Exibir dados no Blend para Visual Studio
É possível exibir dados de exemplo no designer ao personalizar o layout de páginas. É possível gerar dados de exemplo do zero ou usando uma classe existente. Você também pode se conectar aos Dados dinâmicos que aparecem no aplicativo quando você o executa.
Observação
O painel Dados no Blend tem suporte apenas para projetos direcionados ao .NET Framework. Não há suporte para projetos UWP ou projetos direcionados ao .NET Core.
Gerar dados de exemplo
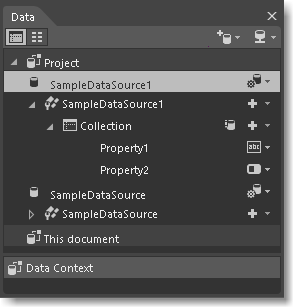
Para gerar dados de exemplo, abra um documento XAML. No painel Dados, escolha o botão Criar dados de exemplo  e, em seguida, escolha Novos Dados de Exemplo.
e, em seguida, escolha Novos Dados de Exemplo.
Defina a estrutura dos dados no painel Dados e, então, associe-a aos elementos de interface do usuário em qualquer página.

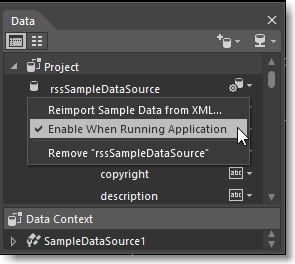
Se você quiser que os dados de exemplo apareçam nas páginas quando o aplicativo for executado, escolha Opções de fonte de dados  e, em seguida, escolha Habilitar ao Executar Aplicativo.
e, em seguida, escolha Habilitar ao Executar Aplicativo.

Assista a um breve vídeo: ![]() Criar dados de exemplo do zero.
Criar dados de exemplo do zero.
Gerar dados de exemplo de uma classe
Se você já tiver criado as classes que descrevem a estrutura dos dados, será possível gerar dados de exemplo com base nelas.
Para gerar dados de exemplo de uma classe, abra um documento XAML e, no painel Dados, clique no botão Criar dados de exemplo  e, em seguida, clique em Criar Dados de Exemplo da Classe.
e, em seguida, clique em Criar Dados de Exemplo da Classe.
Assista a um breve vídeo: ![]() Combinar algumas associações de dados com o Blend.
Combinar algumas associações de dados com o Blend.