Tutorial: Adicionar ícones ao aplicativo WinForms do jogo correspondente
Nesta série de quatro tutoriais, você cria um jogo da memória em que o jogador encontra pares de ícones ocultos.
No jogo correspondente, um jogador seleciona um quadrado para ver um ícone e, em seguida, escolhe outro quadrado. Se os ícones corresponderem, eles permanecerão visíveis. Caso contrário, o jogo oculta os dois ícones. Neste tutorial, você atribui ícones a rótulos aleatoriamente. Defina-os como ocultos e, em seguida, exibidos quando selecionados.
Neste segundo tutorial, você aprenderá como:
- Adicione um objeto aleatório e uma lista de ícones.
- Atribua um ícone aleatório a cada rótulo.
- Adicione manipuladores de eventos que mostram ícones aos rótulos.
Pré-requisitos
Este tutorial se baseia no tutorial anterior, Criar um aplicativo de jogo correspondente. Se você ainda não fez esse tutorial, passe por ele primeiro.
Adicionar um objeto aleatório e uma lista de ícones
Nesta etapa, você cria um conjunto de símbolos correspondentes para o jogo. Cada símbolo é adicionado a duas células aleatórias no TableLayoutPanel do formulário.
Você usa instruções new para criar dois objetos.
O primeiro é um objeto Random que escolhe aleatoriamente células no TableLayoutPanel.
O segundo objeto é um objeto List<T>.
Ele armazena os símbolos escolhidos aleatoriamente.
Abra o Visual Studio. Seu projeto MatchingGame aparece em Abrir recente.
Selecione Form1.cs se você estiver usando C# ou Form1.vb se estiver usando o Visual Basic. Em seguida, selecione Exibir>Código. Como alternativa, selecione a tecla F7 ou clique duas vezes em Form1. O IDE do Visual Studio exibe o módulo de código para Form1.
No código existente, adicione o código a seguir.
public partial class Form1 : Form { // Use this Random object to choose random icons for the squares Random random = new Random(); // Each of these letters is an interesting icon // in the Webdings font, // and each icon appears twice in this list List<string> icons = new List<string>() { "!", "!", "N", "N", ",", ",", "k", "k", "b", "b", "v", "v", "w", "w", "z", "z" };
Importante
Use o controle da linguagem de programação no canto superior direito desta página para exibir os snippets de código C# ou do Visual Basic.
Se você estiver usando o C#, certifique-se de colocar o código após a chave da abertura e logo após a declaração de classe (public partial class Form1 : Form). Se estiver usando o Visual Basic, coloque o código logo depois da declaração de classe (Public Class Form1).
Você pode usar objetos de lista para acompanhar diferentes tipos de itens. Uma lista pode manter números, valores verdadeiro/falso, texto ou outros objetos. No jogo correspondente, o objeto de lista tem 16 cadeias de caracteres, uma para cada célula no painel TableLayoutPanel. Cada cadeia de caracteres é uma única letra que corresponde aos ícones nos rótulos. Esses caracteres aparecem na fonte Webdings como um ônibus, uma bicicleta e outros.
Observação
As listas podem ser reduzidas e aumentadas, conforme a necessidade, que é importante nesse programa.
Para saber mais sobre listas, confira List<T>. Para ver um exemplo em C#, confira Um exemplo de lista básica. Para ver um exemplo no Visual Basic, confira Usar uma coleção simples.
Atribuir um ícone aleatório a cada rótulo
Cada vez que você executa o programa, ele atribui os ícones aleatoriamente aos controles Rótulo em seu formulário usando um método AssignIconsToSquares().
Esse código usa a palavra-chave foreach em C# ou For Each no Visual Basic.
Adicione o método
AssignIconsToSquares()./// <summary> /// Assign each icon from the list of icons to a random square /// </summary> private void AssignIconsToSquares() { // The TableLayoutPanel has 16 labels, // and the icon list has 16 icons, // so an icon is pulled at random from the list // and added to each label foreach (Control control in tableLayoutPanel1.Controls) { Label iconLabel = control as Label; if (iconLabel != null) { int randomNumber = random.Next(icons.Count); iconLabel.Text = icons[randomNumber]; // iconLabel.ForeColor = iconLabel.BackColor; icons.RemoveAt(randomNumber); } } }
Você pode inserir esse código logo abaixo do código adicionado na seção anterior.
Observação
Uma das linhas é comentada de propósito. Adicione-a posteriormente neste procedimento.
O método AssignIconsToSquares() itera por meio de cada controle de rótulo no TableLayoutPanel.
Ele executa as mesmas instruções para cada uma delas.
As instruções extraem um ícone aleatório da lista.
- A primeira linha converte a variável control em um rótulo denominado iconLabel.
- A segunda linha é uma instrução
ifque verifica se a conversão funcionou. Se a conversão realmente funcionar, as instruções na instruçãoifserão executadas. - A primeira linha na instrução
ifcria uma variável denominada randomNumber que contém um número aleatório que corresponde a um dos itens na lista de ícones. Ela usa o método Next() do objeto Random. O métodoNextretorna o número aleatório. Essa linha também usa a propriedade Count da lista icons para determinar o intervalo do qual escolher o número aleatório. - A próxima linha atribui um dos itens da lista de ícones à propriedade Text do rótulo.
- A linha seguinte oculta os ícones. A linha é comentada aqui para que você possa verificar o restante do código antes de continuar.
- A última linha na instrução
ifremove o ícone que foi adicionado ao formulário da lista.
Adicione uma chamada ao método
AssignIconsToSquares()ao construtor Form1. Esse método preenche o quadro de jogos com ícones. Construtores são chamados quando você cria um objeto.public Form1() { InitializeComponent(); AssignIconsToSquares(); }Para o Visual Basic, adicione a chamada de método
AssignIconsToSquares()ao métodoForm1_Load.Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load AssignIconsToSquares() End SubPara obter mais informações, confira Construtores (guia de programação em C#) ou Usar construtores e destruidores.
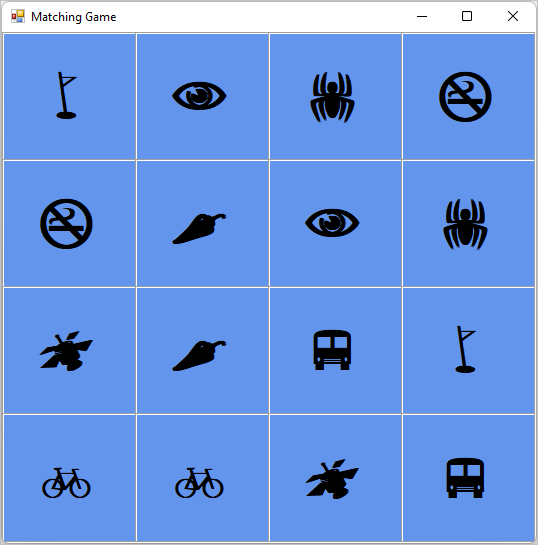
Salve seu programa e o execute. Ele deve mostrar um formulário com ícones aleatórios atribuídos a cada rótulo.
Dica
Se os ícones de Webdings não forem exibidos corretamente no formulário, defina a propriedade UseCompatibleTextRendering de rótulos no formulário para True.
Feche seu programa e, em seguida, execute-o novamente. Ícones diferentes são atribuídos a cada rótulo.

Os ícones estão visíveis agora porque você não os ocultou. Para ocultá-los do jogador, você pode definir a propriedade ForeColor de cada rótulo para a mesma cor de sua propriedade BackColor.
Interrompa o programa. Remova as marcas de comentário da linha de código comentada dentro do loop.
Se você executar o programa novamente, os ícones parecem ter desaparecido. Somente uma tela de fundo azul é exibida. Os ícones são atribuídos aleatoriamente e continuam lá.
Adicionar manipuladores de eventos a rótulos
Neste jogo correspondente, um jogador revela um ícone oculto e, em seguida, um segundo. Se os ícones corresponderem, eles permanecerão visíveis. Caso contrário, ambos os ícones serão ocultados novamente.
Para que o jogo funcione dessa forma, adicione um manipulador de eventos Click que altera a cor do rótulo escolhido para corresponder à tela de fundo.
Abra o formulário no Designer de Formulários do Windows. Selecione Form1.cs ou Form1.vb e, em seguida, selecione Exibir>Designer.
Escolha o primeiro controle de rótulo para selecioná-lo e clique duas vezes nele para adicionar um manipulador de eventos
Clickchamado label1 _Click() ao código.Em seguida, mantenha pressionada a tecla Ctrl enquanto seleciona cada um dos outros rótulos. Verifique se cada um dos rótulos foi selecionado.
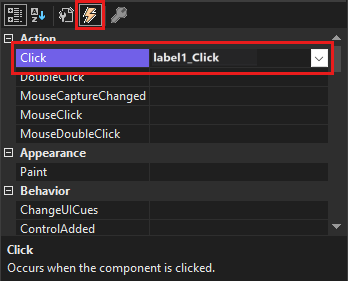
Na janela Propriedades, selecione o botão Eventos, que é um bolt de clareamento. Para o evento Clicar, selecione label1_Click na caixa.

Pressione a tecla Enter. O IDE adiciona um manipulador de eventos
Clickchamado label1 _Click() ao código. Como você selecionou todos os rótulos, o manipulador é conectado a cada um deles.Preencha o restante do código.
/// <summary> /// Every label's Click event is handled by this event handler /// </summary> /// <param name="sender">The label that was clicked</param> /// <param name="e"></param> private void label1_Click(object sender, EventArgs e) { Label clickedLabel = sender as Label; if (clickedLabel != null) { // If the clicked label is black, the player clicked // an icon that's already been revealed -- // ignore the click if (clickedLabel.ForeColor == Color.Black) return; clickedLabel.ForeColor = Color.Black; } }
Observação
Se você copiar e colar o bloco de código label1_Click() em vez de inserir o código manualmente, não se esqueça de substituir o código label1_Click() existente.
Caso contrário, você terá um bloco de código duplicado.
Selecione Depurar>Iniciar Depuração para executar seu programa. Você deverá ver um formulário vazio com um plano de fundo azul. Escolha qualquer uma das células no formulário. Um dos ícones deve ficar visível. Continue escolhendo diferentes locais no formulário. À medida que você escolhe os ícones, eles devem aparecer.
![]()
Próximas etapas
Avance para o próximo tutorial para saber como alterar rótulos usando um temporizador.