Analisar o consumo de recursos e a atividade do thread da interface do utilizador (XAML)
Use o Application Timeline profiler para localizar e corrigir problemas de desempenho relacionados à interação com o aplicativo em aplicativos XAML. Essa ferramenta ajuda a melhorar o desempenho do aplicativo XAML mostrando uma exibição detalhada do consumo de recursos dos aplicativos. Você pode analisar o tempo gasto pelo seu aplicativo preparando quadros da interface do usuário (layout e renderização), atendendo solicitações de rede e disco e em cenários como Inicialização de Aplicativos, Carregamento de Página e Redimensionamento do Windows.
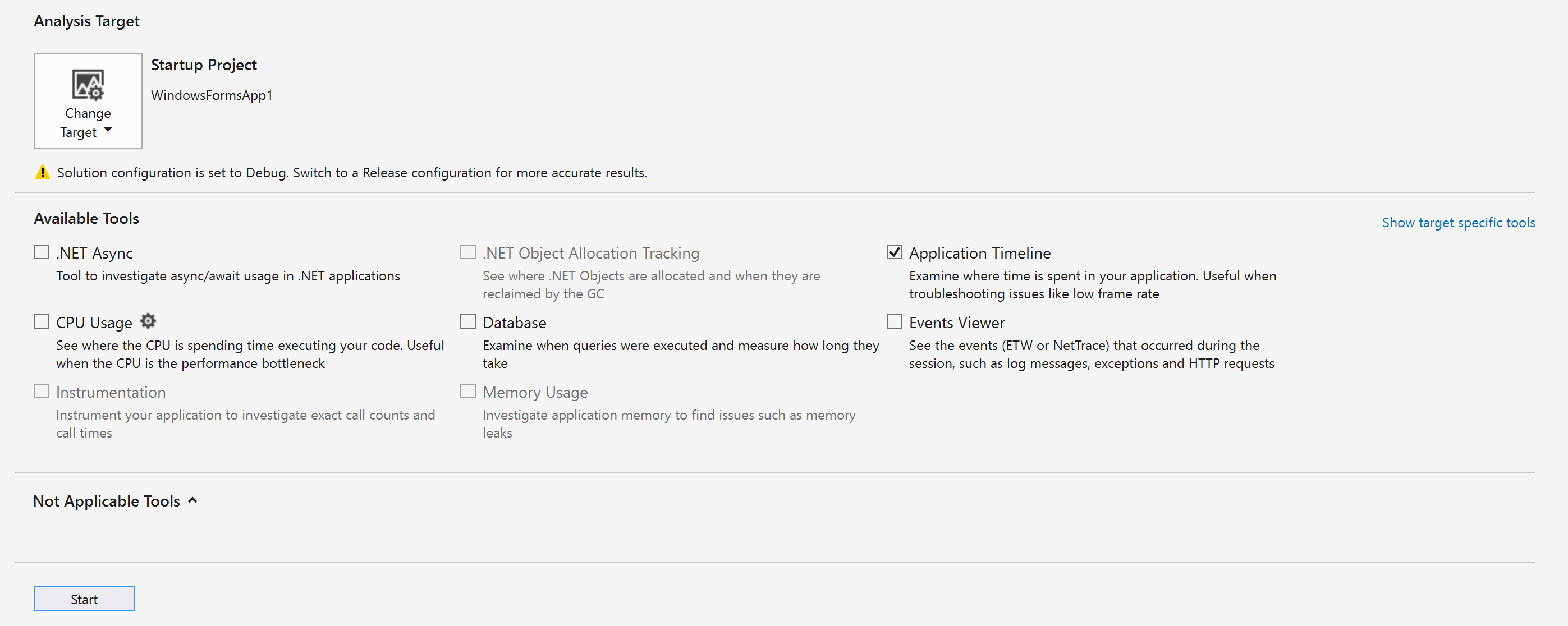
Application Timeline é uma das ferramentas que você pode começar com o comando Debug>Performance Profiler.
Essa ferramenta substitui a ferramenta de Capacidade de Resposta da Interface do Usuário XAML que fazia parte do conjunto de ferramentas de diagnóstico em versões mais antigas do Visual Studio.
Pode utilizar esta ferramenta nas seguintes plataformas:
- Aplicações universais do Windows (no Windows 10 e posterior)
- Windows 8.1
- Windows Presentation Foundation (.NET 4.0 e superior)
- Windows 7
Observação
Você pode coletar e analisar dados de uso da CPU e dados de consumo de energia junto com os dados ApplicationTimeline. Consulte Executar ferramentas de criação de perfil em compilações de lançamento ou depuração.
Coletar dados da linha do tempo do aplicativo
Você pode criar o perfil de capacidade de resposta do seu aplicativo em sua máquina local, dispositivo conectado, simulador ou emuladores do Visual Studio ou um dispositivo remoto. Consulte Executar ferramentas de criação de perfil em compilações de lançamento ou depuração.
Dica
Se possível, execute o aplicativo diretamente no dispositivo. O desempenho do aplicativo observado no simulador ou através de uma conexão de área de trabalho remota pode não ser o mesmo que o desempenho real no dispositivo. Por outro lado, coletar os dados usando o Visual Studio Remote Tools não afeta os dados de desempenho.
Aqui estão os passos básicos:
Abra seu aplicativo XAML.
Clique em Debug / Performance Profiler. Você verá uma lista de ferramentas de criação de perfil na janela .diagsession.
Selecione Cronograma da Aplicação e, em seguida, clique em Iniciar na parte inferior da janela.

Observação
Poderá ver uma janela de Controlo de Conta de Utilizador a solicitar a sua permissão para executar VsEtwCollector.exe. Clique Sim.
Executa o cenário no qual estejas interessado em profilares no teu aplicativo para coletar dados de desempenho.
Para interromper a criação de perfil, volte para a janela .diagsession e clique em Parar na parte superior da janela.
O Visual Studio analisa os dados coletados e exibe os resultados.

Analise dados de perfilagem temporal
Depois de coletar os dados de criação de perfil, você pode usar estas etapas para iniciar sua análise:
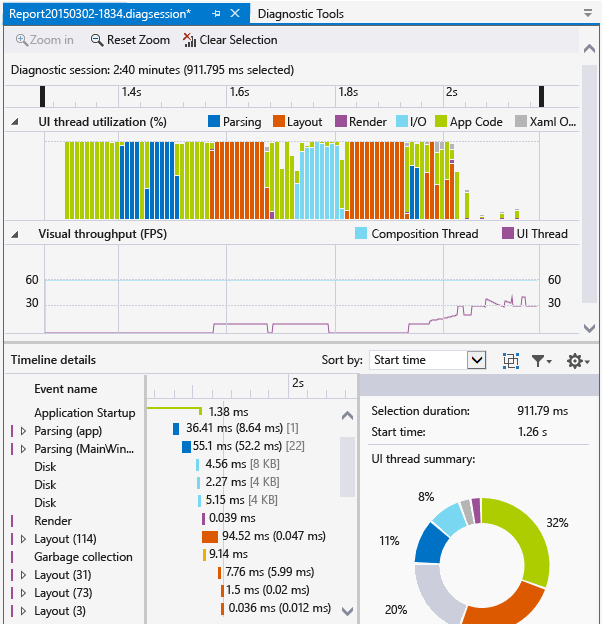
Exiba as informações nos gráficos de utilização de threads da interface do utilizador do e de taxa de transferência visual (FPS) do , e, em seguida, utilize as barras de navegação da linha do tempo para selecionar o intervalo de tempo que deseja analisar.
Usando as informações no de utilização de threads da interface do usuário do
ou gráficos de de taxa de transferência visual (FPS), examine os detalhes na visualização detalhes da Linha do tempo dopara encontrar possíveis causas para qualquer aparente falta de capacidade de resposta.
Relatar cenários, categorias e eventos
A ferramenta Application Timeline exibe dados de tempo para cenários, categorias e eventos relacionados ao desempenho XAML.
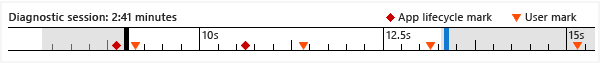
Cronograma da sessão de diagnóstico

A régua na parte superior da página mostra a linha do tempo para as informações perfiladas. Esta linha temporal aplica-se ao gráfico de utilização de threads da interface de utilizador
A linha do tempo também exibe todas as marcas de usuário inseridas e os eventos do ciclo de vida de ativação do aplicativo.
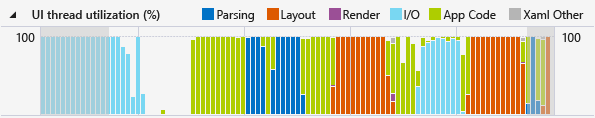
Gráfico de utilização de threads da interface de utilizador

O gráfico de barras de utilização de threads da interface do usuário
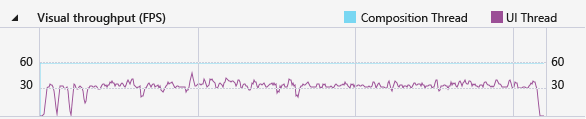
Gráfico de taxa de transferência visual (FPS)

O gráfico de linhas
Detalhes da linha do tempo
A visualização de detalhes é onde você passa a maior parte do tempo analisando o relatório. Ele mostra o uso da CPU pelo seu aplicativo categorizado pelo subsistema UI Framework ou o componente do sistema que consumiu a CPU.
Os seguintes eventos são suportados:
| Nome | Descrição |
|---|---|
| Análise | Tempo gasto analisando arquivos XAML e criando objetos. Expandir um nó de análise de em Detalhes da Linha do Tempo exibe a cadeia de dependência de todos os arquivos XAML que foram analisados devido ao evento raiz. Esta dica permite identificar a análise desnecessária de arquivos e a criação de objetos em cenários sensíveis ao desempenho e otimizá-los. |
| Layout | Em aplicações grandes, milhares de elementos podem ser mostrados na tela ao mesmo tempo. Este ecrã pode resultar numa baixa taxa de frames da interface do utilizador e, consequentemente, numa resposta do aplicativo igualmente fraca. O evento Layout determina com precisão o custo de disposição de cada elemento (ou seja, o tempo gasto em Arrange, Measure, ApplyTemplate, ArrangeOverride e MeasureOverride). Ele também constrói as árvores visuais que participaram de um passe de Layout. Você pode usar essa visualização para determinar quais árvores lógicas devem ser podadas ou para avaliar outros mecanismos de adiamento para otimizar sua passagem de layout. |
| Renderizar | Tempo gasto desenhando elementos XAML na tela. |
| I/0 | Tempo gasto na recuperação de dados do disco local ou de recursos de rede que são acessados por meio da API do Microsoft Windows Internet (WinINet). |
| App Code | Tempo gasto na execução de código de aplicativo (usuário) que não está relacionado à análise ou layout. |
| Xaml Outros | Tempo gasto na execução do código em tempo de execução XAML. |
Dica
Escolha a ferramenta
Personalizando detalhes da linha do tempo
Use a barra de ferramentas de Detalhes da Linha do Tempo para classificar, filtrar e especificar as anotações das entradas na visualização de Detalhes da Linha do Tempo.
| Nome | Descrição |
|---|---|
| Ordenar por | Ordene por hora de início ou duração dos eventos. |

|
Adiciona ou remove uma categoria de Quadro de nível superior que agrupa eventos por quadro. |

|
Filtra a lista por categorias selecionadas e a duração dos eventos. |

|
Permite especificar as anotações aos eventos. |
Conteúdo relacionado
- blog da equipe do WPF: Nova ferramenta de análise de desempenho da interface do usuário para aplicativos WPF
- Práticas recomendadas de desempenho para aplicativos UWP em C++, C# e Visual Basic
- Otimize o desempenho do aplicativo WPF
- criação de perfil no Visual Studio
- Primeiro olhar para as ferramentas de perfilagem