Tutorial: Criar um aplicativo ASP.NET Core com o Angular no Visual Studio
Neste artigo, você aprenderá a criar um projeto ASP.NET Core para atuar como um back-end de API e um projeto Angular para atuar como a interface do usuário.
O Visual Studio inclui modelos de Aplicação de Página Única (SPA) do ASP.NET Core que oferecem suporte a Angular e React. Os modelos fornecem uma pasta interna do Aplicativo Cliente em seus projetos ASP.NET Core que contém os arquivos base e as pastas de cada estrutura.
Você pode usar o método descrito neste artigo para criar aplicações de página única do ASP.NET Core que:
- Coloque o aplicativo cliente em um projeto separado, fora do projeto ASP.NET Core
- Crie o projeto cliente com base no CLI do framework instalado no seu computador
Observação
Este artigo descreve o processo de criação do projeto usando o modelo atualizado no Visual Studio 2022 versão 17.8.
Pré-requisitos
Certifique-se de instalar o seguinte:
- Visual Studio 2022 versão 17.8 ou posterior com a carga de trabalho de ASP.NET e desenvolvimento web de
instalada. Vá para a página de downloads doVisual Studio para instalá-lo gratuitamente. Se você precisar instalar a carga de trabalho e já tiver o Visual Studio, vá para Ferramentas>Obter Ferramentas e Recursos..., que abre o Visual Studio Installer. Escolha a carga de trabalho ASP.NET e desenvolvimento web, em seguida, selecione Modificar. - npm (
https://www.npmjs.com/), que está incluído com Node.js - Angular CLI (
https://angular.dev/tools/cli), que pode ser a versão da sua escolha. O projeto front-end é criado usando as ferramentas de CLI de estrutura que você instalou em sua máquina local, portanto, isso determina a versão Angular usada no modelo.
Criar o aplicativo frontend
Na janela de Início (escolha Ficheiro>Janela de Início para abrir), selecione Criar um novo projeto.

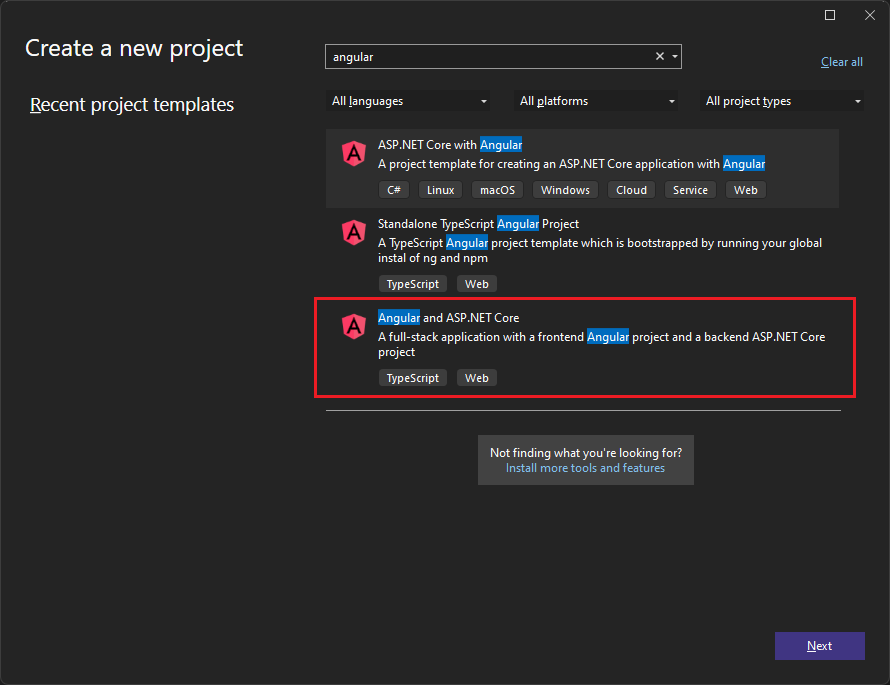
Procure por Angular na barra de pesquisa na parte superior e, em seguida, selecione Angular e ASP.NET Core.

Nomeie o projeto AngularWithASP e, em seguida, selecione Avançar.
Na caixa de diálogo Informações Adicionais, verifique se Configurar para HTTPS está habilitado. Na maioria dos cenários, deixe as outras configurações nos valores padrão.
Selecione Criar.
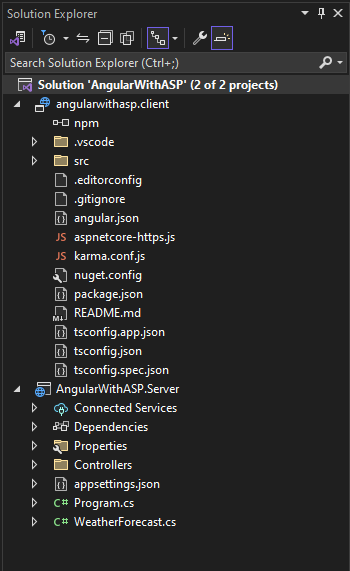
Solution Explorer mostra o seguinte::

Em comparação com o modelo Angular autônomo , você verá alguns arquivos novos e modificados para integração com o ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(modificado)
- angular.json(modificado)
- app.components.ts
- app.module.ts
Para obter mais informações sobre alguns desses arquivos de projeto, consulte Próximas etapas.
Definir as propriedades do projeto
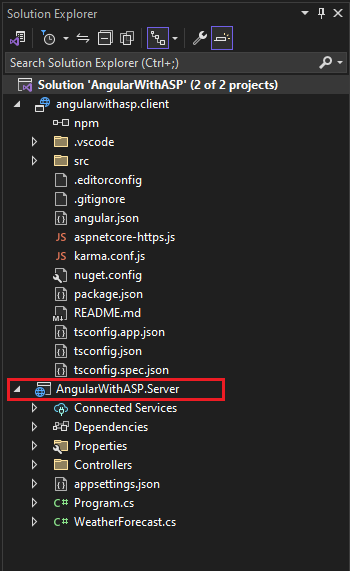
No Explorador de Soluções, clique com o botão direito do mouse no projeto AngularWithASP.Server e escolha Propriedades.

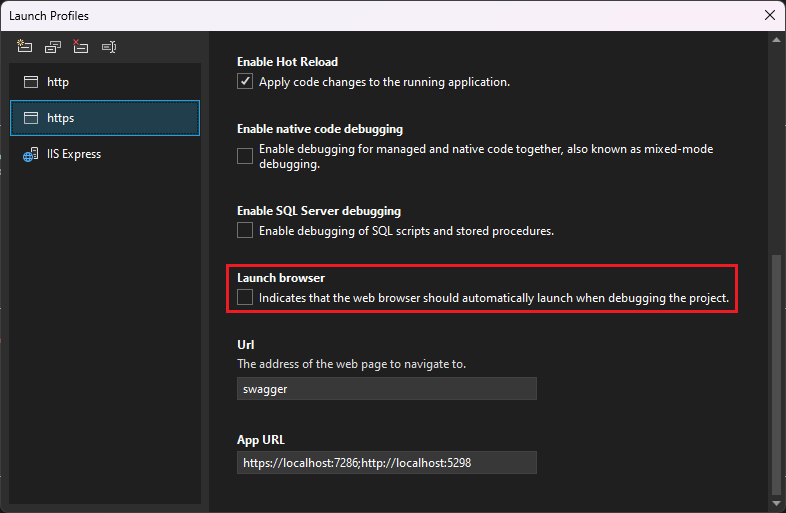
Na página Propriedades, abra a guia Depurar e selecione a opção Abrir interface de utilizador dos perfis de lançamento de depuração. Desmarque a opção Launch Browser para o perfil https ou o perfil com o nome do projeto ASP.NET Core, se houver.

Este valor impede a abertura da página Web com os dados meteorológicos de origem.
Observação
No Visual Studio,
launch.jsonarmazena as definições de arranque associadas ao botão Iniciar na barra de ferramentas de Depuração.launch.jsondeve estar localizado na pasta.vscode.Clique com o botão direito do mouse na solução no Gerenciador de Soluções e selecione Propriedades. Verifique se as configurações do projeto de arranque estão definidas como Vários projetose se a Ação para ambos os projetos está definida como Iniciar.
Iniciar o projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela para iniciar o aplicativo. Dois prompts de comando aparecem:
- O projeto ASP.NET Core API em execução
- A CLI Angular executando o comando ng start
Observação
Verifique se há mensagens na saída do console. Por exemplo, pode haver uma mensagem para atualizar Node.js.
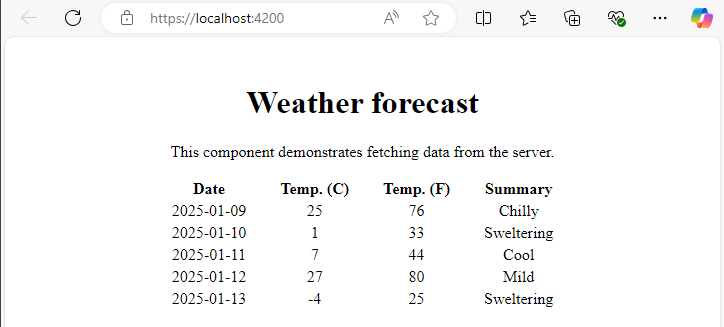
O aplicativo Angular aparece e é preenchido por meio da API (a porta localhost pode variar da captura de tela).

Se não vir a aplicação, consulte Resolução de problemas.
Publicar o projeto
A partir do Visual Studio 2022 versão 17.3, você pode publicar a solução integrada usando a ferramenta de publicação do Visual Studio.
Observação
Para usar a publicação, crie seu projeto JavaScript usando o Visual Studio 2022 versão 17.3 ou posterior.
No Gerenciador de Soluções, clique com o botão direito do rato no projeto AngularWithASP.Server e selecione Adicionar Referência de Projeto>.
Certifique-se de que o projeto angularwithasp.client está selecionado.
Escolha OK.
Clique com o botão direito do mouse no projeto ASP.NET Core novamente e selecione Editar arquivo de projeto.
Isso abre o arquivo
.csprojpara o projeto.No arquivo
.csproj, verifique se a referência do projeto inclui um elemento<ReferenceOutputAssembly>com o valor definido comofalse.Esta referência deve ser semelhante à seguinte.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Clique com o botão direito do mouse no projeto ASP.NET Core e escolha Recarregar projeto se essa opção estiver disponível.
No Program.cs, verifique se o código a seguir está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, clique com o botão direito do mouse no projeto ASP.NET Core, escolha Publicare selecione opções para corresponder ao cenário de publicação desejado, como Azure, publicar em uma pasta, etc.
O processo de publicação leva mais tempo do que apenas para um projeto ASP.NET Core, já que o comando
npm run buildé invocado durante a publicação. O BuildCommand é executadonpm run buildpor padrão.Se você publicar em uma pasta, consulte ASP.NET de estrutura de diretório principal para obter mais informações sobre os arquivos adicionados ao publicar pasta.
Solução de problemas
Erro de proxy
Poderá ver o seguinte erro:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se você vir esse problema, provavelmente o frontend começou antes do backend.
- Depois de ver o prompt de comando de back-end instalado e em funcionamento, basta atualizar a aplicação Angular no navegador.
- Além disso, verifique se o back-end está configurado para iniciar antes do front-end. Para verificar, selecione a solução no Gerenciador de Soluções, escolha Propriedades no menu Projeto . Em seguida, selecione Configurar Projetos de Inicialização e certifique-se de que o projeto back-end ASP.NET Core está em primeiro lugar na lista. Se não for o primeiro, selecione o projeto e use o botão de seta para cima para torná-lo o primeiro projeto na lista de lançamento.
Verificar porta
Se os dados meteorológicos não carregarem corretamente, também poderá ter de verificar se as portas estão corretas.
Vá para o arquivo
em seu projeto ASP.NET Core (na pasta Propriedades ). Obtenha o número da porta da propriedade applicationUrl.Se houver várias propriedades
applicationUrl, procure por uma que use um ponto de extremidadehttps. Deve ser semelhante ahttps://localhost:7049.Em seguida, vá para o arquivo
proxy.conf.jspara seu projeto Angular (procure na pasta src). Atualize a propriedade alvo para corresponder à propriedadeapplicationUrlno launchSettings.json. Quando você atualiza, esse valor deve ser semelhante a este:target: 'https://localhost:7049',
Docker
Se você criar o projeto com suporte ao Docker habilitado, execute as seguintes etapas:
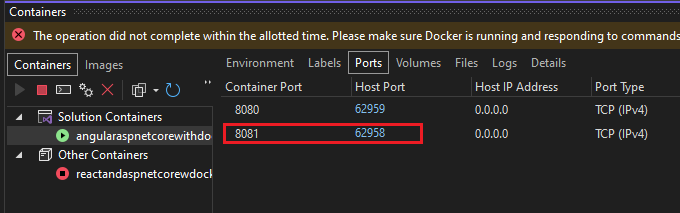
Depois de o aplicativo carregar, obtenha a porta HTTPS do Docker usando a janela Contêineres no Visual Studio. Verifique o separador Ambiente ou Portas.

Abra o arquivo
proxy.conf.jspara o projeto Angular. Atualize a variáveltargetpara corresponder à porta HTTPS na janela Contêineres. Por exemplo, no código a seguir:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';altere
https://localhost:7209para a porta HTTPS correspondente (neste exemplo,https://localhost:62958).Reinicie o aplicativo.
Próximos passos
Para obter mais informações sobre aplicativos SPA no ASP.NET Core, consulte a seção Angular em Desenvolvendo aplicativos de página única. O artigo vinculado fornece contexto adicional para arquivos de projeto, como aspnetcore-https.js e proxy.conf.js, embora os detalhes da implementação sejam diferentes devido a diferenças no modelo de projeto. Por exemplo, em vez de uma pasta ClientApp, os arquivos Angular estão contidos em um projeto separado.
Para obter informações do MSBuild específicas para o projeto cliente, consulte propriedades do MSBuild para JSPS.