Tutorial: Trabalhar com a estrutura da Web Flask no Visual Studio
Este artigo é a primeira etapa de uma série de tutoriais de três partes que demonstra como trabalhar com o Flask no Visual Studio. Flask é uma estrutura Python leve para aplicações web que fornece o básico para roteamento de URL e renderização de página. O Flask é chamado de estrutura "micro" porque não fornece diretamente recursos como validação de formulário, abstração de banco de dados, autenticação e assim por diante. Em vez disso, esses recursos são fornecidos por pacotes Python especiais chamados extensões Flask . As extensões integram-se perfeitamente com o Flask para que pareçam fazer parte do próprio Flask. Por exemplo, o próprio Flask não fornece um mecanismo de modelo de página. A criação de modelos é fornecida por extensões como Jinja e Jade, como demonstrado neste tutorial.
Na Etapa 1 do tutorial, você aprenderá a:
- Criar uma solução Visual Studio e um projeto Flask
- Examine o código clichê do projeto e execute o projeto
- Criar um repositório Git para manter as alterações no projeto Flask
- Trabalhar com controles de código-fonte Git
- Criar um ambiente virtual para o projeto Flask
Este tutorial difere do Flask Quickstart. Você aprende mais sobre o Flask e como usar os modelos de projeto do Flask para fornecer um ponto de partida mais extenso para seus projetos. Os modelos instalam automaticamente o pacote Flask quando você cria um projeto, enquanto o Guia de início rápido demonstrou como instalar o pacote manualmente.
Pré-requisitos
Visual Studio 2022 no Windows com as seguintes opções selecionadas no Visual Studio Installer:
No separador Workloads, selecione a opção de desenvolvimento Python . Para obter mais informações, consulte Instalar suporte a Python no Visual Studio.
Na guia Componentes individuais em Ferramentas de código, selecione a opção Git para Windows.
Visual Studio 2017 ou Visual Studio 2019 no Windows com as seguintes opções selecionadas no Visual Studio Installer:
No separador Workloads, selecione a opção de desenvolvimento Python . Para obter mais informações, consulte Instalar suporte a Python no Visual Studio.
Na guia componentes individuais em Ferramentas de código, selecione as opções Git para Windows e Extensão GitHub para Visual Studio.
Os modelos de projeto Flask estão incluídos em todas as versões anteriores do Python Tools for Visual Studio. Os detalhes do modelo podem diferir das descrições neste tutorial.
O Visual Studio para Mac não é suportado. Para obter mais informações, consulte O que está acontecendo com o Visual Studio para Mac? Visual Studio Code no Windows, Mac e Linux funciona bem com Python por meio de extensões disponíveis.
Criar solução Visual Studio e projeto Flask
Na etapa 1 deste tutorial, você cria uma única solução do Visual Studio para conter dois projetos Flask separados. Você cria os projetos usando diferentes modelos de projeto Flask incluídos no Visual Studio. Ao manter os projetos na mesma solução, você pode alternar facilmente entre diferentes arquivos para comparação.
Siga este procedimento para criar a solução e um projeto web Flask:
No Visual Studio, selecione Arquivo>Novo>Projeto e procure por "Flask". Em seguida, selecione o modelo Blank Flask Web Project e selecione Next.
Configure seu novo projeto e solução:
Defina o Nome do do projeto do Visual Studio como BasicProject. Este nome também é usado para o projeto Flask.
Especifique o Local para o Visual Studio salvar a solução e o projeto.
Desmarque a solução Place e o projeto no mesmo diretório opção.
Defina o nome da solução como LearningFlask. A solução serve como contêiner para vários projetos nesta série de tutoriais.
Selecione Criar.
Após um momento, o Visual Studio exibe o prompt arquivo de especificação do pacote Python "requirements.txt" foi detetado no projeto "BasicProject".:
A caixa de diálogo indica que o modelo selecionado inclui um arquivo de requirements.txt que você pode usar para criar um ambiente virtual para o projeto.
Selecione o X à direita para fechar o prompt. Mais adiante neste tutorial, você cria o ambiente virtual e garante que o controle do código-fonte exclua o ambiente. (O ambiente sempre pode ser criado posteriormente a partir do arquivo requirements.txt.)
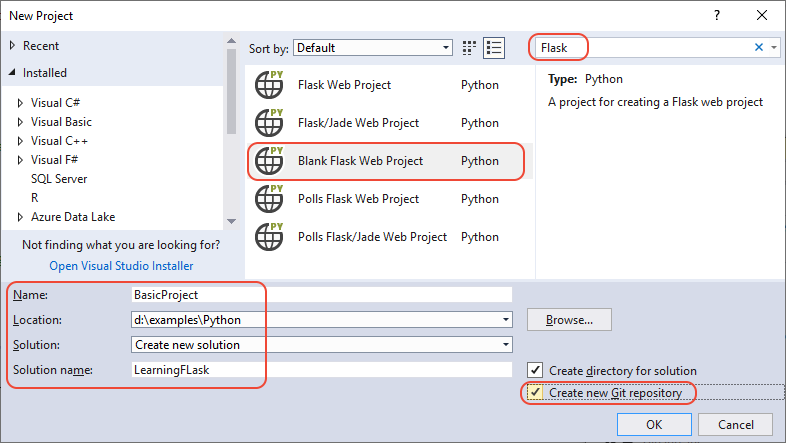
No Visual Studio, selecione Arquivo>Novo>Projeto e procure "Flask". Em seguida, selecione o template Blank Flask Web Project. (O modelo também pode ser encontrado na caixa de diálogo em Python>Web na lista à esquerda.)
Na parte inferior da caixa de diálogo, configure seu novo projeto e solução:
Defina o Nome do do projeto do Visual Studio como BasicProject. Este nome também é usado para o projeto Flask.
Especifique o Local para o Visual Studio salvar a solução e o projeto.
Defina o nome da solução como LearningFlask. A solução serve como contêiner para vários projetos nesta série de tutoriais.
Selecione a opção Criar diretório para solução (padrão).
Selecione a opção Criar novo repositório Git. O Visual Studio cria um repositório Git local quando cria a solução.
Se você não vir essa opção, execute o instalador do Visual Studio. Na aba Componentes individuais sob Ferramentas de código, adicione as opções Git para Windows e Extensão GitHub para Visual Studio.
Selecione OK.
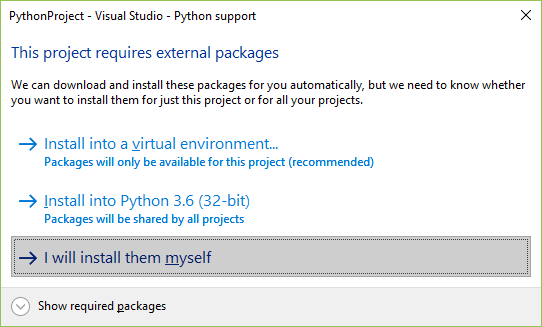
Depois de um momento, o Visual Studio exibe o prompt Este projeto requer pacotes externos:
A caixa de diálogo indica que o modelo selecionado inclui um arquivo requirements.txt que faz referência ao pacote Flask 1.x mais recente. Você pode selecionar Mostrar pacotes necessários para ver as dependências exatas.
Selecione a opção eu mesmo vou instalá-los para fechar a caixa de diálogo. Mais adiante neste tutorial, você cria o ambiente virtual e garante que o controle do código-fonte exclua o ambiente. (O ambiente sempre pode ser criado posteriormente a partir do arquivo requirements.txt.)
Examinar controles Git
No próximo procedimento, você se familiariza com o suporte do Visual Studio para controle de origem Git.
Importante
Com o lançamento do Visual Studio 2019 versão 16.8, a experiência de controle de versão do Git está ativada por padrão. Se você quiser saber mais sobre como ele se compara ao Team Explorer, consulte a página comparação lado a lado do Git e do Team Explorer.
No entanto, caso prefira continuar a usar o Team Explorer no Visual Studio 2019, vá para Ferramentas>Opções>Ambiente>Recursos de Visualização e ative/desative a caixa de seleção Nova experiência do utilizador do Git. (Esta opção não está disponível no Visual Studio 2022 e posterior.) Para obter mais informações, consulte Conectar-se a projetos no Team Explorer.
Para confirmar o projeto em seu controle de código-fonte local, selecione Adicionar ao controle do código-fonte no canto inferior direito da janela principal do Visual Studio e, em seguida, selecione Git:
A janela Create Git repository é aberta, onde você pode criar e enviar por push um novo repositório.
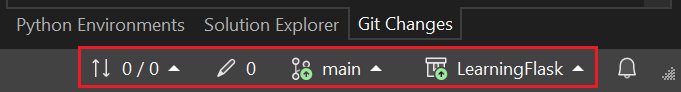
Depois de criar um repositório, a barra de controles Git aparece no canto inferior direito da janela principal do Visual Studio:
Da esquerda para a direita, a barra de controles do Git mostra o número de confirmações de saída/entrada (setas #/#), o número de alterações não confirmadas (lápis #), o nome da ramificação atual e o nome do repositório atual. Os controles Git também estão disponíveis no menu Git na barra de ferramentas principal.
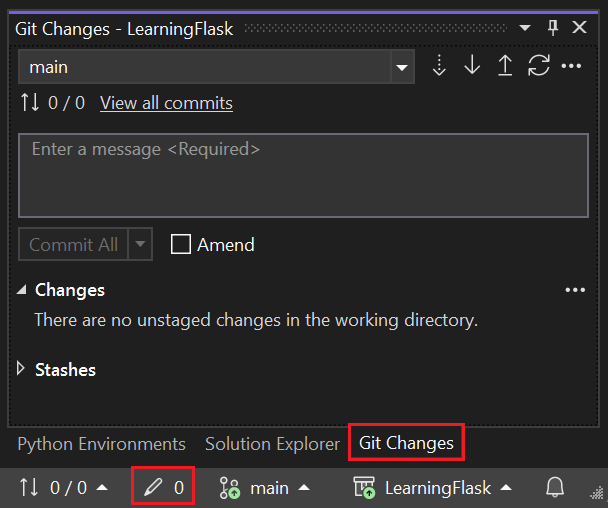
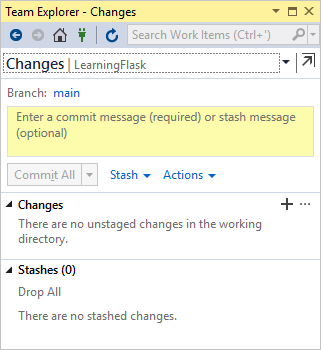
Na barra de controlo do Git, selecione as alterações (lápis #) para abrir a janela Alterações do Git. Você também pode selecionar Ver>alterações no Git (Ctrl+O, Ctrl+G):
Esta janela mostra detalhes sobre quaisquer alterações não confirmadas, incluindo alterações ocultas. Como seu projeto recém-criado já está comprometido com o controle do código-fonte automaticamente, você não verá nenhuma alteração pendente.
Na barra de controles do Git, selecione as confirmações (setas #/#) e, em seguida, selecione Exibir todas as confirmações:
A janela repositório Git é aberta. Você também pode selecionar Exibir>repositório Git (Ctrl+O, Ctrl+R):
Esta janela mostra detalhes do repositório atual no painel esquerdo e da ramificação atual com confirmações de saída/entrada no painel direito.
Para visualizar as diferenças do arquivo, selecione um commit no painel central. A versão anterior é exibida no lado esquerdo e a versão revisada mostra no lado direito. Os detalhes também contêm o autor da alteração, o committer da alteração e a mensagem de confirmação.
Como você selecionou a opção Create new Git repository na caixa de diálogo New Project, o projeto já está comprometido com o controle do código-fonte local assim que o processo de criação for concluído. Neste procedimento, você se familiariza com os controles Git do Visual Studio e a janela Team Explorer na qual você trabalha com controle de origem.
Examine os controles Git no canto inferior da janela principal do Visual Studio. Da esquerda para a direita, esses controles mostram confirmações não enviadas (seta #), alterações não confirmadas (lápis #), o nome do repositório e a ramificação atual:
Selecione as alterações (lápis #) e o Visual Studio abre a janela Team Explorer na página Changes page. Como o projeto recém-criado já está comprometido com o controle do código-fonte automaticamente, você não vê nenhuma alteração pendente.
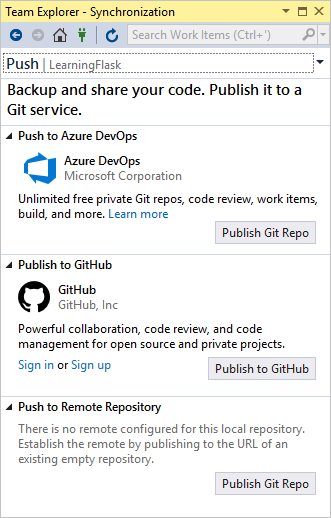
Na barra de status do Visual Studio, selecione os commits (seta #) para abrir a página Sincronização no Team Explorer. Como você tem apenas um repositório local, a página fornece opções fáceis para publicar o repositório em diferentes repositórios remotos.
Você pode selecionar o serviço que desejar para seus próprios projetos. Este tutorial mostra o uso do GitHub, onde o código de exemplo concluído para o tutorial é mantido no repositório Microsoft/python-sample-vs-learning-flask.
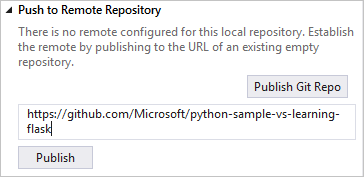
Quando você seleciona qualquer um dos controles Publish, Team Explorer solicita mais informações. Por exemplo, quando você publica o exemplo para este tutorial, o repositório em si é criado primeiro, onde a opção Push to Remote Repository é usada com a URL do repositório.
Se você não tiver um repositório existente, as opções Publicar no GitHub e Push to Azure DevOps permitem criar um diretamente do Visual Studio.
Dica
Para navegar rapidamente dentro Team Explorer, selecione o cabeçalho Alterações ou Push para ver um menu flutuante de páginas disponíveis.
Ao trabalhar neste tutorial, adquira o hábito de usar periodicamente os controles Git no Visual Studio para confirmar e enviar alterações. Este tutorial lembra você nos pontos apropriados.
Usar o controle do código-fonte desde o início
Há várias vantagens em usar o controle do código-fonte desde o início de um projeto. Quando você usa o controle do código-fonte desde o início de um projeto, especialmente se você também usa um repositório remoto, você ganha backup externo regular do seu projeto. Ao contrário de manter um projeto apenas em um sistema de arquivos local, o controle do código-fonte também fornece um histórico de alterações completo e a fácil capacidade de reverter um único arquivo ou todo o projeto para um estado anterior. O histórico de alterações ajuda a determinar a causa das regressões (falhas de teste).
O controle do código-fonte é essencial se várias pessoas estiverem trabalhando em um projeto, porque ele gerencia substituições e fornece resolução de conflitos. O controle do código-fonte é fundamentalmente uma forma de automação, prepara você bem para automatizar compilações, testes e gerenciamento de versões. É a primeira etapa no uso do Azure DevOps para um projeto e, como as barreiras à entrada são tão baixas, não há motivo para não usar o controle do código-fonte desde o início.
Para obter mais informações sobre o controle do código-fonte como automação, consulte The Source of Truth: The Role of Repositories in DevOps, um artigo na MSDN Magazine escrito para aplicativos móveis que se aplica também a aplicativos Web.
Impedir que o Visual Studio confirme automaticamente projetos
Siga estas etapas para impedir que o Visual Studio confirme automaticamente um novo projeto:
Selecione Ferramentas>Opções>Controle do código-fonte>Configurações globais do Git.
Desmarque a opção Registar alterações após fusão por padrão e selecione OK.
Abra a página Configurações do no Team Explorere selecione Git>Configurações globais.
Desmarque a opção Confirmar alterações após mesclagem por padrão e selecione Atualizar.
Criar ambiente virtual e excluir o controle do código-fonte
Depois de configurar o controle do código-fonte para seu projeto, você pode criar o ambiente virtual com os pacotes Flask necessários que o projeto requer. Em seguida, você pode usar a janela Git Changes para excluir a pasta do ambiente do controle do código-fonte.
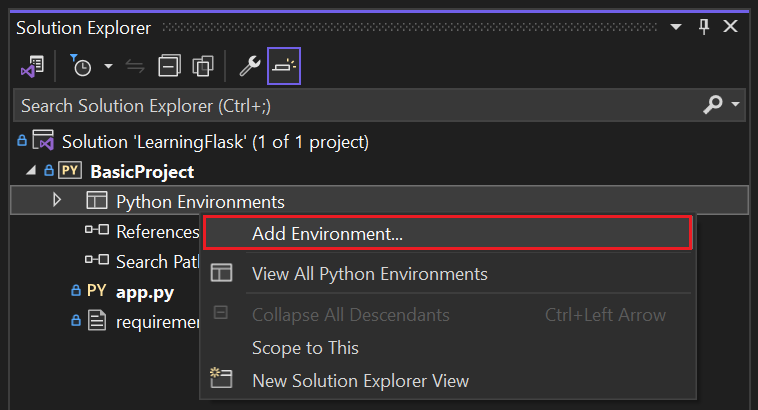
No Explorador de Soluções, clique com o botão direito do mouse no nó Ambientes Python e selecione Adicionar Ambiente.
Na caixa de diálogo Adicionar ambiente, selecione Criar para aceitar os valores predefinidos. (Você pode alterar o nome do ambiente virtual se desejar, o que altera o nome de sua subpasta, mas env é uma convenção padrão.)
Se o Visual Studio solicitar privilégios de administrador, forneça seu consentimento. Aguarde alguns minutos enquanto o Visual Studio baixa e instala pacotes. Para o Flask e suas dependências, o processo pode exigir a expansão de cerca de 1.000 arquivos em mais de 100 subpastas. Você pode exibir o progresso na janela Visual Studio Output.
Na barra de controles do Git, selecione as alterações não confirmadas (que agora mostra 99+) para abrir a janela Git Changes:
A criação do ambiente virtual traz milhares de alterações, mas você não precisa incluí-las no controle do código-fonte. Você ou qualquer outra pessoa que clone o projeto sempre pode recriar o ambiente usando o arquivo requirements.txt.
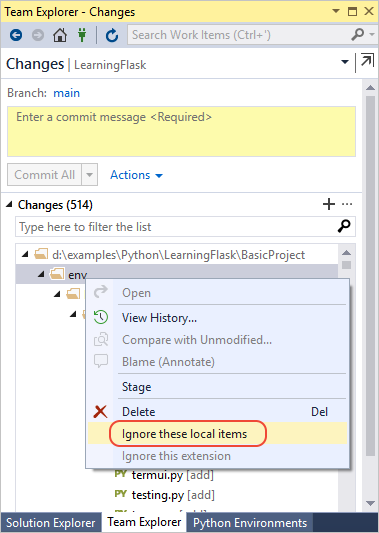
Para excluir o ambiente virtual do controle do código-fonte, na janela Alterações do Git, clique com o botão direito do mouse na pasta env e selecione Ignorar estes itens locais:
Depois de excluir o ambiente virtual, as únicas alterações restantes são no arquivo de projeto (.py) e no arquivo de .gitignore, que contém uma entrada adicionada para a pasta do ambiente virtual.
Para ver a vista de diferenças para o ficheiro .gitignore, na janela Git Changes, clique duas vezes no ficheiro.
Na janela Git Changes, insira uma mensagem de confirmação, como "Alterações iniciais do projeto":
No menu suspenso Confirmar, selecione Confirmar em etapas e Enviar.
Você pode abrir a janela Repositório Git e confirmar que os commits encenados são exibidos no Histórico Local para a ramificação atual.
Depois de configurar o controle do código-fonte para seu projeto, você pode criar o ambiente virtual com os pacotes Flask necessários que o projeto requer. Em seguida, você pode usar Team Explorer para excluir a pasta do ambiente do controle do código-fonte.
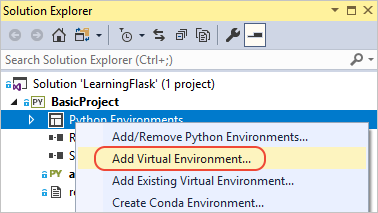
No Gerenciador de Soluções , clique com o botão direito do mouse no nó Ambientes Python e selecione Adicionar Ambiente Virtual:
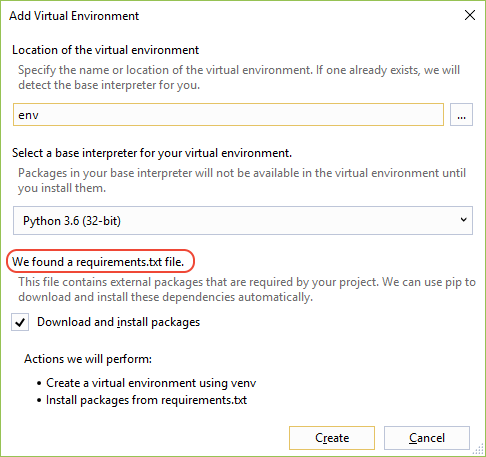
A caixa de diálogo Adicionar Ambiente Virtual é aberta e mostra a mensagem encontramos um arquivo requirements.txt. A mensagem indica que o Visual Studio usa o arquivo para configurar o ambiente virtual:
Selecione Criar para aceitar os padrões. (Você pode alterar o nome do ambiente virtual se desejar, o que altera o nome de sua subpasta, mas env é uma convenção padrão.)
Se o Visual Studio solicitar privilégios de administrador, forneça seu consentimento. Aguarde alguns minutos enquanto o Visual Studio baixa e instala pacotes. Para o Flask e suas dependências, o processo pode exigir a expansão de cerca de 1.000 arquivos em mais de 100 subpastas. Você pode exibir o progresso na janela Visual Studio Output.
Na barra de controles do Git, selecione as alterações não confirmadas (que agora mostra 99+) para abrir a página Alterações do Git no Team Explorer:
A criação do ambiente virtual traz milhares de alterações, mas você não precisa incluí-las no controle do código-fonte. Você ou qualquer outra pessoa que clone o projeto sempre pode recriar o ambiente usando o arquivo requirements.txt.
Para excluir o ambiente virtual do controle do código-fonte, na página Alterações, clique com o botão direito do mouse na pasta env e selecione Ignorar estes itens locais:
Depois de excluir o ambiente virtual, as únicas alterações restantes são no arquivo de projeto (.py) e no arquivo de .gitignore, que contém uma entrada adicionada para a pasta do ambiente virtual.
Para ver a vista de diferenças para o ficheiro de .gitignore, faça duplo clique no ficheiro.
Insira uma mensagem de confirmação, selecione Confirmar Tudo, e depois envie as confirmações para o repositório remoto, se assim desejar.
Compreender o propósito dos ambientes virtuais
Um ambiente virtual é uma ótima maneira de isolar as dependências exatas do seu aplicativo. Esse método de isolamento evita conflitos dentro de um ambiente Python global e ajuda tanto no teste quanto na colaboração. Com o tempo, ao desenvolver um aplicativo, você invariavelmente traz muitos pacotes Python úteis. Ao manter pacotes em um ambiente virtual específico do projeto, você pode atualizar facilmente o arquivo de requirements.txt do projeto que descreve esse ambiente, que está incluído no controle do código-fonte. Quando você copia o projeto para outros computadores, incluindo servidores de compilação, servidores de implantação e outros computadores de desenvolvimento, é fácil recriar o ambiente. Você pode recriar o ambiente usando apenas o arquivo requirements.txt, e é por isso que o ambiente não precisa estar no controle do código-fonte. Para obter mais informações, consulte Usar ambientes virtuais.
Remover ambiente virtual sob controle do código-fonte
Você pode remover um ambiente virtual depois que ele estiver sob controle do código-fonte. Siga estes passos:
Edite o arquivo de .gitignore do para excluir a pasta:
Abra o arquivo selecionando Arquivo>Abrir>Arquivo.
Também pode abrir o ficheiro a partir do Team Explorer. Na página de Configurações, selecione Configurações do Repositório. Vá para a seção Ignorar & Atributos e selecione o link Editar ao lado de .gitignore .
Encontre a secção no final que tem o comentário
# Python Tools for Visual Studio (PTVS).Após essa seção, adicione uma nova linha para a pasta do ambiente virtual, como /BasicProject/env.
Abra uma janela de comando e vá para a pasta (como BasicProject) que tem a pasta do ambiente virtual, como env.
Execute o comando
git rm -r envpara remover o ambiente virtual que está atualmente sob controle do código-fonte.Com o comando
git commit -m 'Remove venv', confirme as suas alterações, ou confirme-as na página Alterações do Team Explorer.
Examine o código clichê
Nesta seção, você examina o código clichê no arquivo de projeto (.py) que o Visual Studio cria com base em sua seleção de modelo.
Abra Gerenciador de Soluções para exibir seus arquivos de solução e projeto. O projeto inicial contém apenas dois arquivos, app.py e requirements.txt:
O arquivo requirements.txt especifica as dependências do pacote Flask. A presença desse arquivo é o que convida você a criar um ambiente virtual ao criar o projeto pela primeira vez.
O único ficheiro app.py contém código padrão para um projeto web Flask em branco.
Abra o arquivo app.py no editor e examine a primeira seção, uma instrução
importpara Flask.Esta instrução cria uma instância da classe
Flask, que é atribuída à variávelapp. Esta seção também atribui uma variávelwsgi_app(que é útil quando você implanta em um host da Web, mas não é usada por enquanto):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appA segunda seção a ser revisada ocorre no final do arquivo. Esta seção contém código opcional que você pode usar para iniciar o servidor de desenvolvimento Flask.
Você pode definir o código para usar valores específicos de host e porta retirados de variáveis de ambiente ou usar o valor padrão de host e porta
localhost:55551.if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)A terceira seção de código a ser examinada atribui uma função a uma rota de URL, o que significa que a função fornece o recurso identificado pela URL.
Você define rotas usando o decorador
@app.routedo Flask com um argumento que é a URL relativa a partir do ponto de origem do site. Como você pode ver no código, a função retorna apenas uma cadeia de texto, que é suficiente para um navegador renderizar. Nas etapas subsequentes desta série de tutoriais, você atualiza o código para renderizar páginas mais ricas com HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Compreender o argumento 'name' na classe Flask
O argumento name em uma classe Flask é o nome do módulo ou pacote do aplicativo. O Flask usa o nome para determinar onde procurar modelos, arquivos estáticos e outros recursos que pertencem ao aplicativo. Para aplicativos contidos em um único módulo, __name__ é sempre o valor adequado. O nome também é importante para extensões que precisam de informações de depuração. Para obter mais informações e outros argumentos, consulte a documentação da classe Flask (flask.pocoo.org).
Utilize diversos decoradores de rotas
Uma função pode ter mais de um decorador de rotas. Você pode usar quantos decoradores quiser, se a mesma função servir várias rotas. Por exemplo, para usar a função hello para a rota / e a rota /hello, use o seguinte código:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Usar rotas de URL variáveis e parâmetros de consulta
O Flask pode trabalhar com rotas de URL variáveis e parâmetros de consulta. Em uma rota, você marca qualquer variável com o atributo <variable_name>. Flask passa a variável para a função usando um argumento nomeado no caminho da URL. Por exemplo, uma rota na forma de /hello/<name> gera um argumento de cadeia de caracteres chamado name para a função. Os parâmetros de consulta estão disponíveis através da propriedade request.args, especificamente através do método request.args.get. O código a seguir fornece um exemplo:
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Para alterar o tipo, prefixe a variável com int, float, path (que aceita barras para delinear nomes de pastas) e uuid. Para obter mais informações, consulte Regras variáveis na documentação do Flask.
Gerar requisitos após a instalação do pacote
Visual Studio pode gerar um arquivo de requirements.txt de um ambiente virtual depois de instalar outros pacotes.
- No Explorador de Soluções, expanda o nó Ambientes Python, clique com o botão direito do rato no seu ambiente virtual e selecione Gerar requirements.txt.
É uma boa prática usar esse comando periodicamente à medida que você modifica o ambiente. Confirme alterações no arquivo requirements.txt para controle do código-fonte junto com quaisquer outras alterações de código que dependam desse ambiente. Se você configurar a integração contínua em um servidor de compilação, deverá gerar o arquivo e confirmar alterações sempre que modificar o ambiente.
Executar o projeto
Agora você está pronto para executar seu projeto no Visual Studio seguindo este procedimento:
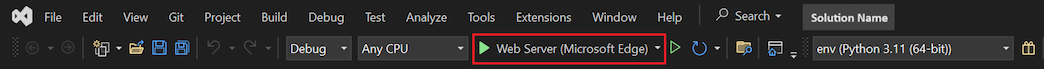
No Visual Studio, selecione Depurar>Iniciar a Depuração (F5) ou selecione do Servidor Web na barra de ferramentas principal (o navegador que você vê pode variar):
Qualquer comando atribui um número de porta aleatório à variável de ambiente PORT e executa o arquivo Python app.py.
O código inicia o aplicativo usando essa porta dentro do servidor de desenvolvimento Flask.
Se o Visual Studio exibir a mensagem Falha ao iniciar ao depurador e indicar que nenhum arquivo de inicialização foi encontrado, clique com o botão direito sobre o arquivo app.py no Gerenciador de Soluções e selecione Definir como Arquivo de Inicialização.
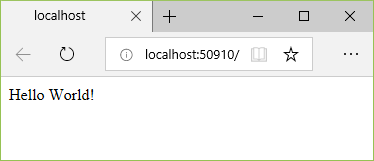
Quando o servidor é iniciado, uma janela do console é aberta para exibir o log do servidor. O Visual Studio abre automaticamente um navegador para
http://localhost:<port>, onde você deve ver a mensagem renderizada pela funçãohello:Quando terminar, feche a janela do console, que interrompe o servidor de desenvolvimento do Flask. Você também pode selecionar Depurar>Parar Depuração.
Compare os comandos Debug com os comandos Python do projeto
Há uma diferença entre usar os comandos do menu Debug e os comandos do servidor listados no submenu Python do projeto.
Além dos comandos de menu Debug e botões da barra de ferramentas, você também pode iniciar o servidor usando os comandos Python>Start server ou Python>Start debug server no menu de contexto do projeto.
Além dos comandos de menu Debug e botões da barra de ferramentas, você também pode iniciar o servidor usando os comandos Python>Run server ou Python>Run debug server no menu de contexto do projeto.
Ambos os comandos abrem uma janela do console na qual você vê a URL local (localhost:port) do servidor em execução. No entanto, você deve abrir manualmente um navegador com essa URL e executar o servidor de depuração não inicia automaticamente o depurador do Visual Studio. Você pode anexar um depurador ao processo em execução mais tarde, se desejar, usando o comando Debug>Attach to Process.