Implantar seu modelo em um aplicativo do Windows com as APIs do Windows Machine Learning
Na parte anterior deste tutorial, você aprendeu a criar e exportar um modelo no formato ONNX. Agora que você tem esse modelo, pode inseri-lo em um aplicativo do Windows e executá-lo localmente em um dispositivo chamando APIs do WinML.
Quando terminarmos, você terá um aplicativo UWP do WinML (C#) de classificador de imagens em funcionamento.
Sobre o aplicativo de amostra
Usando nosso modelo, criaremos um aplicativo que pode classificar imagens de alimentos. Ele permite que você selecione uma imagem do dispositivo local e processe-a por um modelo ONNX de classificação armazenado localmente que você criou e treinou na parte anterior. As marcas retornadas são exibidas ao lado da imagem, bem como a probabilidade de confiança da classificação.
Se você está seguindo o tutorial até este ponto, já deve ter em vigor os pré-requisitos necessários para o desenvolvimento do aplicativo. Se precisar de um lembrete, confira a primeira parte deste tutorial.
Observação
Se preferir baixar o código de exemplo completo, basta clonar o arquivo de solução. Clone o repositório, navegue até este exemplo e abra o arquivo ImageClassifierAppUWP.sln com o Visual Studio. Depois, você pode ir diretamente para a etapa [Iniciar o aplicativo] (#Iniciar o aplicativo).
Criar um UWP do WinML (C#)
A seguir, mostraremos como criar o aplicativo e o código WinML desde o princípio. Você aprenderá a:
- Carregar um modelo de machine learning.
- Carregar uma imagem no formato necessário.
- Associar as entradas e as saídas do modelo.
- Avaliar o modelo e exibir os resultados significativos.
Você também usará XAML básico para criar uma GUI simples para testar o classificador de imagens.
Crie o aplicativo
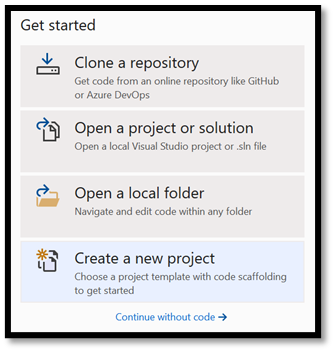
- Abra o Visual Studio e escolha
create a new project.

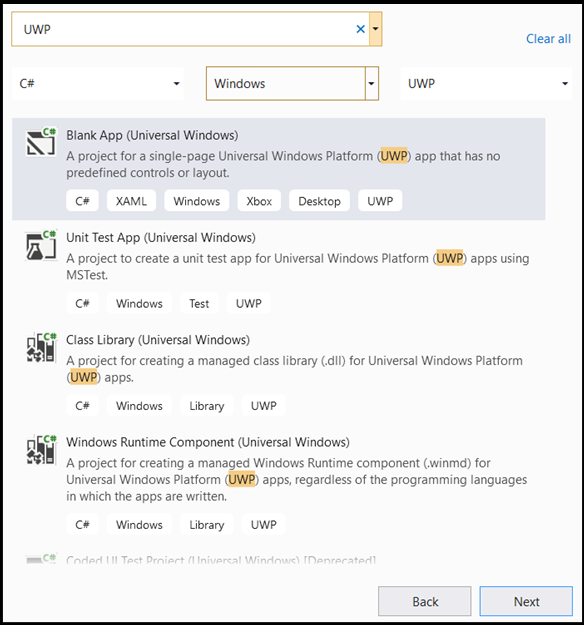
- Na barra de pesquisa, digite
UWPe selecioneBlank APP (Universal Windows. Isso abre um novo projeto em C# de um aplicativo UWP (Plataforma Universal do Windows) de página única que não tem controles nem layout predefinidos. SelecioneNextpara abrir uma janela de configuração para o projeto.

- Na janela de configuração:
- Escolha um nome para o projeto. Aqui, usamos ImageClassifierAppUWP.
- Escolha o local do projeto.
- Se estiver usando o VS 2019, verifique se
Place solution and project in the same directoryestá desmarcado. - Se estiver usando o VS 2017, verifique
Create directory for solutionse está marcado.
Pressione create para criar o projeto. A janela de versão de destino mínima pode aparecer. Verifique se a versão mínima está definida como Windows 10 build 17763 ou posterior.
Para criar um aplicativo e implantar um modelo com um aplicativo WinML, você precisará do seguinte:
Depois de criar o projeto, navegue até a pasta dele, abra a pasta de ativos [….\ImageClassifierAppUWP\Assets] e copie o modelo para esse local.
Altere o nome do modelo de
model.onnxparaclassifier.onnx. Isso deixa as coisas um pouco mais claras e alinhadas ao formato do tutorial.
Explorar o modelo
Vamos conhecer a estrutura do arquivo de modelo.
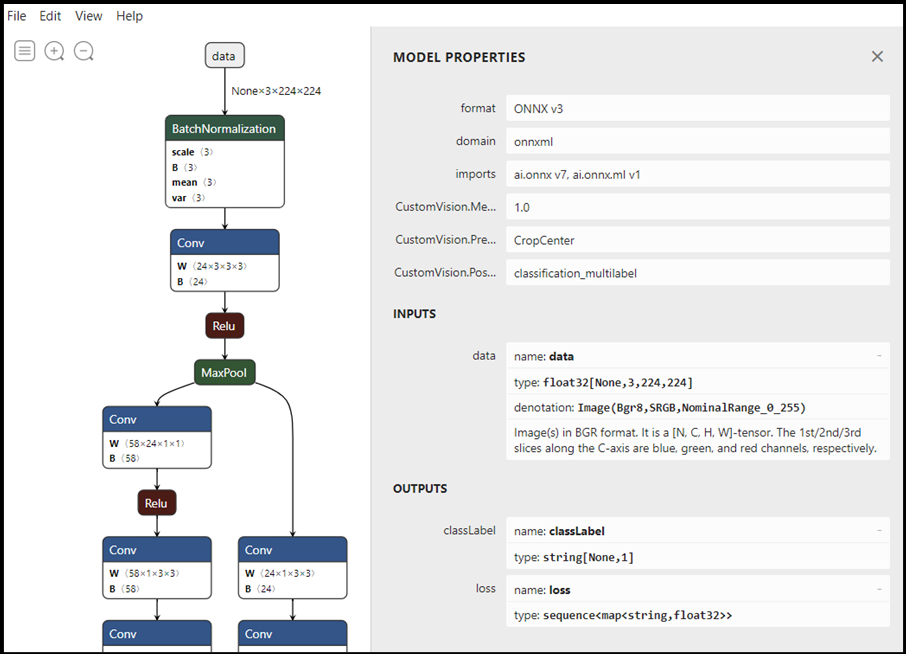
Abra o arquivo de modelo
classifier.onnxusando o Neutron.Pressione
Datapara abrir as propriedades do modelo.

Como você pode ver, o modelo requer um objeto float do Tensor de 32 bits (matriz multidimensional) como entrada e retorna duas saídas: a primeira, chamada classLabel, é um tensor de cadeias de caracteres e a segunda, chamada loss, é uma sequência de mapas de cadeias de caracteres para floats que descrevem a probabilidade de cada classificação rotulada. Você precisará dessas informações para exibir com êxito a saída do modelo no aplicativo Windows.
Explorar a solução do projeto
Vamos explorar sua solução de projeto.
O Visual Studio criou automaticamente vários arquivos cs-code dentro do Gerenciador de Soluções. O MainPage.xaml contém o código XAML para sua GUI e o MainPage.xaml.cs contém o código do aplicativo. Se você já criou um aplicativo UWP, esses arquivos devem ser muito familiares.
Criar a GUI do aplicativo
Primeiro, vamos criar uma GUI simples para o aplicativo.
Clique duas vezes no arquivo
MainPage.xaml. No aplicativo em branco, o modelo XAML da GUI do aplicativo está vazio, de modo que precisaremos adicionar alguns recursos da interface do usuário.Adicione o código a seguir ao corpo principal de
MainPage.xaml.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="1,0,-1,0">
<TextBlock x:Name="Menu"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="10,0,0,0"
Text="Image Classification"/>
<TextBlock Name="space" />
<Button Name="recognizeButton"
Content="Pick Image"
Click="OpenFileButton_Click"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<TextBlock Name="space3" />
<Button Name="Output"
Content="Result is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"
VerticalAlignment="Top">
</Button>
<!--Display the Result-->
<TextBlock Name="displayOutput"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<Button Name="ProbabilityResult"
Content="Probability is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<!--Display the Result-->
<TextBlock Name="displayProbability"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<TextBlock Name="space2" />
<!--Image preview -->
<Image Name="UIPreviewImage" Stretch="Uniform" MaxWidth="300" MaxHeight="300"/>
</StackPanel>
</Grid>
Gerador de Código do Windows Machine Learning
O Gerador de Código do Windows Machine Learning, ou mlgen, é uma extensão do Visual Studio que ajuda você a começar a usar APIs do WinML em aplicativos UWP. Ele gera código de modelo quando você adiciona um arquivo ONNX treinado ao projeto UWP.
O gerador de código do Windows Machine Learning, mlgen, cria uma interface (para C#, C++/WinRT e C++/CX) com classes wrapper que chamam a API do Windows ML para você. Assim, você pode carregar, associar e avaliar facilmente um modelo em seu projeto. Vamos usá-lo neste tutorial para lidar com muitas dessas funções para nós.
O gerador de código está disponível para o Visual Studio 2017 e posterior. Observe que, no Windows 10 versão 1903 e posterior, o mlgen não está mais incluído no SDK do Windows 10, de modo que você precisa baixar e instalar a extensão. Se está acompanhando o tutorial desde a introdução, você já cuidou disso. Caso contrário, baixe-o para o VS 2019 ou o VS 2017.
Observação
Para saber mais sobre o mlgen, confira a documentação do mlgen
Se ainda não fez isso, instale o mlgen.
Clique com o botão direito do mouse na pasta
Assetsno Gerenciador de Soluções no Visual Studio e selecioneAdd > Existing Item.Navegue até a pasta de ativos dentro de
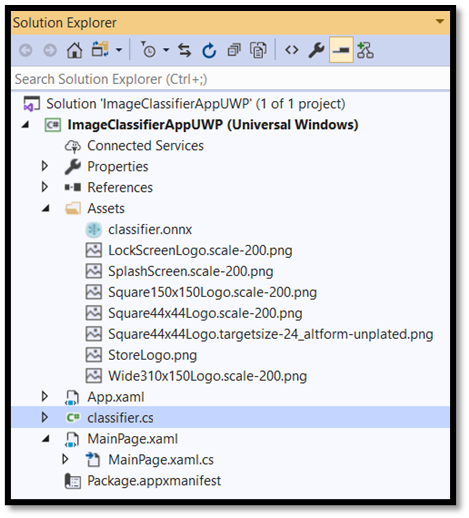
ImageClassifierAppUWP [….\ImageClassifierAppUWP\Assets], localize o modelo ONNX que você copiou nela e selecioneadd.Após você adicionar um modelo ONNX (nome: "classifier") à pasta de ativos no gerenciador de soluções no VS, o projeto deverá ter dois novos arquivos:
classifier.onnx– o modelo no formato ONNX.classifier.cs– arquivo de código WinML gerado automaticamente.

- Para que o modelo seja criado quando você compilar o aplicativo, selecione o arquivo
classifier.onnxe escolhaProperties. ParaBuild Action, selecioneContent.
Agora, vamos explorar o código que acaba de ser gerado no arquivo classifier.cs.
O código gerado inclui três classes:
classifierModel: essa classe inclui dois métodos para instanciação de modelo e avaliação de modelo. Ele nos ajudará a criar a representação do modelo de machine learning, criar uma sessão no dispositivo padrão do sistema, associar as entradas e saídas específicas ao modelo e avaliar o modelo de maneira assíncrona.classifierInput: essa classe inicializa os tipos de entrada que o modelo espera. A entrada de modelo depende dos requisitos de modelo para dados de entrada. Em nosso caso, a entrada espera um ImageFeatureValue, uma classe que descreve as propriedades da imagem usada para passar para um modelo.classifierOutput: essa classe inicializa os tipos que o modelo terá como saída. A saída do modelo depende de como ela é definida pelo modelo. Em nosso caso, a saída será uma sequência de mapas (dicionários) do tipo String e TensorFloat (Float32) chamada loss.
Agora você vai usar essas classes para carregar, associar e avaliar o modelo em nosso projeto.
Carregar o modelo e as entradas
Carregar o modelo
Clique duas vezes no arquivo de código
MainPage.xaml.cspara abrir o código do aplicativo.Substitua as instruções "using" pelo indicado a seguir para ter acesso a todas as APIs que serão necessárias.
// Specify all the using statements which give us the access to all the APIs that you'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
- Adicione as declarações de variável a seguir após as instruções using dentro da classe
MainPageno namespaceImageClassifierAppUWP.
// All the required variable declaration
private classifierModel modelGen;
private classifierInput input = new classifierModelInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
O resultado será semelhante ao ilustrado a seguir.
// Specify all the using statements which give us the access to all the APIs that we'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
namespace ImageClassifierAppUWP
{
public sealed partial class MainPage : Page
{
// All the required fields declaration
private classifierModel modelGen;
private classifierInput input = new classifierInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
Agora, você vai implementar o método LoadModel. O método acessará o modelo ONNX e o armazenará na memória. Em seguida, você usará o método CreateFromStreamAsync para criar uma instância do modelo como um objeto LearningModel. A classe LearningModel representa um modelo de machine learning treinado. Uma vez instanciado, o LearningModel é o objeto inicial usado para interagir com o Windows ML.
Para carregar o modelo, você pode usar vários métodos estáticos na classe LearningModel. Nesse caso, você usará o método CreateFromStreamAsync.
O método CreateFromStreamAsync foi criado automaticamente com mlgen, portanto, você não precisa implementá-lo. Você pode examiná-lo clicando duas vezes no arquivo classifier.cs gerado por mlgen.
Para saber mais sobre a classe LearningModel, examine a documentação da classe LearningModel.
Para saber mais sobre outras maneiras de carregar o modelo, examine a documentação Carregar um modelo
- Adicione o método
loadModelao seu arquivo de códigoMainPage.xaml.csdentro da classeMainPage.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
- Agora, adicione uma chamada para o novo método ao construtor da classe.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
O resultado será semelhante ao ilustrado a seguir.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
// A method to load a machine learning model.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
Carregar a imagem
- Precisamos definir um evento de clique para iniciar a sequência de quatro chamadas de método para execução do modelo: conversão, associação e avaliação, extração de saída e exibição de resultados. Adicione o método a seguir ao seu arquivo de código
MainPage.xaml.csdentro da classeMainPage.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
- Agora, você vai implementar o método
getImage(). Esse método vai selecionar um arquivo de imagem de entrada e salvá-lo na memória. Adicione o método a seguir ao seu arquivo de códigoMainPage.xaml.csdentro da classeMainPage.
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
Agora, você implementará um método Bind() de imagem para obter a representação do arquivo no formato BGRA8 de bitmap.
- Adicione a implementação do método
convert()ao seu arquivo de códigoMainPage.xaml.csdentro da classe MainPage. O método convert nos fará uma representação do arquivo de entrada em um formato BGRA8.
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
O resultado do trabalho feito nesta seção será semelhante ao ilustrado a seguir.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, we begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
Associar e avaliar o modelo
A seguir, você criará uma sessão com base no modelo, associará a entrada e a saída da sessão e avaliará o modelo.
Criar uma sessão para associar o modelo:
Para criar uma sessão, use a classe LearningModelSession. Essa classe é usada para avaliar modelos de machine learning e associa o modelo a um dispositivo que, por sua vez, executa e avalia o modelo. Você pode selecionar um dispositivo ao criar uma sessão para executar o modelo em um dispositivo específico do computador. O dispositivo padrão é a CPU.
Observação
Para saber mais sobre como escolher um dispositivo, examine a documentação Criar uma sessão.
Associar entradas e saídas do modelo:
Para associar entrada e saída, use a classe LearningModelBinding. Um modelo de machine learning tem recursos de entrada e saída, que transmitem informações para dentro e fora do modelo. Lembre-se de que os recursos necessários devem ter suporte nas APIs do Windows ML. A classe LearningModelBinding é aplicada em um LearningModelSession para associar valores aos recursos de entrada e saída nomeados.
A implementação da associação é gerada automaticamente pelo mlgen, portanto, você não precisa cuidar dela. A associação é implementada chamando os métodos predefinidos da classe LearningModelBinding. Em nosso caso, ela usa o método Bind para associar um valor ao tipo de recurso nomeado.
Atualmente, o Windows ML dá suporte a todos os tipos de recursos ONNX, como Tensores (matrizes multidimensionais), Sequências (vetores de valores), Mapas (pares de valores de informação) e Imagens (formatos específicos). Todas as imagens serão representadas no Windows ML em formato de tensor. A tensorização é o processo de converter uma imagem em um tensor. Ela acontece durante a associação.
Felizmente, você não precisa cuidar da conversão de tensorização. O método ImageFeatureValue usado na parte anterior cuida da conversão e da tensorização, portanto, as imagens correspondem ao formato de imagem exigido pelo modelo.
Observação
Para saber mais sobre como associar um LearningModel e sobre os tipos de recursos com suporte do WinML, examine a documentação Associar um modelo.
Avaliar o modelo:
Depois de criar uma sessão para associar o modelo e de associar valores às entradas e saídas do modelo, você pode avaliar as entradas do modelo e obter as previsões. Para executar o modelo, chame um dos métodos de avaliação predefinidos em LearningModelSession. Em nosso caso, usaremos o método EvaluateAsync.
Semelhante a CreateFromStreamAsync, o método EvaluateAsync também foi gerado automaticamente pelo Gerador de Código do WinML, portanto, você não precisa implementá-lo. Examine esse método no arquivo classifier.cs.
O método EvaluateAsync avaliará de modo assíncrono o modelo de machine learning usando os valores de recurso já associados nas associações. Ele criará uma sessão com LearningModelSession, associará a entrada e a saída com LearningModelBinding, executará a avaliação do modelo e obterá os recursos de saída do modelo usando a classe LearningModelEvaluationResult.
Observação
Para saber mais sobre outros métodos de avaliação para executar o modelo, verifique quais métodos podem ser implementados em LearningModelSession examinando a documentação da Classe LearningModelSession.
- Adicione o método a seguir ao arquivo de código
MainPage.xaml.csdentro da classe MainPage para criar uma sessão, associar e avaliar o modelo.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
Extrair e exibir os resultados
Agora, você precisa extrair a saída do modelo e exibir os resultados corretos. Você fará isso implementando os métodos extractResult e displayResult.
Como vimos antes, o modelo retorna duas saídas: a primeira, chamada classLabel, é um tensor de cadeias de caracteres, e a segunda, chamada loss, é uma sequência de mapas de cadeias de caracteres para floats que descrevem a probabilidade de cada classificação rotulada. Portanto, para exibir com êxito o resultado e a probabilidade, precisamos apenas extrair a saída da saída de loss. Precisaremos encontrar a probabilidade mais alta para retornar o resultado correto.
- Adicione o método
extractResultao seu arquivo de códigoMainPage.xaml.csdentro da classeMainPage.
private void extractResult()
{
// A method to extract output (result and a probability) from the "loss" output of the model
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
- Adicione o método
displayResultao seu arquivo de códigoMainPage.xaml.csdentro da classeMainPage.
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
O resultado das partes Associar e avaliar e Extrair e exibir os resultados do código WinML de nosso aplicativo será semelhante ao ilustrado a seguir.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
// A method to extract output (string and a probability) from the "loss" output of the model
private void extractResult()
{
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
Pronto! Você criou com êxito o de machine learning do Windows com uma GUI básica para testar o modelo de classificação. A próxima etapa é iniciar o aplicativo e executá-lo localmente em seu dispositivo Windows.
Iniciar o aplicativo
Depois de concluir a interface do aplicativo, adicionar o modelo e gerar o código do WinML, você poderá testar o aplicativo. Verifique se os menus suspensos na barra de ferramentas superior estão definidos como Debug. Altere Solution Platform para x64 para executar o projeto no computador local se o dispositivo for de 64 bits, ou x86 se ele for de 32 bits.
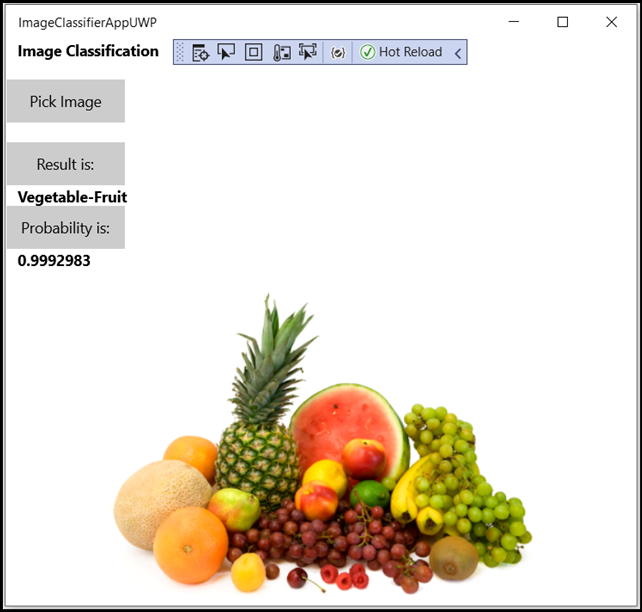
Para testar o aplicativo, você usará a imagem de frutas a seguir. Vamos ver como o aplicativo classifica o conteúdo da imagem.

Salve essa imagem em seu dispositivo local para testar o aplicativo. Altere o formato da imagem para jpg se necessário. Você também pode adicionar qualquer outra imagem relevante do dispositivo local nos formatos .jpg, .png, .bmp ou .gif.
Para executar o projeto, selecione o botão
Start Debuggingna barra de ferramentas ou pressioneF5.Quando o aplicativo for iniciado, pressione
Pick Imagee selecione a imagem do dispositivo local.

O resultado será exibido na tela imediatamente. Como você pode ver, o aplicativo do WinML classificou com êxito a imagem como frutas ou vegetais, com uma classificação de confiança de 99,9%.

Resumo
Você acabou de criar seu primeiro aplicativo do Windows Machine Learning, da criação do modelo até a execução bem-sucedida.
Recursos adicionais
Para saber mais sobre os tópicos mencionados neste tutorial, visite os seguintes recursos:
- Ferramentas do Windows ML: conheça mais ferramentas como o Painel do Windows ML, o WinMLRunner e o gerador de código do Windows ML mlgen.
- Modelo de ONNX: saiba mais sobre o formato ONNX.
- Desempenho e memória do Windows ML: saiba mais sobre como gerenciar o desempenho do aplicativo com o Windows ML.
- Referência de API do Windows Machine Learning: saiba mais sobre três áreas das APIs do Windows ML.