Usar a extensão Cookiecutter
O Cookiecutter fornece uma interface gráfica do usuário para descobrir modelos e opções de modelo de entrada e criar projetos e arquivos. O Visual Studio 2017 e posterior inclui a extensão Cookiecutter. Ela pode ser instalada separadamente em versões anteriores do Visual Studio.
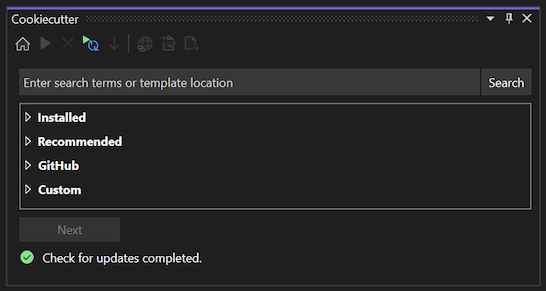
No Visual Studio, a extensão Cookiecutter está disponível em View>Cookiecutter Explorer:
Pré-requisitos
Visual Studio. Para instalar o produto, siga as etapas em Instalar o Visual Studio.
Python 3.3 ou posterior (32 ou 64 bits) ou o Anaconda 3 4.2 ou posterior (32 ou 64 bits).
Se um interpretador do Python adequado não estiver disponível, o Visual Studio exibirá um aviso.
Se você instalar um interpretador do Python enquanto o Visual Studio estiver em execução, selecione a opção Início na barra de ferramentas do Cookiecutter Explorer para detectar o interpretador recém-instalado. Para obter mais informações, consulte Criar e gerenciar ambientes do Python no Visual Studio.
Trabalhar com o Cookiecutter Explorer
No Cookiecutter Explorer, você pode procurar e selecionar modelos, clonar modelos para seu computador local, definir opções de modelo e criar código a partir de modelos.
Procurar modelos
Você pode procurar modelos no Cookiecutter Explorer para ver o que já está instalado e o que está disponível.
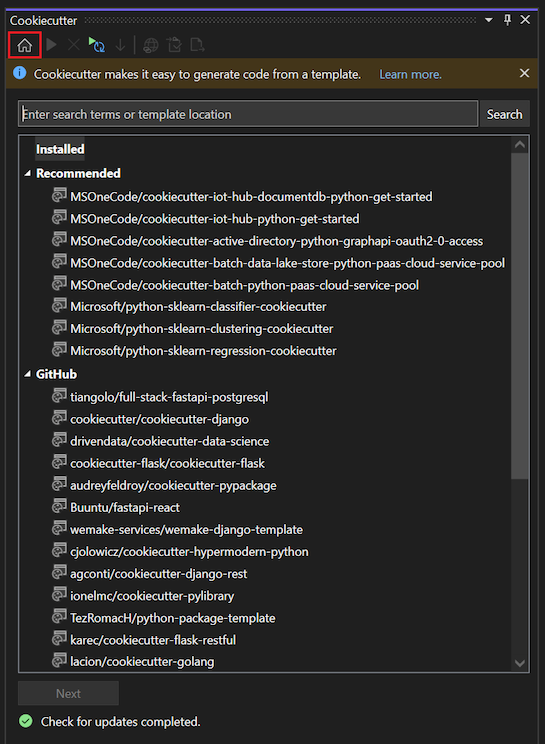
No Cookiecutter Explorer, selecione a opção Início na barra de ferramentas para exibir os modelos disponíveis.
A home page exibe uma lista de modelos a serem escolhidos, organizados em quatro possíveis grupos:
Grupo Descrição Observações Instalado Modelos instalados no computador local. Quando um modelo online é usado, seu repositório é clonado automaticamente em uma subpasta de ~/.cookiecutters. Você pode remover um modelo instalado do sistema selecionando Excluir na barra de ferramentas do Cookiecutter Explorer. Recomendado Modelos carregados do feed recomendado. A Microsoft organiza o feed padrão. Você pode personalizar o feed seguindo as etapas em Definir opções do Cookiecutter. GitHub Resultados da pesquisa do GitHub para a palavra-chave "cookiecutter". A lista de repositórios git é retornada em formato paginado. Quando a lista de resultados excede a exibição atual, você pode selecionar a opção Carregar Mais para mostrar o próximo conjunto de resultados paginados na lista. Personalizado Quaisquer modelos personalizados definidos por meio do Cookiecutter Explorer. Quando um local de modelo personalizado é inserido na caixa de pesquisa do Cookiecutter Explorer , o local aparece nesse grupo. Você pode definir um modelo personalizado inserindo o caminho completo para o repositório git ou o caminho completo para uma pasta no disco local. Para mostrar ou ocultar a lista de modelos disponíveis para uma categoria específica, selecione a seta ao lado da categoria.
Clonar modelos
Você pode trabalhar com modelos disponíveis no Cookiecutter Explorer para fazer cópias locais para trabalhar.
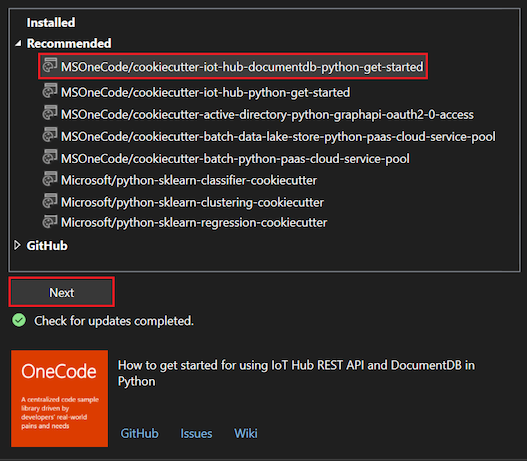
No Cookiecutter Explorer, selecione um modelo. As informações sobre o modelo selecionado são exibidas na parte inferior da home page do Cookiecutter Explorer .
O resumo do modelo inclui links para obter mais informações sobre o modelo. Você pode ir para a página do repositório do GitHub referente ao modelo, visualizar o Wiki do modelo ou encontrar os Problemas relatados.
Para clonar o modelo selecionado, selecione Avançar. O Cookiecutter faz uma cópia local do modelo.
O comportamento de clonagem depende do tipo de modelo selecionado:
| Tipo do modelo | Comportamento |
|---|---|
| Instalado | Se o modelo selecionado foi instalado em uma sessão anterior do Visual Studio, ele é excluído automaticamente, e a versão mais recente é instalada e clonada no computador local. |
| Recomendado | O modelo selecionado é clonado e instalado no computador local. |
| GitHub | O modelo selecionado é clonado e instalado no computador local. |
| Pesquisa personalizada | - URL: se você inserir um URL personalizado para um repositório git na caixa de pesquisa do Cookiecutter Explorer e, em seguida, selecionar o modelo, o modelo selecionado será clonado e instalado no computador local. - Caminho da pasta: se você inserir um caminho de pasta personalizado na caixa de pesquisa e selecionar o modelo, o Visual Studio carregará esse modelo sem clonagem. |
Importante
Os modelos do Cookiecutter são clonados em uma única pasta ~/.cookiecutters. Cada subpasta é nomeada de acordo com o nome do repositório Git, que não inclui o nome de usuário do GitHub. Poderão surgir conflitos se você clonar modelos diferentes com o mesmo nome que são de autores diferentes. Nesse caso, o Cookiecutter impede que você substitua o modelo existente por um modelo diferente com o mesmo nome. Para instalar o outro modelo, é necessário primeiro excluir existente.
Configurar opções de modelo
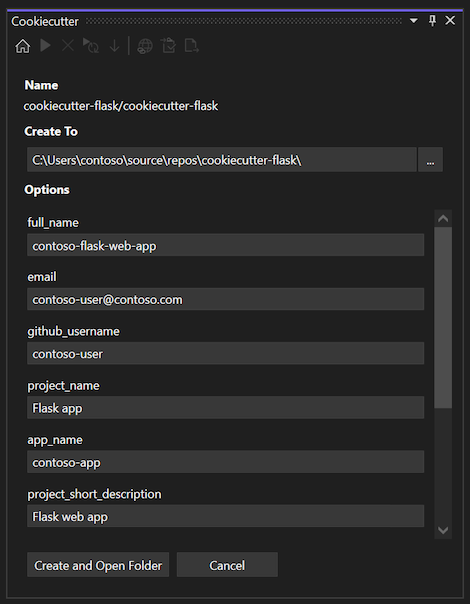
Depois de instalar e clonar um modelo localmente, o Cookiecutter exibe a página Opções. Nessa página, você pode especificar configurações, como o local do caminho da pasta para os arquivos gerados:
Cada modelo do Cookiecutter define seu próprio conjunto de opções. Quando um valor padrão está disponível para uma configuração, a página Opções mostra o texto sugerido no campo correspondente. Um valor padrão pode ser um snippet de código, geralmente, quando ele é um valor dinâmico que usa outras opções.
Para este exemplo, o nome do modelo é definido como cookiecutter-flask/cookiecutter-flask. Quando um valor de configuração pode ser alterado, o texto do campo fica disponível para edição.
No campo Criar para, insira o local do caminho da pasta para todos os arquivos gerados pelo Cookiecutter.
Em seguida, defina outras opções desejadas para o modelo, como:
- full_name: o nome completo a ser aplicado ao modelo.
- email: o endereço de e-mail do autor do modelo.
- github_username: o alias do GitHub do autor do modelo.
- python_version: a versão Python de destino para aplicativos Web criados a partir do modelo.
Definir padrões com um arquivo de configuração
Você pode personalizar os valores padrão de opções específicas com um arquivo de configuração do usuário. Quando a extensão Cookiecutter detecta um arquivo de configuração do usuário, ela substitui os valores padrão do modelo pelos valores do arquivo de configuração. Para obter mais informações sobre esse comportamento, consulte a seção Configuração do usuário da documentação do Cookiecutter.
Desativar tarefas especificadas
Alguns modelos identificam tarefas específicas do Visual Studio a serem executadas após a geração de código. As tarefas comuns incluem abrir um navegador da Web, abrir arquivos no editor e instalar dependências. Quando um modelo identifica tarefas específicas, a configuração Executar tarefas adicionais ao concluir é adicionada à lista de opções. Você pode definir essa configuração para desativar as tarefas especificadas do Visual Studio.
Criar código com base em modelos
Depois de definir suas opções de modelo, você estará pronto para usar o Cookiecutter para criar os arquivos de projeto e gerar o código.
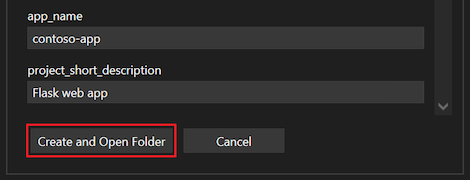
A caixa de diálogo exibe um botão após a lista de opções. O texto do botão depende do modelo. Você pode ver Criar e abrir pasta, Adicionar à solução e assim por diante.
Na página Opções selecione o botão que segue a lista de opções, como Criar e abrir pasta ou Adicionar à solução.

O Cookiecutter gera o código. Se a pasta de saída não estiver vazia, um aviso será exibido.
Caso você já conheça a saída do modelo e não se incomode em substituir arquivos, selecione OK para ignorar o aviso.
Caso contrário, selecione Cancelar, especifique uma pasta vazia e, em seguida, copie manualmente os arquivos criados para a pasta de saída não vazia.
Depois que o Cookiecutter criar com êxito os arquivos, o Visual Studio abrirá os arquivos de projeto de modelo no Gerenciador de Soluções.
Definir as opções do Cookiecutter
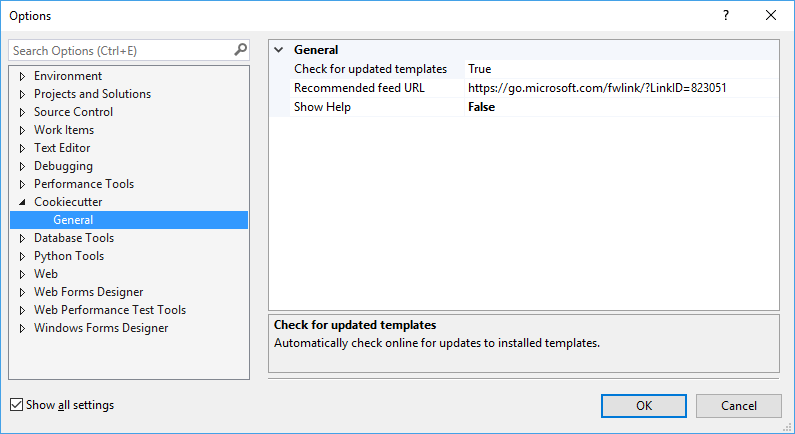
As opções do Cookiecutter estão disponíveis por meio de Ferramenta>Opções>Cookiecutter:
| Opção | Descrição |
|---|---|
| Verificar se há modelos atualizados | Controla se o Cookiecutter verifica automaticamente online se há atualizações para os modelos instalados. |
| URL do feed recomendado | A localização do arquivo de feed recomendado dos modelos. O local pode ser um URL ou um caminho para um arquivo local. Deixe a URL vazia para usar o feed padrão coletado pela Microsoft. O feed fornece uma lista simples de localizações de modelos, separadas por novas linhas. Para solicitar alterações ao feed coletado, faça uma solicitação pull na fonte, no GitHub. |
| Mostrar Ajuda | Controla a visibilidade da barra de informações de ajuda na parte superior da janela do Cookiecutter. |
Otimizar modelos do Cookiecutter para o Visual Studio
A extensão Cookiecutter para o Visual Studio dá suporte aos modelos criados para o Cookiecutter v1.4. Para obter mais informações sobre como criar modelos do Cookiecutter, consulte a documentação do Cookiecutter.
A renderização padrão de uma variável de modelo depende do tipo de dados (cadeia de caracteres ou lista):
- String: o tipo de dados String usa um rótulo para o nome da variável, uma caixa de texto para inserir o valor e uma marca d'água que mostra o valor padrão. Uma dica de ferramenta na caixa de texto mostra o valor padrão.
- List: o tipo de dados List usa um rótulo para o nome da variável e uma caixa de combinação para selecionar um valor. Uma dica de ferramenta na caixa de combinação mostra o valor padrão.
Você pode melhorar a renderização especificando outros metadados adicionais no arquivo cookiecutter.json que são específicos ao Visual Studio (e ignorados pela CLI do Cookiecutter). Todas as propriedades são opcionais:
| Propriedade | Descrição |
|---|---|
label |
Especifica o texto a ser exibido acima do editor para a variável, em vez do nome da variável. |
description |
Especifica a dica de ferramenta a ser exibida no controle de edição, em vez do valor padrão dessa variável. |
url |
Altera o rótulo para um hiperlink, com uma dica de ferramenta que mostra a URL. Clicar no hiperlink abre o navegador padrão do usuário nessa URL. |
selector |
Permite a personalização do editor para uma variável. Atualmente, há suporte para os seguintes seletores: - string: caixa de texto padrão, o padrão para cadeias de caracteres. - list: caixa de combinação padrão, o padrão para listas. - yesno: caixa de combinação para escolher entre y e n, para cadeias de caracteres. - odbcConnection: Caixa de texto com um botão de reticências (...) que abre uma caixa de diálogo de conexão de banco de dados. |
O exemplo a seguir mostra como definir propriedades de renderização:
{
"site_name": "web-app",
"python_version": ["3.5.2"],
"use_azure": "y",
"_visual_studio": {
"site_name": {
"label": "Site name",
"description": "E.g. <site-name>.azurewebsites.net (can only contain alphanumeric characters and `-`)"
},
"python_version": {
"label": "Python version",
"description": "The version of Python to run the site on"
},
"use_azure" : {
"label": "Use Azure",
"description": "Include Azure deployment files",
"selector": "yesno",
"url": "https://azure.microsoft.com"
}
}
}
Executar tarefas do Visual Studio
O Cookiecutter tem um recurso chamado Pós-gerar Ganchos, que permite executar código arbitrário do Python após a geração dos arquivos. Embora o recurso seja flexível, ele não permite fácil acesso ao Visual Studio.
Você pode usar esse recurso para abrir um arquivo no editor do Visual Studio ou seu navegador da Web. Você também pode disparar a interface do usuário do Visual Studio que solicita que o usuário crie um ambiente virtual e instale os requisitos do pacote.
Para permitir esses cenários, o Visual Studio procura metadados estendidos no arquivo cookiecutter.json. Ele procura os comandos a serem executados depois que o usuário abre os arquivos gerados no Gerenciador de Soluções ou depois que os arquivos são adicionados a um projeto existente. (Novamente, o usuário pode recusar a execução das tarefas desmarcando a opção de modelo Executar tarefas adicionais após a conclusão.)
O exemplo a seguir mostra como definir metadados estendidos no arquivo cookiecutter.json:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": "{{cookiecutter._output_folder_path}}\\readme.txt"
},
{
"name": "Cookiecutter.ExternalWebBrowser",
"args": "https://learn.microsoft.com"
},
{
"name": "Python.InstallProjectRequirements",
"args": "{{cookiecutter._output_folder_path}}\\dev-requirements.txt"
}
]
Especifique os comandos pelo nome e use o nome não localizado (em inglês) para funcionar em instalações localizadas do Visual Studio. É possível testar e descobrir os nomes de comando na janela Comando do Visual Studio.
Se você quiser passar um único argumento, especifique o argumento como uma cadeia de caracteres, conforme mostrado para os metadados name no exemplo anterior.
Se não precisar passar um argumento, deixe o valor como uma cadeia de caracteres vazia ou omita-o do arquivo JSON:
"_visual_studio_post_cmds": [
{
"name": "View.WebBrowser"
}
]
Para vários argumentos, use uma matriz. Para opções, divida a opção e seu valor em argumentos separados e use a delimitação correta, conforme mostrado neste exemplo:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": [
"{{cookiecutter._output_folder_path}}\\read me.txt",
"/e:",
"Source Code (text) Editor"
]
}
]
Os argumentos podem se referir a outras variáveis do Cookiecutter. No exemplo anterior, a variável _output_folder_path interna é usada para formar um caminho absoluto para os arquivos gerados.
O comando Python.InstallProjectRequirements apenas funciona ao adicionar arquivos a um projeto existente. Essa limitação existe porque o comando é processado pelo projeto Python no Gerenciador de Soluções e não há nenhum projeto para receber a mensagem no Gerenciador de Soluções - Exibição de Pasta.
Solucionar problemas de modelo
Veja as seções a seguir para obter dicas sobre como solucionar problemas no ambiente e código Python ao trabalhar com o Cookiecutter.
Erro ao carregar o modelo
Alguns modelos podem usar tipos de dado inválidos no arquivo cookiecutter.json, como o booliano. Você pode reportar essas instâncias para o autor do modelo selecionando o link Problemas no painel de informações do modelo.
Script de gancho com falha
Alguns modelos podem usar scripts pós-geração que não são compatíveis com a interface do usuário do Cookiecutter. Por exemplo, os scripts que consultam a entrada do usuário podem falhar devido a uma falta de console de terminal.
Script de gancho sem suporte no Windows
Se o arquivo pós-script for .sh, ele poderá não ser associado a um aplicativo no computador Windows. Você poderá ver uma caixa de diálogo do Windows pedindo para você encontrar um aplicativo compatível na Windows Store.
Modelos com problemas conhecidos
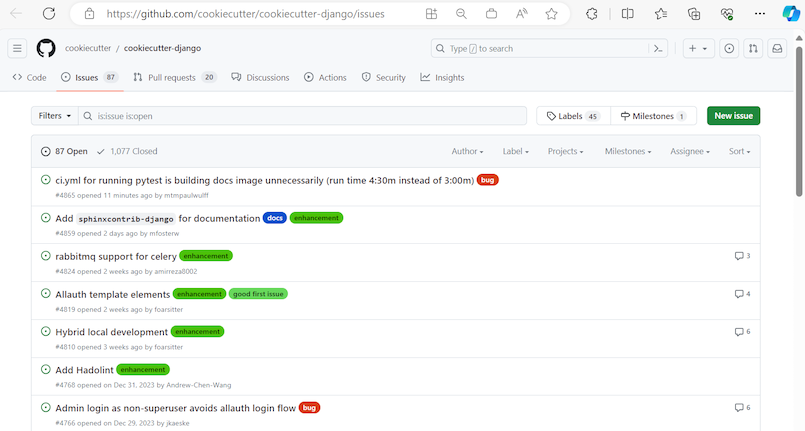
Você pode descobrir se um modelo tem problemas conhecidos usando o link Problemas no resumo do modelo no Cookiecutter Explorer:

O link abre a página de problemas do GitHub para o modelo: