Dica didática
Uma dica de ensino é um pop-up semipersistente e rico em conteúdo que fornece informações contextuais. É frequentemente usado para informar, lembrar e ensinar os usuários sobre recursos importantes e novos que podem melhorar sua experiência.
Uma dica de ensino pode ser leve ou exigir uma ação explícita para ser encerrada. Uma dica de ensino pode ter como alvo um elemento específico da interface do usuário com sua cauda e também ser usada sem uma cauda ou alvo.
Será este o controlo correto?
Use um controlo de TeachingTip para concentrar a atenção de um utilizador em atualizações e funcionalidades novas ou importantes, lembrar um utilizador das opções não essenciais que melhorariam a sua experiência ou ensinar a um utilizador como uma tarefa deve ser concluída.
Como a dica de ensino é transitória, ela não seria o controle recomendado para avisar os usuários sobre erros ou alterações importantes de status.
Recomendações
- As dicas são impermanentes e não devem conter informações ou opções que sejam críticas para a experiência de um aplicativo.
- Tente evitar mostrar dicas de ensino com muita frequência. As dicas de ensino têm maior probabilidade de receberem atenção individualizada quando são distribuídas ao longo de longas sessões ou em várias sessões.
- Mantenha as dicas sucintas e o tópico claro. A pesquisa mostra que os usuários, em média, só leem de 3 a 5 palavras e só compreendem de 2 a 3 palavras antes de decidir se querem interagir com uma dica.
- Não é garantida a acessibilidade ao gamepad de uma sugestão de ensino. Para aplicativos que preveem a entrada do gamepad, consulte gamepad e interações de controle remoto. É encorajado a testar a acessibilidade do gamepad de cada dica de ensino usando todas as configurações possíveis da interface do usuário de um aplicativo.
- Ao habilitar uma dica de ensino para escapar da raiz xaml, é recomendável habilitar também a propriedade IsLightDismissEnabled e definir o modo PreferredPlacement mais próximo do centro da raiz xaml.
Reconfigurando uma dica de ensino aberta
Alguns conteúdos e propriedades podem ser reconfigurados enquanto a dica de ensino estiver aberta e entrarão em vigor imediatamente. Outros conteúdos e propriedades, como a propriedade icon, os botões Ação e Fechar e a reconfiguração entre light-dismiss e explicit-dismiss exigirão que a dica de ensino seja fechada e reaberta para que as alterações nessas propriedades tenham efeito. Observe que alterar o comportamento de dispensa manual para dispensar leve enquanto uma dica de ensino estiver aberta fará com que a dica de ensino tenha seu botão Fechar removido antes que o comportamento de dispensar leve seja ativado e a dica possa permanecer presa na tela.
Exemplos
Uma dica de ensino pode ter várias configurações, incluindo estas notáveis:
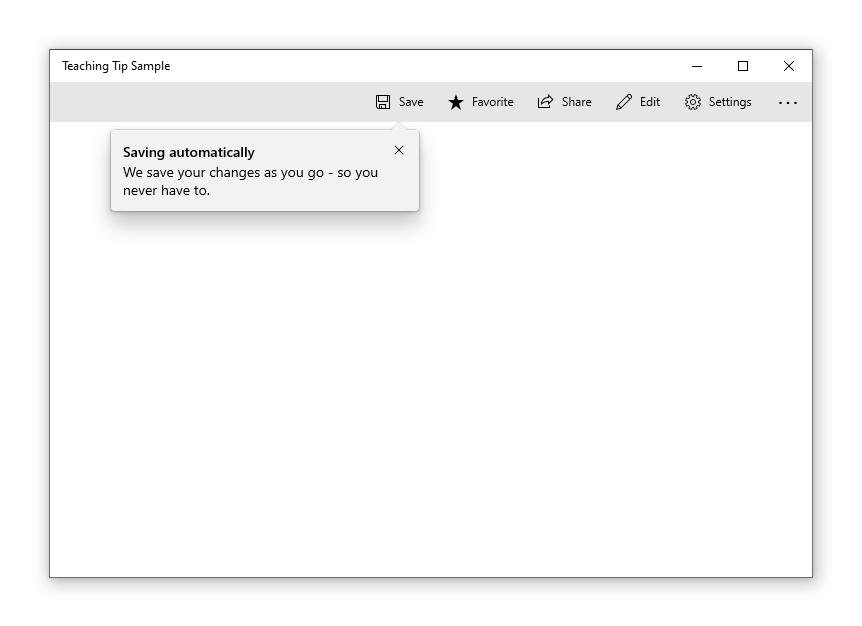
Uma dica de ensino pode direcionar um elemento específico da interface do usuário com sua cauda para melhorar a clareza contextual das informações que ele está apresentando.

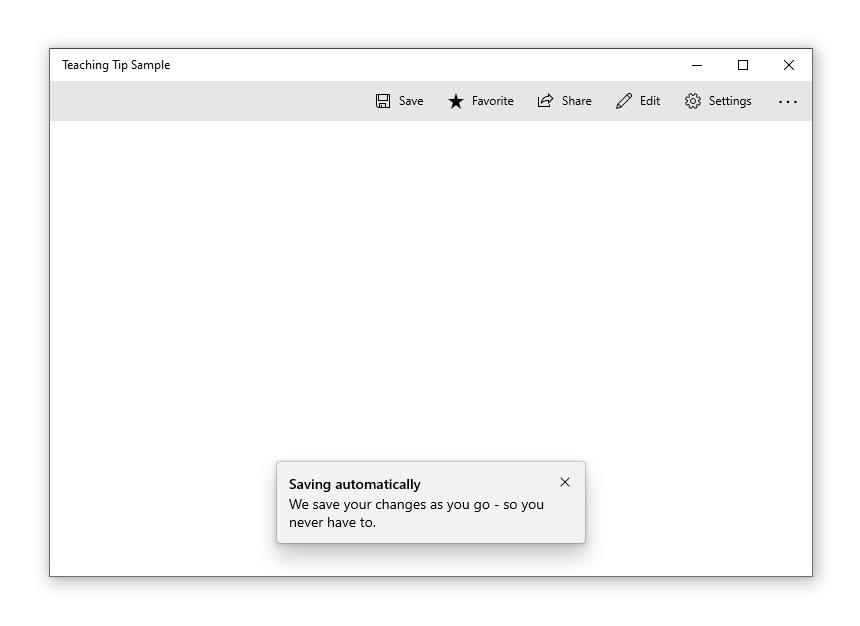
Quando as informações apresentadas não pertencem a um elemento específico da interface do usuário, uma dica de ensino não direcionada pode ser criada removendo a cauda.

Uma dica didática pode exigir que o utilizador a dispense pressionando um botão "X" no canto superior ou um botão "Fechar" na parte inferior. Uma dica de ensino também pode ser light-dismiss habilitada, caso em que não há botão de dispensar e a dica de ensino será descartada quando um usuário rolar ou interagir com outros elementos do aplicativo. Devido a esse comportamento, as dicas de descarte de luz são a melhor solução quando uma dica precisa ser colocada em uma área rolável.

Criar uma dica de ensino
- APIs importantes:aula de Dica de Ensino
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da Microsoft Store ou obtenha o código-fonte em do GitHub
Aqui está o XAML para um controle de dica de ensino direcionado que demonstra a aparência padrão da Dica de Ensino com um título e um subtítulo. Observe que a dica pedagógica pode aparecer em qualquer lugar na árvore de elementos ou no code-behind. Neste exemplo abaixo, ele está localizado em um ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
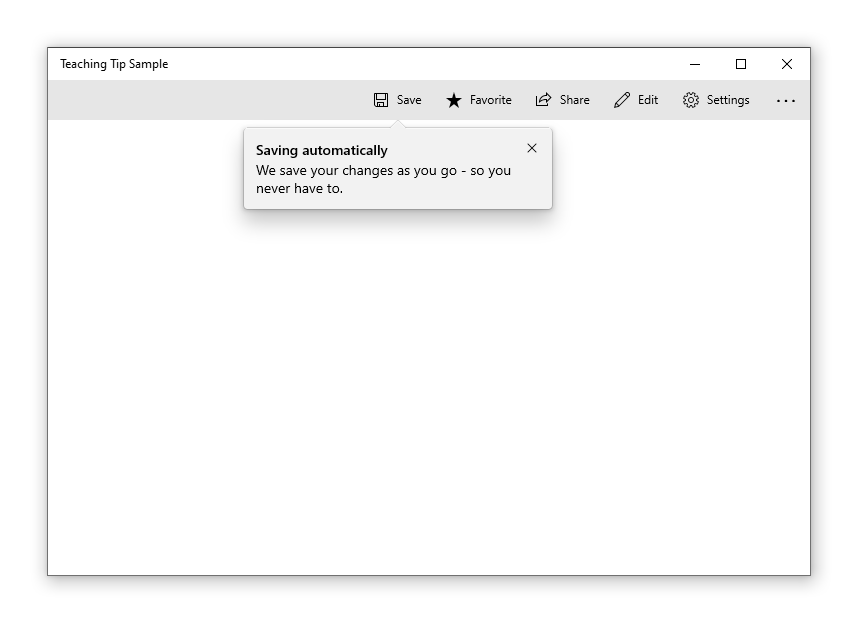
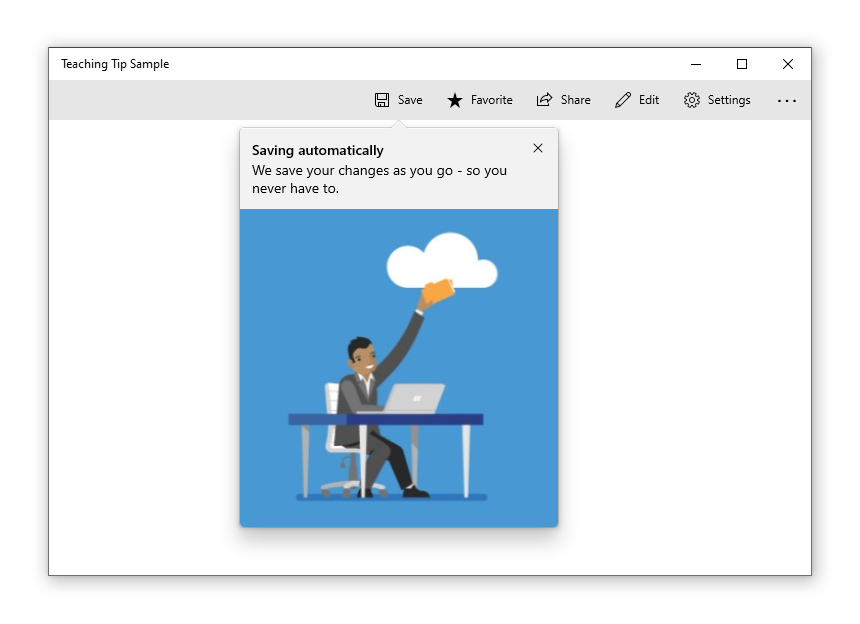
Aqui está o resultado quando a página que contém o botão e a dica de ensino é mostrada:

No exemplo acima, as propriedades Title e Subtitle são usadas para definir o título e o subtítulo da dica de ensino. A propriedade Target é definida como "SaveButton" para estabelecer a conexão visual entre ela e o botão. Para mostrar a dica de ensino, a propriedade IsOpen está definida como true.
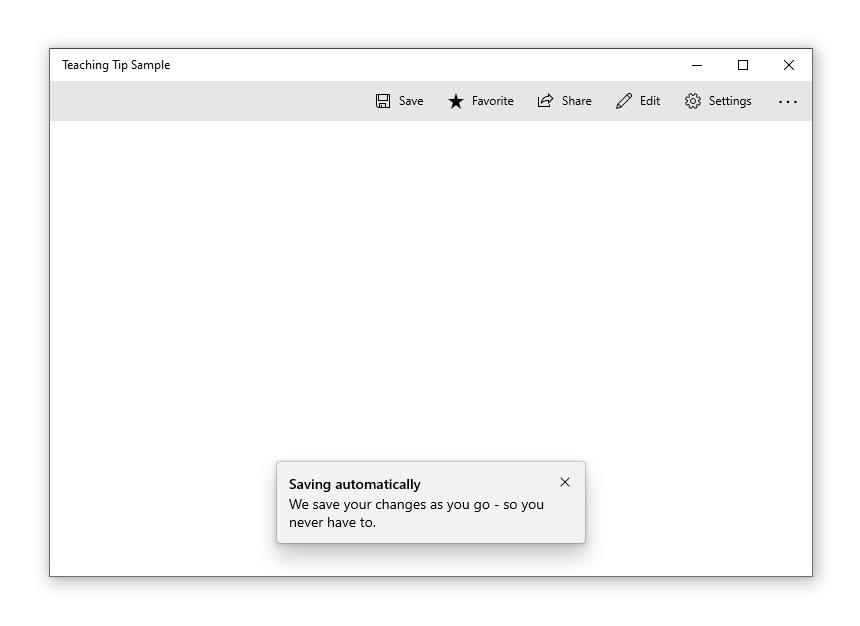
Dicas não direcionadas
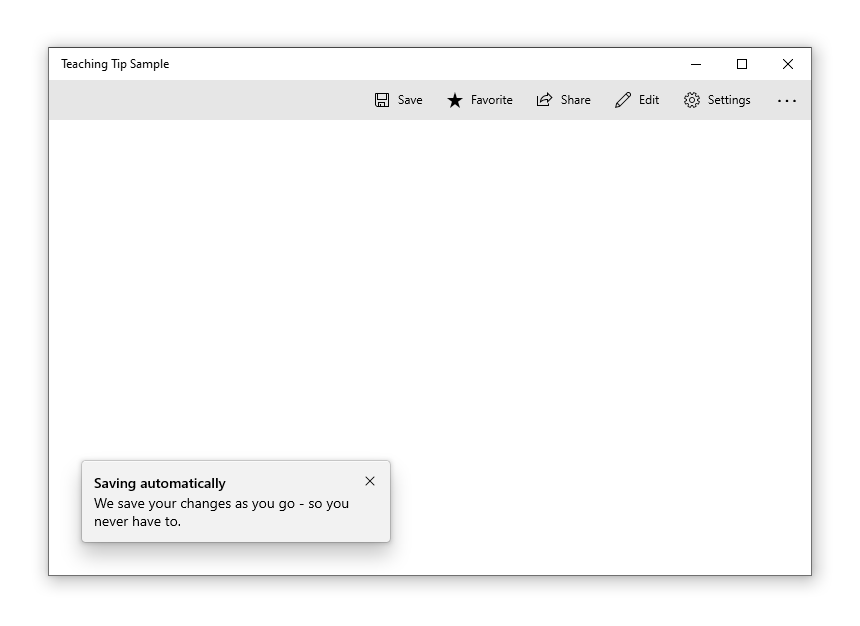
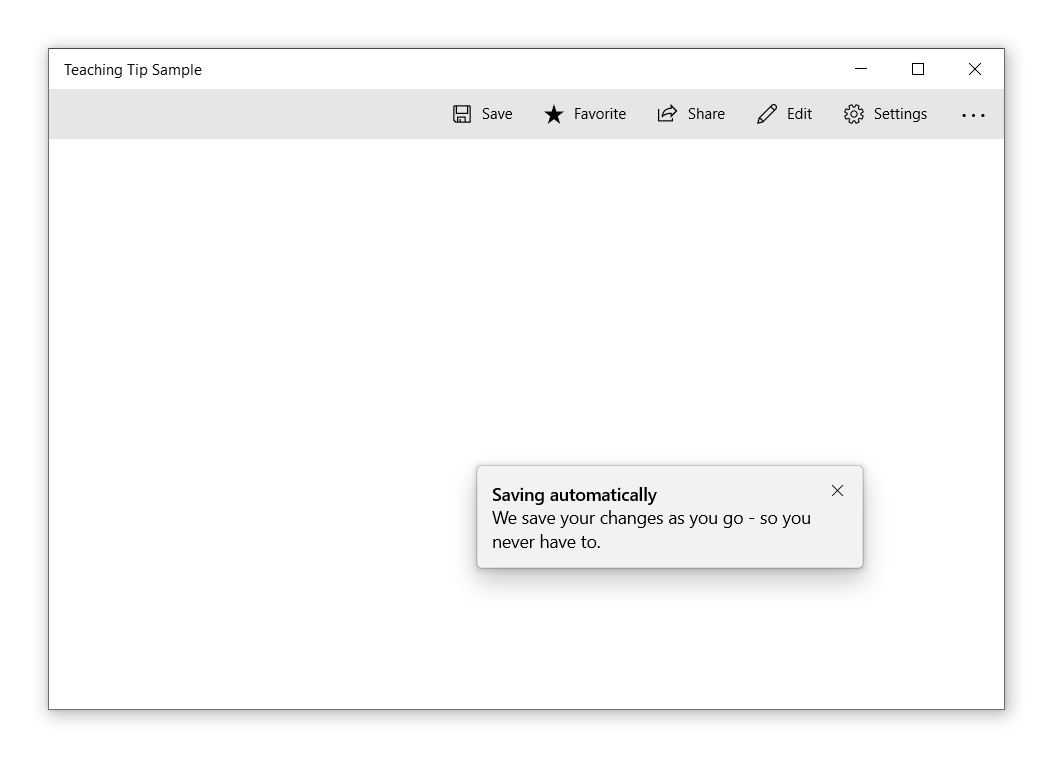
Nem todas as dicas estão relacionadas a um elemento na tela. Para esses cenários, não defina um alvo e a Dica de Ensino será exibida em relação às bordas da raiz XAML. No entanto, uma dica de instrução pode ter a cauda removida mantendo o posicionamento relativo a um elemento da interface, ao definir a propriedade TailVisibility como "Collapsed". O exemplo a seguir é de uma dica de ensino não direcionada.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
Observe que, neste exemplo, a Dica de Ensino está na árvore de elementos em vez de num ResourceDictionary ou no código subjacente. Isto não tem qualquer efeito sobre o comportamento; a Dica de Ensino só é exibida quando aberta e não ocupa espaço de layout.

Colocação preferida
A dica de ensino replica o comportamento de posicionamento do Flyout com a propriedade PreferredPlacement semelhante ao FlyoutPlacementMode. O modo de posicionamento padrão tentará colocar uma dica de ensino direcionada acima de seu alvo e uma dica de ensino não direcionada no centro da parte inferior da raiz XAML. Assim como no Flyout, se o modo de posicionamento preferido não deixar espaço para a dica de ensino ser exibida, outro modo de posicionamento será escolhido automaticamente.
Para aplicativos que preveem a entrada do gamepad, consulte gamepad e interações de controle remoto. É encorajado a testar a acessibilidade do gamepad de cada dica de ensino usando todas as configurações possíveis da interface do usuário de um aplicativo.
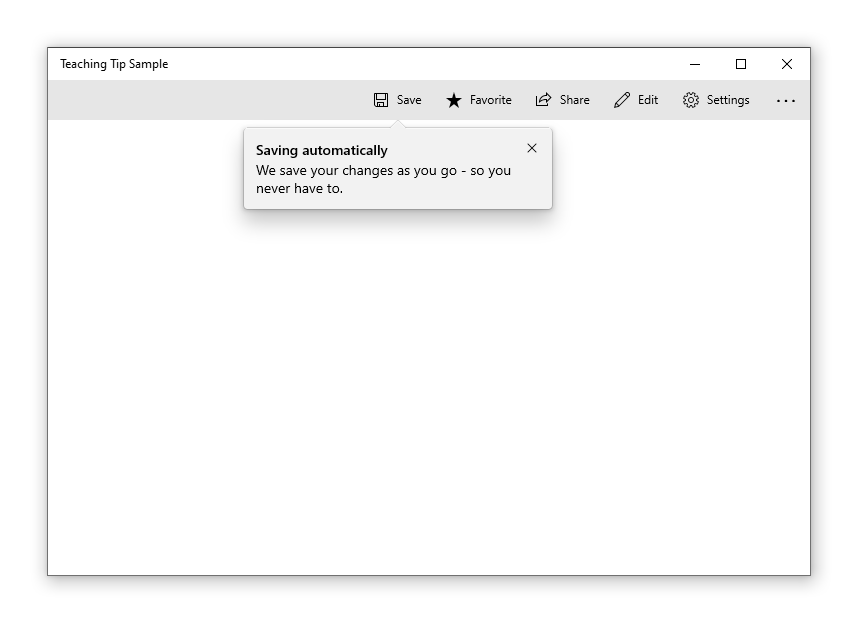
Uma sugestão de ensino direcionada com o seu "PreferredPlacement" definido como "BottomLeft" aparecerá com a cauda centralizada na parte inferior do elemento-alvo e com o corpo da sugestão de ensino deslocado para a esquerda.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

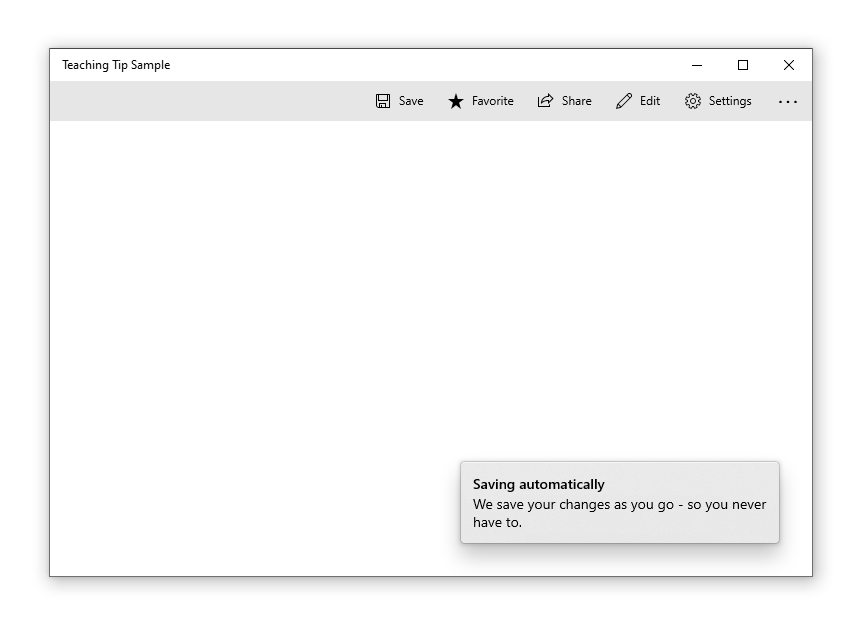
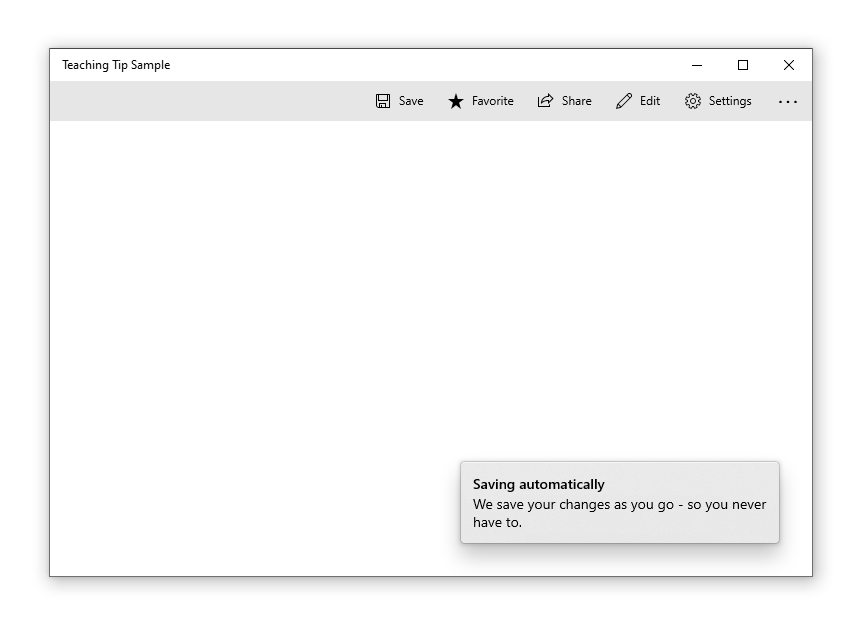
Uma dica de ensino não direcionada com seu PreferredPlacement definido como "BottomLeft" aparecerá no canto inferior esquerdo da raiz xaml.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

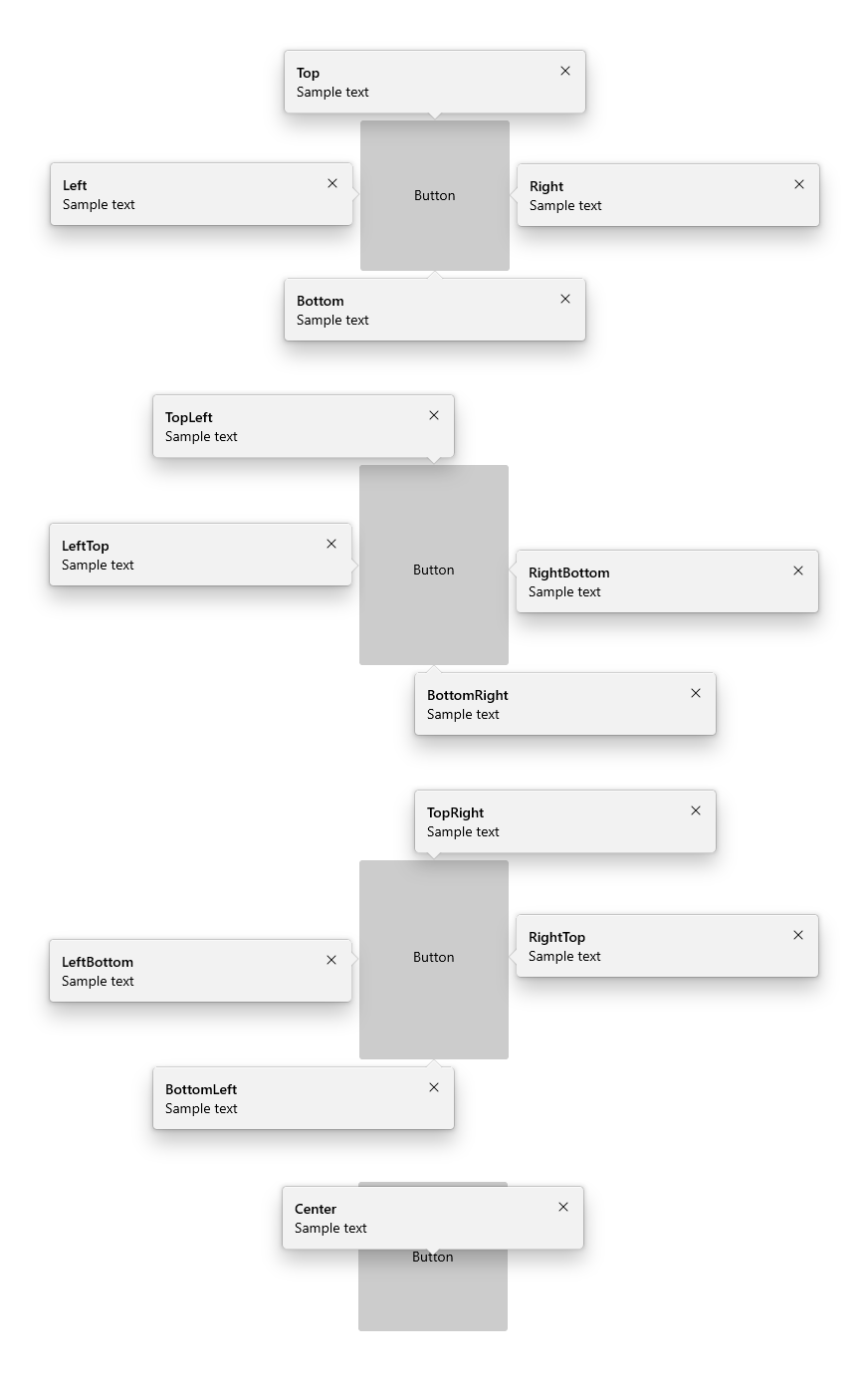
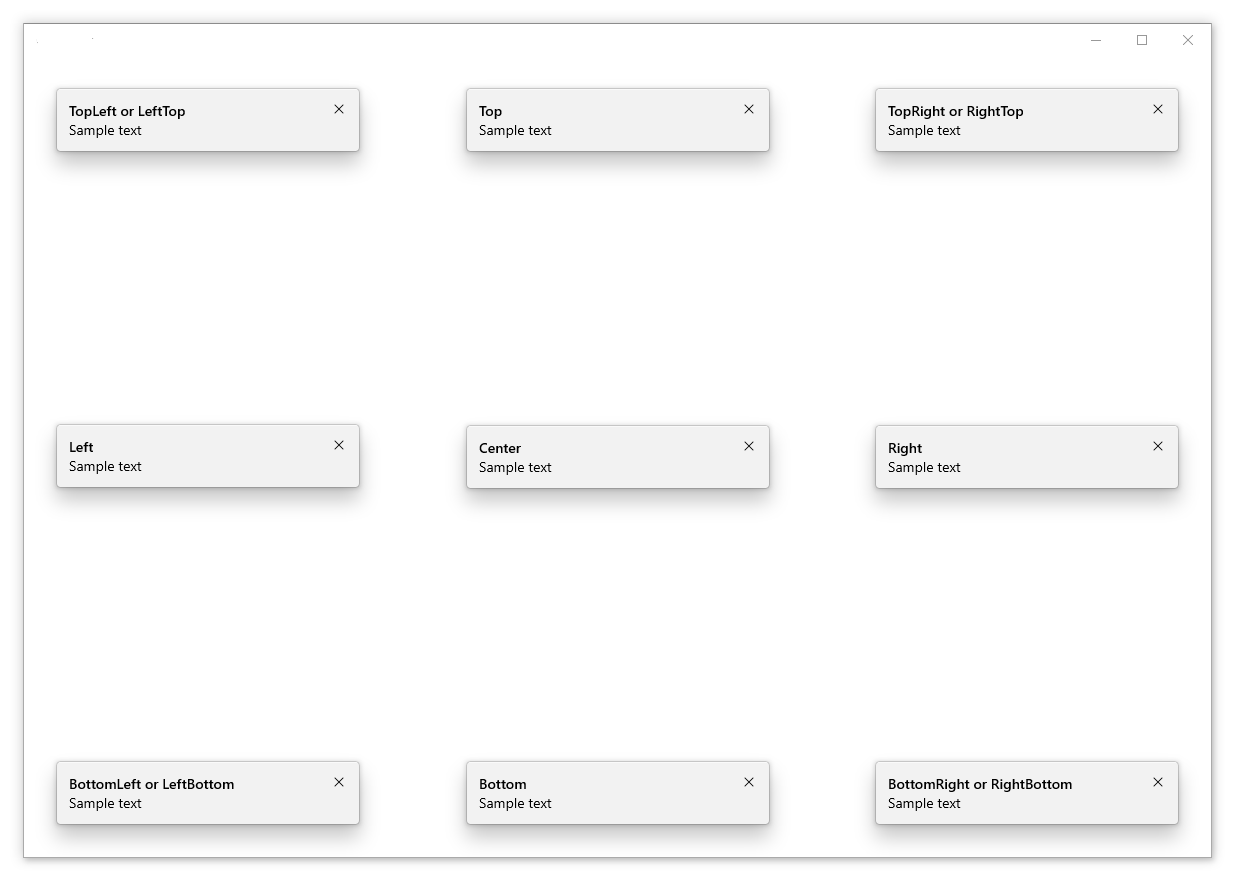
O diagrama abaixo mostra o resultado de todos os 13 modos PreferredPlacement que podem ser definidos para dicas de ensino direcionadas.

O diagrama abaixo mostra o resultado de todos os 13 modos PreferredPlacement que podem ser definidos para dicas de ensino não direcionadas.

Adicionar uma margem de posicionamento
Você pode controlar até que ponto uma dica de ensino direcionada é separada de seu destino e até que ponto uma dica de ensino não direcionada é separada das bordas da raiz xaml usando a propriedade PlacementMargin. Como Margin, PlacementMargin tem quatro valores – esquerda, direita, superior e inferior – portanto, apenas os valores relevantes são usados. Por exemplo, PlacementMargin.Left se aplica quando a ponta está à esquerda do destino ou na borda esquerda da raiz xaml.
O exemplo a seguir mostra uma dica não direcionada com Left/Top/Right/Bottom do PlacementMargin todos definidos como 80.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

Adicionar conteúdo
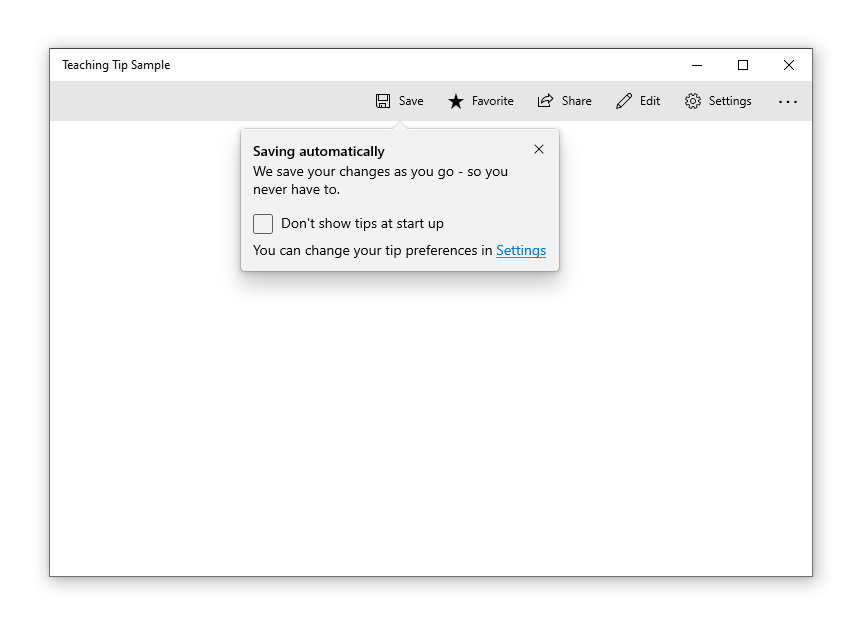
O conteúdo pode ser adicionado a uma dica de ensino usando a propriedade Content. Se houver mais conteúdo para mostrar do que o tamanho de uma dica de ensino permitirá, uma barra de rolagem será automaticamente habilitada para permitir que um usuário role a área de conteúdo.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

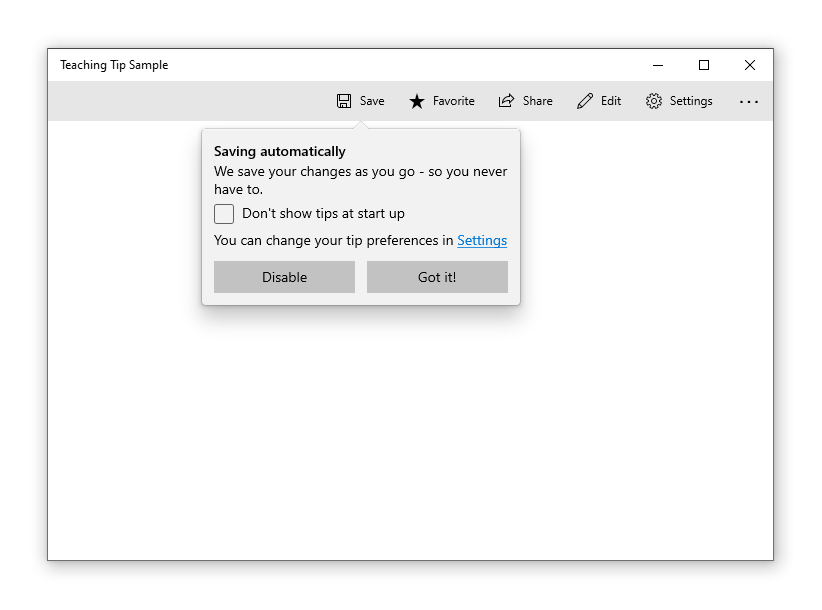
Adicionar botões
Por padrão, um botão de fechamento padrão "X" é mostrado ao lado do título de uma dica de ensino. O botão Fechar pode ser personalizado com a propriedade CloseButtonContent, caso em que o botão é movido para o fundo da dica pedagógica.
Nota: Nenhum botão de fechar aparecerá nas dicas ativadas para descartar luz
Um botão de ação personalizado pode ser adicionado ao definir a propriedade ActionButtonContent (e, opcionalmente, as propriedades ActionButtonCommand e ActionButtonCommandParameter).
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Conteúdo de herói
O conteúdo de borda a borda pode ser adicionado a uma sugestão de ensino definindo a propriedade HeroContent. A localização do conteúdo do herói pode ser definida para a parte superior ou inferior de uma dica de ensino definindo a propriedade HeroContentPlacement.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Adicionar um ícone
Um ícone pode ser adicionado ao lado do título e do subtítulo usando a propriedade IconSource. Os tamanhos de ícones recomendados incluem 16px, 24px e 32px.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
Ativar light-dismiss
A funcionalidade Light-dismiss está desativada por padrão, mas pode ser habilitada definindo a propriedade IsLightDismissEnabled para que uma sugestão de ensino seja descartada, por exemplo, quando um utilizador rola ou interage com outros elementos da aplicação. Devido a esse comportamento, as dicas que desaparecem ao clicar fora são a melhor solução quando uma dica precisa ser colocada em uma área deslizável.
O botão de fechar será removido automaticamente de uma dica de ensino com dispensa de luz ativada para indicar esse comportamento aos utilizadores.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

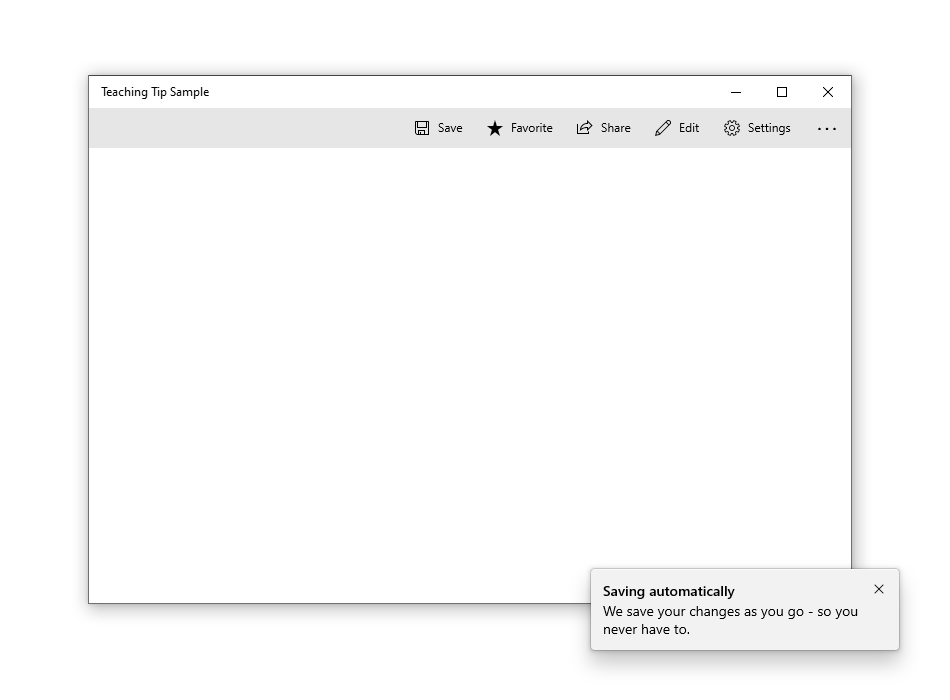
Escapando das limitações da raiz XAML
A partir do Windows 10, versão 1903 (Build 18362), uma dica de ensino pode escapar dos limites da raiz XAML e da tela definindo a propriedade ShouldConstrainToRootBounds. Quando esta propriedade estiver ativada, uma sugestão pedagógica não tentará permanecer nos limites da raiz XAML nem nos limites da tela; e sempre se posicionará no modo PreferredPlacement definido. É recomendável habilitar a propriedade IsLightDismissEnabled e definir o modo PreferredPlacement mais próximo do centro da raiz XAML para garantir a melhor experiência para os usuários.
Em versões anteriores do Windows, essa propriedade é ignorada e a dica de ensino sempre permanece dentro dos limites da raiz XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Cancelamento e adiamento do encerramento
O evento Encerramento pode ser usado para cancelar e/ou adiar o encerramento de uma dica de ensino. Isso pode ser usado para manter a dica de ensino aberta ou dar tempo para que uma ação ou animação personalizada ocorra. Quando o encerramento de uma dica instrutiva é cancelado, o IsOpen voltará a true, contudo, se manterá falso durante o adiamento. Um fechamento programático também pode ser cancelado.
Observação
Se nenhuma opção de posicionamento permitir que uma dica informativa seja exibida completamente, a dica informativa percorrerá o seu ciclo de vida para forçar um encerramento, em vez de ser exibida sem um botão de fechar acessível. Se o aplicativo cancelar o evento de encerramento, a dica de ensino pode permanecer aberta sem um botão Fechar acessível.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
UWP e WinUI 2
Importante
As informações e os exemplos neste artigo são otimizados para aplicativos que usam o SDK de Aplicativo Windows e WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações que você precisa para usar o controle em um aplicativo UWP ou WinUI 2.
A Dica de Ensino para aplicativos UWP requer WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- WinUI 2 Apis: de aula Dica de Ensino
- Abra o aplicativo WinUI 2 Gallery e veja a Dica de Ensino em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo no Microsoft Store ou obtenha o código-fonte em GitHub.
Para usar o código neste artigo com WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca da Interface do Usuário do Windows incluídas em seu projeto. Consulte Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
Artigos relacionados
Windows developer
