Exercício – Adicionar um contentor dev a um projeto existente
Quando configurar o contentor dev para um projeto, primeiro terá de adicionar uma configuração do contentor a esse projeto. Uma configuração do contentor prepara o seu ambiente no Visual Studio Code.
Neste exercício, você adicionará um contêiner de desenvolvimento e abrirá o projeto Painel de Produtos no contêiner.
Adicionar um contentor dev
Retorne ao VS Code e ao projeto clonado anteriormente.
Prima F1 para abrir a Paleta de Comandos.
Digite add dev container e selecione Dev Containers: Add Development Container Configuration Files. Isso apresenta uma lista de modelos de contêiner de desenvolvimento. Os modelos contêm os arquivos de origem necessários para configurar um ambiente de desenvolvimento completo para a pilha de tecnologia especificada.
Selecione Adicionar configuração à pasta de dados do usuário.
Selecione as seguintes opções:
Opção Value Selecione um modelo de configuração de contêiner Python 3 Versão de Python 3.11 Selecione recursos adicionais para instalar Selecione OK
Importante
Na primeira etapa ao selecionar um modelo de configuração, talvez seja necessário selecionar "Mostrar todas as definições..." na lista e, em seguida, selecione Python quando o conjunto completo de modelos for carregado.
Uma configuração de contêiner de desenvolvimento será adicionada ao seu projeto. O Visual Studio Code irá notificá-lo de que pode agora abrir o projeto num contentor. Por agora, ignore esta notificação.
Inspecionar ficheiros de configuração
- Observe que uma nova pasta chamada '.devcontainer' foi adicionada ao projeto.
- Expanda essa pasta e observe que ela contém um arquivo devcontainer.json.
Abrir o projeto num contentor
- Prima F1 para abrir a Paleta de Comandos.
- Escreva reopen in container.
- Selecione Dev Containers: Reopen in Container na lista de opções disponíveis.
O contentor iniciará a compilação. A compilação inicial poderá demorar alguns minutos, pois tem de ser obtida uma nova imagem para ser compilada na sua máquina virtual. Depois de um contentor ser compilado pela primeira vez, as compilações subsequentes serão muito mais rápidas.
Ver o indicador remoto
Quando a compilação do contêiner estiver concluída, você poderá confirmar que está conectado ao contêiner examinando o Indicador remoto. Agora você também deve ver seus arquivos de projeto carregados no VS Code.
Examine o indicador remoto visualizando o canto inferior esquerdo do VS Code. Observe que ele agora exibe "Dev Container: Python 3".

Importante
Você pode ver notificações sobre o Pylance ou melhorar o desempenho no Windows. Você pode descartar com segurança todas as notificações que você vê no VS Code. Você não precisará fazer essas coisas.
Inspecionar o contentor
Pressione Ctrl + ` para abrir o terminal integrado no Visual Studio Code se ele ainda não estiver aberto.
Observe que o prompt do terminal pode parecer diferente do prompt do terminal normal.

Execute o seguinte comando para garantir que o Python esteja instalado:
python --versionA saída do terminal deve ser a versão do Python usada no contêiner.
Instalar dependências do projeto
Execute o seguinte comando no terminal para instalar as dependências do Flask necessárias para executar o projeto:
pip3 install --user -r requirements.txt
Executar o projeto
Introduza o seguinte comando no terminal para iniciar o projeto:
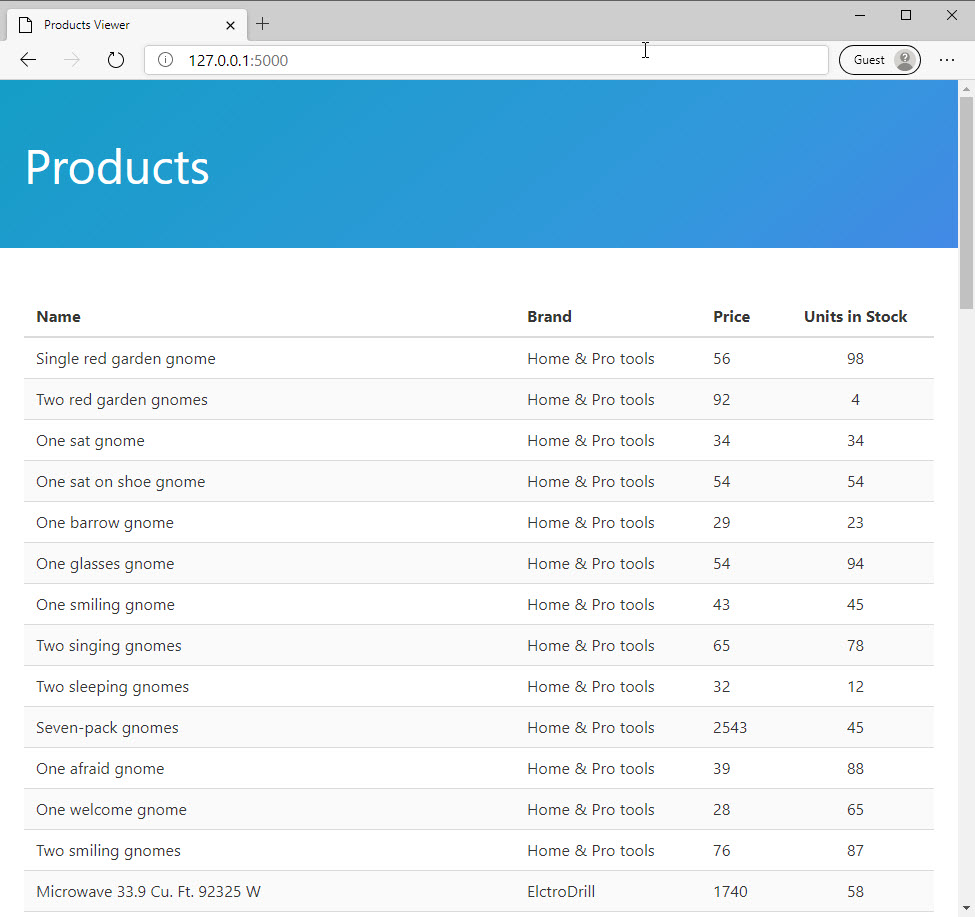
python app.pyAbra o projeto em um navegador navegando até http://127.0.0.1:5000.

Bom trabalho! Você tem um aplicativo web Python com Flask em execução em sua máquina, e você pode não saber o que essas coisas são. Não há problema. Não é obrigatório saber. O contentor encarrega-se de configurar todo o ambiente.
Na próxima seção, você aprenderá como usar o devcontainer.json arquivo para automatizar a instalação de dependência e personalizar o VS Code para este projeto Python.