Criar um projeto React
Nesta introdução de 5 a 10 minutos ao ambiente de desenvolvimento integrado (IDE) do Visual Studio, você cria e executa um aplicativo Web frontend React simples.
Pré-requisitos
Certifique-se de instalar o seguinte software:
- Visual Studio 2022 ou posterior. Vá para a página de downloads do Visual Studio para instalá-lo gratuitamente.
- npm (
https://www.npmjs.com/), que está incluído com Node.js
Crie seu aplicativo
Na janela de Início (escolha Arquivo>Janela de Início para abrir), selecione Criar um novo projeto.

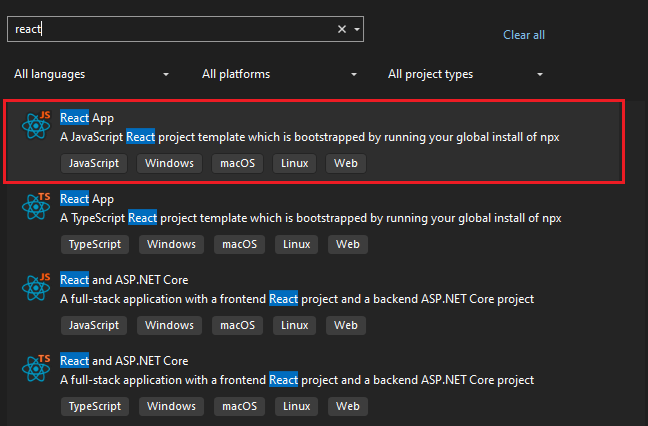
Procure por React na barra de pesquisa na parte superior e, em seguida, selecione React App para JavaScript ou TypeScript, com base na sua preferência.

A partir da versão 11 do Visual Studio 2022, o nome do modelo foi alterado de Standalone JavaScript React Project para React App.
Dê um nome ao seu projeto e solução.
Escolha Criare, em seguida, aguarde até que o Visual Studio crie o projeto.
Observe que a criação do projeto React leva um momento porque o comando create-react-app que é executado neste momento também executa o comando npm install.
Ver as propriedades do projeto
As configurações padrão do projeto permitem que você crie e depure o projeto. Mas, se precisar alterar as configurações, clique com o botão direito do rato no projeto no Explorador de Soluções, selecione Propriedadese vá para a secção Linting, Compilação ou Implantação.
Para a configuração do depurador, use launch.json.
Observação
launch.json armazena as definições de inicialização associadas ao botão Iniciar na barra de ferramentas de Depuração. Atualmente, launch.json deve estar localizado na pasta .vscode.
Construa o seu projeto
Escolha > "Build Solution" para criar o projeto.
Inicie o seu projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela e você verá um prompt de comando, como:
- VITE v4.4.9 pronto em 780 ms
Observação
Verifique a saída do console em busca de mensagens, como uma mensagem instruindo você a atualizar sua versão do Node.js.
Em seguida, você deve ver o aplicativo React base aparecer!
Próximos passos
Para integração ASP.NET Core: