Instruções passo a passo: escrevendo um visualizador em C#
Importante
A partir do Visual Studio 2022 versão 17.9, os visualizadores podem ser escritos em .NET 6.0+ que são executados fora do processo usando o novo modelo VisualStudio.Extensibility. Incentivamos os autores de visualizadores a fazer referência à nova documentação em Criar visualizadores de depurador do Visual Studio, a menos que desejem oferecer suporte a versões mais antigas do Visual Studio ou desejem enviar seus visualizadores personalizados como parte de uma DLL de biblioteca.
Este passo a passo mostra como escrever um visualizador simples usando C#. O visualizador criado neste passo a passo exibe o conteúdo de uma cadeia de caracteres usando um Formulário do Windows. Esse visualizador simples de cadeia de caracteres não é especialmente útil em si mesmo, mas mostra as etapas básicas a seguir para criar visualizadores mais úteis para outros tipos de dados.
Observação
As caixas de diálogo e os comandos do menu que você vê podem ser diferentes dos descritos na Ajuda, dependendo da edição ou das configurações ativas. Para alterar as configurações, vá para o menu Ferramentas e escolha Importar e Exportar Configurações. Para obter mais informações, confira Redefinir as configurações.
O código do visualizador deve ser colocado em um arquivo DLL que o depurador lê. Consequentemente, a primeira etapa é criar um projeto da Biblioteca de Classes para a DLL.
Criar um visualizador manualmente
Conclua as tarefas a seguir para criar um visualizador.
Criar um projeto de biblioteca de classes
Para criar um novo projeto de biblioteca de classes, selecione Arquivo>Novo>Projeto.
Na lista suspensa de idiomas, selecione C#.
Na caixa de pesquisa, insira biblioteca de classes. Selecione Biblioteca de Classes (.NET Framework) e, depois, Avançar.
Na caixa de diálogo, insira o nome
MyFirstVisualizere selecione Criar.
Para o projeto do visualizador, selecione uma biblioteca de classes .NET Framework, e não o .NET. Embora o visualizador precise ser .NET Framework, o aplicativo de chamada pode ser .NET.
Depois de criar a biblioteca de classes, você deve adicionar uma referência ao arquivo Microsoft.VisualStudio.DebuggerVisualizers.DLL para poder usar as classes definidas lá. Antes de adicionar a referência, você deve renomear algumas classes para usar nomes significativos.
Para renomear Class1.cs e adicionar Microsoft.VisualStudio.DebuggerVisualizers
No Gerenciador de Soluções, clique com o botão direito do mouse em Class1.cs e escolha Renomear no menu de atalho.
Altere o nome de Class1.cs para algo significativo, por exemplo, DebuggerSide.cs.
Observação
O Visual Studio automaticamente altera a declaração de classes em DebuggerSide.cs para corresponder ao novo nome do arquivo. Se você vir uma solicitação para concluir a ação, selecione Sim.
No Gerenciador de Soluções, clique com o botão direito do mouse em Referências e escolha Adicionar Referência no menu de atalho.
Na caixa de diálogo Adicionar Referência, na guia Procurar, selecione Procurar e localize o Microsoft.VisualStudio.DebuggerVisualizers.DLL.
Você pode encontrar a DLL no <Diretório de Instalação do Visual Studio>\Common7\IDE\PublicAssemblies subdiretório do diretório de instalação do Visual Studio.
Selecione OK.
Em DebuggerSide.cs, adicione a seguinte às diretivas
using:using Microsoft.VisualStudio.DebuggerVisualizers;
Agora, você está pronto para criar o código do lado do depurador. Esse código é executado no depurador para exibir as informações que você deseja visualizar. Primeiro, você precisa alterar a declaração do objeto DebuggerSide para configurar a herança da classe base DialogDebuggerVisualizer.
Herde do DialogDebuggerVisualizer
Em DebuggerSide.cs, vá para a seguinte linha de código:
public class DebuggerSideAltere o código para:
public class DebuggerSide : DialogDebuggerVisualizerAdicione um construtor vazio para que você possa passar para o construtor da classe base a política de serialização que será usada para se comunicar entre os componentes do visualizador.
public DebuggerSide() : base(FormatterPolicy.NewtonsoftJson) // or FormatterPolicy.Json { }Observação
Devido aos problemas de segurança descritos em Considerações especiais do lado do depurador para o .NET 5.0+, a partir do Visual Studio 2022 versão 17.11, os visualizadores não poderão especificar a política
Legacydo formatador.DialogDebuggerVisualizertem um método abstrato (Show) que você deve substituir.
Substitua o método DialogDebuggerVisualizer.Show
Em public class DebuggerSide, adicione o seguinte método:
protected override void Show(IDialogVisualizerService windowService, IVisualizerObjectProvider objectProvider)
{
}
O método Show contém o código que realmente cria a caixa de diálogo DO visualizador ou outra interface de usuário e exibe as informações que foram passadas para o visualizador do depurador. Adicione o código que cria a caixa de diálogo e exibe as informações. Neste passo a passo, você usa uma caixa de mensagem do Windows Forms. Primeiro, você deve adicionar uma referência e uma diretiva using para System.Windows.Forms.
Adicione System.Windows.Forms
No Gerenciador de Soluções, clique com o botão direito do mouse em Referências e escolha Adicionar Referência no menu de atalho.
Na caixa de diálogo Adicionar Referência, na guia Procurar, selecione Procurar e localize o System.Windows.Forms.DLL.
Você pode encontrar a DLL em C:\Windows\Microsoft.NET\Framework\v4.0.30319.
Selecione OK.
Em DebuggerSide.cs, adicione a seguinte às diretivas
using:using System.Windows.Forms;
Agora, você adiciona um código para criar e mostrar a interface do usuário no seu visualizador. Como esse é seu primeiro visualizador, você manterá a interface do usuário simples e usará uma caixa de mensagem.
Mostre a Saída do Visualizador em uma caixa de diálogo
No método
Show, adicione a linha de código a seguir:MessageBox.Show(objectProvider.GetObject().ToString());Esse código de exemplo não inclui tratamento de erros. Você deve incluir o tratamento de erros em um visualizador real ou qualquer outro tipo de aplicativo.
No menu Compilar, escolha Compilar MyFirstVisualizer. O projeto deve ser compilado com êxito. Corrija os erros de compilação antes de continuar.
O código lateral do depurador já está concluído. Há mais uma etapa, entretanto; o atributo que informa ao lado depurado qual coleção de classes compreende o visualizador.
Adicione o tipo para visualizar o código do lado do depurador
No código do lado do depurador, especifique o tipo a ser visualizado (a origem do objeto) para o depurador usando o atributo DebuggerVisualizerAttribute. A propriedade Target define o tipo a ser visualizado.
Adicione o seguinte código do atributo a DebuggerSide.cs, depois das diretivas
using, mas antes denamespace MyFirstVisualizer:[assembly:System.Diagnostics.DebuggerVisualizer( typeof(MyFirstVisualizer.DebuggerSide), typeof(VisualizerObjectSource), Target = typeof(System.String), Description = "My First Visualizer")]No menu Compilar, escolha Compilar MyFirstVisualizer. O projeto deve ser compilado com êxito. Corrija os erros de compilação antes de continuar.
Neste momento, o primeiro visualizador é concluído. Se você seguiu as etapas corretamente, poderá compilar o visualizador e instalá-lo no Visual Studio. Antes de instalar um visualizador no Visual Studio, no entanto, você deverá testá-lo para garantir que seja executado corretamente. Agora, você criará um agente de teste para executar o visualizador sem instalá-lo no Visual Studio.
Adicione um método de teste para mostrar o visualizador
Adicione o método a seguir à classe
public DebuggerSide.public static void TestShowVisualizer(object objectToVisualize) { VisualizerDevelopmentHost visualizerHost = new VisualizerDevelopmentHost(objectToVisualize, typeof(DebuggerSide)); visualizerHost.ShowVisualizer(); }No menu Compilar, escolha Compilar MyFirstVisualizer. O projeto deve ser compilado com êxito. Corrija os erros de compilação antes de continuar.
Em seguida, você deverá criar um projeto executável para chamar sua DLL do visualizador. Para simplificar, use um projeto de Aplicativo de Console.
Adicione um projeto de aplicativo de console à solução
No Gerenciador de Soluções, clique com o botão direito do mouse na solução, escolha Adicionare selecione Novo Projeto.
Escolha Arquivo>Novo>Projeto. Na lista suspensa de linguagens, escolha C#. Na caixa de pesquisa, digite aplicativo de console e escolha Aplicativo de Console (.NET Framework) ou Aplicativo de Console para .NET. Selecione Avançar. Na caixa de diálogo exibida, digite o nome
MyTestConsolee selecione Criar.
Observação
Se quiser testar facilmente o visualizador usando um agente de teste, crie um aplicativo de console .NET Framework. Em vez disso, você pode criar um aplicativo de console .NET, mas agente de teste descrito posteriormente ainda não tem suporte para .NET, portanto, você precisará instalar o visualizador para testá-lo. Para um aplicativo de console .NET, primeiro crie o aplicativo de console aqui, adicione a DLL e as referências de projeto necessárias e siga as etapas descritas em Adicionar um objeto de dados do lado do depurado. Para cenários ASP.NET Core, consulte Considerações do lado do depurador especial para .NET 5.0+.
Agora, você deve adicionar as referências necessárias para que MyTestConsole possa chamar MyFirstVisualizer.
Adicione as referências necessárias ao MyTestConsole
No Gerenciador de Soluções, clique com o botão direito do mouse em MyTestConsole e escolha Adicionar Referência no menu de atalho.
Na caixa de diálogo Adicionar Referência, abra a guia Procurar e selecione Microsoft.VisualStudio.DebuggerVisualizers.DLL.
Selecione OK.
Clique com o botão direito do mouse em MyTestConsole e escolha Adicionar Referência novamente.
Na caixa de diálogo Adicionar Referência, clique na guia Projetos e selecione MyFirstVisualizer.
Selecione OK.
Agora, você adicionará o código para concluir um agente de teste.
Adicione o código ao MyTestConsole
No Gerenciador de Soluções, clique com o botão direito do mouse em Program.cs e escolha Renomear no menu de atalho.
Edite o nome de Program.cs para algo mais significativo, por exemplo, TestConsole.cs.
Observação
O Visual Studio altera automaticamente a declaração de classes em TestConsole.cs para corresponder ao novo nome do arquivo.
Em TestConsole.cs, adicione o seguinte código às diretivas
using:using MyFirstVisualizer;No método
Main, adicione o seguinte código:String myString = "Hello, World"; DebuggerSide.TestShowVisualizer(myString);
Agora, você está pronto para testar seu primeiro visualizador.
Teste o visualizador
No Gerenciador de Soluções, clique com o botão direito do mouse em MyTestConsole e escolha Definir como Projeto de Inicialização no menu de atalho.
No menu Depurar, escolha Iniciar.
O aplicativo de console inicia e o visualizador aparece e exibe a cadeia de caracteres “Hello World”.
Parabéns. Você criou e testou seu primeiro visualizador!
Se você quiser usar o visualizador no Visual Studio em vez de apenas chamá-lo do teste automatizado, será preciso instalá-lo. Para obter mais informações, consulte Como instalar um visualizador.
Adicionar um objeto de dados do lado do depurado
Nesta seção, você alterna do objeto de dados System.String para um objeto de dados personalizado.
No Gerenciador de Soluções, clique com o botão direito do mouse na solução, escolha Adicionare selecione Novo Projeto. Na lista suspensa de linguagens, escolha C#. Na caixa de pesquisa, digite biblioteca de classes e escolha Biblioteca de Classes (.NET Framework) ou Biblioteca de Classes para .NET Standard.
Observação
Se você estiver usando um aplicativo de console de teste .NET Framework, crie um projeto de biblioteca de classes .NET Framework.
Selecione Avançar. Na caixa de diálogo exibida, digite o nome
MyDataObjecte selecione Criar.(somente biblioteca de classes .NET Standard) No Gerenciador de Soluções, clique com o botão direito do mouse no projeto e escolha Editar Arquivo de Projeto. Altere o valor de
<TargetFramework>paranetstandard2.0.<TargetFramework>netstandard2.0</TargetFramework>Dentro do namespace
MyDataObject, substitua o código padrão pelo código a seguir.[Serializable] public class CustomDataObject { public CustomDataObject() { this.MyData = "MyTestData"; } public string MyData { get; set; } }Para um visualizador somente leitura, como neste exemplo, não é necessário implementar os métodos de VisualizerObjectSource.
Em seguida, atualize o projeto MyFirstVisualizer para usar o novo objeto de dados.
No Gerenciador de Soluções no projeto MyFirstVisualizer, clique com o botão direito do mouse no nó Referências e escolha Adicionar Referência.
Em Projetos, selecione o projeto MyDataObject.
No código de atributo de DebuggerSide.cs, atualize o valor de destino, alterando
System.StringparaMyDataObject.CustomDataObject.Target = typeof(MyDataObject.CustomDataObject),No projeto MyFirstVisualizer, substitua o código do método
Showpelo código a seguir.var data = objectProvider.GetObject() as MyDataObject.CustomDataObject; // You can replace displayForm with your own custom Form or Control. Form displayForm = new Form(); displayForm.Text = data.MyData; windowService.ShowDialog(displayForm);O código anterior usa uma propriedade do objeto de dados para mostrar no título do Formulário.
Em seguida, atualize o aplicativo de console para usar o objeto de dados personalizado.
No Gerenciador de Soluções no projeto MyTestConsole, clique com o botão direito do mouse no nó Referências ou Dependências e adicione uma referência de projeto a
MyDataObject.Em Program.cs, substitua o código no método
Mainpelo código a seguir.// String myString = "Hello, World"; CustomDataObject customDataObject = new CustomDataObject(); DebuggerSide.TestShowVisualizer(customDataObject);(aplicativo de console.NET) Coloque a chamada para
TestShowVisualizerem uma instrução try-catch, já que o agente de teste não tem suporte.try { DebuggerSide.TestShowVisualizer(customDataObject); } catch (Exception) { }O aplicativo de console precisa de uma referência de runtime para o visualizador. Você pode manter a referência mantendo o código anterior em vez de comentá-lo.
Para um aplicativo de console .NET Framework, você pode executar o agente de teste (pressione F5) ou siga as instruções em Como instalar um visualizador.
Se você executar o aplicativo usando o agente de teste, o aplicativo mostrará o Formulário do Windows.
Para um aplicativo de console do .NET, copie o
MyFirstVisualizer.dlle oMyDataObject.dllpara as pastas descritas em Como instalar um visualizador.Depois de instalar o visualizador, defina um ponto de interrupção, execute o aplicativo de console e passe o mouse sobre
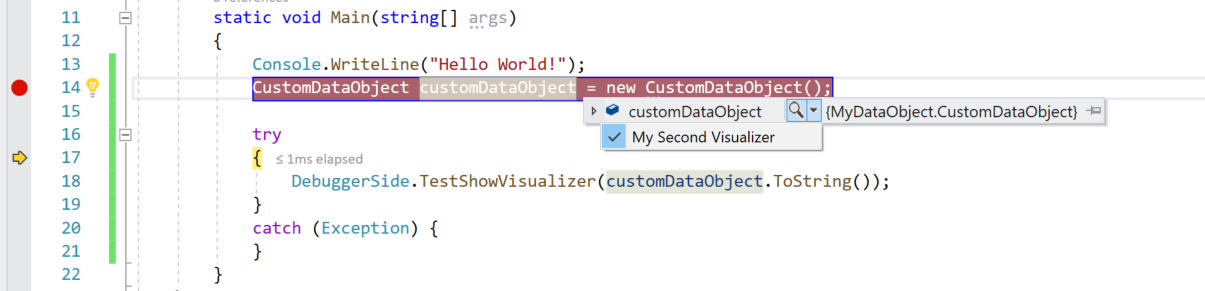
customDataObject. Se tudo estiver configurado corretamente, você deverá ver o ícone de lupa .
.
Ao escolher MyFirstVisualizer na lupa, você verá o Formulário com o texto do objeto de dados no título.