Criar páginas de registro OEM
As páginas de registro OEM apresentam muitas oportunidades de personalização. Este tópico descreve todos os elementos em cada uma das duas páginas de registro OEM, indicando as opções de personalização para cada elemento. Este tópico também fornece diretrizes de estilo e exemplos de código que você pode usar para projetar suas páginas de submenu HTML.
O layout de ambas as páginas de registro OEM está bloqueado, portanto, os próprios elementos de página não podem ser reorganizados.
Nota
Uma quantidade mínima de informações é necessária para que as páginas de registro sejam exibidas. Você deve fornecer um título de página, um subtítulo de página, o elemento customerinfo, pelo menos uma caixa de seleção adicional ou um link e uma chave pública para criptografia de chave pública/privada.
Além disso, se não houver nenhuma chave pública na pasta %systemroot%\system32\Oobe\Info, as páginas de registro não serão mostradas.
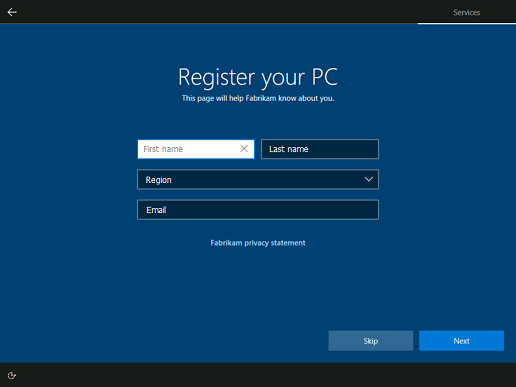
Página um de registro do OEM
A primeira página de registro OEM inclui os elementos abaixo, alguns dos quais você pode personalizar.

- Título da página. Crie um título que faça sentido para o uso da página. Esse título também aparece na página de registro dois.
- Subtítulo da página. Adicione um subtítulo para ajudar os clientes a entender as tarefas na página ou, de alguma outra forma, guiá-las para concluir o formulário. Esse subtítulo também aparece na segunda página de registro. O título da página e o subtítulo podem ser personalizados usando o elemento
registrationde Oobe.xml. - Campos de informações do cliente. Esses campos não são personalizáveis. As informações do cliente consistem em cinco campos de entrada: Nome, Sobrenome, Região, Email e Número de Telefone. Se o campo Email for preenchido, ele será verificado quanto à sua conformidade antes de permitir que o cliente prossiga. O campo de entrada País/Região é uma lista suspensa. O valor associado de cada país/região é seu código de país/região de duas letras associado com base em ISO 3166-1 Alpha-2 .
- Um link. Personalize o título e o caminho para um arquivo HTML usando o elemento
link1de Oobe.xml. Ao usar esse link para exibir uma política de privacidade, verifique se a política é atual. - Botão Ignorar. O botão Ignorar é visível por padrão, mas é possível configurar o elemento
hideSkipde Oobe.xml para ocultá-lo. Nenhum tipo de dados de registro será fornecido se o cliente escolher Ignorar. O texto do botão não é personalizável. - Botão Avançar. O botão Avançar move o cliente para frente no OOBE. Este botão não é personalizável.
Informações pré-preenchidas do cliente
Quando um usuário entra ou se inscreve para um MSA no OOBE, ele fornece algumas das informações do cliente solicitadas nas páginas de Registro OEM. Para simplificar o processo de instalação para usuários, o Windows preencherá previamente alguns dos campos de informações do cliente na página de registro OEM um, se o cliente tiver usado um MSA anteriormente no OOBE.
Dependendo do SKU, um usuário pode optar por configurar diferentes opções de conta, o que afetará se as informações da conta forem preenchidas previamente.
| Caminho da conta | Página OEM pré-preenchida |
|---|---|
| Inscrição na conta da Microsoft | Nome, sobrenome, email |
| Entrar com a conta Microsoft | Nome, sobrenome, email |
| Entrar na conta do Azure AD | Nada preenchido previamente |
| Criação de conta local | Nada preenchido previamente |
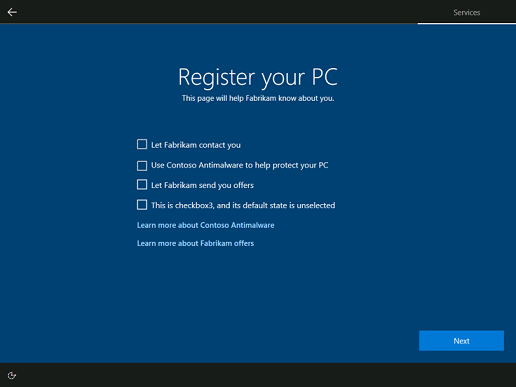
Segunda página de registro OEM
A segunda página de registro OEM inclui os elementos abaixo, alguns dos quais você pode personalizar.

- Título da página. Crie um título que faça sentido para o uso da página. Este título também aparece na primeira página do registro.
- Subtítulo da página. Adicione um subtítulo para ajudar os clientes a entender as tarefas na página ou, de alguma outra forma, guiá-las para concluir o formulário. Esse subtítulo também aparece na primeira página de inscrição. O título da página e o subtítulo podem ser personalizados usando o elemento
registrationde Oobe.xml. - Quatro caixas de seleção. Até quatro caixas de seleção com rótulos podem aparecer na segunda página de registro. Você pode definir os rótulos descritivos para as caixas de seleção e seus estados padrão usando os elementos
customerinfo,checkbox1,checkbox2echeckbox3de Oobe.xml. - Dois links. Até dois links podem ser exibidos abaixo das caixas de seleção. Você pode especificar os rótulos de link e os caminhos de arquivo usando os elementos
link2elink3de Oobe.xml. Qualquer texto associado a esses links deve estar em arquivos HTML armazenados localmente no diretório%systemroot%\system32\Oobe\Info. - Botão Avançar. O botão Avançar move o cliente para frente no OOBE. Este botão não é personalizável.
Nota
Não é possível ignorar a exibição de um link na primeira página de registro fornecendo apenas elementos link2 e link3 no Oobe.xml. Um link1 ausente fará com que o elemento link2 apareça na primeira página de registro em vez do segundo.
Criar arquivos HTML para seus links
Quando um cliente clica em qualquer link que você adicionou às páginas de registro, isso abre um arquivo HTML armazenado na pasta %systemroot%\system32\Oobe\Info no dispositivo. A Microsoft fornece um exemplo de HTML completo abaixo que define a cor da tela de fundo, a cor da fonte, o dimensionamento da fonte, o peso da fonte, o preenchimento, as margens e os cabeçalhos (entre outros elementos) para seus arquivos HTML. Recomendamos que você use esta amostra com pouca ou nenhuma alteração dos elementos de design.
O Windows OOBE tem um plano de fundo azul escuro com texto claro. O conteúdo do EULA (Contrato de Licença do Usuário Final) usa um plano de fundo azul escuro e um texto claro. O conteúdo de submenu usa uma tela de fundo escura com texto claro. Para se alinhar com o design do Windows OOBE e criar uma experiência de usuário consistente, use as convenções de marcação e estilo dispostas no exemplo html abaixo ao criar seus arquivos HTML.
Nota
O estilo CSS embutido é necessário para que os elementos do host iFrame sejam renderizados corretamente nas páginas de registro.
Cores
As cores de texto e plano de fundo são definidas no exemplo de código CSS .
- Cor da tela de fundo: #2b2b2b
- Cor da fonte: #FFF
Use essas cores para garantir uma experiência de usuário consistente em todo o OOBE.
Fonte
A fonte padrão usada em todo o OOBE é a interface do usuário do Segoe. Use o Webfont da interface do usuário do Segoe para seus documentos HTML para garantir que a fonte corresponda ao restante do OOBE.
Tamanhos e espaçamento
Use dois estilos diferentes para cabeçalhos e texto.
- Cabeçalhos: devem ser renderizados usando a tag
<h4>. - Texto do corpo: deve ser renderizado usando a etiqueta
<p>. - Texto em negrito: deve ser renderizado usando a tag
<b>. - Hierarquia de informações: seções recuadas ou grupos de itens com marcadores podem ser exibidos com a marca
<DIR>, necessária para o modelo de conteúdo EULA, opcional para janelas suspensas.
Exigimos que os arquivos para os links embutidos sejam HTML. Esses arquivos são renderizados em um painel deslizante. Os documentos no submenu são em área restrita, de modo que os links para recursos externos e online não funcionarão.
Importante
As seguintes marcas são proibidas e não devem ser incluídas em seus arquivos:
<script><iframe><input><img><a>
Exemplo de código CSS
Use o CSS embutido a seguir na cabeça de seus documentos HTML.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Exemplo de HTML completo
Aqui está um exemplo completo de um flyout HTML para páginas de registro OEM. Use este exemplo como referência para suas páginas de pop-up HTML, com pouca ou nenhuma alteração dos elementos de design.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>