Criar uma interface do usuário usando o Designer XAML
O Designer XAML no Visual Studio e o Blend for Visual Studio fornecem uma interface visual para ajudá-lo a projetar aplicativos baseados em XAML, como WPF e UWP. Você pode criar interfaces de usuário para seus aplicativos arrastando controles da janela Caixa de Ferramentas (janela Ativos no Blend for Visual Studio) e definindo propriedades na janela Propriedades. Você também pode editar XAML diretamente no modo de exibição XAML.
Para utilizadores avançados, é possível até mesmo personalizar o Designer XAML.
Observação
WinUI 3 / .NET MAUI XAML designer não é suportado no Visual Studio 2022. Para exibir suas interfaces de usuário WinUI 3 / .NET MAUI XAML e editá-las enquanto o aplicativo está em execução, use XAML Hot Reload para WinUI 3 / .NET MAUI. Para mais informações, consulte a página XAML Hot Reload .
Observação
O Xamarin.Forms não oferece suporte a um designer XAML. Para exibir suas interfaces do usuário XAML do Xamarin.Forms e editá-las enquanto o aplicativo está em execução, use o XAML Hot Reload for Xamarin.Forms. Para obter mais informações, consulte a página de XAML Hot Reload for Xamarin.Forms (Preview).
Espaço de trabalho do Designer XAML
O espaço de trabalho no Designer XAML consiste em vários elementos de interface visual. Isso inclui a artboard (que é a superfície de design visual), o editor XAML, a janela Estrutura de Documento (janela Objetos e Linha do Tempo no Blend for Visual Studio) e a janela Propriedades. Para abrir o Designer XAML, clique com o botão direito do mouse em um arquivo XAML no Gerenciador de Soluções e escolha Exibir Designer.
O Designer XAML fornece um modo de exibição XAML e um modo Design sincronizado da marcação XAML renderizada do seu aplicativo. Com um arquivo XAML aberto no Visual Studio ou no Blend for Visual Studio, você pode alternar entre o modo Design e o modo XAML usando as guias Design e XAML. Você pode usar o botão Trocar Painéis do Designer XAML para alternar qual janela aparece na parte superior: a prancheta ou o editor XAML.
do Designer XAML para alternar qual janela aparece na parte superior: a prancheta ou o editor XAML.
Visualização de design
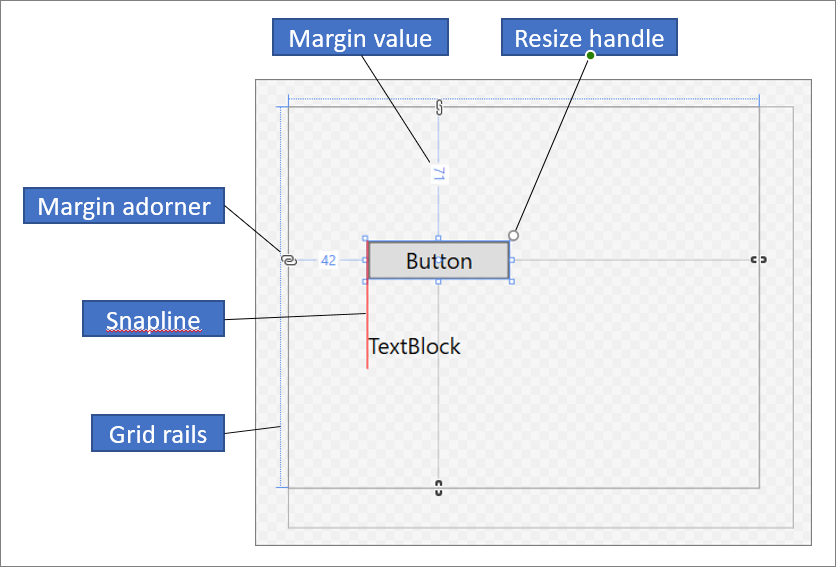
No modo Design, a janela que contém a prancheta é a janela ativa e você pode usá-la como uma superfície de trabalho primária. Você pode usá-lo para criar visualmente uma página em seu aplicativo adicionando, desenhando ou modificando elementos. Para obter mais informações, consulte Trabalhar com elementos no Designer XAML. Esta ilustração mostra a prancheta no modo Design.

Estes recursos estão disponíveis na mesa de trabalho:
Snaplines
Snaplines são limites de alinhamento que aparecem como linhas pontilhadas em vermelho para mostrar quando bordas dos controlos estão alinhadas ou quando as linhas de base de texto estão alinhadas. Os limites de alinhamento aparecem apenas quando ajuste ao snaplines está habilitado.
Trilhos de grelha
Os trilhos de grade são usados para gerenciar linhas e colunas num painel de grade . Você pode criar e excluir linhas e colunas e ajustar suas larguras e alturas relativas. O trilho de grade vertical, que aparece à esquerda da prancheta, é usado para linhas, e a linha horizontal, que aparece na parte superior, é usada para colunas.
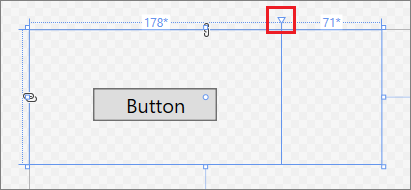
Adornos de grelha
Um adereço de Grelha aparece como um triângulo que tem uma linha vertical ou horizontal ligada a ele na barra da Grelha. Quando se arrasta um elemento de adorno da grelha, as larguras ou alturas das colunas ou linhas adjacentes são atualizadas à medida que o rato se move.
Os adornos de grade são usados para controlar a largura e a altura das linhas e colunas de uma grade. Você pode adicionar uma nova coluna ou linha clicando nos trilhos da grade. Quando você adiciona uma nova linha ou linha de coluna para um painel Grade que tem duas ou mais colunas ou linhas, uma minibarra de ferramentas aparece fora do trilho que permite definir largura e altura explicitamente. A minibarra de ferramentas permite definir opções de dimensionamento para linhas e colunas da grelha.

Redimensionar pontos de controlo
As alças de redimensionamento aparecem nos controles selecionados e permitem que você redimensione o controle. Quando você redimensiona um controle, os valores de largura e altura normalmente aparecem para ajudá-lo a dimensionar o controle. Para obter mais informações sobre como manipular controles em modo de exibição Design, consulte Trabalhar com elementos no Designer XAML.
Margens
As margens representam a quantidade de espaço fixo entre a borda de um controle e a borda de seu contêiner. Você pode definir as margens de um controle usando as propriedades Margem sob Layout na janela Propriedades.
Adornos de margem
Use adornos de margem para alterar as margens de um elemento em relação ao seu contêiner de layout. Quando um adereço de margem está aberto, uma margem não é definida e o adereço de margem exibe uma cadeia quebrada. Quando a margem não é definida, os elementos permanecem no lugar quando o contêiner de layout é redimensionado em tempo de execução. Quando um decorador de margem é fechado, é exibida uma cadeia ininterrupta, e os elementos movem-se juntamente com a margem à medida que o contêiner de layout é redimensionado durante o tempo de execução (mantendo-se a margem fixa).
Element gere
Você pode modificar um elemento usando as alças que aparecem na prancheta quando move o ponteiro sobre os cantos da caixa azul que rodeia o elemento. Essas alças permitem girar, redimensionar, inverter, mover ou adicionar um raio de canto ao elemento. O símbolo para o identificador do elemento varia de acordo com a função e muda dependendo da localização exata do ponteiro. Se você não vir as alças do elemento, verifique se o elemento está selecionado.
Na visualização Design , comandos adicionais da prancheta estão disponíveis na área inferior esquerda da janela, conforme mostrado aqui:

Estes comandos estão disponíveis nesta barra de ferramentas:
Zoom
O zoom permite-lhe dimensionar a superfície de design. Você pode ampliar de 12,5% a 800% ou selecionar opções como Ajustar seleção e Ajustar tudo .
Mostrar/Ocultar grade de ajuste
Exibe ou oculta a grade de encaixe que mostra as linhas de grade. As linhas de grade são usadas quando se habilita alinhamento às linhas de grade ou alinhamento às linhas de ajuste.
Ativar/desativar o ajuste às linhas de grelha
Se ajuste às linhas de grade estiver ativado, um elemento tende a alinhar-se com as linhas de grade horizontais e verticais mais próximas quando o arrasta para a prancha de desenho.
Alternar fundo da área de trabalho
Alterna entre um fundo claro e escuro.
Ativar/desativar o encaixe para ajustar
Os snaplines ajudam a alinhar os controles uns em relação aos outros. Se ajuste ao snaplines estiver habilitado, quando você arrastar um controle em relação a outros controles, os limites de alinhamento aparecerão quando as bordas e o texto de alguns controles estiverem alinhados horizontal ou verticalmente. Um limite de alinhamento aparece como uma linha tracejada a vermelho.
Desativar o código do projeto
Desativa o código do projeto , por exemplo, controles personalizados e conversores de valor, e recarrega o designer.
Visualização XAML
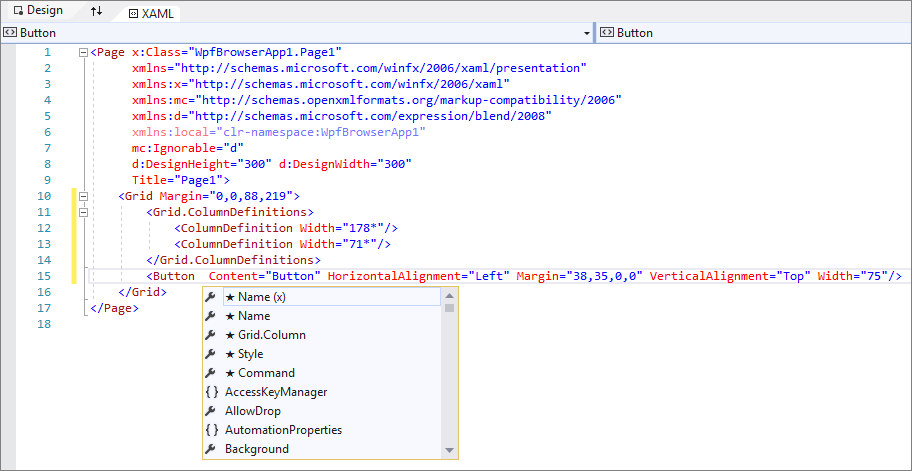
Em exibição de XAML, a janela que contém o editor de XAML é a janela ativa, e o editor de XAML é a sua principal ferramenta de edição. A Extensible Application Markup Language (XAML) fornece um vocabulário declarativo baseado em XML para especificar a interface do usuário de um aplicativo. O modo de exibição XAML inclui IntelliSense, formatação automática, realce de sintaxe e navegação de tags. A imagem a seguir mostra o modo de exibição XAML com um menu IntelliSense aberto:
 de exibição XAML
de exibição XAML
Janela de Estrutura do Documento
A janela Estrutura de Tópicos do Documento no Visual Studio é semelhante à janela Objetos do e Linha do Tempo no Blend for Visual Studio. A Estrutura de Tópicos do Documento ajuda você a executar estas tarefas:
Veja a estrutura hierárquica de todos os elementos na tela de design.
Selecione elementos para que você possa modificá-los. Por exemplo, você pode movê-los na hierarquia ou definir suas propriedades na janela Propriedades. Para obter mais informações, consulte Trabalhar com elementos no Designer XAML.
Crie e modifique modelos para elementos que são controles.
Criar animações (apenas Blend para Visual Studio).
Para exibir a janela Estrutura de Tópicos do Documento no Visual Studio, na barra de menus, selecione Exibir>Outras Janelas>Estrutura de Tópicos do Documento. Para exibir a janela Objetos e Linha do Tempo no Blend for Visual Studio, na barra de menus, selecione Exibir>Estrutura de Tópicos Documento.

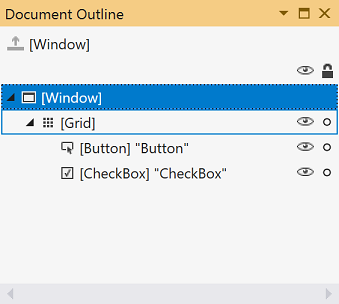
A exibição principal na janela Estrutura de Tópicos/Objetos e Linha do Tempo do documento exibe a hierarquia de um documento em uma estrutura de árvore. Você pode usar a natureza hierárquica da estrutura de tópicos do documento para examinar o documento em vários níveis de detalhe e para bloquear e ocultar elementos individualmente ou em grupos. As seguintes opções estão disponíveis na janela Estrutura de Tópicos/Objetos e Linha do Tempo do Documento:
Mostrar/ocultar
Exibe ou oculta elementos da prancheta. Aparece como um símbolo de um olho quando mostrado. Você também pode pressionar Ctrl+H para ocultar um elemento e Shift+Ctrl+H para mostrá-lo.
Bloquear/desbloquear
Bloqueia ou desbloqueia elementos da prancheta. Os elementos bloqueados não podem ser modificados. Aparece como um símbolo de cadeado quando bloqueado. Você também pode pressionar Ctrl+L para bloquear um elemento e Shift+Ctrl+L para desbloqueá-lo.
Retornar escopo para pageRoot
A opção na parte superior da janela Estrutura de Tópicos/Objetos e Linha do Tempo do Documento, que mostra um símbolo de seta para cima, move-se para o escopo anterior. É aplicável aumentar o escopo somente quando se está no âmbito de um estilo ou modelo.
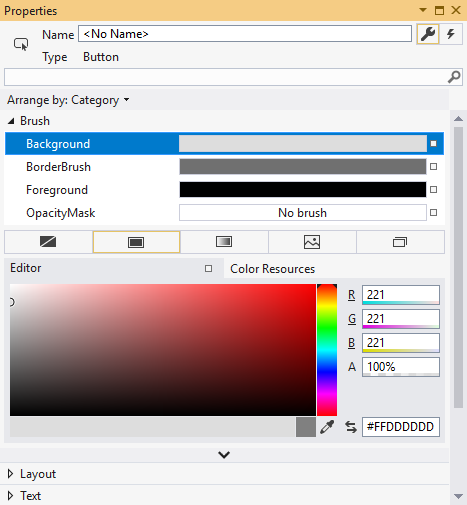
Janela Propriedades
A janela Properties permite definir valores de propriedade em controles. Veja como é:

Existem várias opções na parte superior da janela Propriedades:
- Altere o nome do elemento atualmente selecionado na caixa Nome.
- No canto superior esquerdo, há um ícone que representa o elemento selecionado no momento.
- Para organizar as propriedades por categoria ou por ordem alfabética, clique em Categoria, Nomeou Origem na lista Organizar por.
- Para ver a lista de eventos de um controlo, clique no botão Eventos, que aparece como um símbolo de raio.
- Para pesquisar uma propriedade, comece a digitar o nome da propriedade na caixa de pesquisa. A janela Propriedades exibe as propriedades que correspondem à sua pesquisa enquanto você digita.
Algumas propriedades permitem que você defina propriedades avançadas selecionando um botão de seta para baixo.
À direita de cada valor de propriedade está um marcador de propriedade que aparece como um símbolo de caixa. A aparência do marcador de propriedade indica se há uma associação de dados ou um recurso aplicado à propriedade. Por exemplo, um símbolo de caixa branca indica um valor padrão, um símbolo de caixa preta normalmente indica que um recurso local foi aplicado e uma caixa laranja normalmente indica que uma associação de dados foi aplicada. Ao clicar no marcador de propriedade, você pode navegar até a definição de um estilo, abrir o construtor de vinculação de dados ou abrir o seletor de recursos.
Para obter mais informações sobre como usar propriedades e manipular eventos, consulte Introdução a controles e padrões.