Criar um projeto Vue.js
Nesta introdução de 5 a 10 minutos ao ambiente de desenvolvimento integrado (IDE) do Visual Studio, você cria e executa um aplicativo Web frontend Vue.js simples.
Pré-requisitos
Certifique-se de instalar o seguinte software:
- Visual Studio 2022 ou posterior. Aceda à página de downloads do Visual Studio para instalá-lo gratuitamente.
- npm (
https://www.npmjs.com/), que é incluído com Node.js - Vue.js (Instalação | Vue.js (vuejs.org))
Crie seu aplicativo
Na janela Iniciar (escolha Arquivo>Janela Iniciar para abrir), selecione Criar um novo projeto.

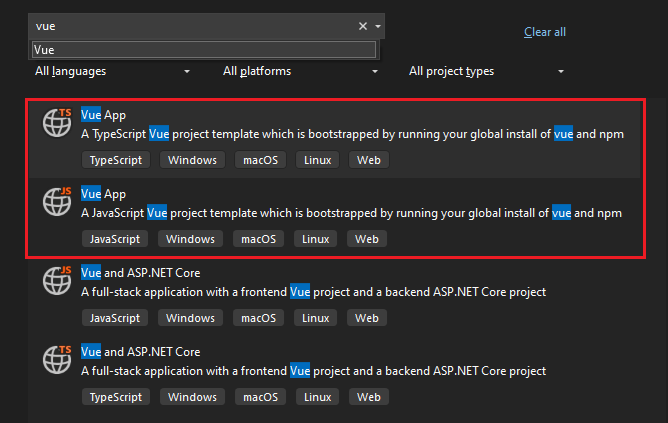
Procure Vue na barra de pesquisa na parte superior e, em seguida, selecione Vue App para JavaScript ou TypeScript.

A partir da versão 11 do Visual Studio 2022, o nome do modelo foi alterado de Standalone JavaScript Vue Project para Vue App.
Dê um nome ao seu projeto e solução e, em seguida, escolha Avançar.
Escolha Criare, em seguida, aguarde até que o Visual Studio crie o projeto.
Ver as propriedades do projeto
As configurações padrão do projeto permitem que você crie e depure o projeto. Mas, se precisar alterar as configurações, clique com o botão direito do rato no projeto no Gerenciador de Soluções, selecione Propriedadese, em seguida, vá para a seção de Linting, Compilação ou Implementação.
Para a configuração do depurador, use launch.json.
Observação
launch.json armazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas de depuração. Atualmente, launch.json deve estar localizado na pasta .vscode.
Construa o seu projeto
Escolha Build>Build Solution para compilar o projeto.
Inicie o seu projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela e você verá um prompt de comando, como:
VITE v4.4.9 pronto em 780 ms
Observação
Verifique a saída do console em busca de mensagens, como uma mensagem instruindo você a atualizar sua versão do Node.js.
Em seguida, tu deves ver o aplicativo base Vue.js aparecer!
Próximos passos
Para integração ASP.NET Core: