Etapa 5: Autenticar usuários no Django
Etapa anterior: Usar o modelo Projeto Web completo do Django
O modelo "Projeto Web do Django" inclui um fluxo de autenticação básico, já que a autenticação é uma necessidade comum para aplicativo Web. Ao usar um dos modelos de projeto do Django, o Visual Studio inclui todos os módulos necessários para a autenticação no arquivo settings.py do projeto do Django.
Nesta etapa, você aprenderá:
- Como usar o fluxo de autenticação fornecido em modelos do Visual Studio (etapa 5 – 1)
Etapa 5-1: Usar o fluxo de autenticação
As etapas a seguir acionam o fluxo de autenticação e descrevem as partes do projeto:
Se você ainda não seguiu as instruções do arquivo readme.html na raiz do projeto para criar uma conta de superusuário (administrador), faça isso agora.
Execute o aplicativo no Visual Studio usando Depurar>Iniciar Depuração (F5). Quando o aplicativo aparecer no navegador, observe que a opção Login aparecerá no canto superior direito da barra de navegação.

Abra templates/app/layout.html e observe que o elemento
<div class="navbar ...>contém a marcação{% include app/loginpartial.html %}. A marca{% include %}instrui o sistema de modelos do Django a efetuar pull do conteúdo do arquivo incluído neste momento no modelo que o contém.Abra templates/app/loginpartial.html e observe como ele usa a marcação condicional
{% if user.is_authenticated %}juntamente com uma marcação{% else %}para renderizar diferentes elementos da interface do usuário, dependendo se o usuário realizou a autenticação:{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}Como nenhum usuário é autenticado quando você inicia o aplicativo pela primeira vez, esse código de modelo renderiza apenas o link "Fazer logon" para o caminho "login" relativo. Conforme especificado em urls.py e exibido na seção anterior, essa rota é mapeada para o modo de exibição
django.contrib.auth.views.loginque recebe os seguintes dados:{ 'template_name': 'app/login.html', 'authentication_form': app.forms.BootstrapAuthenticationForm, 'extra_context': { 'title': 'Log in', 'year': datetime.now().year, } }Aqui,
template_nameidentifica o modelo da página de logon, nesse caso, templates/app/login.html. A propriedadeextra_contexté adicionada aos dados de contexto padrão fornecidos para o modelo. Por fim,authentication_formespecifica uma classe de formulário a ser usada com o logon; no modelo, ele é exibido como o objetoform. O valor padrão éAuthenticationForm(dedjango.contrib.auth.views). Em vez disso, o modelo de projeto do Visual Studio usa o formulário definido no arquivo forms.py do aplicativo:from django import forms from django.contrib.auth.forms import AuthenticationForm from django.utils.translation import ugettext_lazy as _ class BootstrapAuthenticationForm(AuthenticationForm): """Authentication form which uses boostrap CSS.""" username = forms.CharField(max_length=254, widget=forms.TextInput({ 'class': 'form-control', 'placeholder': 'User name'})) password = forms.CharField(label=_("Password"), widget=forms.PasswordInput({ 'class': 'form-control', 'placeholder':'Password'}))Como você pode ver, a classe de formulário deriva de
AuthenticationForme, especificamente, substitui os campos de nome de usuário e senha para adicionar texto de espaço reservado. O modelo do Visual Studio inclui esse código explícito considerando que você possa querer personalizar o formulário, por exemplo, adicionando uma validação de força de senha.Quando você navega para a página de logon, o aplicativo renderiza o modelo login.html. As variáveis
{{ form.username }}e{{ form.password }}renderizam os formuláriosCharFielddeBootstrapAuthenticationForm. Há também uma seção interna para mostrar erros de validação e um elemento predefinido para efetuar logons em redes sociais, se você optar por adicionar esses serviços.{% extends "app/layout.html" %} {% block content %} <h2>{{ title }}</h2> <div class="row"> <div class="col-md-8"> <section id="loginForm"> <form action="." method="post" class="form-horizontal"> {% csrf_token %} <h4>Use a local account to log in.</h4> <hr /> <div class="form-group"> <label for="id_username" class="col-md-2 control-label">User name</label> <div class="col-md-10"> {{ form.username }} </div> </div> <div class="form-group"> <label for="id_password" class="col-md-2 control-label">Password</label> <div class="col-md-10"> {{ form.password }} </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="hidden" name="next" value="/" /> <input type="submit" value="Log in" class="btn btn-default" /> </div> </div> {% if form.errors %} <p class="validation-summary-errors">Please enter a correct user name and password.</p> {% endif %} </form> </section> </div> <div class="col-md-4"> <section id="socialLoginForm"></section> </div> </div> {% endblock %}Quando você envia o formulário, o Django tenta autenticar suas credenciais (como as credenciais do superusuário). Se a autenticação falhar, você permanecerá na página atual, porém
form.errorsserá definido como true. Se a autenticação for bem-sucedida, o Django navegará para a URL relativa no campo "avançar",<input type="hidden" name="next" value="/" />, que, nesse caso, é a página inicial (/).Agora, quando a home page for novamente renderizada, a propriedade
user.is_authenticatedserá verdadeira quando o modelo loginpartial.html for renderizado. Como resultado, você verá uma mensagem Olá, (nome de usuário) e Fazer logoff. Você pode usaruser.is_authenticatedem outras partes do aplicativo para verificar a autenticação.
Você precisa recuperar as permissões específicas do usuário do banco de dados para verificar se o usuário autenticado está autorizado a acessar recursos específicos. Para obter mais informações, confira Using the Django authentication system (Usando o sistema de autenticação do Django) (documentos do Django).
O superusuário ou o administrador, em particular, está autorizado a acessar as interfaces de administrador internas do Django usando as URLs relativas "/admin/" e "/admin/doc/". Para habilitar essas interfaces, siga as etapas abaixo:
Instale o pacote Python docutils em seu ambiente. Uma ótima maneira de instalar é adicionar "docutils" ao aquivo requirements.txt. Em seguida, no Gerenciador de Soluções, expandir o projeto, expandir o nó Ambientes do Python e, em seguida, clicar com o botão direito do mouse no ambiente que você está usando e selecionar Instalar do requirements.txt.
Abra o arquivo urls.py do projeto do Django e adicione o seguinte:
from django.conf.urls import include from django.contrib import admin admin.autodiscover() urlpatterns = [ path('admin/doc/', include('django.contrib.admindocs.urls')) ]No arquivo settings.py do projeto do Django, navegue até a coleção
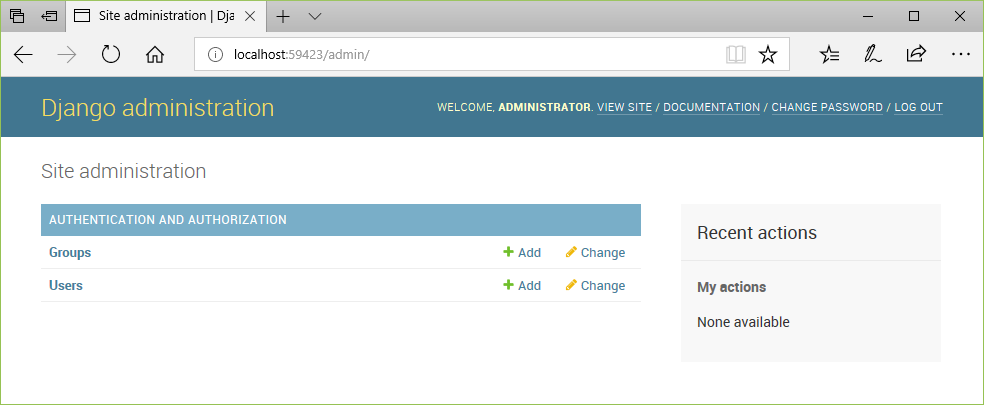
INSTALLED_APPSe adicione'django.contrib.admindocs'.Quando você reiniciar o aplicativo, navegue até "/admin/" e "/admin/doc/" e execute tarefas, como criar mais contas de usuário.

A parte final do fluxo de autenticação é fazer logoff. Como você pode ver em loginpartial.html, o link Fazer logoff apenas faz um POST para a URL relativa "/login", que é manipulada pela exibição interna
django.contrib.auth.views.logout. Essa exibição não exibe nenhuma interface do usuário e apenas navega para a home page (conforme mostrado em urls.py para o padrão "^logout$"). Se você quiser exibir uma página de logoff, primeiro altere o padrão da URL conforme mostrado a seguir para adicionar uma propriedade "template_name" e remover a propriedade "next_page":path('logout/', django.contrib.auth.views.logout, { 'template_name': 'app/loggedoff.html', # 'next_page': '/', }, name='logout')Em seguida, crie templates/app/loggedoff.html com o seguinte conteúdo (mínimo):
{% extends "app/layout.html" %} {% block content %} <h3>You have been logged off</h3> {% endblock %}O resultado se parece com o seguinte:

Quando terminar, interrompa o servidor e, mais uma vez, confirme suas alterações no controle do código-fonte.
Pergunta: Qual é a finalidade da marcação {% csrf_token %} exibida nos elementos <form>?
Resposta: A marcação {% csrf_token %} inclui a proteção interna contra solicitações intersites forjadas (csrf) do Django (documentos do Django). Normalmente, essa marca é adicionada a qualquer elemento que envolva métodos de solicitação POST, PUT ou DELETE, como um formulário. Em seguida, a função de renderização de modelo (render) insere a proteção necessária.
Próximas etapas
Observação
Se você tiver confirmando sua solução do Visual Studio para controle de origem ao longo deste tutorial, agora será um bom momento para fazer outra confirmação. A solução deve corresponder ao código-fonte do tutorial no GitHub: Microsoft/python-sample-vs-learning-django.
Agora você explorou a totalidade dos modelos de "Projeto em branco da Web do Django" e "Pesquisas de Projeto Web do Django" no Visual Studio. Você também aprendeu todas as noções básicas do Django, como usar exibições e modelos. Além disso, explorou o roteamento, a autenticação e os modelos de banco de dados usados. Agora você deverá ser capaz de criar um aplicativo Web por sua conta com os modos de exibição e os modelos de que precisar.
A execução de um aplicativo Web no computador de desenvolvimento é apenas uma etapa para disponibilizar o aplicativo para seus clientes. As próximas etapas podem incluir as seguintes tarefas:
Personalizar a página 404 criando um modelo chamado templates/404.html. Quando presente, o Django usa esse modelo, em vez de seu padrão. Para saber mais, veja Modos de exibição de erro na documentação do Django.
Escreva testes de unidade em tests.py; os modelos de projeto do Visual Studio fornecem pontos iniciais para eles e mais informações podem ser encontradas em Escrevendo seu primeiro aplicativo do Django, parte 5 – teste e Testando no Django na documentação do Django.
Altere o aplicativo de SQLite para um repositório de dados de nível de produção como PostgreSQL, MySQL e SQL Server (que pode ser hospedado no Azure). Conforme descrito em Quando usar o SQLite (sqlite.org), o SQLite funciona bem para sites de tráfego baixo a médio com menos de 100 mil acessos por dia. No entanto, o SQLite não é recomendado para volumes mais altos. O SQLite também é limitado a um único computador, de modo que ele não pode ser usado em qualquer cenário de vários servidores, como balanceamento de carga e replicação geográfica. Para obter informações sobre o suporte do Django para outros bancos de dados, veja Instalação do banco de dados. Você também pode usar o SDK do Azure para Python para trabalhar com serviços de armazenamento do Azure como tabelas e blobs.
Configure um pipeline de integração contínua/implantação contínua em um serviço como o Azure DevOps. Além de trabalhar com o controle do código-fonte (por meio do Azure Repos, do GitHub ou em outro local), você pode configurar um projeto do Azure DevOps para executar automaticamente seus testes de unidade como um pré-requisito para a versão. Você também pode configurar o pipeline para implantar em um servidor de preparo para mais testes antes de implantar na produção. O Azure DevOps, além disso, integra-se às soluções de monitoramento, como o App Insights e fecha o ciclo de inteiro com ferramentas ágeis de planejamento. Para saber mais, confira Criar um pipeline de CI/CD para Python com o projeto do Azure DevOps e também a documentação geral do Azure DevOps.
Aprofunde-se um pouco mais
- Autenticação de usuário no Django (docs.djangoproject.com)
- Código-fonte do tutorial no GitHub: Microsoft/python-sample-vs-learning-django