Exercício: trabalhar com dados relacionais
Neste exercício, você aprenderá a acessar dados relacionados e a criar registros relacionados em várias tabelas. Neste exemplo, estamos usando coleções, que só armazenarão temporariamente os dados. Se você deseja uma solução que salva no Dataverse ou SharePoint, use a função Patch.
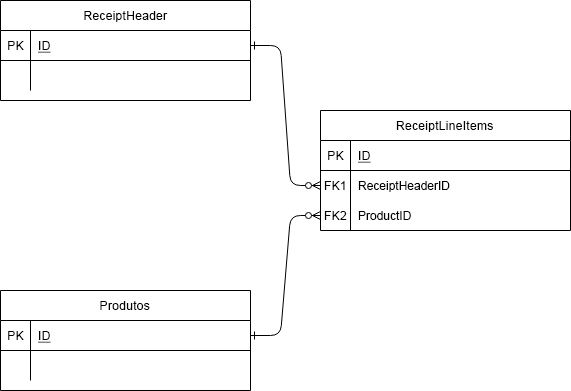
Vamos criar um Shopping Cart. Usaremos uma tabela principal (o cabeçalho do recibo), uma tabela secundária (os itens de linha do recibo) e uma tabela de produtos (tabela de referência). Os relacionamentos serão assim:

O diagrama acima mostra três tabelas com chaves primárias, mas a tabela ReceiptLineItems (à direita) tem duas chaves estrangeiras referentes à ID do ReceiptHeader e à ID dos Produtos, respectivamente. Os símbolos do diagrama das linhas que vão das tabelas ReceiptHeader e Products até a tabela ReceiptLineItems significam um relacionamento um para muitos. Portanto, um campo de ID (de cada) pode ser inserido para muitos itens diferentes em ReceiptLineItems.
Iniciar o exercício
Vá para make.powerapps.com.
Selecione + Criar
Selecione Aplicativo em branco e Aplicativo de tela em branco.
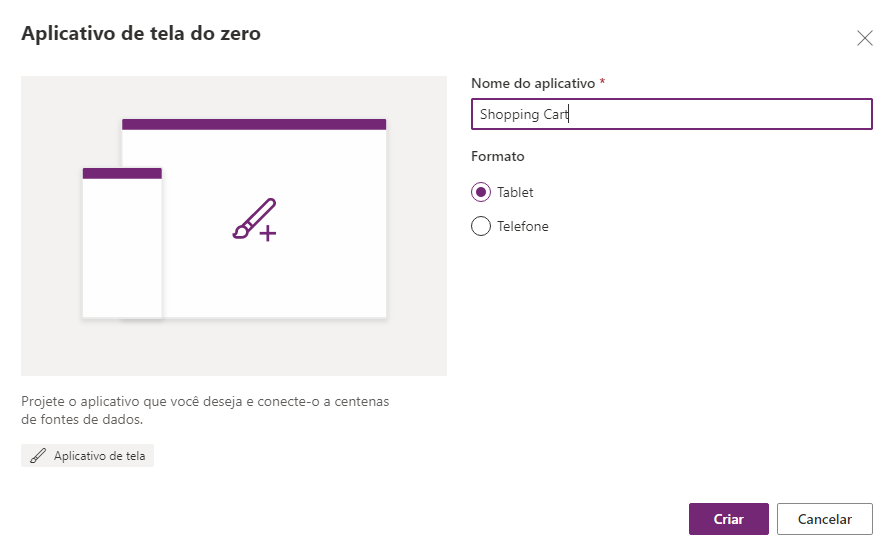
Nomeie o aplicativo como Shopping Cart, verifique se Tablet é o formato e selecione Criar.

Agora, selecione Inserir no menu superior e, depois, Botão.
Na propriedade OnSelect do botão, insira o seguinte código (você pode copiar e colar):
ClearCollect(Products, {ID:1, Name:"T-Shirt", Category: "Clothing"}, {ID:2, Name:"Sweatshirt", Category: "Clothing"}, {ID:3, Name:"Socks", Category: "Clothing"}, {ID:4, Name:"Necklace", Category: "Jewelry"}, {ID:5, Name:"Ring", Category: "Jewelry"}, {ID:6, Name:"Coffee Mug", Category: "Misc."}, {ID:7, Name:"Keychain", Category: "Misc."} )Segure a tecla Alt e selecione o botão. Agora você tem uma coleção na memória intitulada Products que serão os dados de nossa primeira galeria. Você pode mover esse botão para fora do caminho.
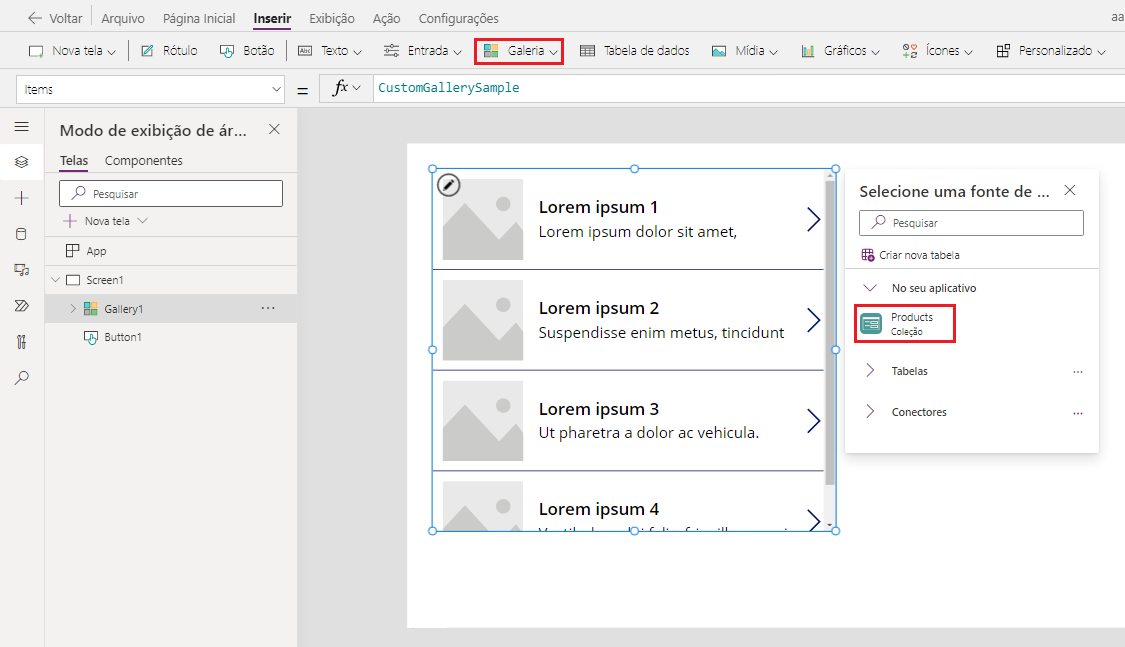
Adicione uma Galeria Vertical na tela e selecione a coleção de Produtos como a fonte de dados. Isso substitui CustomGallerySample por Produtos na propriedade Items.

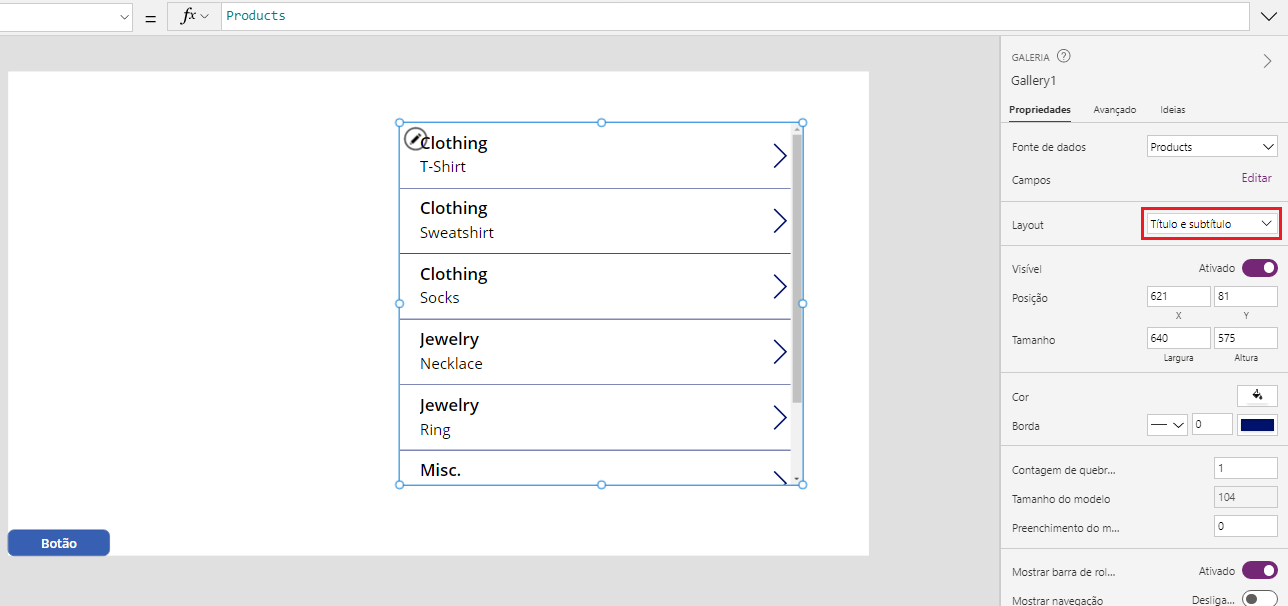
Altere o Layout para Título e Subtítulo.

Mova a nova Galeria para o lado esquerdo da tela e defina a propriedade OnSelect da galeria como igual a:
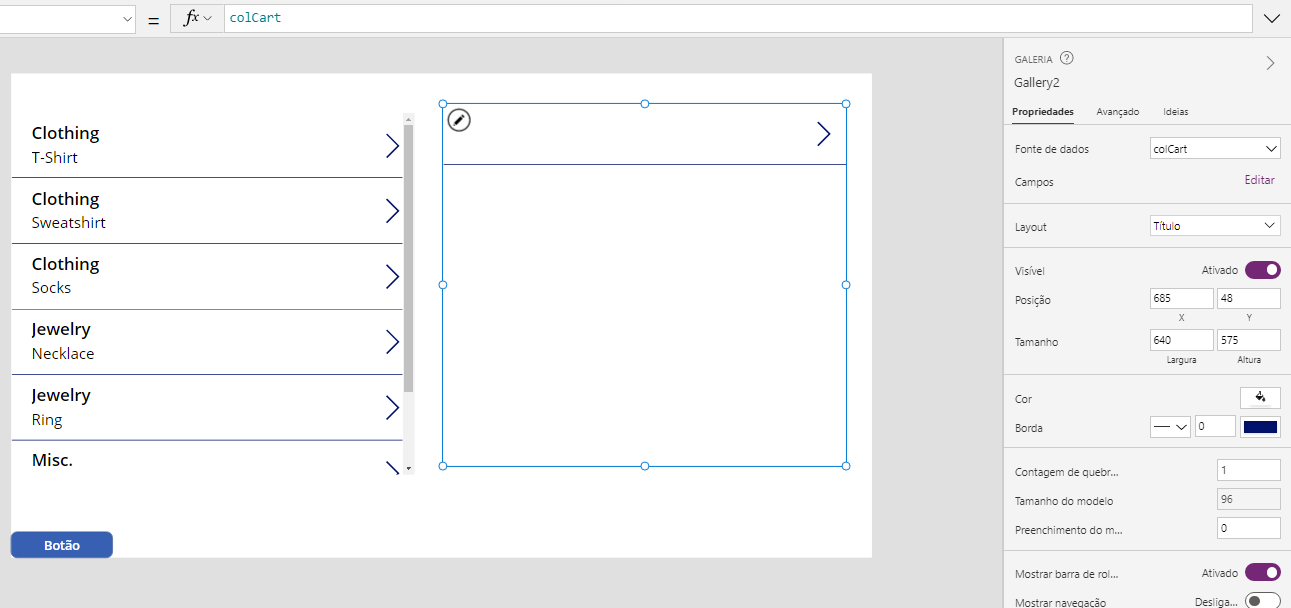
Collect(colCart, ThisItem)Agora adicione uma segunda Galeria vertical (Gallery2), com a fonte de dados definida como colCart e o Layout definido como Título e subtítulo. Exclua o ícone de divisa apontando para a direita da galeria.
Posicione essa galeria no lado direito da tela para que fique semelhante à tela abaixo, com a Gallery1 à esquerda e a Gallery2 à direita:

Pressione a tecla Alt e selecione o ícone apontando para a direita na linha superior de Gallery1. Gallery2 agora deve ter um item. Você pode continuar a pressionar a tecla Alt para selecionar itens de Gallery1 para preencher Gallery2.
Agora, adicione um segundo Botão à tela. Crie a propriedade Text do botão "Finalizar Compra," e defina a propriedade OnSelect do botão para a seguinte fórmula (você pode copiar e colar):
Collect( ReceiptHeader, { ID: If( IsEmpty(ReceiptHeader), 1, Last(ReceiptHeader).ID + 1 ), Name: User().FullName, Date: Today() } ); ForAll( colCart, Collect( ReceiptLineItems, { ID: If( IsEmpty(ReceiptLineItems), 1, Last(ReceiptLineItems).ID + 1 ), ProductID: ThisRecord.ID, ReceiptHeaderID: Last(ReceiptHeader).ID } ) ); Clear(colCart)Esse código criará uma coleção ReceiptHeader de item único que inclui informações sobre o usuário atual, a data atual e define uma ID para o usuário. Em seguida, para cada item em colCart, ele adicionará um item de linha a ReceiptLineItems. Esse item de linha incluirá um campo de ID numerado automaticamente, a ID do registro ReceiptHeader recém-criado (que vinculará o item ao evento de compra) e a ID do produto em colCart. Em seguida, ele limpará colCart, pois será enviado. Portanto, convém preencher o carrinho antes de selecionar.
Pressione a tecla Alt e selecione o botão "Finalizar Compra" para carregar essa coleção.
Crie uma Nova Tela (Screen2) para que possamos ter uma nova tela para ver como são os dados recém-criados.
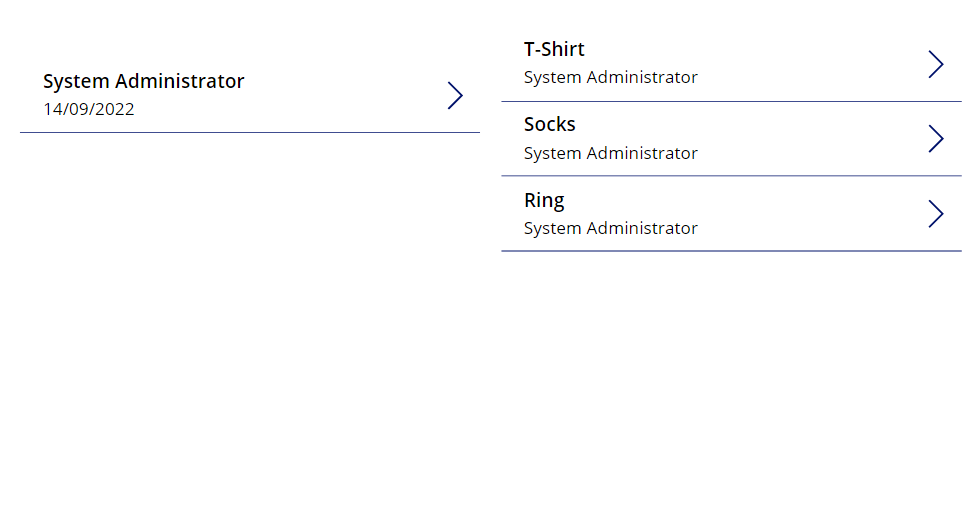
Vá para a nova tela e adicione duas Galerias verticais, formatadas da mesma forma que as duas da nossa última página. Defina a fonte de dados ou a propriedade Items para a Galeria à esquerda (Gallery3) como ReceiptHeader e selecione ReceiptLineItems como a fonte para a segunda Galeria (Gallery4).
Na Galeria esquerda (Gallery3), altere a propriedade Text do Subtítulo para ThisItem.Date.
Vá para a Galeria direita (Gallery4) e modifique a propriedade Items para o seguinte:
Filter(ReceiptLineItems, ReceiptHeaderID=Gallery3.Selected.ID)Agora (ainda em Gallery4), altere a propriedade Text de Title para o seguinte:
LookUp(Products, ID=ThisItem.ProductID).NameEm seguida, (ainda em Gallery4), altere a propriedade Text de Subtitle para o seguinte:
LookUp(ReceiptHeader, ID=ThisItem.ReceiptHeaderID).NameAgora você tem uma página de histórico de ordens em funcionamento, com as informações do cabeçalho de ordem à esquerda em Gallery3 e os itens comprados à direita em Gallery4. Você pode selecionar um item Cabeçalho de Recibo no lado esquerdo para ver os itens de linha desse recibo à direita.

Você pode voltar à primeira tela e selecionar novos itens em Gallery1 para preencher o carrinho (representado por Gallery2). Em seguida, você poderá pressionar o botão Finalizar Compra, ir para Screen2 e ver outra ordem sob seu nome. A seleção de qualquer ordem mostrará os itens comprados para essa ordem específica.
Você pode continuar a trabalhar e concluir sua solução. Você pode adicionar rótulos mais descritivos, peças de navegação e definir o que o usuário faria com um aplicativo como esse.
Esperamos que você veja as possibilidades de usar dados relacionais. Embora isso esteja longe de ser uma solução completa, você pode começar a ver as possibilidades de usar técnicas como essa em seus aplicativos.