Depurar aplicativos em um contêiner local do Docker
O Visual Studio oferece uma forma consistente de desenvolver contêineres do Docker e validar o aplicativo localmente. Você pode executar e depurar seus aplicativos em contêineres do Linux ou do Windows em execução na área de trabalho local do Windows com o Docker instalado e não precisa reiniciar o contêiner sempre que fizer uma alteração no código.
Este artigo ilustra como usar o Visual Studio para iniciar um aplicativo em um contêiner local do Docker, fazer alterações e atualizar o navegador para ver as alterações. O artigo também mostra como definir pontos de interrupção para depuração de aplicativos conteinerizados. Os tipos de projeto com suporte incluem aplicativo Web, aplicativo de console e Azure Functions voltados ao .NET Framework e .NET Core. Os exemplos apresentados neste artigo são um projeto do tipo Aplicativo Web ASP.NET Core e um projeto do tipo Aplicativo de Console (.NET Framework).
Se você já tem um projeto de um tipo com suporte, o Visual Studio pode criar um Dockerfile e configurar seu projeto para ser executado em um contêiner. Confira Ferramentas de Contêiner no Visual Studio.
Pré-requisitos
Para depurar aplicativos em um contêiner local do Docker, as seguintes ferramentas devem ser instaladas:
- Visual Studio 2019 com a carga de trabalho Desenvolvimento da Web instalada
- Visual Studio 2022 com a carga de trabalho Desenvolvimento da Web instalada
Para executar contêineres do Docker localmente, você deve ter um cliente do Docker local. Você pode usar o Docker Desktop, que requer o Windows 10 ou posterior.
Criar um aplicativo Web
Se você tiver um projeto e tiver adicionado suporte ao Docker conforme descrito na visão geral, ignore esta seção.
Na janela inicial do Visual Studio, selecione Criar um projeto.
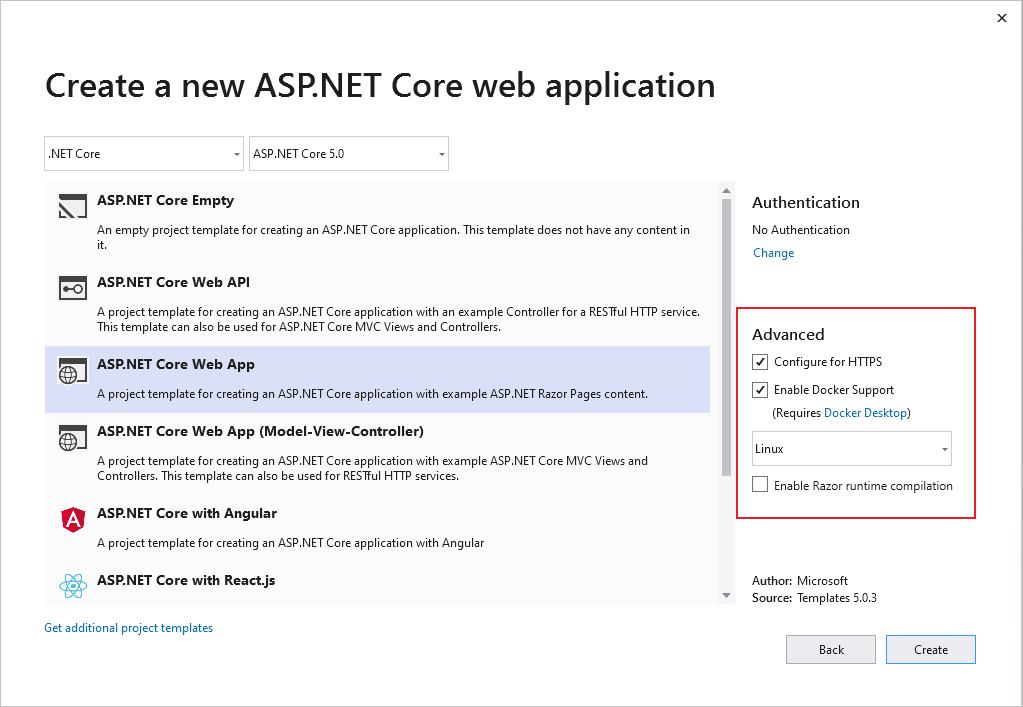
Selecione Aplicativo Web ASP.NET Core e, depois, Avançar.
Insira um nome para o aplicativo (ou use o nome padrão), especifique o local no disco e selecione Avançar.
Selecione a versão de destino do .NET. Se não tiver certeza, escolha a versão LTS (suporte de longo prazo).

Escolha se deseja suporte a SSL marcando ou desmarcando a caixa de seleção Configurar para HTTPS.
Marque a caixa de seleção Habilitar Suporte do Docker.
Use a lista suspensa para selecionar o tipo de contêiner desejado: Windows ou Linux.
Selecione Criar para concluir o processo.
Na janela inicial do Visual Studio, selecione Criar um projeto.
Selecione Aplicativo Web ASP.NET Core e, depois, Avançar.
Insira um nome para o aplicativo (ou use o nome padrão), especifique o local no disco e selecione Avançar.
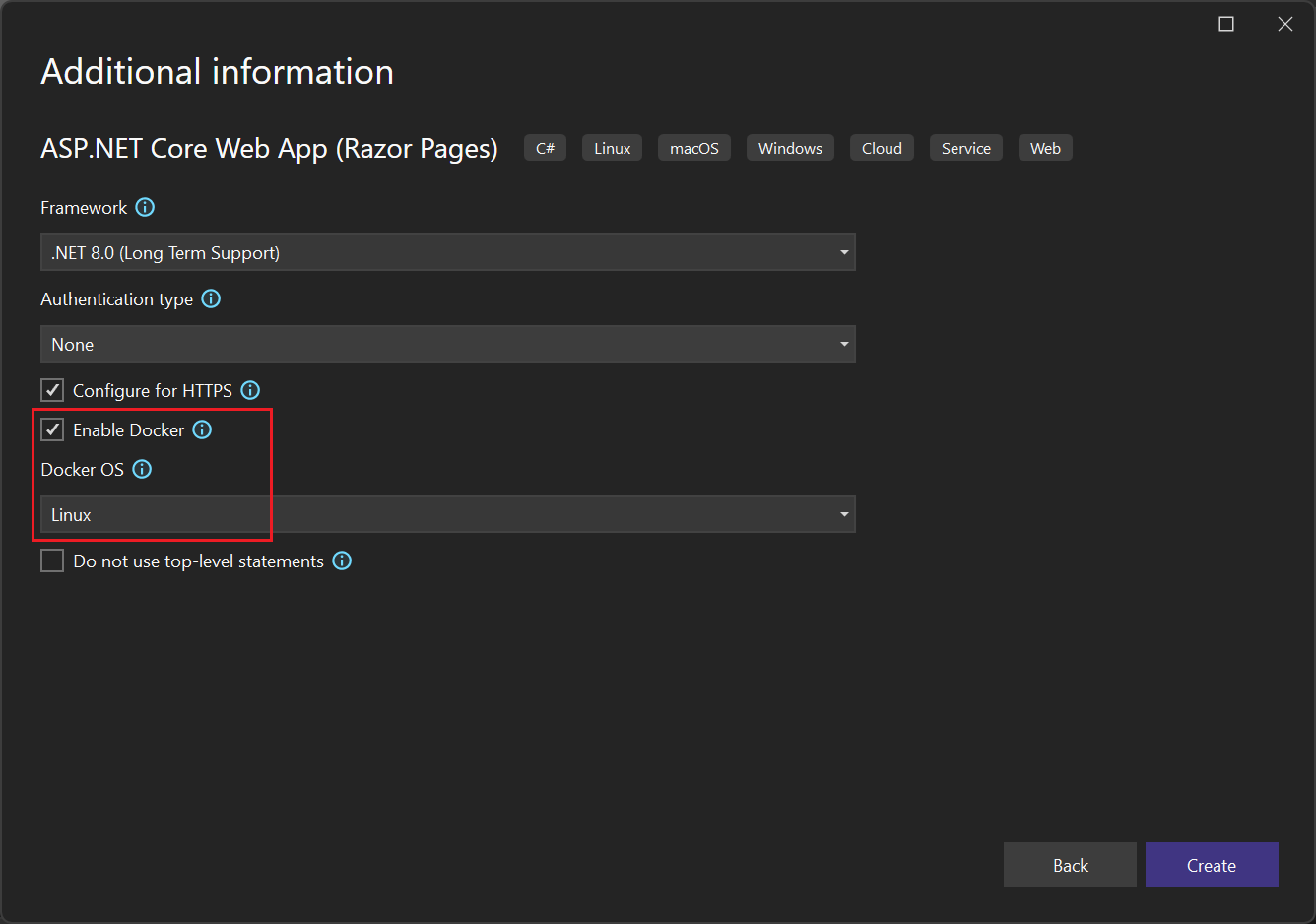
Selecione a versão de destino do .NET. Se não tiver certeza, escolha a versão LTS (suporte de longo prazo).

Escolha se deseja suporte a SSL marcando ou desmarcando a caixa de seleção Configurar para HTTPS.
Marque a caixa de seleção Habilitar Docker.
Use a lista suspensa Sistema operacional Docker para selecionar o tipo de contêiner desejado: Windows ou Linux.
Selecione Criar para concluir o processo.
Editar as páginas do Razor e atualizar
Para iterar rapidamente as alterações nas páginas do Razor, você pode iniciar o aplicativo em um contêiner. Em seguida, continue fazendo alterações, visualizando-as como nos Serviços de Informações da Internet (IIS) Express.
O Docker precisa estar configurado para usar o tipo de contêiner (Linux ou Windows) que você está usando. Clique com o botão direito do mouse no ícone do Docker na Barra de Tarefas e escolha Alternar para contêineres do Linux ou Alternar para contêineres do Windows conforme apropriado.
A edição do seu código e a atualização do site em execução, conforme descrito nesta seção, não estão habilitadas nos modelos padrão do .NET Core e do .NET 5 e posteriores. Para habilitá-las, adicione o pacote NuGet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Adicione uma chamada ao método de extensão AddRazorRuntimeCompilation ao código do
Startup.ConfigureServicesmétodo. Você só precisa ativar essa opção no modo DEBUG, portanto, codifique-a da seguinte forma no métodoMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifPara obter mais informações, veja Compilação de arquivo do Razor no ASP.NET Core. O código exato pode variar, dependendo da estrutura de destino e do modelo de projeto usado.
Defina a Configuração da Solução como Depurar. Em seguida, pressione Ctrl+F5 para compilar a imagem do Docker e executá-la localmente.
Depois que a imagem do contêiner for compilada e estiver em execução em um contêiner do Docker, o Visual Studio iniciará o aplicativo Web no navegador padrão.
Acesse a página Índice. Faremos alterações nesta página.
Retorne ao Visual Studio e abra o Index.cshtml.
Adicione o conteúdo HTML a seguir ao final do arquivo e salve as alterações.
<h1>Hello from a Docker container!</h1>Na janela de saída, quando o build do .NET for concluído e você vir as seguintes linhas, volte para o navegador e atualize a página:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
As alterações foram aplicadas.
Depurar com pontos de interrupção
Muitas vezes, as alterações exigem uma inspeção adicional. Você pode usar os recursos de depuração do Visual Studio para essa tarefa.
No Visual Studio, abra o Index.cshtml.cs.
Substitua o conteúdo do método
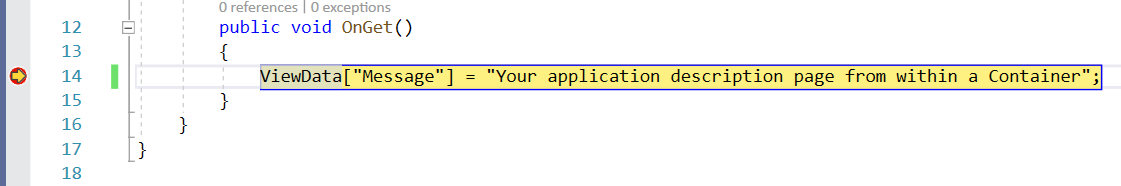
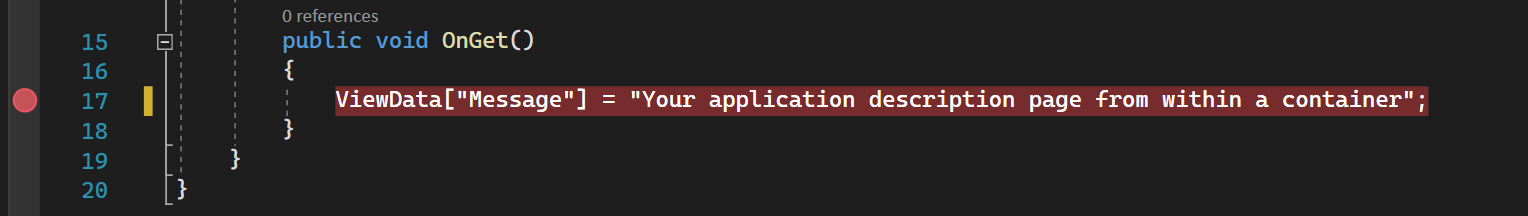
OnGetpelo seguinte código:ViewData["Message"] = "Your application description page from within a container";À esquerda da linha de código, defina um ponto de interrupção.
Para iniciar a depuração e chegar até o ponto de interrupção, pressione F5.
Alterne para o Visual Studio para ver o ponto de interrupção. Inspecione os valores.


Recarga Dinâmica
Além disso, no Visual Studio 17.10 e posterior, a Recarga frequente é suportada em contêineres, mas saiba que, em um contêiner, é necessário atualizar a página para ver as alterações. Se a alteração for em um arquivo CSS, você precisará atualizar novamente a página para ver essas alterações. Observe também que não há suporte para atualizações para arquivos CSS com escopo (arquivos .razor.css, consulte ASP.NET Isolamento de CSS do Core Blazor) como parte da recarga frequente.
Criar um aplicativo de console .NET Framework
Esta seção apresenta como depurar um projeto de aplicativo de console do .NET Framework em um contêiner local do Docker mostrando primeiro como adicionar suporte do Docker ao projeto. É importante reconhecer que diferentes tipos de projeto têm diferentes níveis de suporte do Docker. Há até mesmo diferentes níveis de suporte do Docker para projetos de aplicativo de console do .NET Core (incluindo .NET 5 e posterior) em comparação com projetos de aplicativo de console do .NET Framework.
Quando um projeto de aplicativo de console do .NET Framework é criado, não há nenhuma opção para habilitar o suporte do Docker. Depois de criar esse tipo de projeto, não há como adicionar explicitamente o suporte do Docker ao projeto. Em um projeto de aplicativo de console do .NET Framework, é possível adicionar suporte para orquestração de contêiner. Um efeito colateral da adição de suporte de orquestração ao projeto de aplicativo de console do .NET Framework é que ele adiciona suporte do Docker ao projeto.
O procedimento a seguir demonstra como adicionar suporte de orquestração a um projeto de aplicativo de console do .NET Framework, que posteriormente adiciona suporte do Docker ao projeto e permite que o projeto seja depurado em um contêiner local do Docker.
- Crie um projeto de aplicativo de Console do .NET Framework.
- No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e selecione Adicionar>Suporte à Orquestração de Contêiner. Na caixa de diálogo que aparecer, selecione Docker Compose. Um Dockerfile é adicionado ao seu projeto e um projeto do Docker Compose com os arquivos de suporte associados é adicionado.
Depurar com pontos de interrupção
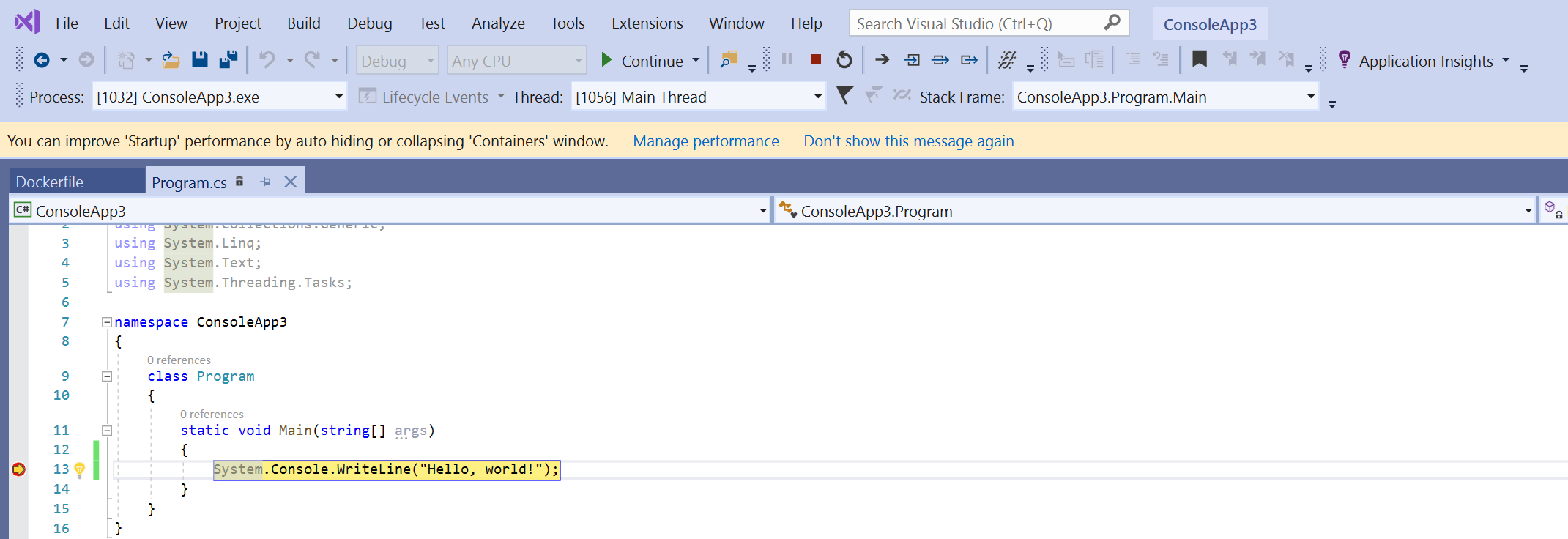
No Gerenciador de Soluções, abra o Program.cs.
Substitua o conteúdo do método
Mainpelo seguinte código:System.Console.WriteLine("Hello, world!");Defina um ponto de interrupção à esquerda da linha de código.
Pressione F5 para iniciar a depuração e alcançar o ponto de interrupção.
Alterne para o Visual Studio para ver o ponto de interrupção e inspecionar os valores.

Autenticação nos serviços do Azure usando o proxy de token
Ao usar os serviços do Azure de um contêiner, você pode usar DefaultAzureCredential (com o VisualStudioCredential habilitado) para autenticar com os serviços do Azure com sua conta do Microsoft Entra sem nenhuma configuração adicional no contêiner. Para habilitar isso, confira Como configurar as Ferramentas de Contêiner do Visual Studio. Além disso, você precisa configurar a autenticação do Azure no Visual Studio seguindo as instruções em Autenticar o Visual Studio com o Azure. O suporte para VisualStudioCredential em um contêiner está disponível no Visual Studio versão 17.6 e posterior.
Funções do Azure
Se você estiver depurando um projeto integrado do Azure Functions e usando o proxy de token no contêiner para lidar com a autenticação nos serviços do Azure, será necessário copiar o runtime do .NET para o contêiner para que o proxy de token seja executado. Se você estiver depurando um projeto isolado do Azure Functions, ele já tem o runtime do .NET, portanto, não há necessidade dessa etapa extra.
Para garantir que o runtime do .NET esteja disponível para o proxy de token, adicione ou modifique a camada debug no Dockerfile que copia o runtime do .NET à imagem de contêiner. Para contêineres do Linux, você pode adicionar o seguinte código ao Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
Além disso, no projeto do Visual Studio, você precisa fazer algumas alterações para especificar esta como a camada a ser usada ao depurar no Modo Rápido. Para ver uma explicação sobre o Modo Rápido, confira Personalizar contêineres do Docker no Visual Studio. Para cenários de contêiner único (não Docker Compose), defina a propriedade DockerfileFastModeStage do MSBuild como debug para usar essa camada para depuração. Para o Docker Compose, modifique o docker-compose.vs.debug.yml conforme o seguinte:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Para obter um exemplo de código de autenticação com o Azure Functions, incluindo cenários integrados e isolados, confira VisualStudioCredentialExample.
Reutilização de contêiner
Quando você usa o Modo Rápido, que o Visual Studio normalmente usa para a configuração de Depuração, o Visual Studio recria apenas suas imagens de contêiner e o próprio contêiner quando você altera o Dockerfile. Se você não alterar o Dockerfile, o Visual Studio reutilizará o contêiner de uma execução anterior.
Se você modificou manualmente o contêiner e deseja reiniciar com uma imagem de contêiner limpa, use o comando Compilar>Limpar no Visual Studio e, em seguida, compile como de costume.
Quando você não está usando o Modo Rápido, que é típico para a configuração de versão, o Visual Studio recria o contêiner sempre que o projeto é criado.
Você pode configurar quando o Modo Rápido é usado; veja Como configurar as Ferramentas de Contêiner do Visual Studio.
Solucionar problemas
Saiba como solucionar problemas de desenvolvimento do Docker no Visual Studio.
Conteúdo relacionado
Obtenha mais detalhes lendo Como o Visual Studio compila aplicativos conteinerizados.
Mais informações sobre o Docker com o Visual Studio, Windows e Azure
- Saiba mais sobre o desenvolvimento de contêiner com o Visual Studio.
- Para criar e implantar um contêiner do Docker, confira Integração do Docker para o Azure Pipelines.
- Para ver um índice de artigos do Windows Server e do Nano Server, confira Informações de contêiner do Windows.
- Saiba mais sobre o Serviço de Kubernetes do Azure e examine a documentação do Serviço de Kubernetes do Azure.