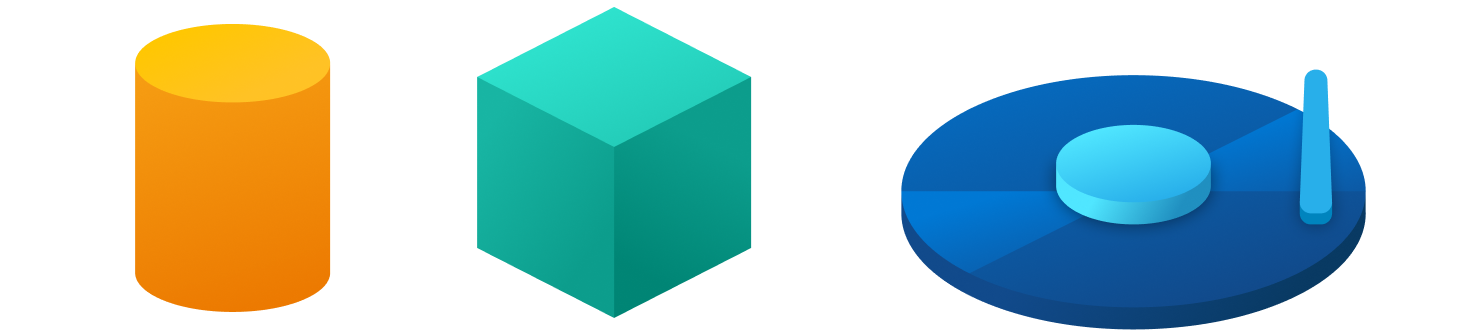
Perspectiva

Os ícones à esquerda são bastante simples; perspectiva não é recomendada, mas pode ser apropriada aqui. O ícone à direita é muito complexo para perspectiva, portanto, usá-lo para este ícone não é recomendado.
Os ícones devem ser desenhados com uma perspectiva direta para apresentar a metáfora de uma maneira simples e fácil de entender. Exceções são casos em que a metáfora não é bem lida sem ver o outro lado dela. Por exemplo, um cilindro visto diretamente é um retângulo, então a parte superior pode ser adicionada para mostrar que tem volume. A outra exceção é quando um aplicativo está relacionado ao 3D, onde faz sentido mostrar a dimensão. Em ambos os casos, as diretrizes anteriores sobre objetos planos ainda se aplicam. As camadas devem ser sempre planas e perpendiculares ao ângulo de visão.
Windows developer
