Tutorial: crie seu primeiro aplicativo da Plataforma Universal do Windows no Visual Studio com XAML e C#
Observação
Se você estiver satisfeito com a funcionalidade atual do UWP (Plataforma Universal do Windows), não será necessário migrar o tipo de projeto para o SDK do Aplicativo Windows. A WinUI 2.x e o SDK do Windows dão suporte a tipos de projeto UWP. Caso deseje começar a usar o WinUI 3 e o SDK do Aplicativo Windows, siga as etapas descritas no tutorial do SDK do Aplicativo Windows.
Nesta introdução ao IDE (ambiente de desenvolvimento integrado) do Visual Studio, você criará um aplicativo "Olá, Mundo" que poderá ser executado em qualquer dispositivo Windows 10 ou posterior. Para fazer isso, você usará um modelo de projeto da UWP (Plataforma Universal do Windows), a linguagem XAML e a linguagem de programação C#.
Se você ainda não tiver instalado o Visual Studio, acesse a página Downloads do Visual Studio para instalá-lo gratuitamente.
Criar um projeto
Primeiro, crie um projeto da Plataforma Universal do Windows. O tipo de projeto vem com todos os arquivos de modelo que você precisa, antes mesmo de você adicionar alguma coisa!
Abra o Visual Studio e, na janela de início, selecione Criar um novo projeto.
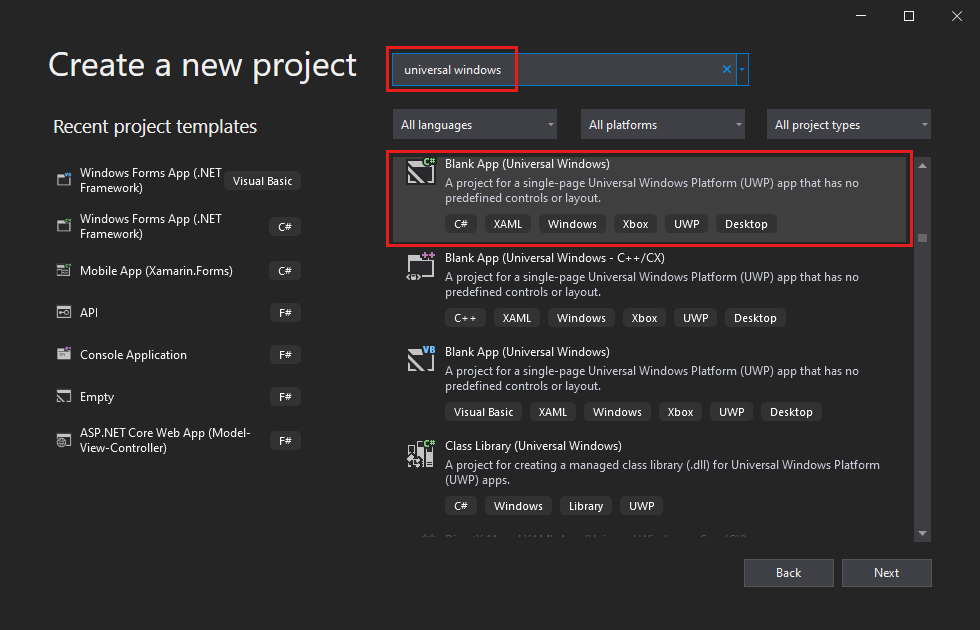
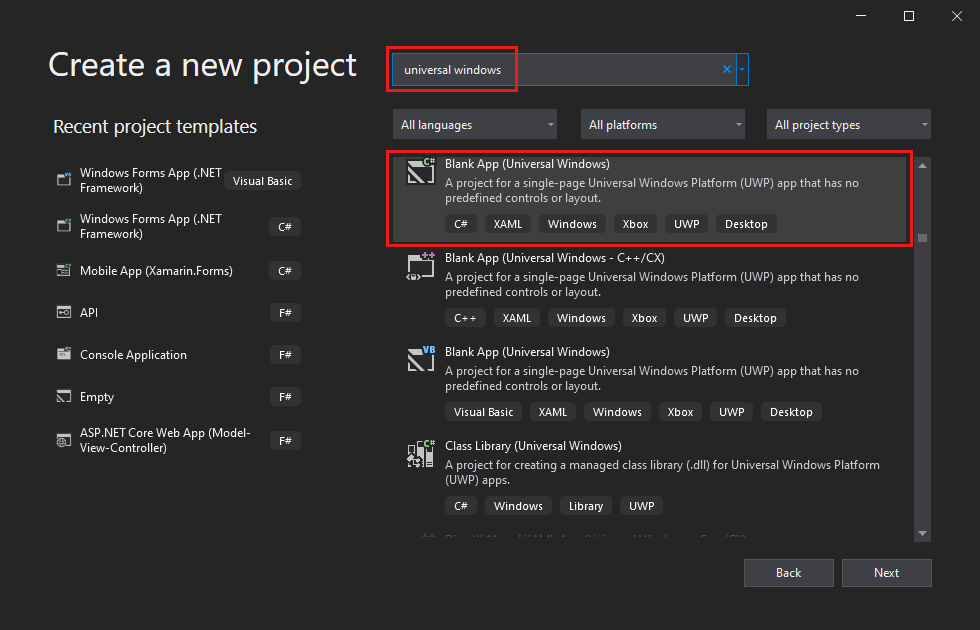
Na janela Criar um novo projeto, insira Universal Windows na caixa de pesquisa, escolha o modelo C # para Aplicativo em Branco (Universal Windows) e, em seguida, escolha Próximo.

Observação
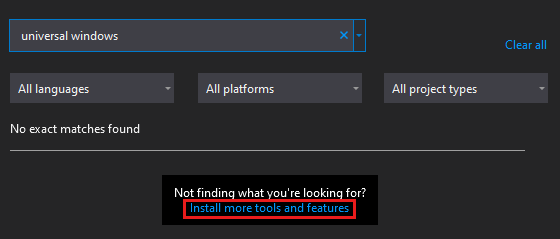
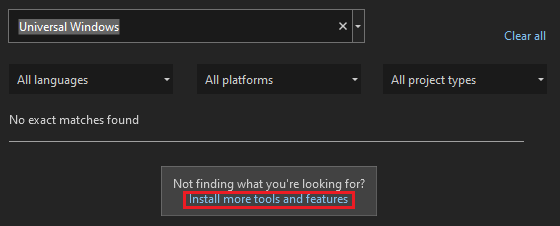
Se você não vir o modelo de projeto Aplicativo em Branco (Universal Windows) , clique no link Instalar mais ferramentas e recursos.

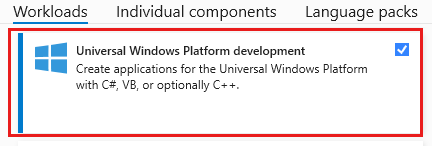
O Instalador do Visual Studio é iniciado. Escolha a carga de trabalho Desenvolvimento na Plataforma Universal do Windows e, em seguida, selecione Modificar.
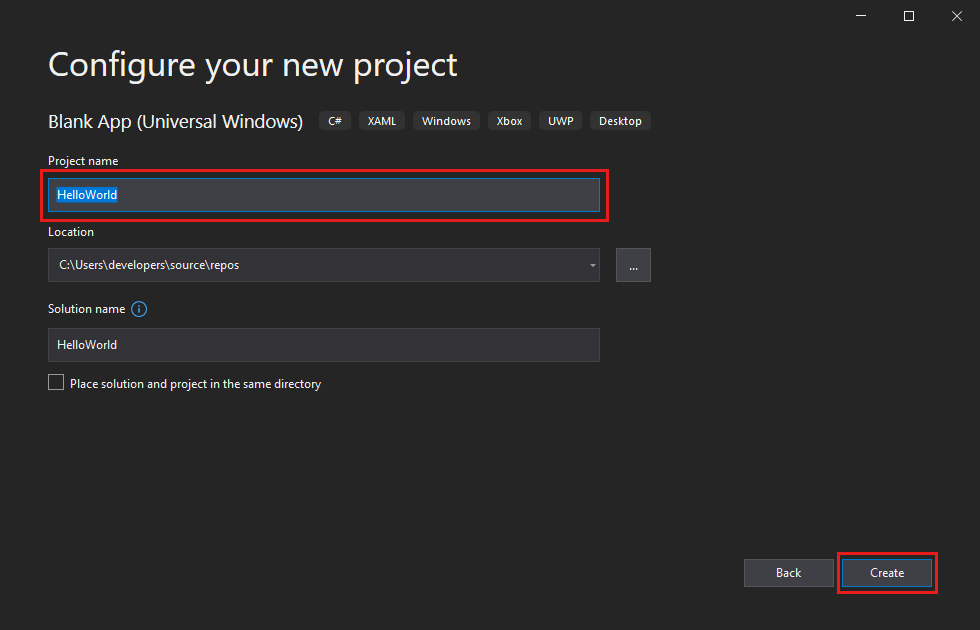
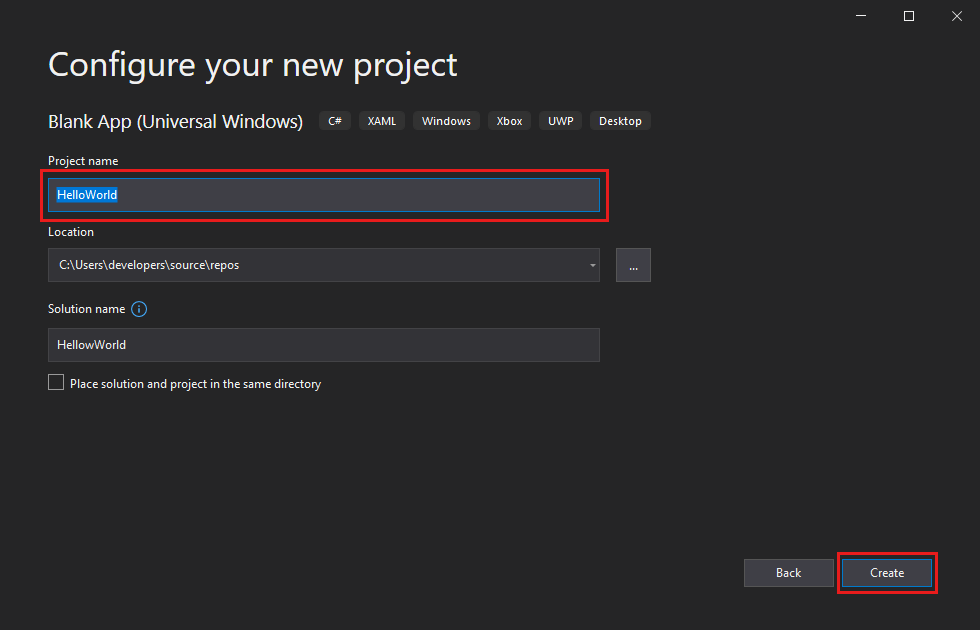
Dê um nome ao projeto, OláMundo, e escolha Criar.

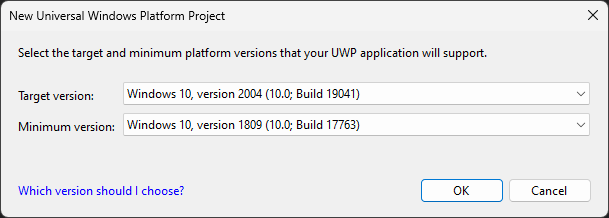
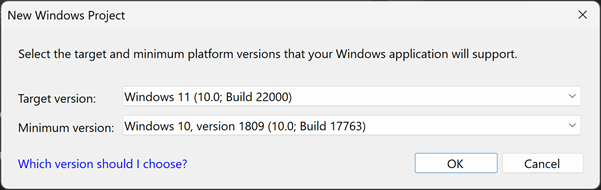
Aceite as configurações padrão de Versão de destino e de Versão mínima na caixa de diálogo Novo Projeto da Plataforma Universal do Windows.

Observação
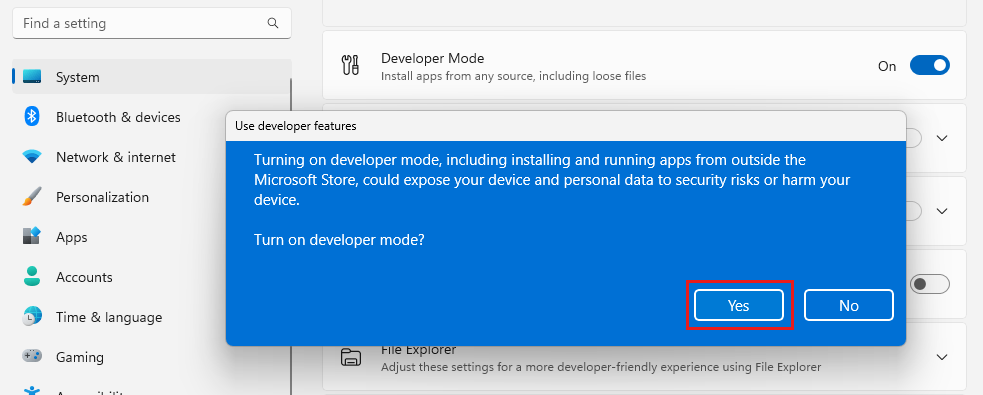
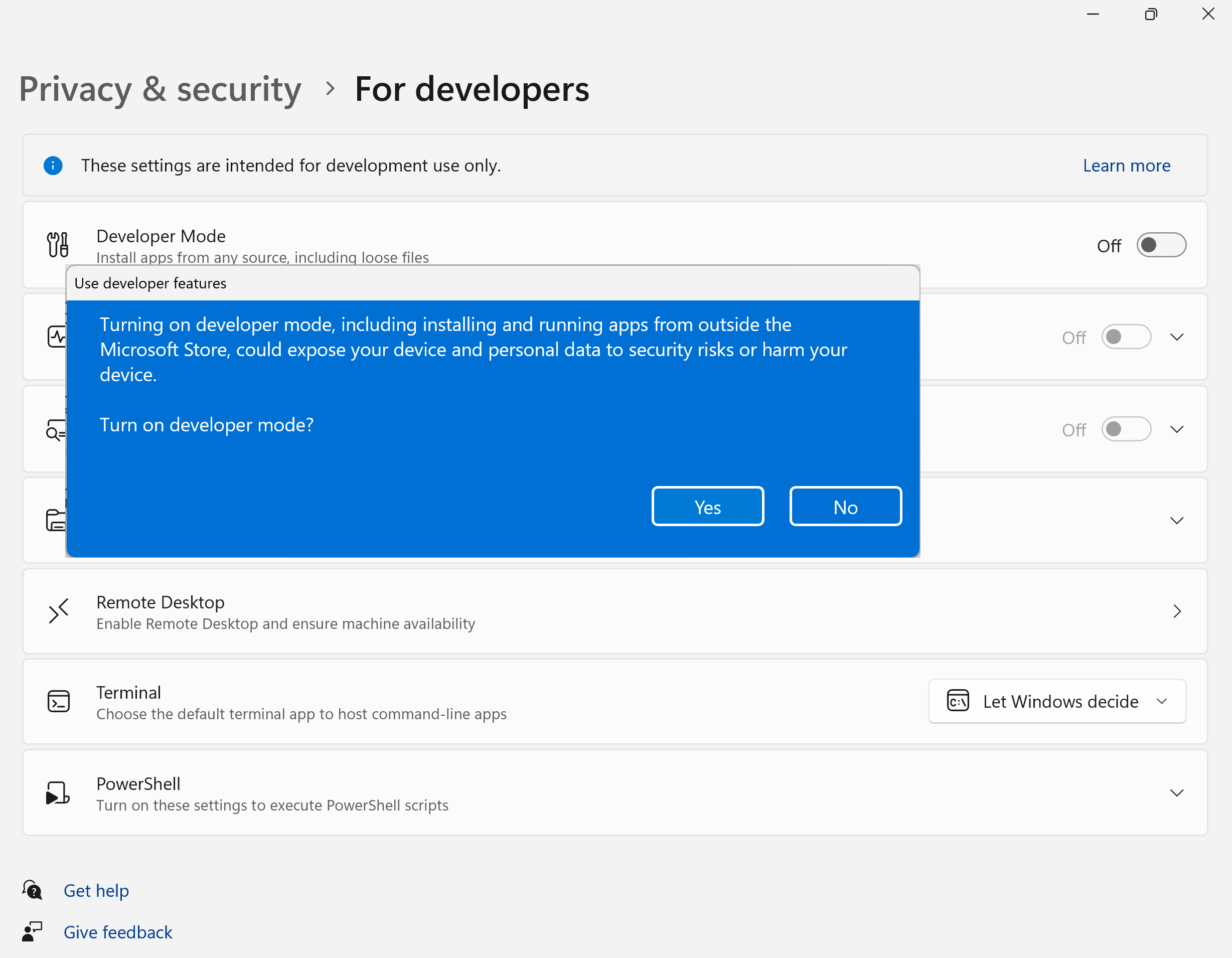
Se esta for a primeira vez que você usa o Visual Studio para criar um aplicativo UWP, uma caixa de diálogo Configurações poderá aparecer. Selecione Modo do Desenvolvedor e, em seguida, escolha Sim.

O Visual Studio instala um pacote de Modo do Desenvolvedor adicional. Quando o pacote de instalação for concluído, feche a caixa de diálogo Configurações.
Abra o Visual Studio e, na janela de início, selecione Criar um novo projeto.
Na janela Criar um novo projeto, insira Universal Windows na caixa de pesquisa, escolha o modelo C # para Aplicativo em Branco (Universal Windows) e, em seguida, escolha Próximo.

Observação
Se você não vir o modelo de projeto Aplicativo em Branco (Universal Windows) , clique no link Instalar mais ferramentas e recursos.

O Instalador do Visual Studio é iniciado. Escolha a carga de trabalho Desenvolvimento na Plataforma Universal do Windows e, em seguida, selecione Modificar.
Dê um nome ao projeto, OláMundo, e escolha Criar.

Aceite as configurações padrão de Versão de destino e de Versão mínima na caixa de diálogo Novo Projeto da Plataforma Universal do Windows.

Observação
Se esta for a primeira vez que você usa o Visual Studio para criar um aplicativo UWP, a caixa de diálogo Ativar modo de desenvolvedor para Windows será exibida. Selecione as configurações para desenvolvedores para abrir Configurações. Ative Modo do desenvolvedor e escolha Sim.

O Visual Studio instala um pacote de Modo do Desenvolvedor adicional. Quando o pacote de instalação for concluído, feche a caixa de diálogo Configurações.
Criar o aplicativo
É hora de começar a desenvolver. Você vai adicionar um controle de botão, adicionar uma ação para o botão e, em seguida, iniciar o aplicativo "Olá, Mundo" para ver sua aparência.
Adicionar um botão à tela de Design
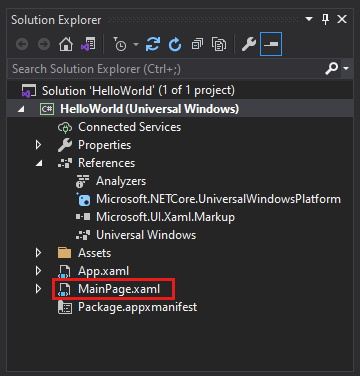
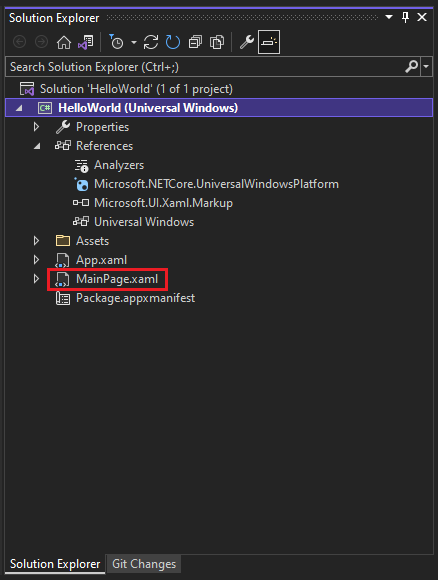
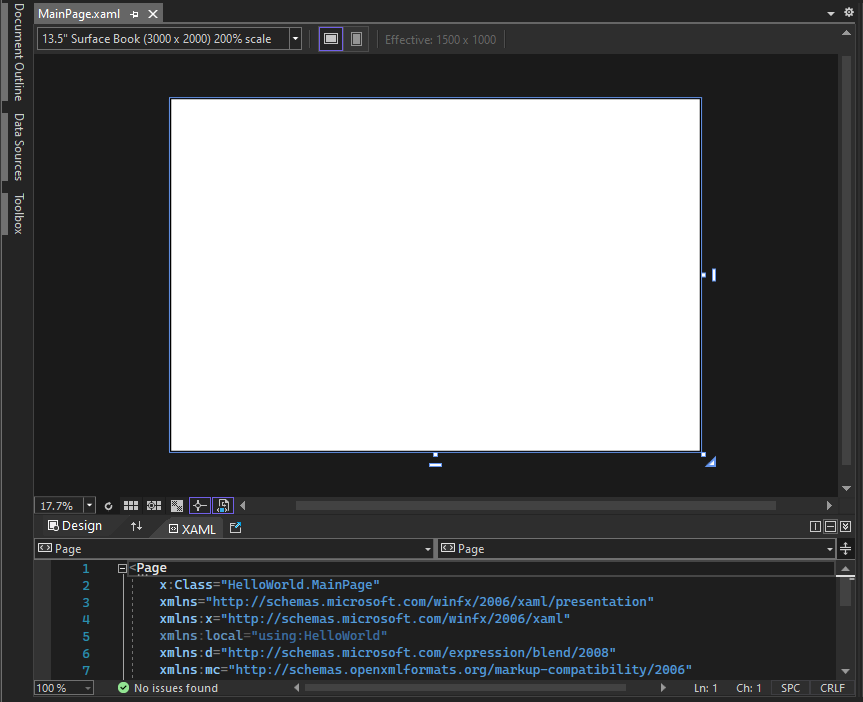
No Gerenciador de Soluções, clique duas vezes em MainPage.xaml para abrir o modo divisão.

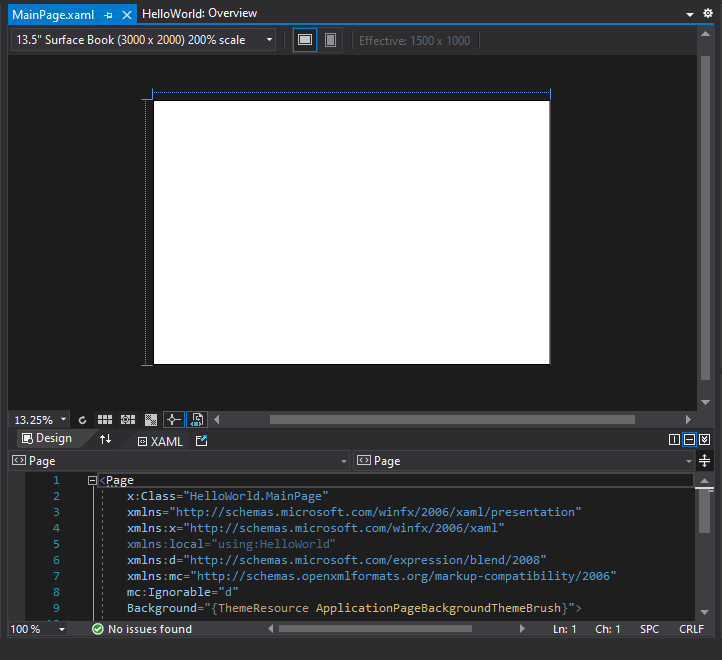
Existem dois painéis: o Designer XAML, que inclui uma tela de design e o Editor de XAML, no qual você pode adicionar ou alterar o código.

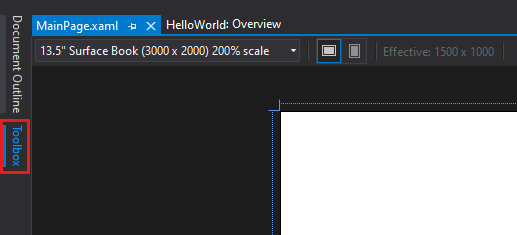
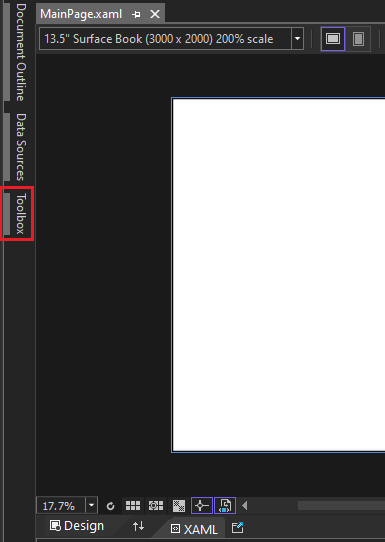
Escolha Caixa de ferramentas para abrir a janela de submenu Caixa de Ferramentas.

(Se você não vir a opção Caixa de Ferramentas, poderá abri-la na barra de menus. Para fazer isso, escolha Exibir>Barra de Ferramentas. Ou pressione Ctrl+Alt+X.)
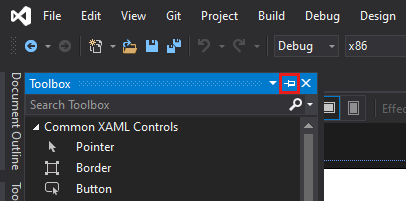
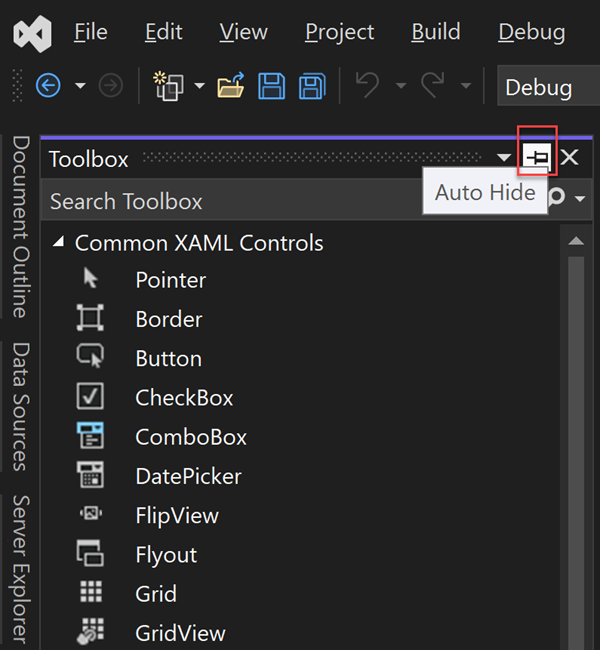
Clique no ícone Fixar para encaixar a janela Caixa de Ferramentas.

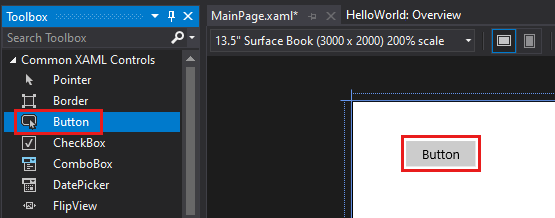
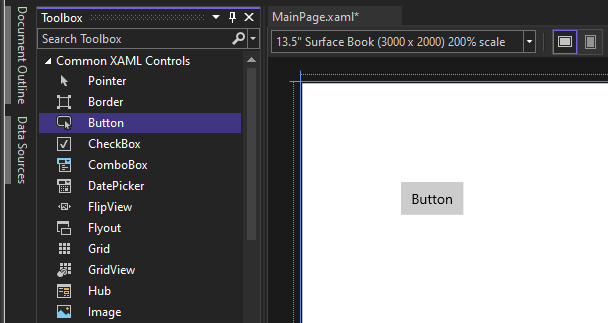
Clique no controle de Botão e, em seguida, arraste-o para a tela de design.

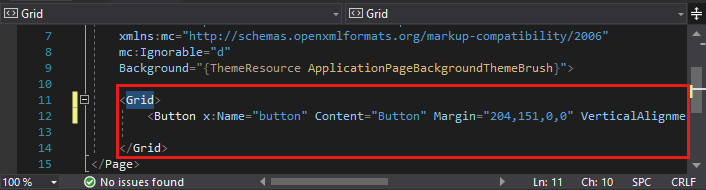
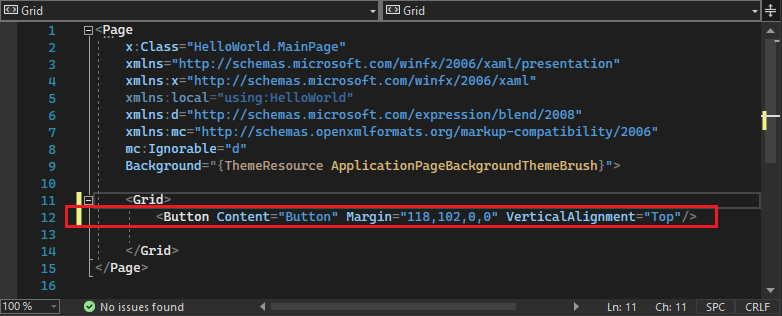
Se você examinar o código no Editor XAML, verá que o botão também foi adicionado lá:

No Gerenciador de Soluções, clique duas vezes em MainPage.xaml para abrir o modo divisão.

Existem dois painéis: o Designer XAML, que inclui uma tela de design e o Editor de XAML, no qual você pode adicionar ou alterar o código.

Escolha Caixa de ferramentas para abrir a janela de submenu Caixa de Ferramentas.

(Se você não vir a opção Caixa de Ferramentas, poderá abri-la na barra de menus. Para fazer isso, escolha Exibir>Barra de Ferramentas. Ou pressione Ctrl+Alt+X.)
Selecione o ícone Fixar para encaixar a janela Caixa de Ferramentas.

Selecione o controle de Botão e, em seguida, arraste-o para a tela de design.

Se você examinar o código no Editor XAML, verá que o botão também foi adicionado lá:

Adicionar um rótulo para o botão
No Editor de XAML, altere o valor de Conteúdo do Botão de "Botão" para "Olá, Mundo!".

Observe que o botão no Designer XAML muda muito.

No Editor de XAML, altere o valor de Conteúdo do Botão de "Botão" para "Olá, Mundo!".

Observe que o botão no Designer XAML muda muito.

Adicionar um manipulador de eventos
O termo "Manipulador de eventos" parece complicado, mas é apenas outro nome para o código que é chamado quando ocorre um evento. Nesse caso, ele adiciona uma ação ao botão "Olá, Mundo!".
Clique duas vezes no controle de botão na tela de design.
Edite o código do manipulador de eventos em MainPage.xaml.cs, a página code-behind.
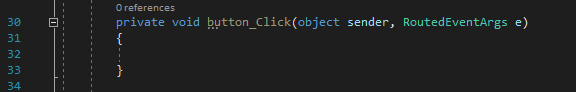
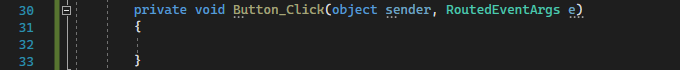
É aqui que as coisas ficam interessantes. O manipulador de eventos padrão tem esta aparência:

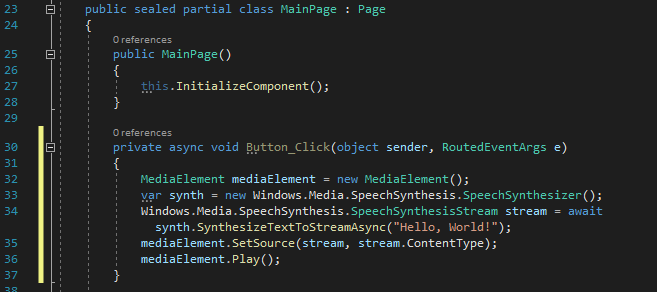
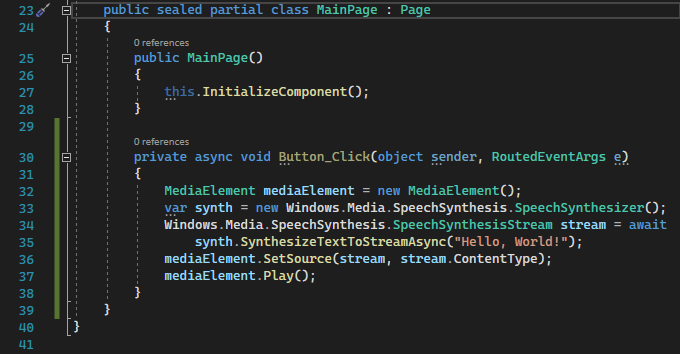
Vamos alterá-la para que ela tenha esta aparência:

Aqui está o código a ser copiado e colado:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Clique duas vezes no controle de botão na tela de design.
Edite o código do manipulador de eventos em MainPage.xaml.cs, a página code-behind.
É aqui que as coisas ficam interessantes. O manipulador de eventos padrão tem esta aparência:

Vamos alterá-la para que ela tenha esta aparência:

Aqui está o código a ser copiado e colado:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
O que acabamos de fazer?
O código usa algumas APIs do Windows para criar um objeto de sintetização de voz e, em seguida, fornece um texto para ele dizer. (Para obter mais informações de como usar SpeechSynthesis, confira System.Speech.Synthesis.)
Executar o aplicativo
É hora de criar, implantar e iniciar o aplicativo UWP "Olá, Mundo" para ver como ele é e como ele soa. Veja aqui como fazer isso.
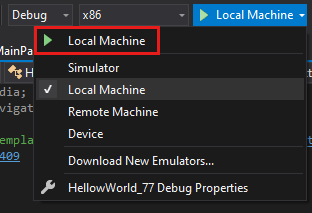
Use o botão Play (ele tem o texto Computador Local) para iniciar o aplicativo no computador local.

(Como alternativa, você pode escolher Depurar>Iniciar Depuração na barra de menus ou pressionar F5 para iniciar seu aplicativo.)
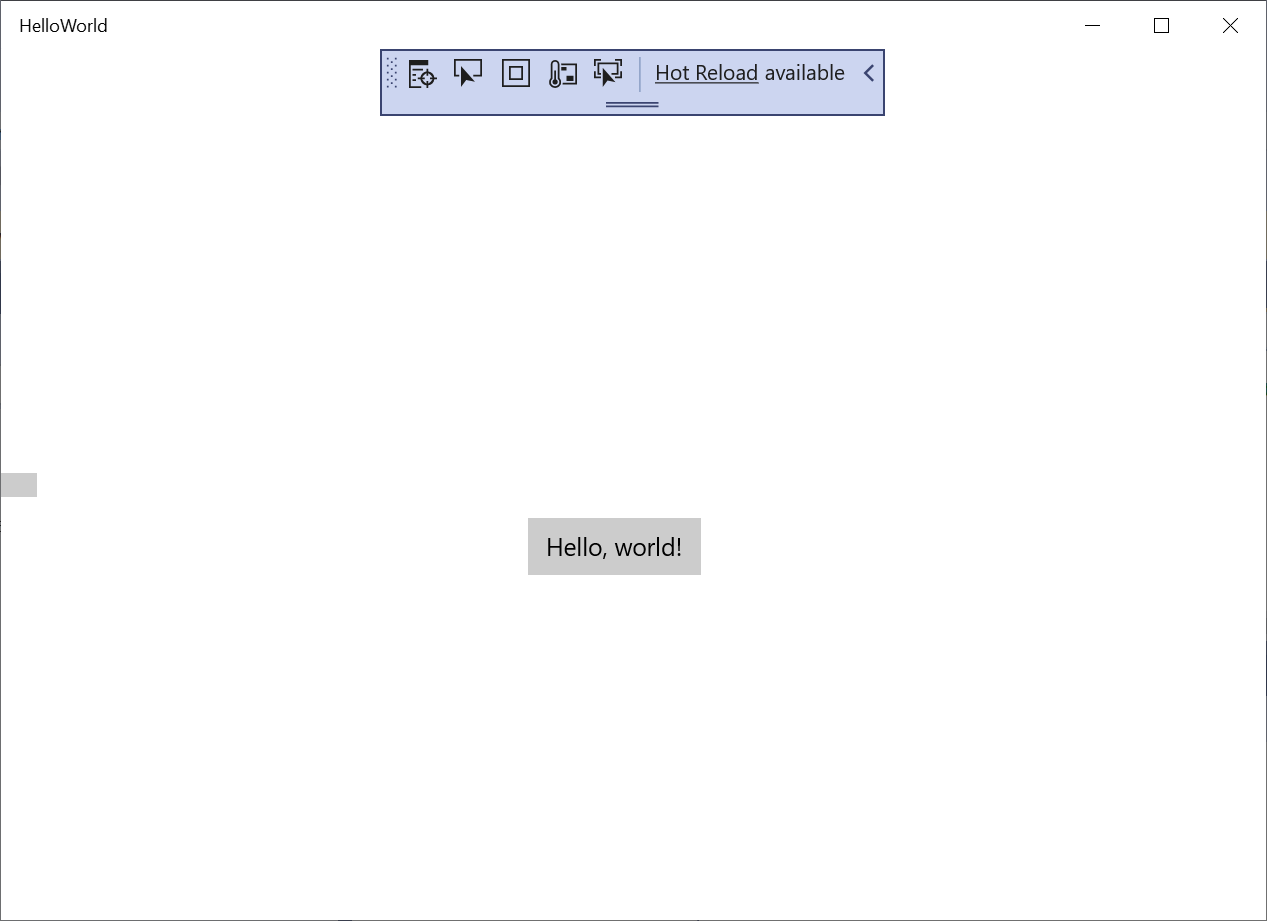
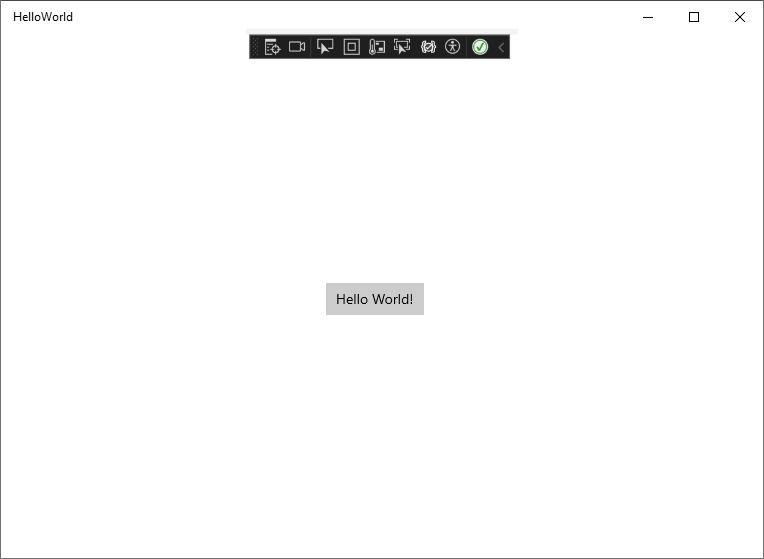
Veja o aplicativo, que aparece logo depois que uma tela inicial desaparece. O aplicativo deve ser semelhante a este:

Clique no botão Olá, Mundo.
Seu dispositivo Windows 10 ou posterior dirá literalmente "Olá, Mundo!"
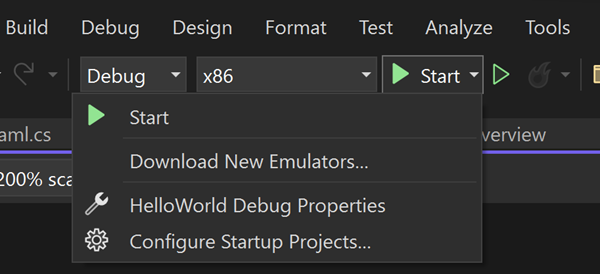
Para fechar o aplicativo, clique no botão Parar Depuração na barra de ferramentas. (Como alternativa, escolha Depurar>Parar depuração na barra de menus ou pressione Shift+F5.)
É hora de criar, implantar e iniciar o aplicativo UWP "Olá, Mundo" para ver como ele é e como ele soa. Veja aqui como fazer isso.
Use o botão Play (ele tem o texto Computador Local) para iniciar o aplicativo no computador local.

(Como alternativa, você pode escolher Depurar>Iniciar Depuração na barra de menus ou pressionar F5 para iniciar seu aplicativo.)
Veja o aplicativo, que aparece logo depois que uma tela inicial desaparece. O aplicativo deve ser semelhante a esta imagem:

Selecione o botão Olá, Mundo.
Seu dispositivo Windows 10 ou posterior dirá literalmente "Olá, Mundo!".
Para fechar o aplicativo, selecione o botão Parar Depuração na barra de ferramentas. (Como alternativa, escolha Depurar>Parar depuração na barra de menus ou pressione Shift+F5.)
Próximas etapas
Parabéns por concluir este tutorial. Esperamos que você tenha aprendido algumas noções básicas sobre a UWP e o IDE do Visual Studio. Para saber mais, continue com o tutorial a seguir: