Tutorial: Criar um aplicativo WPF com C#
Neste tutorial, você se familiariza com muitas das ferramentas, caixas de diálogo e designers que você pode usar ao desenvolver aplicativos com o Visual Studio. Você cria um aplicativo "Olá, Mundo", projeta a interface do usuário, adiciona código e depura erros. Ao mesmo tempo, saiba mais sobre como trabalhar no ambiente de desenvolvimento integrado do Visual Studio (IDE).
- Configurar o IDE
- Criar um projeto
- Projetar a interface do usuário
- Depurar e testar o aplicativo
Pré-requisitos
- Se não tiver o Visual Studio, vá para downloads do Visual Studio para instalá-lo gratuitamente.
- Verifique se a carga de trabalho de desenvolvimento de área de trabalho .NET está instalada. Você pode verificar essa configuração no Visual Studio Installer.
- Você pode usar o .NET Framework ou o .NET Core para este tutorial. O .NET Core é a estrutura mais nova e moderna. O .NET Core requer o Visual Studio 2019 versão 16.3 ou posterior.
O que é o Windows Presentation Foundation?
Windows Presentation Foundation (WPF) é uma estrutura de interface do usuário (UI) que cria aplicativos cliente de área de trabalho. A plataforma de desenvolvimento WPF suporta um amplo conjunto de recursos de desenvolvimento de aplicativos, incluindo um modelo de aplicativo, recursos, controles, gráficos, layout, vinculação de dados, documentos e segurança.
O WPF faz parte do .NET. Se você criou anteriormente aplicativos com .NET usando ASP.NET ou Windows Forms, a experiência de programação deve ser familiar. O WPF usa o Extensible Application Markup Language (XAML) para fornecer um modelo declarativo para programação de aplicativos. Para obter mais informações, consulte Desktop Guide (WPF .NET).
Configurar IDE
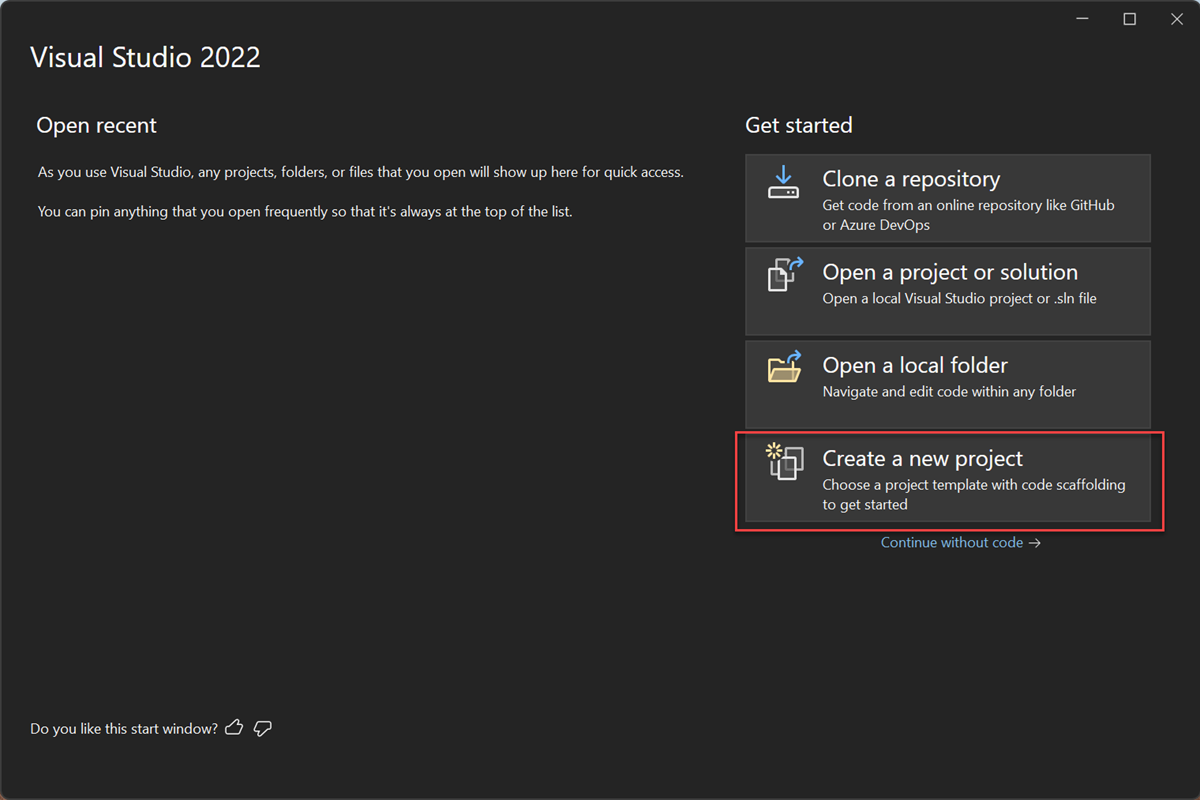
Quando você inicia o Visual Studio, a janela Iniciar é aberta. Selecione Continuar sem código para abrir o ambiente de desenvolvimento. Você vê as janelas de ferramentas, os menus e barras de ferramentas e o espaço da janela principal. As janelas de ferramentas estão encaixadas nas laterais da janela do aplicativo. A caixa de pesquisa, a barra de menus e a barra de ferramentas padrão estão localizadas na parte superior. Quando você carrega uma solução ou projeto, editores e designers aparecem no espaço central da janela do aplicativo. Quando você desenvolve um aplicativo, você passa a maior parte do seu tempo nesta área central.
Criar o projeto
Quando você cria um aplicativo no Visual Studio, você primeiro cria um projeto e uma solução. Para este exemplo, você cria um projeto do Windows Presentation Foundation (WPF).
Abra o Visual Studio.
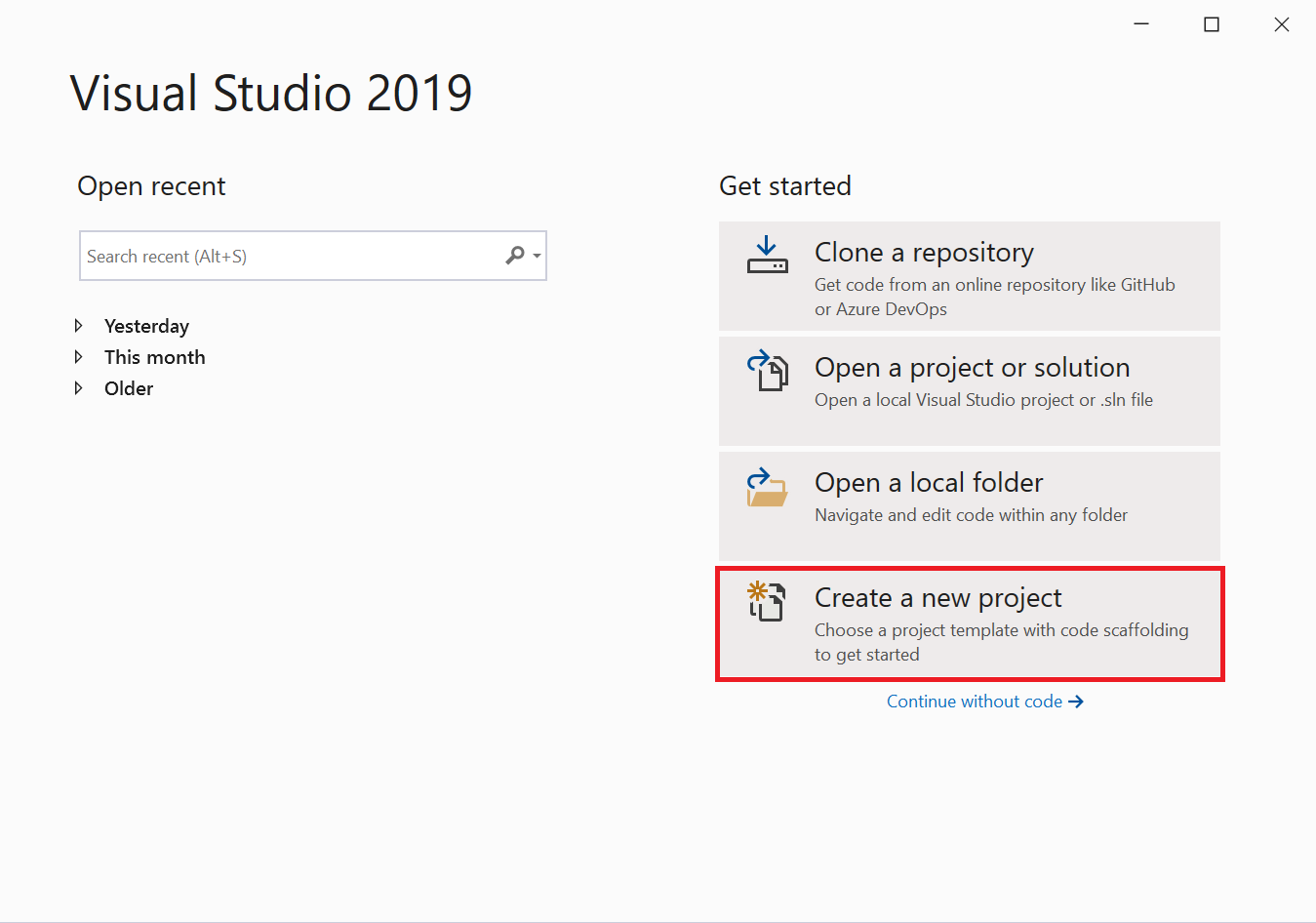
Na janela Iniciar, escolha Criar um novo projeto.
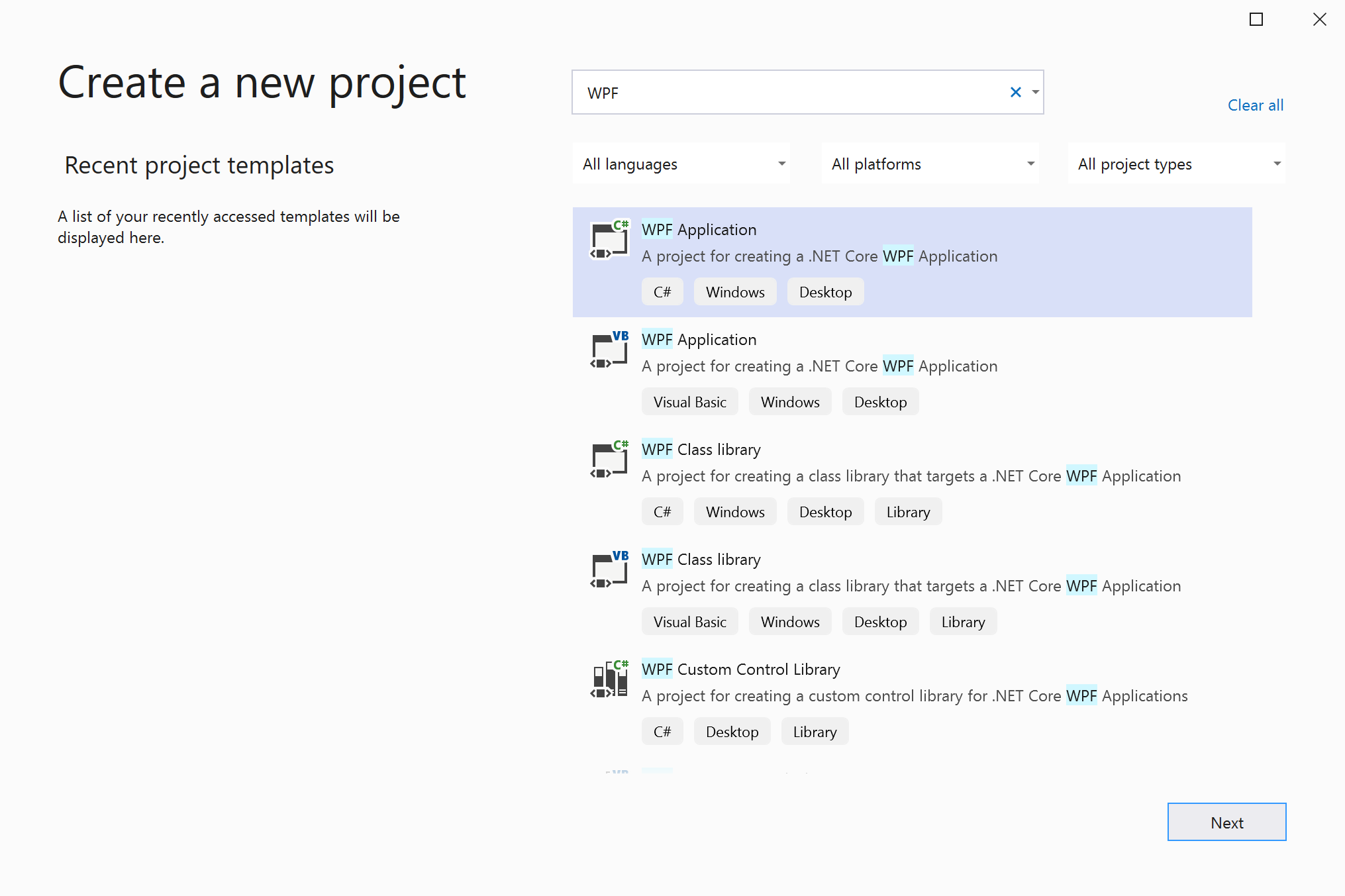
No ecrã Criar um novo projeto, procure WPF. Escolha WPF Applicatione, em seguida, escolha Next.
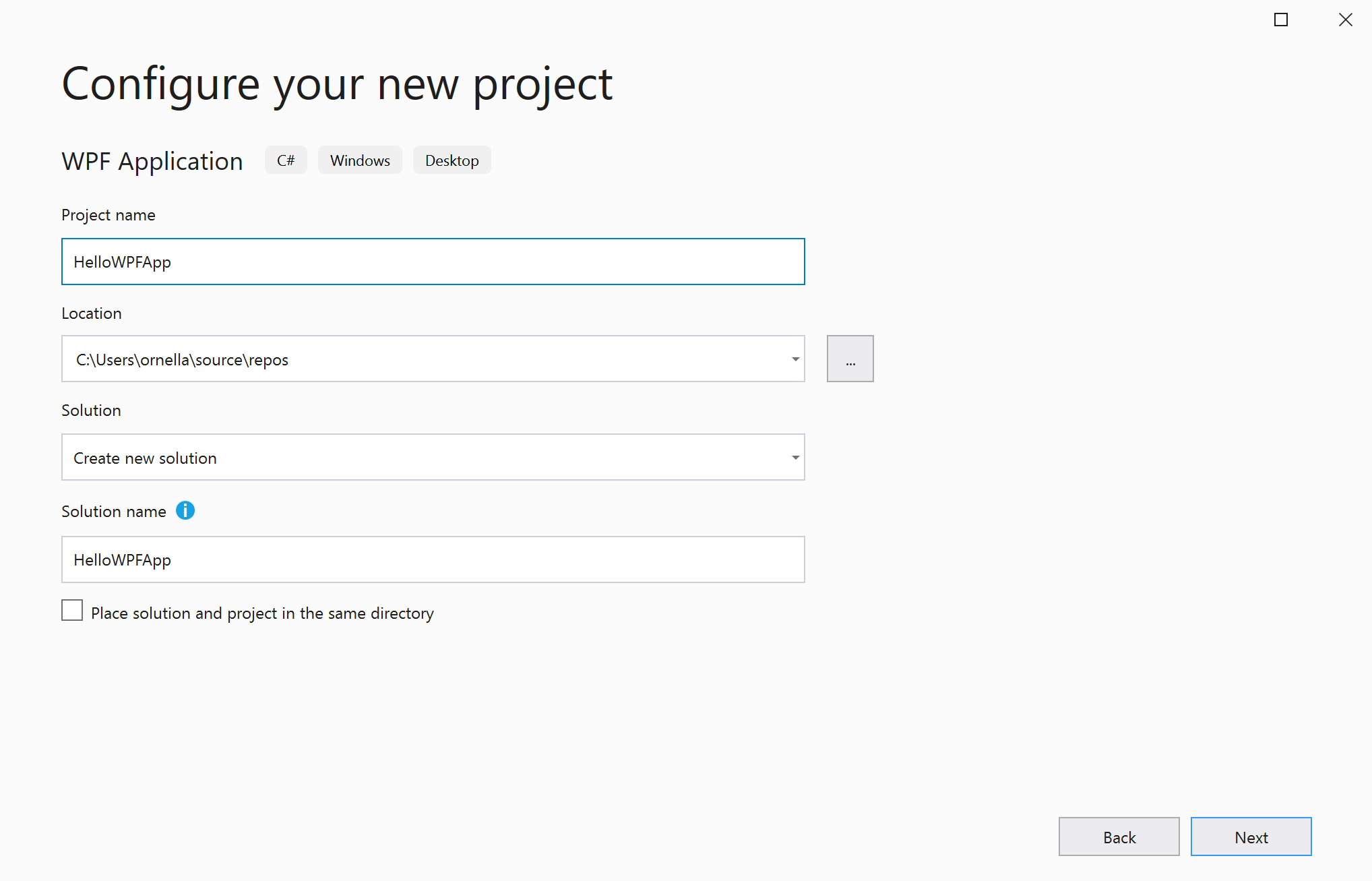
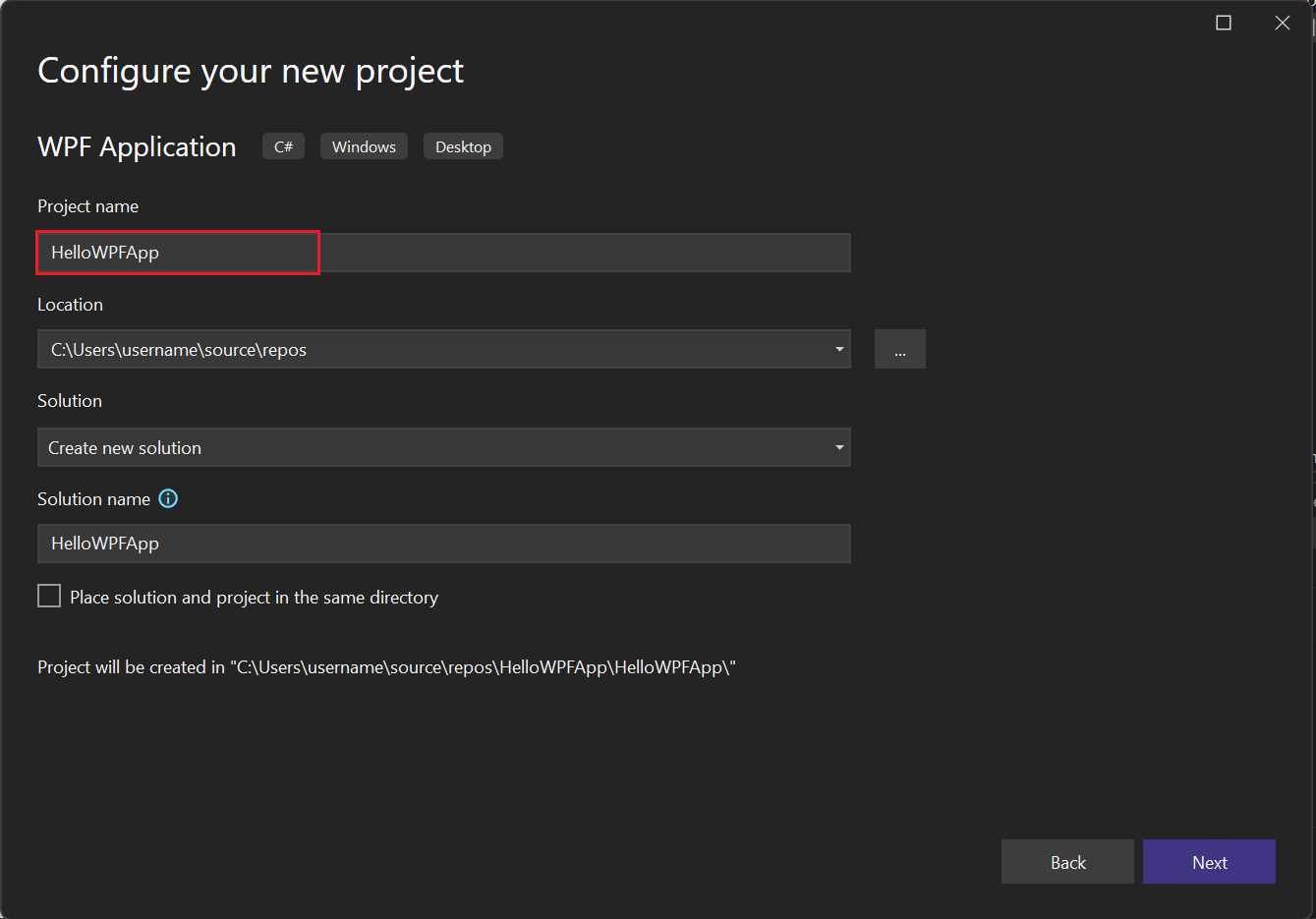
Na próxima tela, dê um nome ao projeto, HelloWPFAppe escolha Next.
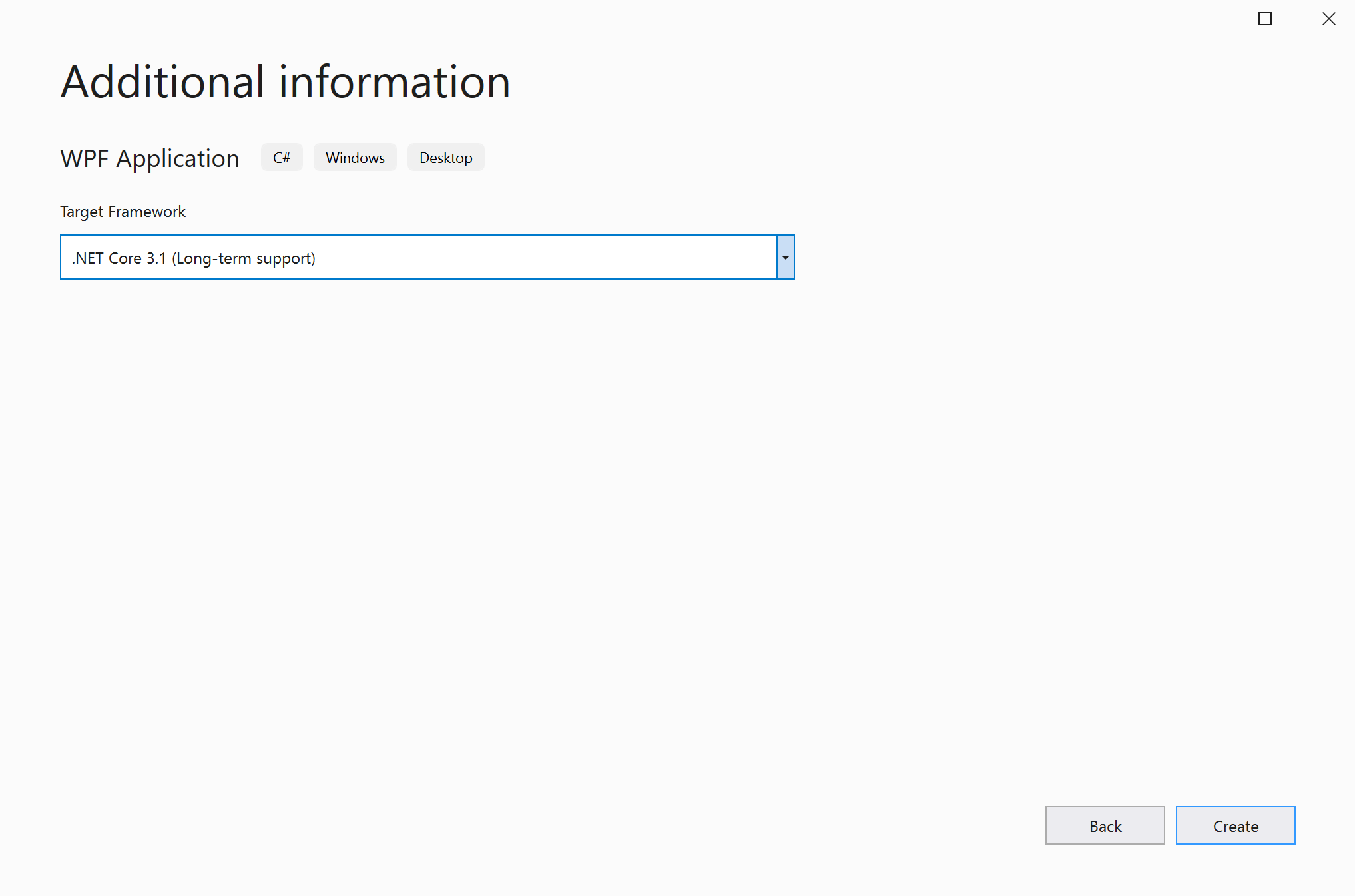
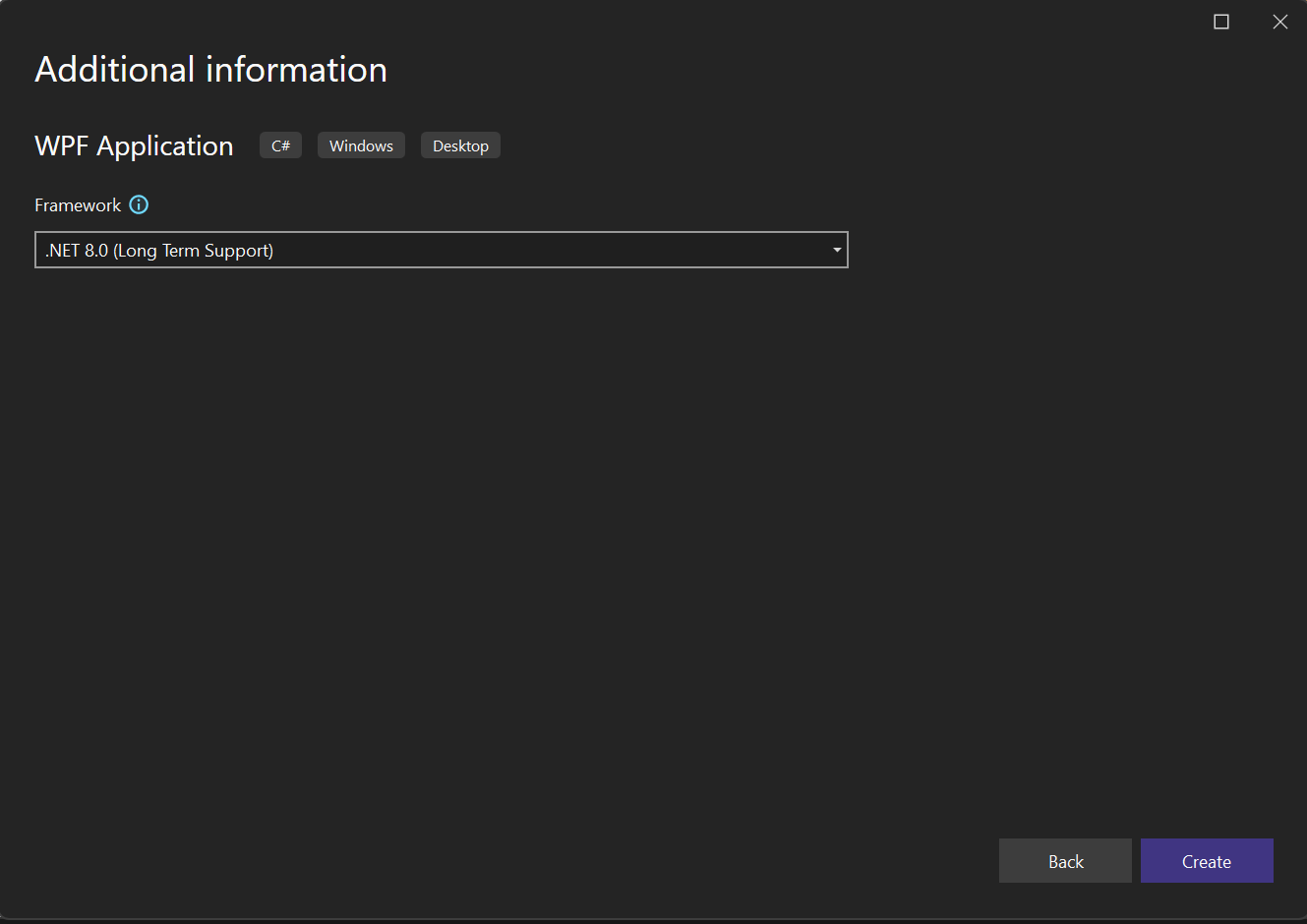
Na janela Informações adicionais, .NET Core 3.1 já deve estar selecionado para a sua estrutura de destino. Caso contrário, selecione .NET Core 3.1. Em seguida, escolha Criar.
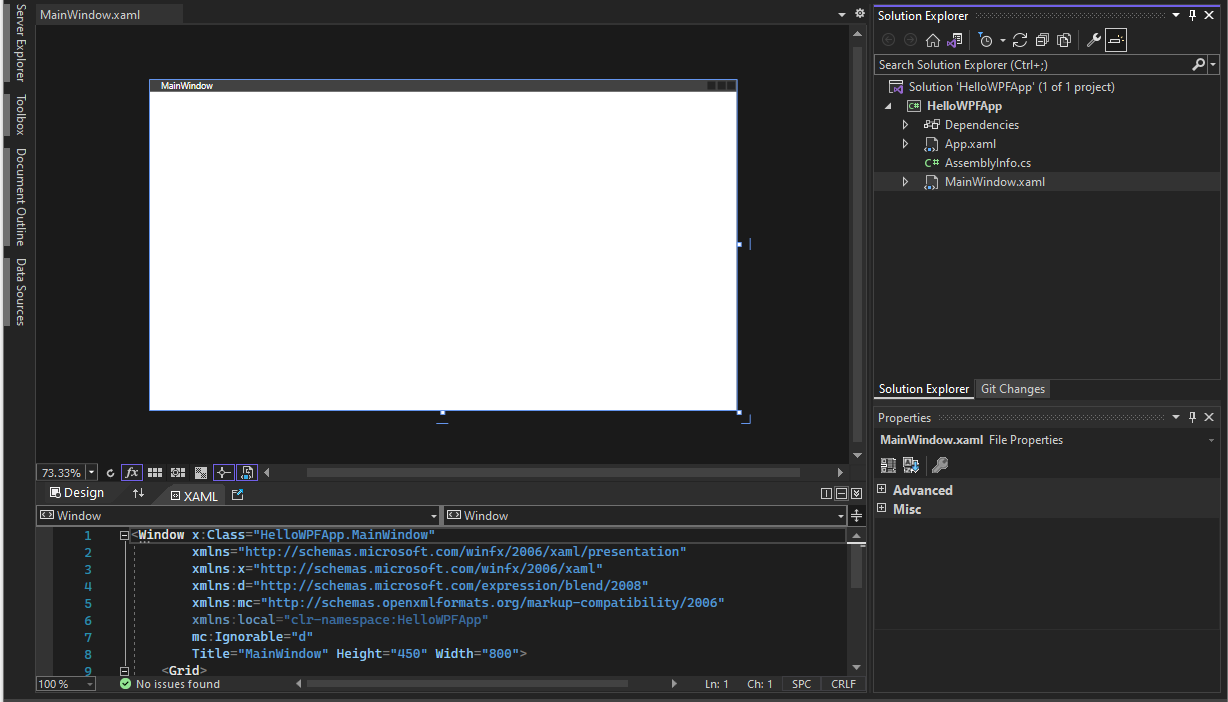
O Visual Studio cria o projeto e a solução HelloWPFApp.
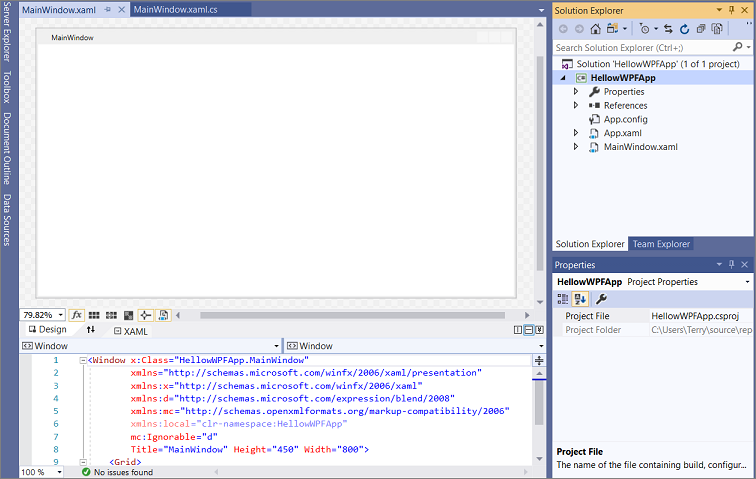
Gerenciador de Soluções mostra os vários arquivos. O WPF Designer mostra uma vista de design e uma vista XAML de MainWindow.xaml em vista dividida. Você pode deslizar o divisor para mostrar mais ou menos de qualquer um dos modos de exibição. Você pode optar por ver apenas o modo de exibição visual ou somente o modo de exibição XAML.

Observação
Para obter mais informações sobre XAML, consulte a página Visão geral do XAML para WPF.
Depois de criar o projeto, você pode personalizá-lo. Para fazer isso, escolha janela Propriedades no menu Ver ou pressione F4. Você pode exibir e alterar opções para itens de projeto, controles e outros itens em um aplicativo.

Abra o Visual Studio.
Na janela Iniciar, escolha Criar um novo projeto.
No ecrã Criar um novo projeto, procure por WPF. Escolha WPF Applicatione, em seguida, escolha Next.
Na próxima tela, dê um nome ao projeto, HelloWPFAppe escolha Next.
Na janela Informações adicionais, verifique se .NET 8.0 está selecionado para o seu framework alvo. Em seguida, escolha Criar.
O Visual Studio cria o projeto e a solução HelloWPFApp.
Gerenciador de Soluções mostra os vários arquivos. O WPF Designer mostra uma vista de design e uma vista XAML de MainWindow.xaml numa vista dividida. Você pode deslizar o divisor para mostrar mais ou menos de qualquer um dos modos de exibição. Você pode optar por ver apenas o modo de exibição visual ou somente o modo de exibição XAML.
Observação
Para obter mais informações sobre Extensible Application Markup Language (XAML)), consulte Visão geral XAML para WPF.
Depois de criar o projeto, você pode personalizá-lo. Para fazer, escolha janela Propriedades no menu Vista ou pressione F4. Em seguida, você pode exibir e alterar opções para itens de projeto, controles e outros itens em um aplicativo.

Projetar a interface do usuário
Se o designer não estiver aberto, selecione MainWindow.xaml e selecione Shift+F7 para abrir o designer.
Neste tutorial, você adiciona três tipos de controles a este aplicativo: um controle TextBlock, dois controles RadioButton e um controle Button.
Adicionar um controle TextBlock
Siga estas etapas para adicionar um TextBlock.
Selecione Ctrl+Q para ativar a caixa de pesquisa e digite Caixa de Ferramentas. Escolha Exibir > Caixa de Ferramentas na lista de resultados.
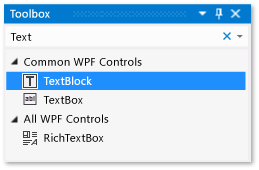
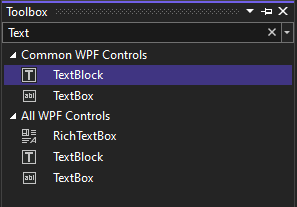
Na Caixa de Ferramentas , expanda o nó Common WPF Controls para ver o controlo TextBlock.

Adicione um controle TextBlock à superfície de design. Escolha o item TextBlock e arraste-o para a janela na área de design. Centralize o controle perto da parte superior da janela. No Visual Studio 2019 e posterior, você pode usar as diretrizes para centralizar o controle.
Sua janela deve se assemelhar a esta ilustração:

A marcação XAML deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Selecione Ctrl+Q para ativar a caixa de pesquisa e digite Caixa de Ferramentas. Escolha Exibir > Caixa de Ferramentas na lista de resultados.
Na Caixa de Ferramentas, expanda o nó Common WPF Controls para ver o controle TextBlock.

Adicione um controle TextBlock à superfície de design. Escolha o item TextBlock e arraste-o para a janela na área de design. Centralize o controle perto da parte superior da janela. Você pode usar as diretrizes para centralizar o controle.
Sua janela deve ser semelhante a esta imagem:

A marcação XAML deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personalizar o texto no bloco de texto
Você pode alterar o texto que o TextBlock exibe.
No modo de exibição XAML, localize a marcação para TextBlock e altere o atributo Text de
TextBlockparaSelect a message option and then choose the Display button.A marcação XAML deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Centralize o TextBlock novamente e salve as alterações selecionando Ctrl+S ou usando o item de menu Arquivo .
Adicionar botões de opção
Em seguida, adicione dois controles RadioButton ao formulário.
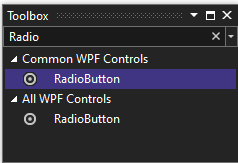
Na Caixa de Ferramentas , localize o controlo RadioButton .

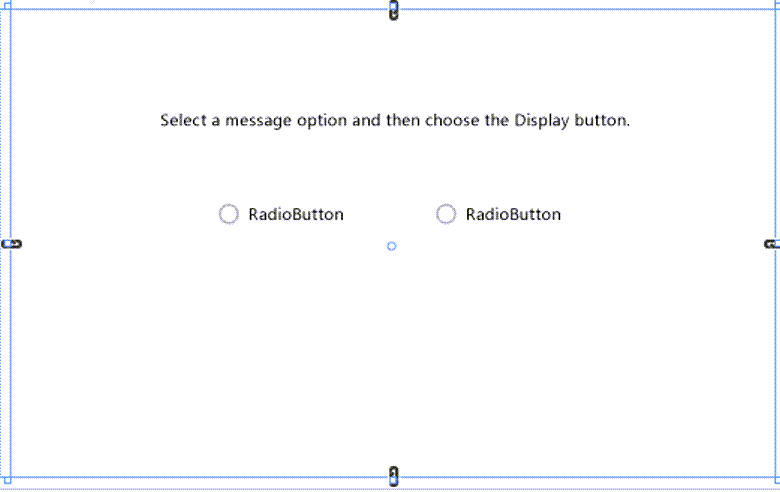
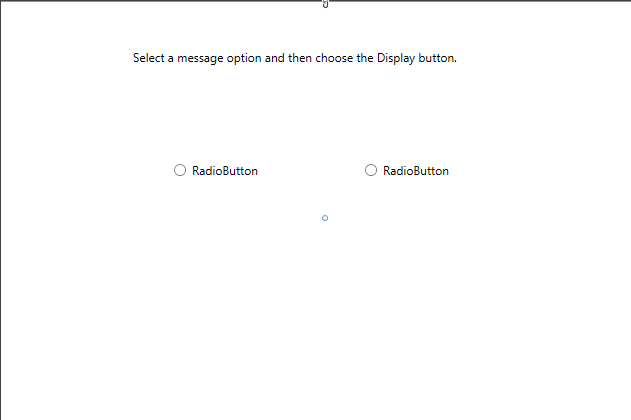
Adicione dois controles RadioButton à superfície de design. Escolha o item RadioButton e arraste-o para a janela na área de design. Mova os botões selecionando-os e usando as teclas de seta. Organize-os de modo que os botões apareçam lado a lado sob o controle TextBlock. Use as diretrizes para alinhar os controles.
Sua janela deve ter esta aparência:

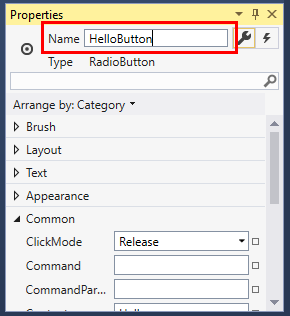
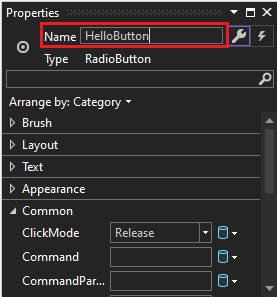
Na janela Properties para o controle RadioButton esquerdo, na parte superior, altere a propriedade Name para
HelloButton.
Na janela Properties para o controle RadioButton direito, altere a propriedade Name para
GoodbyeButtone, em seguida, salve as alterações.
Na Caixa de Ferramentas , localize o controlo RadioButton .

Adicione dois controles RadioButton à superfície de design. Escolha o item RadioButton e arraste-o para a janela na superfície de design. Mova os botões selecionando-os e usando as teclas de seta. Organize-os de modo que os botões apareçam lado a lado sob o controle TextBlock. Você pode usar as diretrizes para alinhar os controles.
Sua janela deve ter esta aparência:

Na janela Properties para o controle RadioButton esquerdo, na parte superior, altere a propriedade Name para
HelloButton.
Na janela Properties para o controle RadioButton direito, altere a propriedade Name para
GoodbyeButtone, em seguida, salve as alterações.
Adicionar texto de exibição para cada botão de opção
Em seguida, adicione texto de exibição para cada controle RadioButton. O procedimento a seguir atualiza a propriedade Content para um controle RadioButton.
Atualize o atributo Content para os dois botões de opção
HelloButtoneGoodbyeButtonpara"Hello"e"Goodbye"no XAML. A marcação XAML agora deve ser semelhante a este exemplo:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Definir um botão de opção para ser verificado por padrão
Nesta etapa, defina HelloButton para ser verificado por padrão para que um dos dois botões de opção seja sempre selecionado.
Na visualização XAML, localize a marcação para HelloButton.
Adicione um atributo IsChecked e defina-o como True. Especificamente, adicione
IsChecked="True".A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Adicionar o controle de botão
O elemento final da interface do usuário que você adiciona é um controlo botão.
Na Caixa de Ferramentas, localize o controlo do Botão. Adicione-o à superfície de design sob os controles RadioButton arrastando-o para o formulário na visualização de design. Uma diretriz ajuda você a centralizar o controle.
No modo de exibição XAML, altere o valor de Conteúdo para o controle Button de
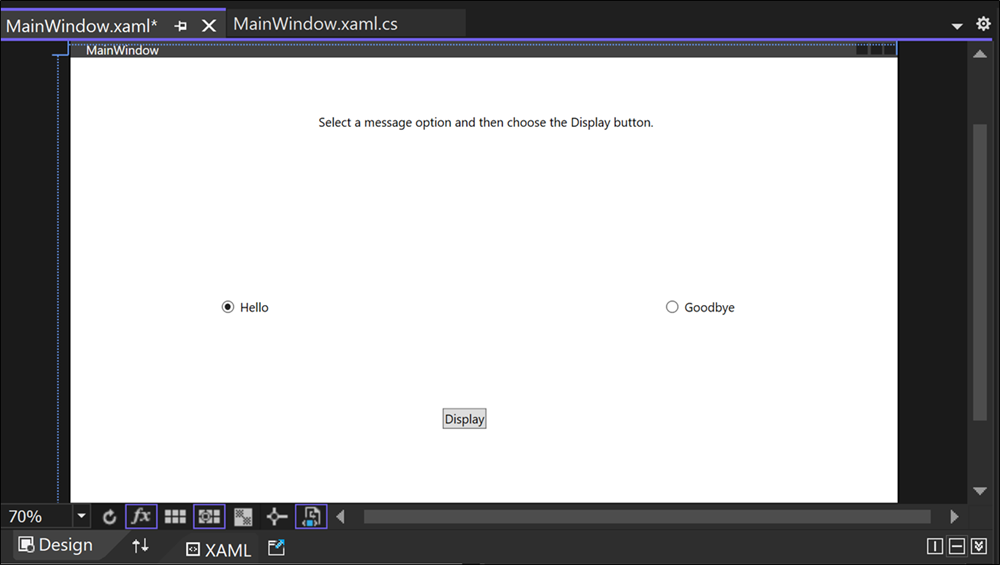
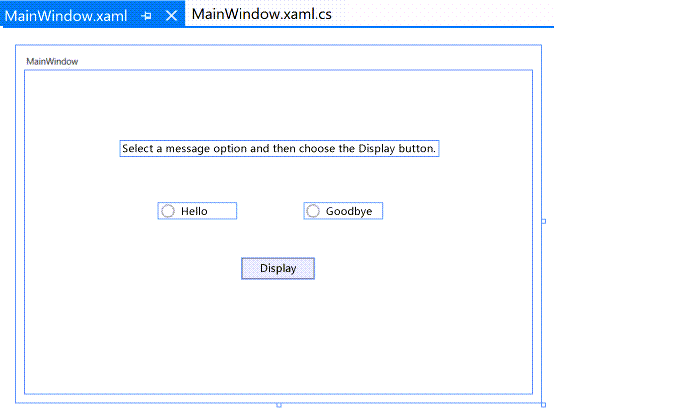
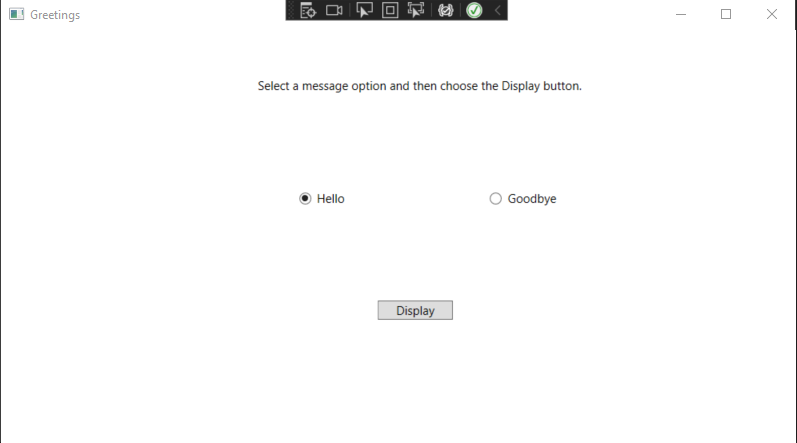
Content="Button"paraContent="Display"e salve as alterações.A sua janela deve assemelhar-se a esta ilustração.

A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Na Caixa de Ferramentas , localize o controlo do Botão . Adicione-o à superfície de design sob os controles RadioButton arrastando-o para o formulário na visualização de design. As diretrizes podem ajudá-lo a centralizar o controle.
No modo de exibição XAML, altere o valor de Conteúdo para o controle Button de
Content="Button"paraContent="Display"e salve as alterações.Sua janela deve ser semelhante a esta captura de tela:
A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Adicionar código ao botão de exibição
Quando esta aplicação é executada, aparece uma caixa de mensagem depois de o utilizador escolher um botão de opção e, de seguida, escolher o botão Exibir. Uma caixa de mensagem aparece para Olá e outra aparece para Adeus. Para criar esse comportamento, você adiciona código ao evento Button_Click no MainWindow.xaml.cs.
Na superfície de design, clique duas vezes no botão Exibir.
MainWindow.xaml.cs abre, com o cursor no evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Dentro das chaves, adicione o seguinte código:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salve o aplicativo.
Quando esta aplicação é executada, aparece uma caixa de mensagem depois de um utilizador escolher um botão de opção e, em seguida, escolher o botão Exibir. Uma caixa de mensagem aparece para Olá e outra aparece para Adeus. Para criar esse comportamento, você adiciona código ao evento Button_Click no MainWindow.xaml.cs.
Na superfície de design, clique duas vezes no botão Exibir.
MainWindow.xaml.cs abre-se, com o cursor no evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Quando você clica duas vezes no botão Exibir,
Click="Button_Click"é adicionado ao XAML.A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Dentro das chaves
Button_Click, adicione o seguinte código:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salve o aplicativo.
Depurar e testar o aplicativo
Em seguida, depure o aplicativo para procurar erros e testar se ambas as caixas de mensagem aparecem corretamente. As instruções a seguir informam como criar e iniciar o depurador. Para obter mais informações, consulte Build a WPF application (WPF) e Debug WPF.
Alterar o nome de MainWindow.xaml
Dê ao MainWindow um nome mais específico. No Gerenciador de Soluções , clique com o botão direito do mouse em MainWindow.xaml e escolha Renomear. Renomeie o arquivo para Greetings.xaml. Neste exemplo, essa alteração cria um erro usado posteriormente para demonstrar a depuração.
Localizar e corrigir erros
Nesta etapa, você encontrará o erro que foi causado anteriormente pela alteração do nome do arquivo MainWindow.xaml.
Iniciar a depuração e encontrar o erro
Inicie o depurador selecionando F5 ou selecionando Depurare, em seguida, Iniciar Depuração.
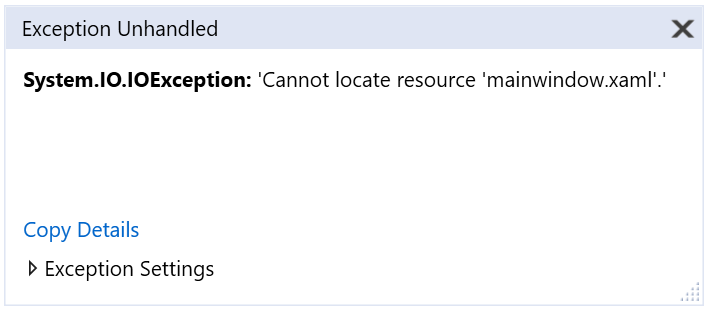
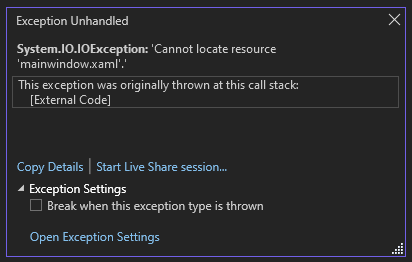
É apresentada uma janela Modo de Pausa. A janela Output indica que ocorreu um IOException: Não é possível localizar o recurso mainwindow.xaml.

Interrompa o depurador escolhendo Depurar>Parar Depuração.
Você renomeou MainWindow.xaml para Greetings.xaml, mas o código ainda se refere a MainWindow.xaml como o URI de inicialização do aplicativo, portanto, o projeto não pode ser iniciado.
Inicie o depurador selecionando F5 ou selecionando Depurare, em seguida, Iniciar Depuração.
Uma janela Modo de Quebra é exibida, e a janela de Saída indica que ocorreu uma IOException: Não é possível localizar o recurso mainwindow.xaml.

Pare o depurador escolhendo Depurar>Parar Depuração.
Você renomeou MainWindow.xaml para Greetings.xaml, mas o código ainda se refere a MainWindow.xaml como o URI de inicialização do aplicativo, portanto, o projeto não pode ser iniciado.
Especifique Greetings.xaml como o URI de inicialização
No Gerenciador de Soluções , abra o arquivo
App.xaml.Altere
StartupUri="MainWindow.xaml"paraStartupUri="Greetings.xaml"e salve as alterações.
Como etapa opcional, evita confusão alterar o título da janela do aplicativo para corresponder a esse novo nome.
No Gerenciador de Soluções , abra o arquivo de
Greetings.xamlque você acabou de renomear.Altere o valor da propriedade Window.Title de
Title="MainWindow"paraTitle="Greetings"e salve as alterações.
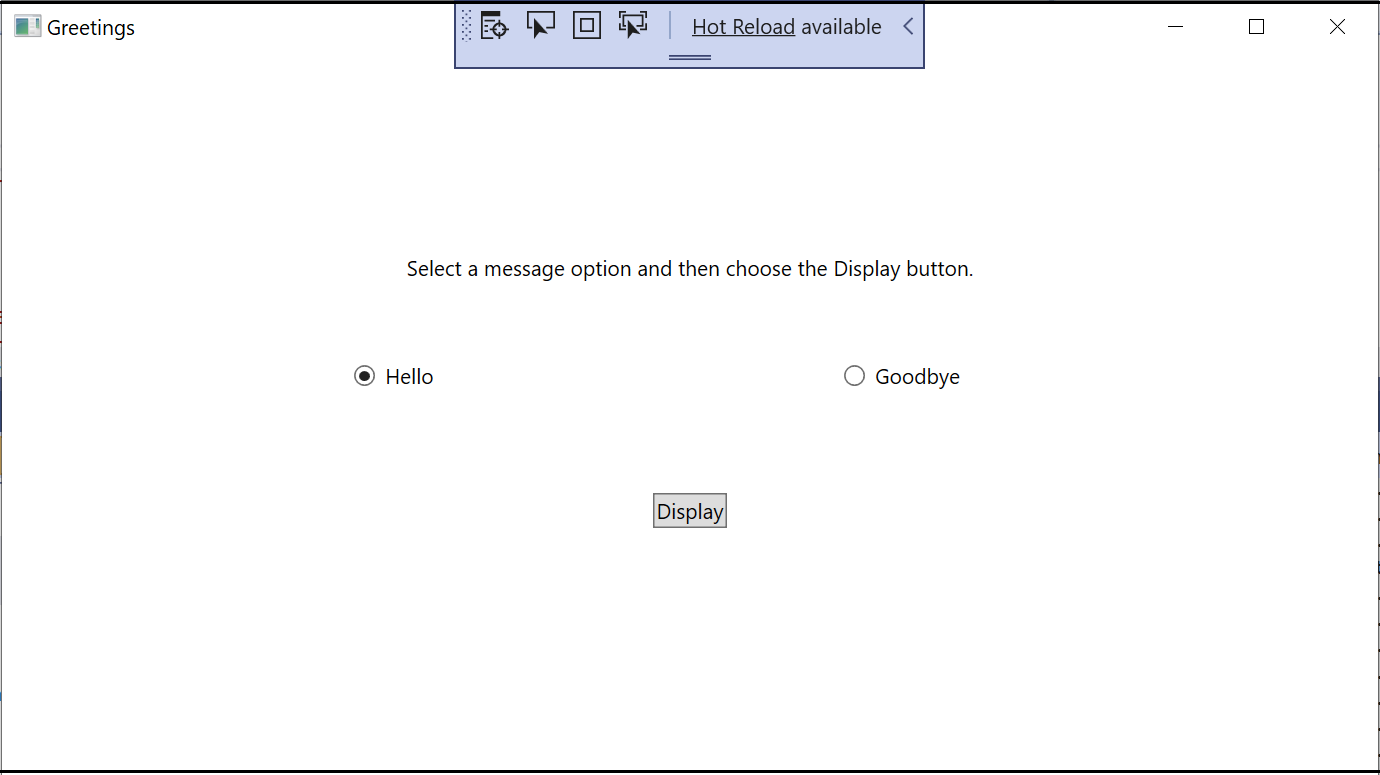
Inicie o depurador novamente (pressione F5). Agora você deve ver a janela Saudações do seu aplicativo.

Para parar a depuração, feche a janela da aplicação
Depurar com pontos de interrupção
Você pode testar o código durante a depuração adicionando alguns pontos de interrupção. Você pode adicionar pontos de interrupção escolhendo Depurar>Alternar ponto de interrupção, clicando na margem esquerda do editor ao lado da linha de código onde deseja que a quebra ocorra ou pressionando F9.
Adicionar pontos de interrupção
Abra Greetings.xaml.cse selecione esta linha:
MessageBox.Show("Hello.")Adicione um ponto de interrupção no menu selecionando Depurare, em seguida, Ativar/Desativar ponto de interrupção.
Um círculo vermelho aparece ao lado da linha de código na margem esquerda da janela do editor.
Selecione esta linha:
MessageBox.Show("Goodbye.").Pressione a tecla F9 para adicionar um ponto de interrupção e selecione F5 para iniciar a depuração.
Na janela Saudações, escolha o botão Olá e, em seguida, escolha o botão Mostrar.
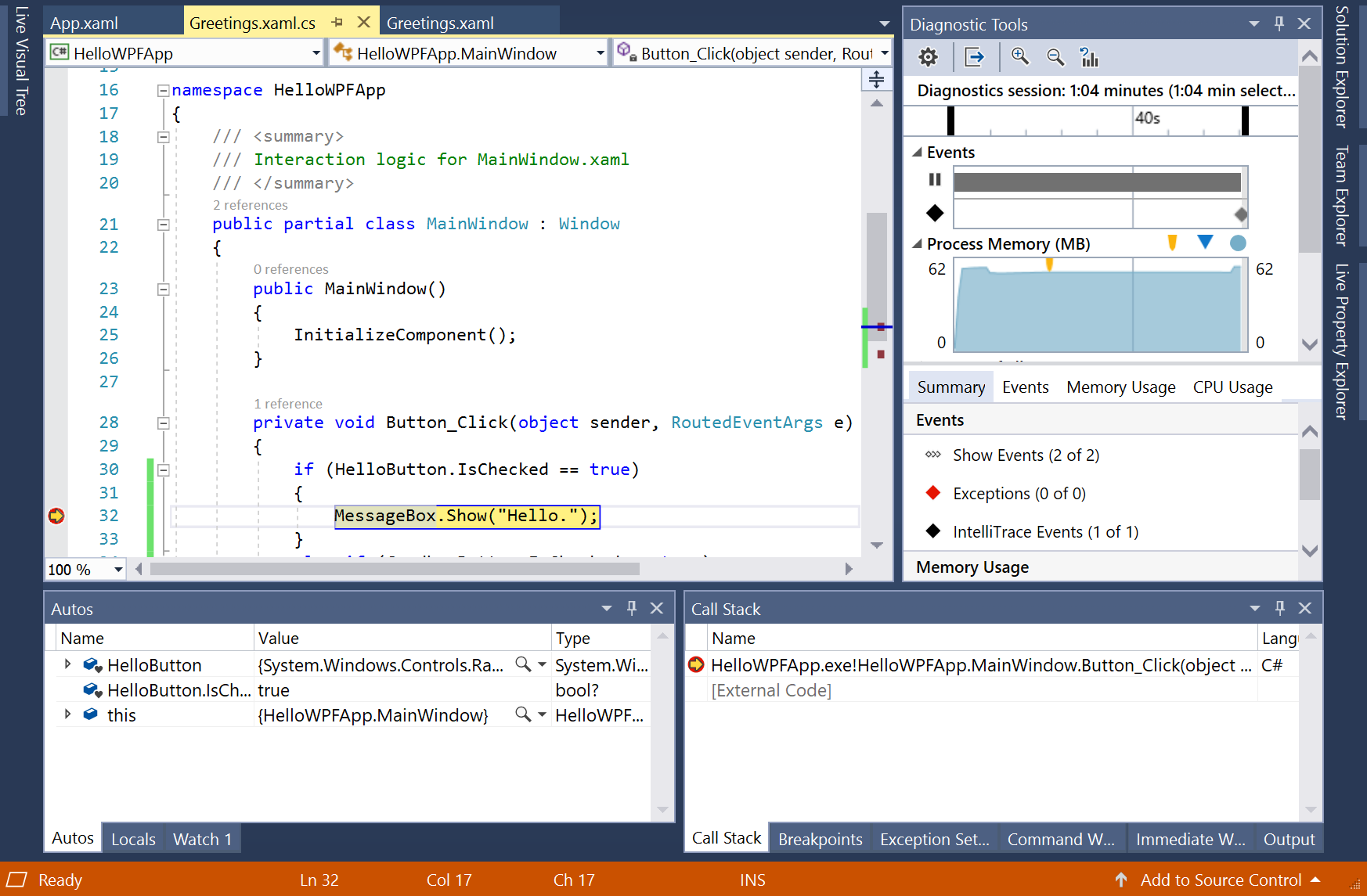
A linha
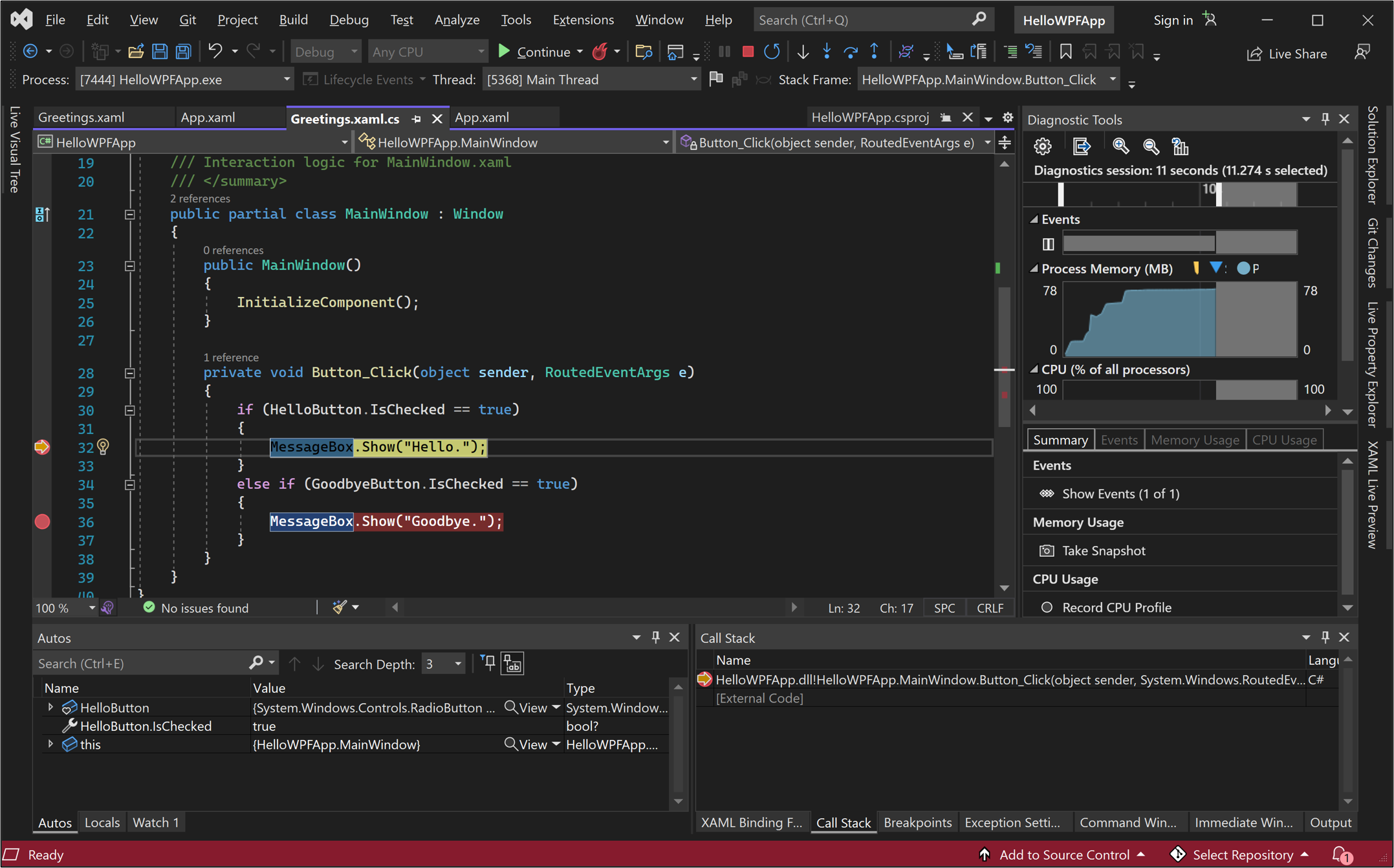
MessageBox.Show("Hello.")está realçada a amarelo. Na parte inferior do IDE, as janelas Autos, Locais e Watch estão encaixadas juntas no lado esquerdo. As janelas Call Stack, Breakpoints, Exception Settings, Command, Immediatee Output estão todas encaixadas juntas no lado direito.Na barra de menus, escolha Depurar>Sair.
O aplicativo retoma a execução e uma caixa de mensagem com a palavra "Olá" aparece.
Escolha OK na caixa de mensagem para fechá-la.
Na janela Saudações, escolha o botão de opção Adeus e, em seguida, escolha o botão Exibir.
A linha
MessageBox.Show("Goodbye.")está realçada a amarelo.Escolha a tecla F5 para continuar a depuração. Quando a caixa de mensagem aparecer, escolha OK na caixa de mensagem para fechá-la.
Para parar a depuração, feche a janela da aplicação.
Na barra de menus, escolha Depurar>Desativar todos os breakpoints.
Abra Greetings.xaml.cse selecione esta linha:
MessageBox.Show("Hello.")Adicione um ponto de interrupção no menu selecionando Depurare, em seguida, Ativar/Desativar ponto de interrupção.
Um círculo vermelho aparece ao lado da linha de código na margem esquerda da janela do editor.
Selecione esta linha:
MessageBox.Show("Goodbye.").Pressione a tecla F9 para adicionar um ponto de interrupção e selecione F5 para iniciar a depuração.
Na janela Saudações, selecione o botão Olá e, em seguida, escolha o botão Mostrar.
A linha
MessageBox.Show("Hello.")está realçada a amarelo. Na parte inferior do IDE, as janelas Autos, Locais e Watch estão encaixadas juntas no lado esquerdo. As janelas Call Stack, Breakpoints, Exception Settings, Command, Immediatee Output estão encaixadas no lado direito.Na barra de menus, escolha Depurar>Sair.
O aplicativo retoma a execução e uma caixa de mensagem com a palavra "Olá" aparece.
Escolha OK na caixa de mensagem para fechá-la.
Na janela Saudações, escolha o botão de opção Adeus e, em seguida, escolha o botão Exibir.
A linha
MessageBox.Show("Goodbye.")está realçada a amarelo.Escolha a tecla F5 para continuar a depuração. Quando a caixa de mensagem aparecer, escolha OK na caixa de mensagem para fechá-la.
Para parar a depuração, feche a janela da aplicação.
Na barra de menus, escolha Depurar>Desativar todos os pontos de interrupção.
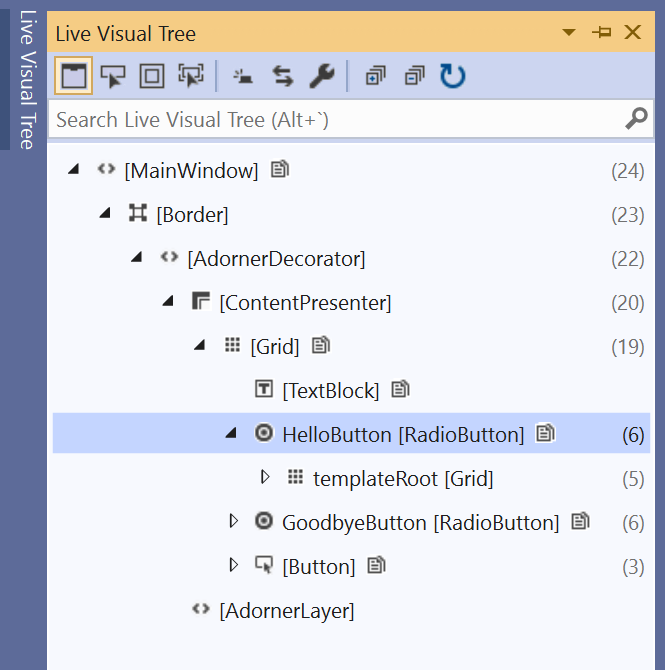
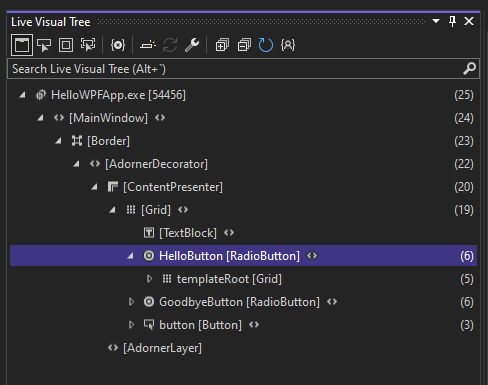
Exibir uma representação dos elementos da interface do usuário
No aplicativo em execução, você verá um widget que aparece na parte superior da janela. O widget é um auxiliar de tempo de execução que fornece acesso rápido a alguns recursos de depuração úteis. Selecione o primeiro botão, o Ir para a Árvore Visual em Tempo Real. Você verá uma janela com uma árvore que contém todos os elementos visuais da sua página. Expanda os nós para localizar os botões adicionados.


Criar uma versão de lançamento do aplicativo
Depois de verificar se tudo funciona, pode preparar uma versão final da aplicação.
No menu principal, selecione Compilar>Limpar Solução para eliminar arquivos intermediários e arquivos de saída que foram criados durante compilações anteriores. Esta etapa não é necessária, mas limpa os resultados de compilação de debug.
Altere a configuração de compilação do HelloWPFApp de Debug para Release usando o menu dropdown na barra de ferramentas. Indica Debug atualmente.
Crie a solução escolhendo Build>Build Solution.
Parabéns por concluir este tutorial! Você pode encontrar o .exe que você criou no seu diretório de solução e de projeto (...\HelloWPFApp\HelloWPFApp\bin\Release).
Conteúdo relacionado
Próximo passo
Parabéns por concluir este tutorial! Para saber ainda mais, continue com os tutoriais a seguir.