Depurar XAML no Blend
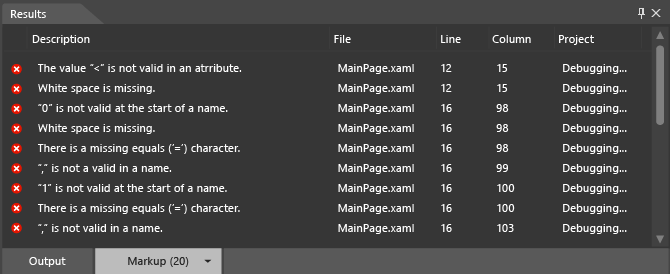
Você pode usar as ferramentas no Blend para Visual Studio a fim de depurar o XAML em seu aplicativo. Ao compilar um projeto, qualquer erro é exibido no painel Resultados. Clique duas vezes em um erro para localizar a marcação relacionada ao erro. Se você precisar de mais espaço para trabalhar, oculte o painel Resultados pressionando F12.
Erros de sintaxe
Erros de sintaxe ocorrem quando o XAML ou os arquivos code-behind não seguem as regras de formatação do idioma. A descrição do erro pode ajudar a entender como corrigir o problema. A lista também especifica o nome do arquivo e o número da linha em que se encontra o erro. Os erros de XAML são listados na guia Marcação do painel Resultados.
Dica
XAML é uma linguagem de marcação baseada em XML e segue as regras de sintaxe XML.
Algumas causas comuns de erros de sintaxe XAML são:
Uma palavra-chave com erro de ortografia ou de capitalização.
Aspas faltando ao redor de atributos ou cadeias de caracteres de texto.
Está faltando um elemento XAML em uma marca de fechamento.
Um elemento XAML está em um local onde não é permitido.
Para obter mais informações sobre sintaxe XAML comum, confira Guia de sintaxe XAML básica.
Você também pode identificar e resolver erros de sintaxe code-behind simples, erros de compilação e de tempo de execução no Blend. No entanto, os erros de code-behind podem ser mais fáceis de identificar e resolver no Visual Studio.
Depurando código XAML de exemplo
O exemplo a seguir detalhará a uma sessão de depuração XAML simples no Blend.
Para criar um projeto
No Blend, abra o menu Arquivo e clique em Novo Projeto.
Na caixa de diálogo Novo Projeto, é exibida uma lista de tipos de projetos no lado esquerdo. Quando você clica em um tipo de projeto, os modelos de projeto associados a ele aparecem do lado direito.
Na lista de tipos de projeto, clique em Universal do Windows.
Na lista de modelos de projeto, clique em Aplicativo em Branco (Universal do Windows).
Na caixa de texto Nome, digite
DebuggingSample.Na caixa de texto Localização, verifique a localização do projeto.
Na lista Linguagem, clique em Visual C# e em OK para criar o projeto.
Clique com o botão direito do mouse na superfície de design e clique em Exibir Código-Fonte para alternar para o modo de exibição Divisão.
Copie o código a seguir clicando no link Copiar no canto superior direito do código.
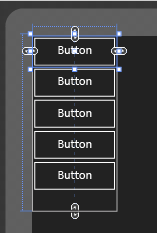
<Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid>Localize o elemento Grid padrão e coloque o código entre as marcações Grid inicial e final. Quando você terminar, seu código deverá parecer como este:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid> </Grid>Pressione Ctrl+Shift+B para criar o projeto.
Uma mensagem de erro aparece alertando você que o projeto não pode ser criado e o painel Resultados, listando os erros, aparece na parte inferior do aplicativo.

Resolver erros de XAML
Quando são detectados erros de XAML, a superfície de design exibe um alerta informando que seu projeto contém marcação inválida. À medida que você resolve os erros, a lista de erros no painel Resultados é atualizada. Quando você tiver resolvido todos os erros, a superfície de design é habilitada e seu aplicativo é exibido na superfície de design.
Para resolver os erros de XAML
Clique duas vezes no primeiro erro da lista. A descrição é "O valor '<' não é válido em um atributo." Quando você clica duas vezes no erro, o ponteiro localiza o local correspondente no código. O
<que precedeButtoné válido e não um atributo, conforme sugerido na mensagem de erro. Se você observar a linha de código precedente, notará que as marcas de aspas de fechamento para o atributoTopestão faltando. Digite as marcas de aspas de fechamento. Observe que a lista de erros no painel Resultados é atualizada de acordo com suas alterações.Clique duas vezes na descrição "'0' não é válido no início de um nome".
Margin="0,149,0,0"aparecerá bem formada. No entanto, observe que a codificação de cor daMarginnão corresponde a outras instâncias deMarginno código. Como as marcas de cotação de fechamento estão faltando do par de nome/valor precedente (VerticalAlignment="Top),Margin="que é lido como parte do valor do atributo precedente, e 0 é lido como o início de um par de nome/valor. Digite as marcas de aspas de fechamento paraTop. A lista de erros no painel Resultados é atualizada de acordo com suas alterações.Clique duas vezes no erro restante: "A marca XML de fechamento 'Button' não tem correspondência." O ponteiro está localizado na marca Grid de fechamento (
</Grid>), sugerindo que o erro está dentro do objetoGrid. Observe que o segundo objetoButtonestá sem a marcação de fechamento. Depois de adicionar a/de fechamento, a lista de painéis dos Resultados é atualizada. Agora que esses erros iniciais foram resolvidos, dois erros adicionais foram identificados.Clique duas vezes em "O membro 'content' não é reconhecido ou não está acessível." O
cemcontentdeve estar em maiúsculas. Substitua o "c" minúsculo pelo "c" maiúsculo.Clique duas vezes em "A propriedade 'Mame' não existe no namespace
http://schemas.microsoft.com/winfx/2006/xaml." O "M" em "Mame" deve ser um "N". Substitua o "M" por um "N". Agora que o XAML pode ser analisado, o aplicativo aparece na superfície de design.
Pressione Ctrl+Shift+B para compilar seu projeto e confirmar se não há erros restantes.
Depuração no Visual Studio
Você pode abrir projetos do Blend no Visual Studio para depurar o código de maneira mais fácil em seu aplicativo. Para abrir um projeto do Blend no Visual Studio, clique com o botão direito do mouse no projeto no painel Projetos e clique em Editar no Visual Studio. Quando você encerrar sua sessão de depuração no Visual Studio, pressione Ctrl+Shift+S para salvar todas as mudanças e voltar para o Blend. Você será solicitado a recarregar o projeto. Clique em Sim para Todos para continuar trabalhando no Blend.
Para obter mais informações sobre como depurar seu aplicativo, confira Depurar aplicativos UWP no Visual Studio.
Obter ajuda
Se você precisar de mais ajuda para depurar seu aplicativo Blend, pesquise nos fóruns da comunidade de aplicativos UWP postagens relacionadas ao seu problema ou para postar uma pergunta.