Barra de título
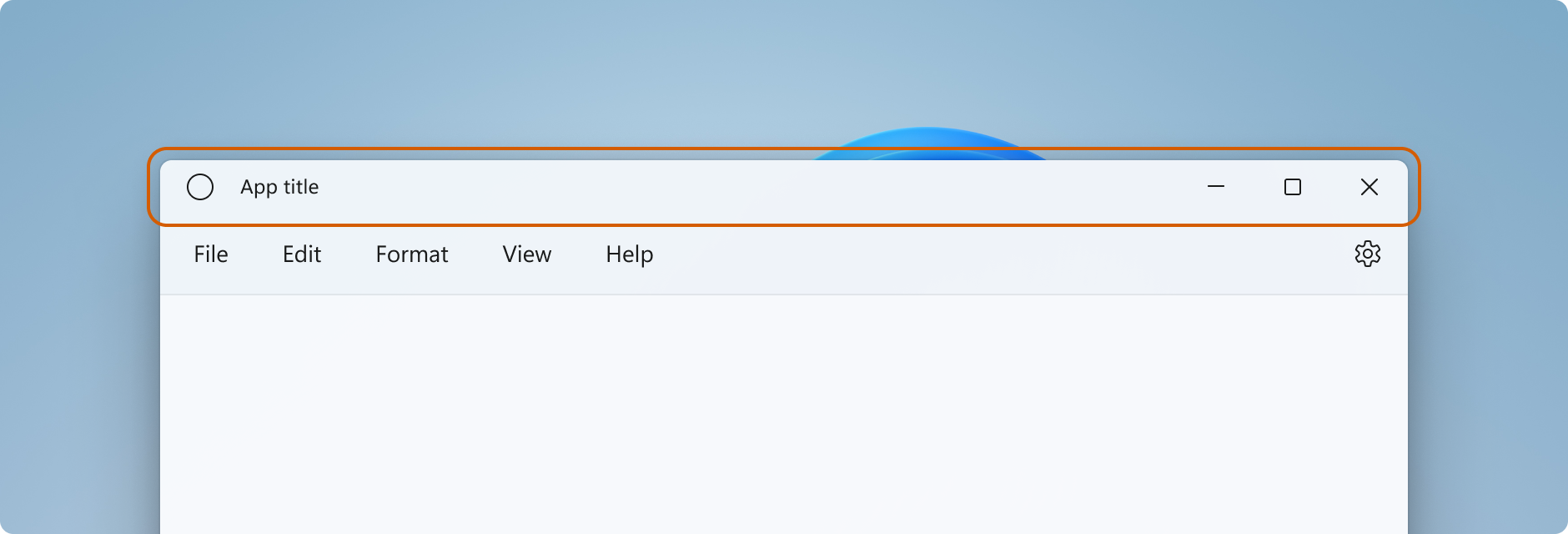
A barra de título fica na parte superior de um aplicativo na camada base. Seu principal objetivo é permitir que os usuários possam identificar o aplicativo por meio de seu título, mover a janela do aplicativo e minimizá-lo, maximizá-lo ou fechá-lo.

Design padrão
Esta seção descreve as recomendações de design e os comportamentos das partes de uma barra de título padrão.
Barras
Projetar
- A barra de título padrão tem uma altura de 32px.
- O plano de fundo padrão da barra de título é Mica. No entanto, recomendamos que as barras de título se misturem com o resto da janela, se possível.
- As barras de título ajudam os usuários a diferenciar quando uma janela está ativa e inativa. Todos os elementos da barra de título devem ser semitransparentes quando a janela estiver inativa.
- As cores da barra de título devem ser ajustadas quando os usuários alternam para temas de alto contraste ou entre os modos claro e escuro.
- Para temas de alto contraste, os aplicativos devem utilizar a classe
SystemColorspara determinar a coloração adequada do elemento da interface do usuário para facilitar uma experiência superior de alto contraste.
- Para temas de alto contraste, os aplicativos devem utilizar a classe
Comportamento
- A barra de título desempenha um papel vital no reposicionamento e redimensionamento de uma janela. Todo o espaço vazio na barra de título ou espaço ocupado por elementos não interativos, como o título da janela, deve ser arrastável.
- Clicar com o botão direito do mouse/pressionar e segurar em qualquer parte da barra de título que não tenha um elemento interativo deve mostrar o menu da janela do sistema.
- Um clique/toque duplo deve alternar entre maximizar a janela e restaurá-la.
Ícone
Projetar
- O tamanho do ícone da janela é 16px por 16px.
- Coloque o ícone de 16px da borda mais à esquerda em LTR ou borda mais à direita em RTL.
- Se o botão Voltar estiver presente, coloque o ícone da janela de 16px à direita do botão Voltar.
- O ícone da janela deve estar centralizado verticalmente na barra de título. Por exemplo, quando a altura da barra de título for de 32px, as margens superior e inferior será de 8px.
Comportamento
- Um único clique/toque no ícone deve mostrar o menu da janela do sistema.
- Um clique/toque duplo deve fechar a janela.
Título
Projetar
- Coloque o título da janela de 16px no ícone da janela ou no botão Voltar.
- Se não houver um ícone nem um botão Voltar, coloque o título da janela 16px na borda mais à esquerda, em LTR ou na borda mais à direita, em RTL.
- O título da janela deve utilizar a variável Segoe UI (se disponível) ou a fonte Segoe UI.
- O título da janela deve utilizar texto de estilo de legenda (consulte rampa do tipo XAML).
- O título da janela pode ser truncado e uma reticência adicionada se a largura da janela for menor que o comprimento dos elementos da barra de título. Os botões de ícone e legenda (minimizar, maximizar e fechar) devem estar sempre totalmente visíveis.
Comportamento
- Um clique com o botão direito do mouse / pressione e segure no ícone deve mostrar o menu da janela do sistema.
- Um clique/toque duplo deve alternar entre maximizar a janela e restaurá-la.
- O título da janela e outros elementos textuais na barra de título devem responder ao dimensionamento de texto. Isso pode exigir que a barra de título cresça em altura.
Controles de legenda (minimizar, maximizar, restaurar, fechar)
Se você criar seus próprios botões de legenda para seu aplicativo, siga estas diretrizes para corresponder os botões de legenda do sistema.
Projetar
- Use estes ícones para os botões:
- Ícone Minimizar: E921 ChromeMinimize
- Ícone Maximizar: E922 ChromeMaximize
- Ícone Restaurar: E923 ChromeRestore
- Ícone Fechar: E8BB ChromeClose
- Os ícones dos botões maximizar e restaurar têm cantos arredondados.
- Os botões de legenda têm placas traseiras de sangramento completo.
- Os botões de legenda respondem aos estados de repouso, ao pairar, quando pressionado, ativo e inativo.
Padrões de design adicionais
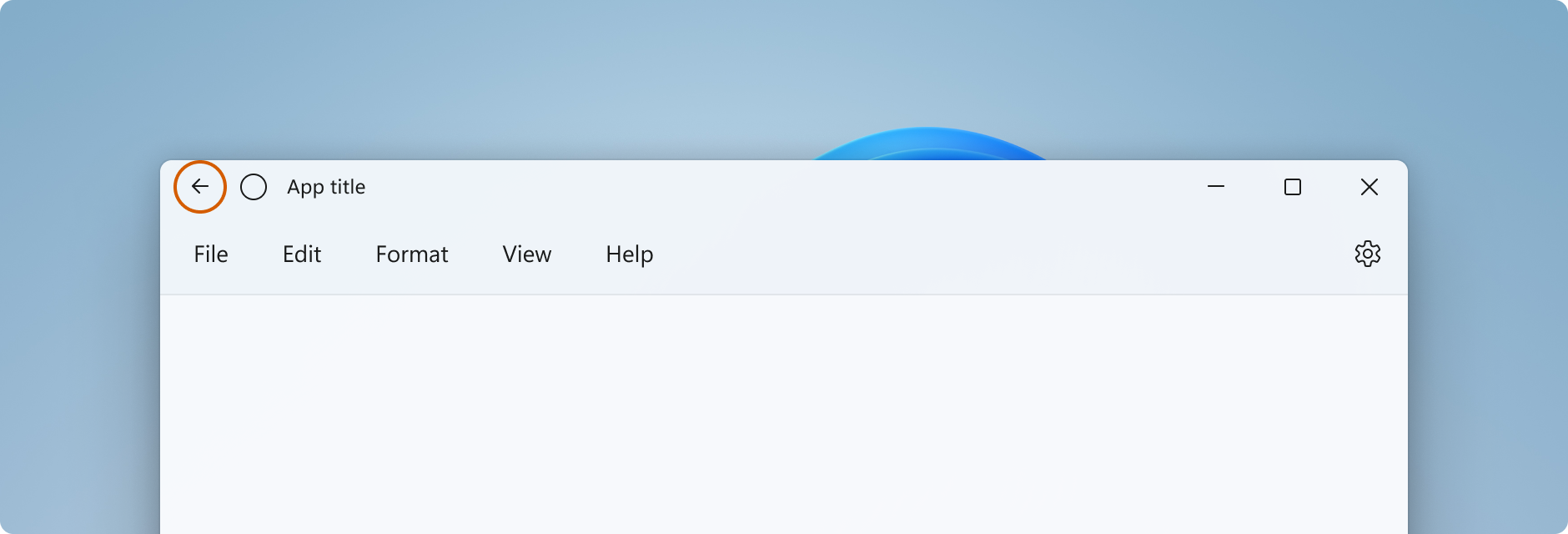
Botão Voltar
Projetar
O ícone do botão Voltar recomendado é: E830 ChromeBack
- Se um botão Voltar estiver presente, ele deverá ser colocado à esquerda do título do aplicativo ou da combinação de ícone/título (em LTR).
- O botão Voltar responde aos estados de repouso, ao pairar, quando pressionado, ativo e inativo.
- O botão Voltar deve ser de 16px por 16px e estar centralizado verticalmente na barra de título. O botão deve ter uma placa traseira de sangramento completo.
- O botão Voltar deve ser de 16px da borda mais à esquerda em LTR, ou borda mais à direita em RTL, e 16px do próximo elemento à esquerda ou à direita dele.

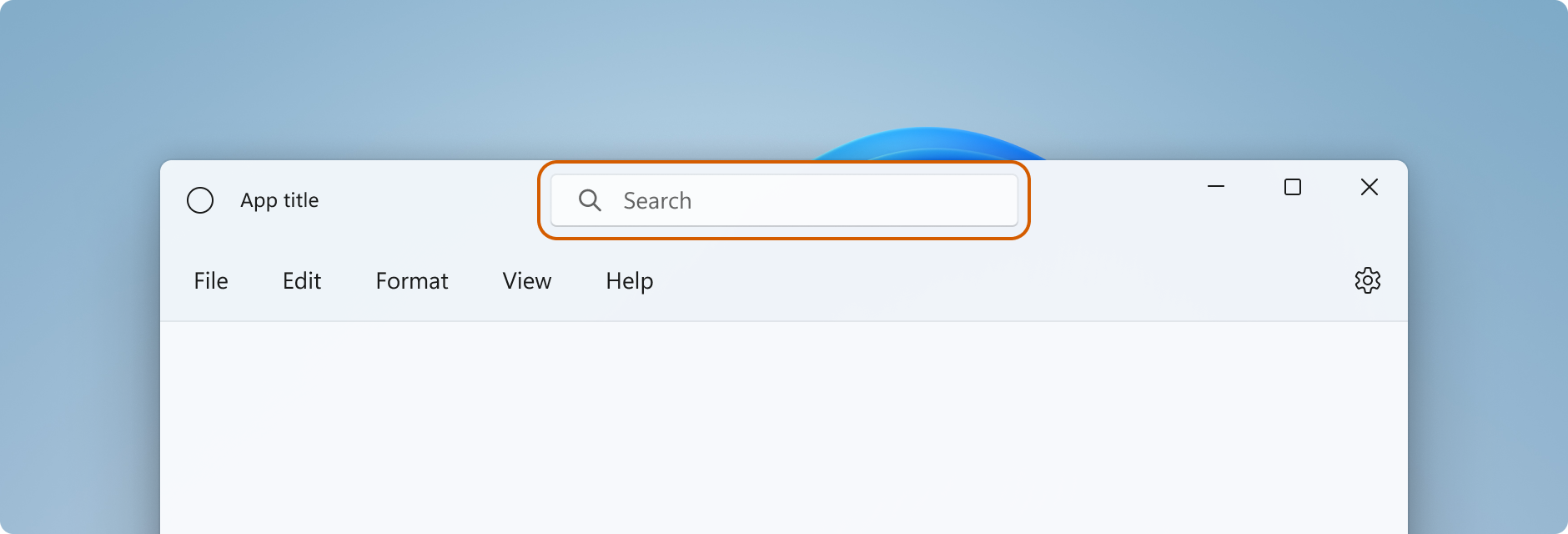
Pesquisar
Projetar
Se a funcionalidade de pesquisa global estiver presente, uma caixa de pesquisa deverá ser adicionada à barra de título, centralizada na janela. Aumente o tamanho da barra de título para 48px ao incluir uma caixa de pesquisa.

A caixa de pesquisa precisa ser responsiva para reagir a alterações no tamanho da janela.
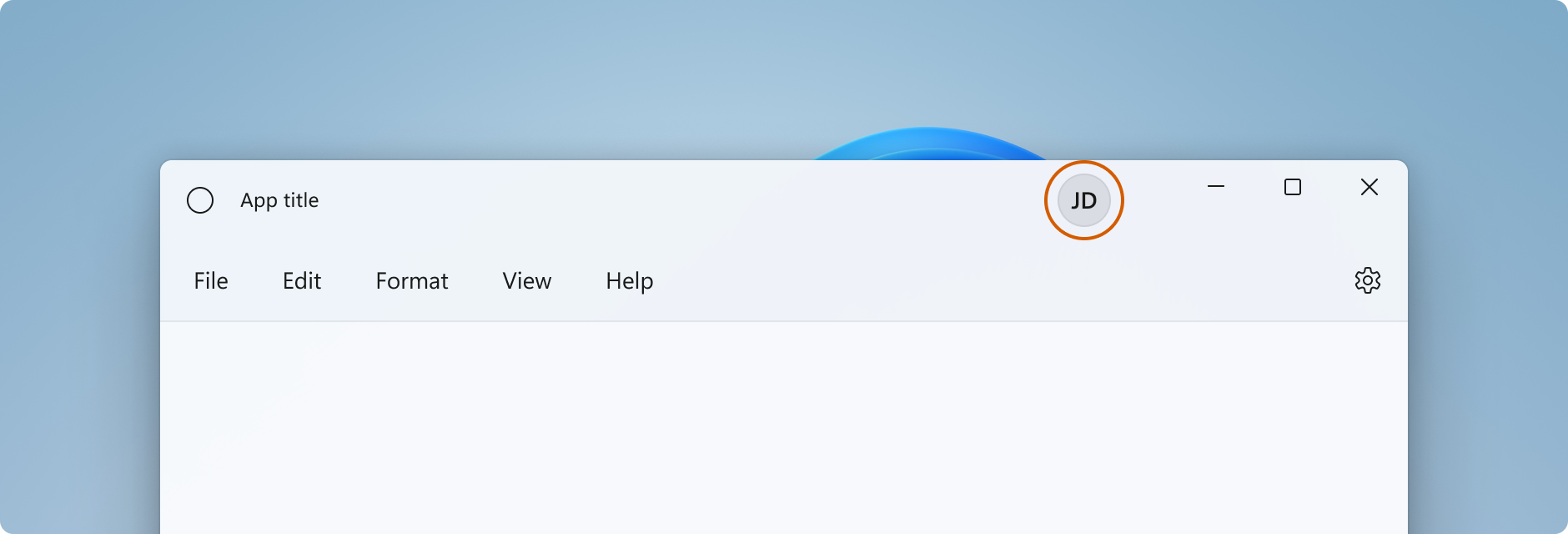
People
Se a representação da conta estiver presente, o controle de imagem pessoal deverá ser colocado à esquerda dos controles de legenda. Aumente o tamanho da barra de título para 48px ao incluir uma imagem pessoal.

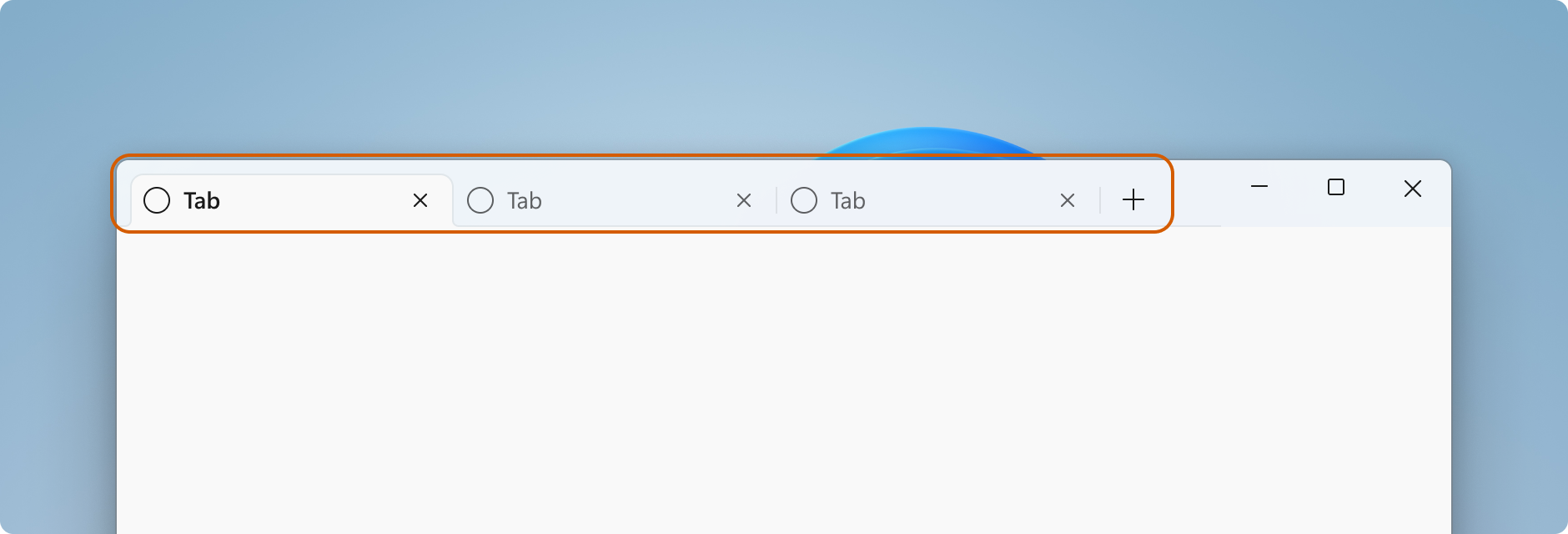
Tabulações
Se você utilizar guias como o elemento principal do seu aplicativo, use o espaço da barra de título e mantenha os controles de legenda ancorados à direita.

Próximas etapas
Windows developer
