Controle de exibição dividida
Um controle de exibição dividida tem um painel expansível/recolhível e uma área de conteúdo.
APIs importantes: classe SplitView
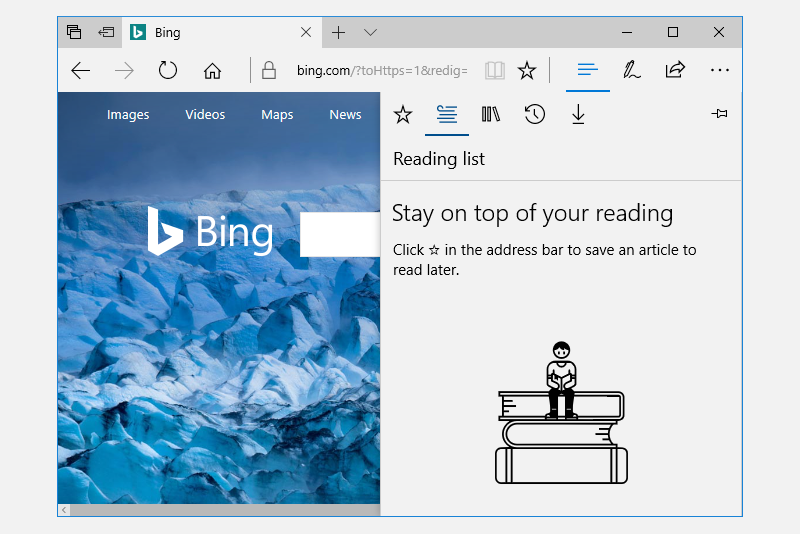
Aqui está um exemplo do aplicativo Microsoft Edge usando SplitView para mostrar seu Hub.

A área de conteúdo de uma exibição dividida está sempre visível. O painel pode se expandir e recolher ou permanecer em um estado aberto e pode se apresentar do lado esquerdo ou direito de uma janela do aplicativo. O painel tem quatro modos:
Sobreposição
O painel fica oculto até ser aberto. Quando aberto, o painel se sobrepõe à área de conteúdo.
Embutido
O painel está sempre visível e não se sobrepõe à área de conteúdo. O painel e as áreas de conteúdo dividem o espaço disponível na tela.
CompactOverlay
Uma parte estreita do painel está sempre visível neste modo, que é largo o suficiente para mostrar ícones. A largura padrão do painel fechado é de 48 px, que pode ser modificada com
CompactPaneLength. Se o painel for aberto, ele se sobreporá à área de conteúdo.CompactInline
Uma parte estreita do painel está sempre visível neste modo, que é largo o suficiente para mostrar ícones. A largura padrão do painel fechado é de 48 px, que pode ser modificada com
CompactPaneLength. Se o painel for aberto, ele reduzirá o espaço disponível para o conteúdo, empurrando o conteúdo para fora de seu caminho.
Esse é o controle correto?
O controle de modo divisão também pode ser usado para criar qualquer experiência de "gaveta" na qual os usuários podem abrir e fechar o painel complementar. Por exemplo, você pode usar o SplitView para criar o padrão de lista/detalhes.
Se você quiser criar um menu de navegação com um botão expandir/recolher e uma lista de itens de navegação, use o controle NavigationView.
Exemplos
| Galeria WinUI 2 | |
|---|---|
|
Se você tiver o aplicativo WinUI 2 Gallery instalado, clique aqui para abrir o aplicativo e ver o SplitView em ação. |
Criar uma exibição dividida
Aqui está um controle SplitView com um painel aberto aparecendo embutido ao lado do conteúdo.
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
Obter o código de exemplo
- Amostra de WinUI 2 Gallery: veja todos os controles XAML em um formato interativo.
Tópicos relacionados
Windows developer
