DatePicker.MonthFormat Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o formato de exibição para o valor do mês.
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
Valor da propriedade
O formato de exibição do valor do mês.
Exemplos
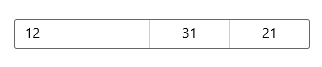
Aqui está um DatePicker formatado usando modelos de formato e um DatePicker formatado usando cadeias de caracteres de formato. Ambos os controles DatePicker são iguais quando o aplicativo é executado porque a formatação é equivalente.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

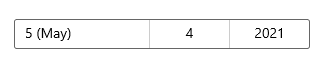
Aqui está um DatePicker que combina dois padrões de formato para exibir o número e o nome do mês no seletor de mês. Você pode adicionar cadeias de caracteres literais ao padrão de formato, como os parênteses em torno da abreviação do mês: ({month.abbreviated}). Não há modelo de formato equivalente para esse formato.
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

Comentários
Altere o formato do seletor de mês definindo a MonthFormat propriedade .
O conteúdo da cadeia de caracteres de cada ComboBox no DatePicker é criado por um DateTimeFormatter. Você instrui o DateTimeFormatter como formatar o valor do mês fornecendo uma cadeia de caracteres que é um modelo de formato ou um padrão de formato. Modelos e padrões comuns para valores mensais são listados na tabela a seguir.
| padrão de formato | modelo de formato |
|---|---|
| '{month.integer} | {month.integer(n)} ' | 'month.numeric' |
| '{month.full} | {month.abbreviated} | {month.abbreviated(n)}' | 'month | month.full | month.abreviado' |
Em alguns casos, o uso de um padrão de formato fornece controle mais preciso sobre a formatação. Por exemplo, você pode usar um padrão de formato para especificar que o seletor de mês sempre mostra dois dígitos, incluindo um 0 à esquerda quando necessário. Você também pode combinar vários padrões de formato. Por exemplo, você pode combinar os {month.integer} formatos e {month.abbreviated} para fazer com que o seletor de mês mostre o número e o nome do mês, desta forma: 12 de dezembro. Consulte a seção Exemplos para obter mais informações.
Para obter a lista completa de modelos de formato e padrões de formato, consulte a seção Comentários da documentação da classe DateTimeFormatter .
Observação
Alguns formatos de data devem ser evitados se o seletor de datas puder ser exibido em uma área pequena, como adicionar o valor de cadeia de caracteres completa do dia da semana. Essas cadeias de caracteres podem ser longas e podem ser recortadas se a largura do DatePicker for forçada a ser pequena.