Exercício - Adicione um trabalho de teste ao seu fluxo de trabalho
A equipe de segurança da sua empresa de brinquedos quer que você verifique se seu site é acessível apenas por HTTPS. Neste exercício, você configura seu fluxo de trabalho para executar um teste de fumaça que verifica os requisitos da equipe de segurança.
Durante o processo, você fará as seguintes tarefas:
- Adicione um script de teste ao repositório.
- Atualize sua definição de fluxo de trabalho para adicionar um trabalho de teste.
- Execute o fluxo de trabalho e observe a falha do teste.
- Corrija o arquivo Bicep e observe o fluxo de trabalho executado com êxito.
Adicionar um script de teste
Aqui, você adiciona um script de teste para verificar se o site está acessível quando HTTPS é usado e não acessível quando o protocolo HTTP não seguro é usado.
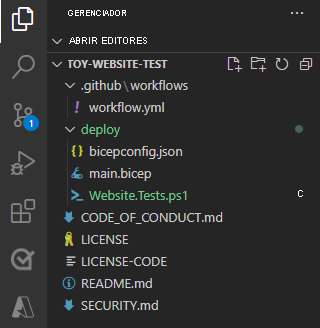
No Visual Studio Code, crie um novo arquivo na pasta de implantação chamada Website.Tests.ps1.

Copie e cole o seguinte código de teste no arquivo:
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }O resultado é um arquivo de teste Pester. Requer um parâmetro chamado
$HostName. Ele executa dois testes em relação ao nome do host:- Tenta se conectar ao site por HTTPS. O teste passa se o servidor responder com um código de status de resposta HTTP entre 200 e 299, o que indica uma conexão bem-sucedida.
- Tenta se conectar ao site por HTTP. O teste passa se o servidor responder com um código de status de resposta HTTP de 300 ou superior.
Para os fins deste exercício, não é importante que você entenda os detalhes do arquivo de teste e como ele funciona. Nós fornecemos links no resumo para que você possa saber mais se estiver interessado.
Publique a saída do arquivo Bicep como uma saída de trabalho
O script de teste que você criou nas etapas anteriores requer um nome de host para testar. Seu arquivo Bicep já inclui uma saída, mas antes que você possa usá-lo em seus testes de fumaça, você precisa publicá-lo como uma saída de trabalho.
No Visual Studio Code, abra o arquivo workflow.yml na pasta .github/workflows .
No trabalho de implantação , adicione um
idàDeploy websiteetapa para que você possa fazer referência à etapa. Além disso, adicione uma saída de trabalho que copie aappServiceAppHostNamesaída da etapa de implantação:deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Guarde o ficheiro.
Adicionar um trabalho de teste de fumaça ao seu fluxo de trabalho
Agora, você pode adicionar um trabalho de teste de fumaça que executa seus testes.
Na parte inferior do arquivo, adicione a seguinte definição para o trabalho de teste de fumaça:
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshEste código define o trabalho. O trabalho contém uma etapa para verificar o código e uma etapa para executar testes usando Pester.
A definição de trabalho usa a
needspropriedade para definir uma dependência no trabalho de implantação . Essa dependência garante que os trabalhos sejam executados na sequência desejada. Ele também permite que você use as saídas do trabalho de implantação quando executar os testes de fumaça.Nota
O PowerShell e o Pester estão pré-instalados em corredores hospedados no GitHub. Você não precisa fazer nada de especial para usá-los em uma etapa de script.
Guarde o ficheiro.
Verificar e confirmar sua definição de fluxo de trabalho
Verifique se o arquivo workflow.yml se parece com o seguinte código:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshSe o ficheiro tiver um aspeto diferente, atualize-o para corresponder a este exemplo e, em seguida, guarde-o.
Confirme e envie suas alterações para o repositório Git executando os seguintes comandos no terminal do Visual Studio Code:
git add . git commit -m "Add test job" git push
Execute o fluxo de trabalho e revise o resultado do teste
No navegador, acesse o fluxo de trabalho.
Selecione a execução mais recente do seu fluxo de trabalho.
Aguarde até que o fluxo de trabalho conclua os trabalhos de fia, valide e visualize . Embora o GitHub Actions atualize automaticamente a página com o status mais recente, é uma boa ideia atualizá-la ocasionalmente.
Selecione o botão Revisar implantações , selecione o ambiente do site e, em seguida, selecione Aprovar e implantar.
Aguarde a conclusão da execução do fluxo de trabalho.
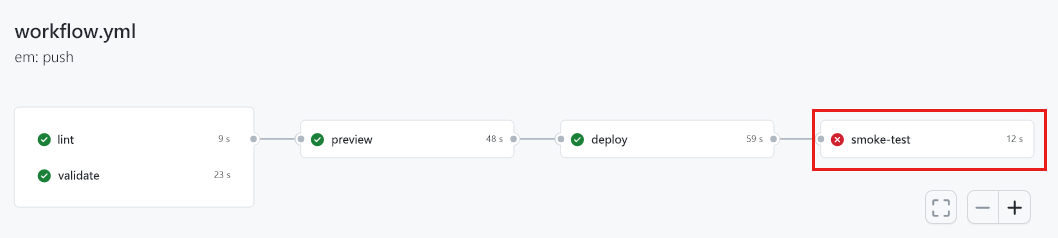
Observe que o trabalho de implantação foi concluído com êxito. O trabalho de teste de fumaça termina com um erro.

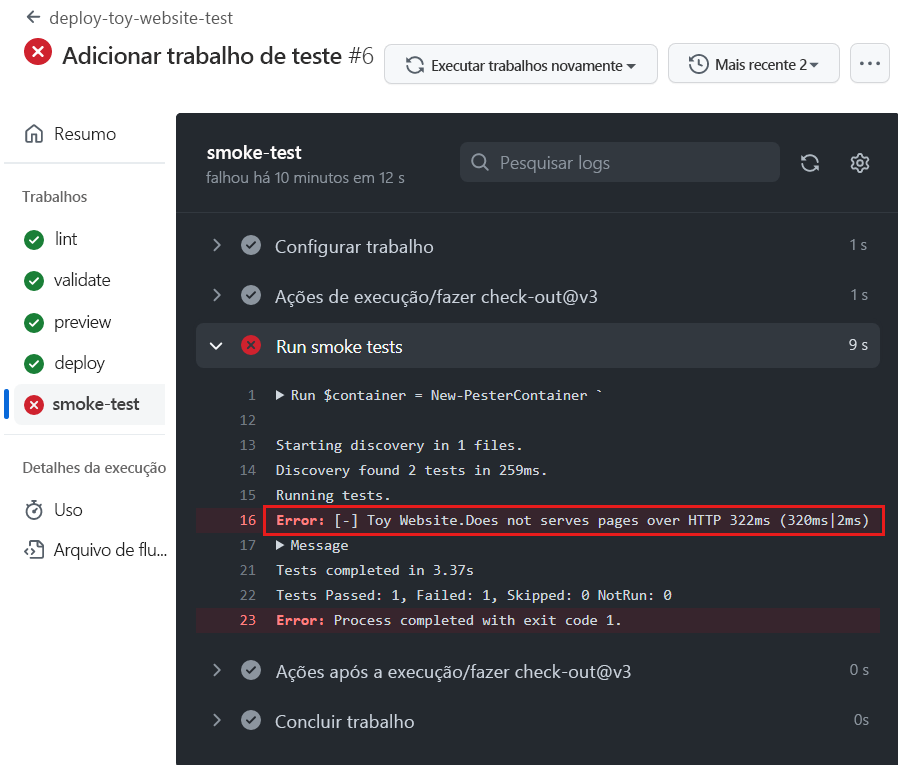
Selecione o trabalho de teste de fumaça para ver seus detalhes.
Observe que a saída do teste de fumaça mostra que dois testes foram executados. Um passou e outro falhou. O teste que falhou está listado como Toy Website.Não serve páginas sobre HTTP.

Este texto indica que o site não foi configurado corretamente para atender aos requisitos da sua equipe de segurança.
Atualizar o arquivo Bicep
Agora que você identificou que sua definição de Bíceps não atende aos requisitos da sua equipe de segurança, você pode corrigi-la.
No Visual Studio Code, abra o arquivo main.bicep na pasta deploy .
Encontre a definição para o aplicativo do Serviço de Aplicativo do Azure e atualize-a para incluir a
httpsOnlypropriedade em suapropertiesárea:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Guarde o ficheiro.
Confirme e envie suas alterações para o repositório Git executando os seguintes comandos no terminal do Visual Studio Code:
git add . git commit -m "Configure HTTPS on website" git push
Executar o fluxo de trabalho novamente
No navegador, acesse as execuções do fluxo de trabalho.
Selecione a execução mais recente.
Aguarde até que o fluxo de trabalho conclua os trabalhos de fia, valide e visualize . Embora o GitHub atualize automaticamente a página com o status mais recente, é uma boa ideia atualizá-la ocasionalmente.
Selecione o trabalho de visualização e revise os resultados hipotéticos novamente.
Observe que o comando what-if detetou a alteração no valor da
httpsOnlypropriedade:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Volte para a execução do fluxo de trabalho.
Selecione o botão Revisar implantações , selecione o ambiente do site e, em seguida, selecione Aprovar e implantar.
Aguarde a conclusão da execução do fluxo de trabalho.
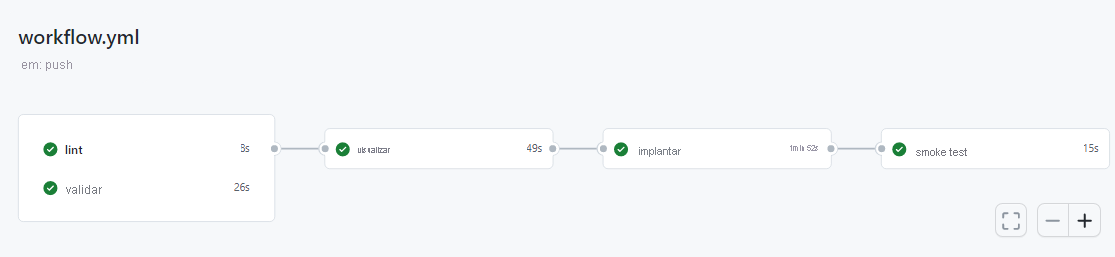
Observe que todo o fluxo de trabalho é concluído com êxito, incluindo o trabalho de teste de fumaça. Este sucesso indica que ambos os testes foram aprovados.

Limpar os recursos
Depois de concluir o exercício, você pode remover os recursos para não ser cobrado por eles.
No terminal de código do Visual Studio, execute o seguinte comando:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
O grupo de recursos é excluído em segundo plano.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force