Executar aplicativos UWP no simulador
O simulador do Visual Studio para aplicativos da UWP é um aplicativo da área de trabalho que simula um aplicativo UWP. Normalmente, você deseja depurar no computador local, em um dispositivo conectado ou em um computador remoto. No entanto, em alguns cenários, talvez você queira usar o simulador do Visual Studio para emular um tamanho de tela físico e resolução diferentes. Você também pode simular eventos comuns de toque e rotação e simular propriedades de conexão de rede.
O simulador fornece um ambiente em que você pode criar, desenvolver, depurar e testar aplicativos UWP. No entanto, antes de publicar um aplicativo na Microsoft Store, convém testá-lo em um dispositivo real.
O simulador do Visual Studio para aplicativos UWP não é executado em um ambiente isolado na máquina local. Portanto, os erros que ocorrem no simulador, como um erro não recuperável geral do sistema, também podem afetar o computador inteiro.
{1>Definir o simulador como o destino<1}
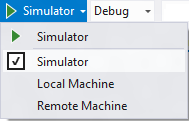
Para executar seu aplicativo da Windows Store no Simulador, selecione Simulador na lista suspensa ao lado do botão Iniciar Depuração na barra de ferramentas Padrão do depurador. Essa opção só estará disponível se a versão mínima da plataforma de destino do seu aplicativo for inferior ou igual ao sistema operacional em seu computador de desenvolvimento.

{1>Escolher um modo de interação<1}
Você pode escolher os seguintes modos de interação:
 Modo do mouse: define o modo de interação como gestos do mouse. Esses gestos incluem cliques, cliques duplos e arrastos.
Modo do mouse: define o modo de interação como gestos do mouse. Esses gestos incluem cliques, cliques duplos e arrastos. Iniciar emulação de toque: define o modo de interação como gestos de toque de um único dedo. Os eventos desse tipo incluem tocar, arrastar e passar o dedo.
Iniciar emulação de toque: define o modo de interação como gestos de toque de um único dedo. Os eventos desse tipo incluem tocar, arrastar e passar o dedo.
O ícone de alvo único indica o local dos eventos no simulador. Use o mouse para posicionar o ponteiro.

Pressione o botão esquerdo do mouse para ativar o modo de toque. Por exemplo, clique no botão para simular um gesto de tocar, ou pressione e segure o botão enquanto você arrasta ou passa o dedo.
Aperto e zoom
Defina o modo de interação como sendo gestos de aperto e zoom com dois dedos.

O ícone de alvo duplo indica o local de dois dedos na tela do dispositivo.
Mova o mouse para posicionar os ícones sobre o objeto na tela do dispositivo.
Gire a roda do mouse para trás ou para a frente a fim de alterar a distância simulada dos dois dedos antes de apertar ou aplicar zoom.

Pressione o botão esquerdo e gire a roda para trás (na sua direção) a fim de ampliar a exibição (aperto).
Pressione o botão esquerdo e gire a roda do mouse para a frente (afastada de você) a fim de reduzir a exibição (zoom).
Rotação de objeto
O botão girar de emulação de toque define o modo de interação para gestos de rotação usando dois dedos.
Mova o mouse para posicionar os ícones sobre o objeto na tela do dispositivo. Gire a roda do mouse para trás ou para frente para alterar a orientação simulada dos dois dedos antes de girar o objeto.
Pressione o botão esquerdo e gire a roda para trás (na sua direção) a fim de girar o objeto no sentido anti-horário. Conforme você gira a roda do mouse, um dos dois ícones de alvo gira em torno do outro para indicar o tamanho relativo da rotação.
Pressione o botão esquerdo e gire a roda do mouse para a frente (afastada de você) a fim de girar o objeto no sentido horário.
{1>Habilitar ou desabilitar o modo Sempre visível<1}
Você pode configurar a janela do simulador para ficar sempre por cima das outras janelas. O botão Alternar janela superior habilita ou desabilita o modo Sempre por cima da janela do simulador.
{1>Alterar a orientação do dispositivo<1}
Você pode alternar a orientação do dispositivo entre retrato e paisagem girando o simulador 90 graus em qualquer direção.
Observação
O simulador não respeita a propriedade DisplayProperties.AutoRotationPreferences de um projeto. Por exemplo, se o projeto define a orientação como Landscape e você gira o simulador até a orientação retrato, a imagem de exibição do simulador também é girada e redimensionada. Teste essas configurações em um dispositivo real.
Observação
Se você gira o simulador de modo que uma borda dele fica maior do que a tela em que ele é exibido, o simulador é automaticamente redimensionado para caber na tela. O simulador não é redimensionado para o tamanho original se você o gira novamente.
{1>Alterar o tamanho e a resolução de tela simulados<1}
Para alterar o tamanho e a resolução de tela simulados, escolha o botão Alterar Resolução na paleta e escolha um novo tamanho e uma nova resolução na lista.
O tamanho e a resolução da tela são listados como Largura da tela em polegadas, largura em pixel X altura em pixel. Observe que tanto o tamanho como a resolução da tela são simulados. As coordenadas de local no simulador são convertidas no tamanho e resolução do dispositivo selecionado.
Observação
Você pode salvar versões dimensionadas de imagens de bitmap em seu aplicativo, e o Windows carregará a imagem correta para a escala atual. No entanto, se você alterar a resolução do simulador de modo que o Windows selecione uma imagem diferente para ajustar à resolução, será preciso parar e reiniciar a sessão de depuração para exibir a nova imagem.
Fazer uma captura de tela do aplicativo para enviar à Microsoft Store
Quando enviar um aplicativo à Microsoft Store, você deverá incluir capturas de tela desse aplicativo.
Observação
A captura de tela é salva na resolução atual do simulador. Para alterar a resolução, escolha o botão Alterar Resolução.
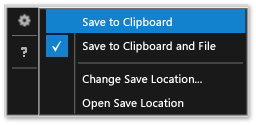
Para criar capturas de tela do aplicativo por meio do simulador, escolha o botão Capturar tela na área de transferência.
Para definir o local onde as capturas de tela são localizadas, escolha o botão Configurações de captura de tela e escolha o local no menu de atalho.

{1>Simular propriedades de conexão de rede<1}
Você pode ajudar os usuários de seu aplicativo a gerenciar os custos de conexões de rede limitadas mantendo a percepção desses custos da conexão de rede ou das alterações de status do plano de dados e habilitando o seu aplicativo para usar essas informações a fim de evitar a cobrança de custos adicionais por roaming ou exceder um limite especificado de transferência de dados. As APIs Windows.Networking.Connectivity permitem que você responda a eventos NetworkStatusChanged e TriggerType que assinam. Consulte Início Rápido: Gerenciamento de restrições de custo de rede limitadas.
Para depurar ou testar seu código de percepção de custo de rede, o simulador pode imitar as propriedades de uma rede que estão expostas por meio do objeto ConnectionProfile retornado por GetInternetConnectionProfile.
Para simular propriedades de rede:
Na barra de ferramentas do simulador, escolha o botão Alterar propriedades de rede
Na caixa de diálogo Definir Propriedades de Rede, selecione Usar propriedades de rede simulada.
Desmarque a caixa de seleção para remover a simulação e retornar às propriedades de rede da interface atualmente conectada.
Digite um Nome de Perfil para a rede simulada. É recomendável usar um nome exclusivo que você possa usar para identificar a simulação na propriedade ProfileName do objeto ConnectionProfile.
Selecione o valor NetworkCostType para o perfil na lista Tipo de custo de rede.
Na lista Sinalizador de status de limite de dados, você pode definir a propriedadeApproachingDataLimit ou a propriedade OverDataLimit para true ou você pode escolher Abaixo do limite de dados para definir ambos os valores como false.
Na lista Estado de Roaming, defina a propriedade Roaming.
Selecione Definir propriedades para simular as propriedade desencadeando um evento NetworkStatusChanged e um segundo plano SystemTrigger do tipo NetworkStateChange.
Para obter mais informações sobre como gerenciar conexões de rede, consulte:
Início Rápido: Gerenciamento de restrições de custo de rede limitadas
Exemplo de informações de rede
Windows.Networking.Connectivity
Como responder a eventos do sistema com tarefas em segundo plano
Como disparar eventos para suspender, retomar e em segundo plano em aplicativos UWP
Navegar no simulador com o teclado
Você pode navegar pela barra de ferramentas do simulador pressionando CTRL + ALT + Seta para cima para alternar o foco da janela do simulador para a barra de ferramentas do simulador. Use a seta para cima e a seta para baixo para navegar entre os botões da barra de ferramentas.
Você pode desligar o simulador pressionando CTRL + ALT + F4.