Criar e usar recursos de todo o aplicativo
Definir recursos e estilos em uma página XAML (Extensible Application Markup Language) é uma ótima maneira de reduzir o código repetido. Mas há um problema. Esses recursos e estilos estão disponíveis somente nessa página XAML específica. Os dicionários de recursos no nível da página não são suficientes para permitir que você evite códigos repetidos em um aplicativo quando você tem várias páginas. Nesta unidade, você verá como compartilhar recursos e estilos em todas as páginas em seu aplicativo .NET Multi-platform App UI (MAUI).
Onde os dicionários de recursos estão disponíveis
A classe VisualElement define a propriedade Resources . Controles, páginas e layouts herdam de VisualElement, portanto, todos eles têm uma propriedade Resources que pode conter um dicionário de recursos.
A classe Application também define uma propriedade Resources . Application não herda de VisualElement, portanto, a propriedade é definida como parte dessa classe.
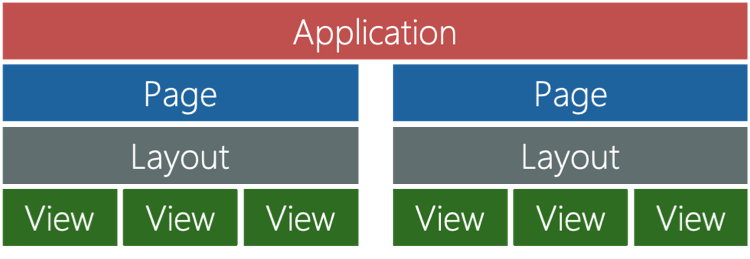
A ilustração a seguir mostra a estrutura de um aplicativo típico. Cada um dos elementos mostrados tem uma propriedade Resources que pode conter um dicionário de recursos.
Nota
Este diagrama mostra uma representação muito simplificada de como os itens em um aplicativo são organizados. Neste diagrama, o termo View refere-se a um controle singleton, como Button ou Label , que não atua como um contêiner para nenhum controle filho. Além disso, o termo Layout implica um contêiner que é responsável por organizar o layout de seus controles filho. Um layout pode ser aninhado. Por exemplo, um controle Grid pode ser mantido dentro de um controle StackLayout .

Como definir recursos e estilos no nível do aplicativo
Você define recursos e estilos no nível do aplicativo no arquivo XAML associado à sua classe Application . O código a seguir mostra como declarar um recurso de cor no dicionário de recursos do aplicativo.
<Application.Resources>
<Color x:Key="MyTextColor">Blue</Color>
</Application.Resources>
Como o .NET MAUI localiza um recurso ou estilo
Suponha que você aplique um recurso a um de seus controles, conforme mostrado no código a seguir.
<Label TextColor="{StaticResource MyTextColor}" ... />
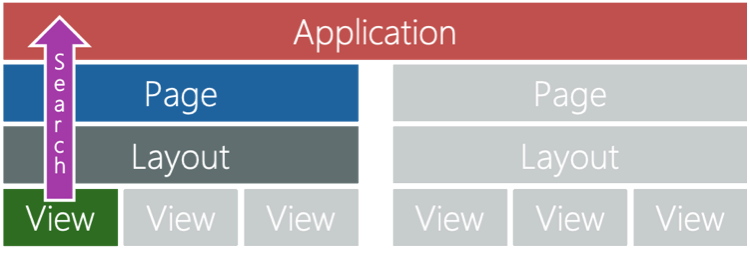
O .NET MAUI precisa localizar a definição desse recurso para que possa aplicar o valor. Uma única aplicação pode ter muitos dicionários. Quais dicionários o .NET MAUI pesquisará e em que ordem? Para responder a essas perguntas, é útil pensar nas instâncias do VisualElement nas páginas como formando uma estrutura semelhante a uma árvore. O aplicativo está na raiz, com as páginas, layouts e visualizações espalhados abaixo dele. Esta estrutura é muitas vezes chamada de árvore visual. Cada elemento na árvore pode ter seu próprio dicionário que pode conter recursos. O algoritmo de pesquisa de estilo no .NET MAUI percorre a árvore visual:
Inicie a pesquisa com o dicionário na instância VisualElement à qual o recurso é aplicado. No exemplo anterior, a pesquisa começa com o tipo Label . Se não houver um dicionário de recursos, ou se ele tiver um dicionário, mas o recurso não existir, a pesquisa continuará.
Mover para o pai do (controle) e repita a pesquisa. Normalmente, o próximo lugar a ser pesquisado é um layout.
Verifique o pai do layout. Normalmente, o próximo local a ser pesquisado é a página, embora se um layout estiver aninhado dentro de outro layout (como uma Grade dentro de um StackLayout), a pesquisa será movida para cima na árvore até o layout pai.
Procure no dicionário a classe Application .
A pesquisa retorna o primeiro item encontrado com um valor x:Key correspondente. A imagem a seguir resume a sequência de pesquisa de recursos.

Na prática, a maioria dos desenvolvedores ignora a propriedade Resources em modos de exibição e layouts. Eles usam os dicionários de nível de página para coisas que usam em uma única página. Os recursos e estilos que eles desejam compartilhar em várias páginas são definidos no nível do aplicativo. O processo de pesquisa precisa verificar apenas dois dicionários: o da instância da página atual e o do aplicativo.
Nota
Se um recurso com a chave especificada não for encontrado, o aplicativo usará valores padrão para o estilo.
Chaves duplicadas
Cada instância de ResourceDictionary é independente, o que significa que o mesmo valor x:Key pode ser usado em mais de um dicionário. Ter o mesmo identificador x:Key em vários dicionários no caminho de pesquisa não causa um erro. O recurso associado ao primeiro valor x:Key correspondente no caminho é o usado.
Por exemplo, suponha que você tenha o seguinte recurso definido em sua classe Application :
<Application.Resources>
<x:String x:Key="msg">Two</x:String>
</Application.Resources>
Em seguida, defina o seguinte recurso em uma ContentPage e aplique-o a um Label nessa mesma página:
<ContentPage.Resources>
<x:String x:Key="msg">One</x:String>
</ContentPage.Resources>
...
<Label Text="{StaticResource msg}">
Como o primeiro valor x:Key correspondente é usado, a propriedade Text é definida como One.