Projetar fluxos de compra em um aplicativo de banda larga móvel
Seu aplicativo de banda larga móvel pode incluir um fluxo de compra para os usuários usarem para comprar planos. Para compras pela primeira vez, dê suporte ao fluxo de compra pela Web. Aqui estão algumas recomendações padrão para o fluxo de compra.
Nota Não use um iframe para hospedar esses fluxos em seu aplicativo.
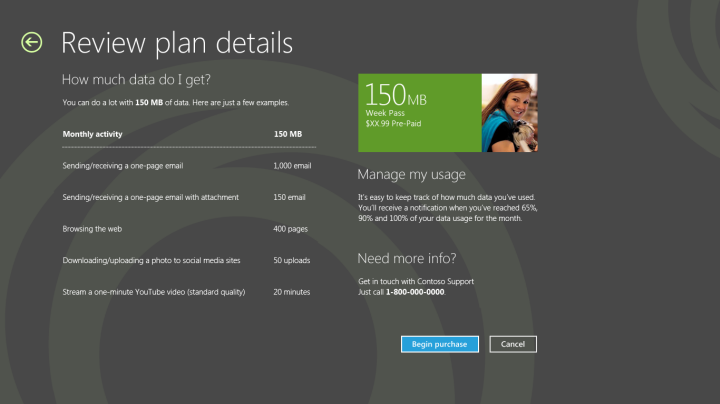
Mostre aos usuários um detalhamento de dados para que os usuários estimem os dados necessários. Isso pode ajudar o usuário a selecionar o melhor plano de compra.

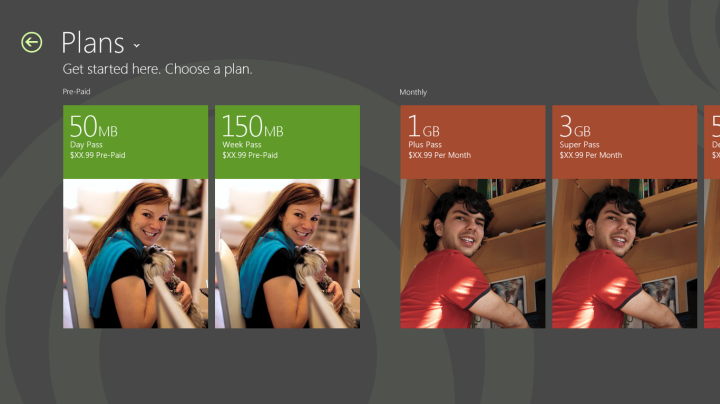
Você pode fornecer os detalhes do plano e permitir que eles selecionem um plano antes de encaminhá-los para um fluxo de compra completo.

Se o fluxo de compra contiver formulários, siga estas diretrizes:
Permitir rolagem vertical em páginas de formulário.
Verifique se todos os campos de formulário estão alinhados à esquerda.
Como o aplicativo deve ser compatível com vários fatores forma, recomendamos que você forneça espaçamento amigável entre campos de formulário.
Deixe muito espaço em branco para promover a simplicidade.
Siga as práticas recomendadas para suporte a formulários. Isso inclui, mas não se limita a, fornecer suporte adequado para campos de endereço, número e crédito cartão.
Verifique se o escopo de entrada está definido para campos de formulário para que o teclado virtual apropriado seja exibido para campos, por exemplo, número, texto e assim por diante.
Verifique se o formulário tem todos os controles e campos alinhados corretamente.
Minimize o número de cliques e campos.
Depois que o usuário inserir suas informações, permita que ele examine o pedido antes de concluir a compra. Se o pedido for feito e a ativação for rápida, continue com a ativação e redirecione o aplicativo para a página de aterrissagem. Se espera-se que a ativação demorou mais, você pode incluir uma página de espaço reservado para o progresso da ativação e usar um controle de progresso para mostrar que a ativação está acontecendo. Para obter mais informações sobre controles de progresso, consulte Início Rápido: adicionando controles de progresso.
Resumo rápido
Design apropriado para páginas de compra:
Siga as diretrizes de formulário, que incluem alinhamento à esquerda, espaço em branco, alinhamento de grade adequado e linhas amigáveis de toque.
Use um layout simples para melhorar a legibilidade.
Use a rolagem vertical para formulários longos para facilitar a tabulação e o uso do teclado virtual.
Permitir que os usuários revisem e selecionem planos antes de iniciar o fluxo de compra.
Suporte à compra pela Web e compra pela primeira vez.
Design inadequado para as páginas de compra, recarga, recarga e cobrança:
Não use a rolagem horizontal para formulários longos.
Não preencha todo o espaço em branco.
Não use um iframe para hospedar os fluxos.
Não faça o usuário esperar muito tempo sem fornecer comentários visuais.
Não vincule a sites fora do aplicativo.
Recursos adicionais
Para obter mais informações sobre exibições e layouts: consulte Escolhendo um layout.
Para obter mais informações sobre Listviews, consulte Início Rápido: Adicionando um ListView.
Para obter diretrizes de design para tratamento de erros, consulte Estabelecendo sua interface do usuário.
Para obter diretrizes de acessibilidade, consulte Acessibilidade em aplicativos UWP usando C++, C# ou Visual Basic.
Para obter mais informações sobre como usar controles internos, consulte Adicionando controles e conteúdo.
Para obter diretrizes de entrada por toque, consulte Início Rápido: Entrada por toque.
Tópicos relacionados
Projetando a experiência do usuário de um aplicativo de banda larga móvel