Exercício – Adicionar chat a uma aplicação de separador do Teams
Neste exercício, irá criar um novo projeto de aplicação do Teams que contém um separador. Irá utilizar o Toolkit do Teams para Visual Studio Code e aprender a integrar o chat num separador com a biblioteca de cliente JavaScript do Teams.
Observação
Os exercícios neste módulo utilizam o Teams Toolkit v5.0.0.
Primeiro, crie o projeto:
- Abra o Visual Studio Code.
- Na Barra de Atividade, selecione o ícone do Microsoft Teams para abrir o painel Toolkit do Teams.
- No painel Toolkit do Teams , selecione Criar uma Nova Aplicação.
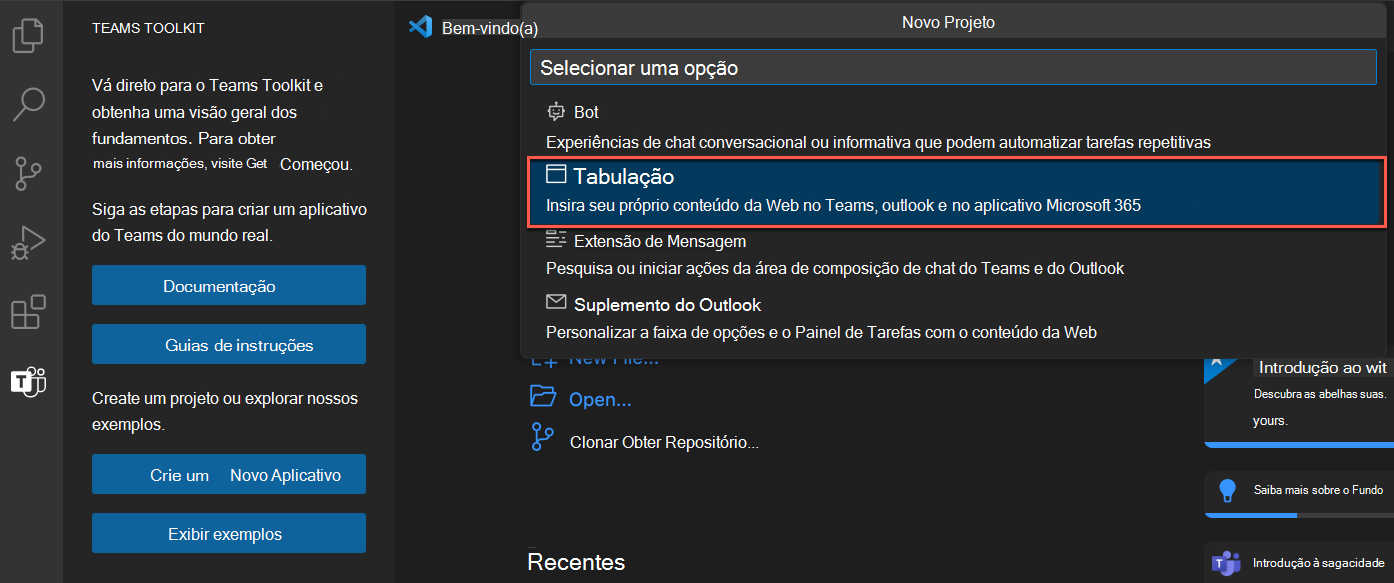
- Nas opções, selecione Tabulação.

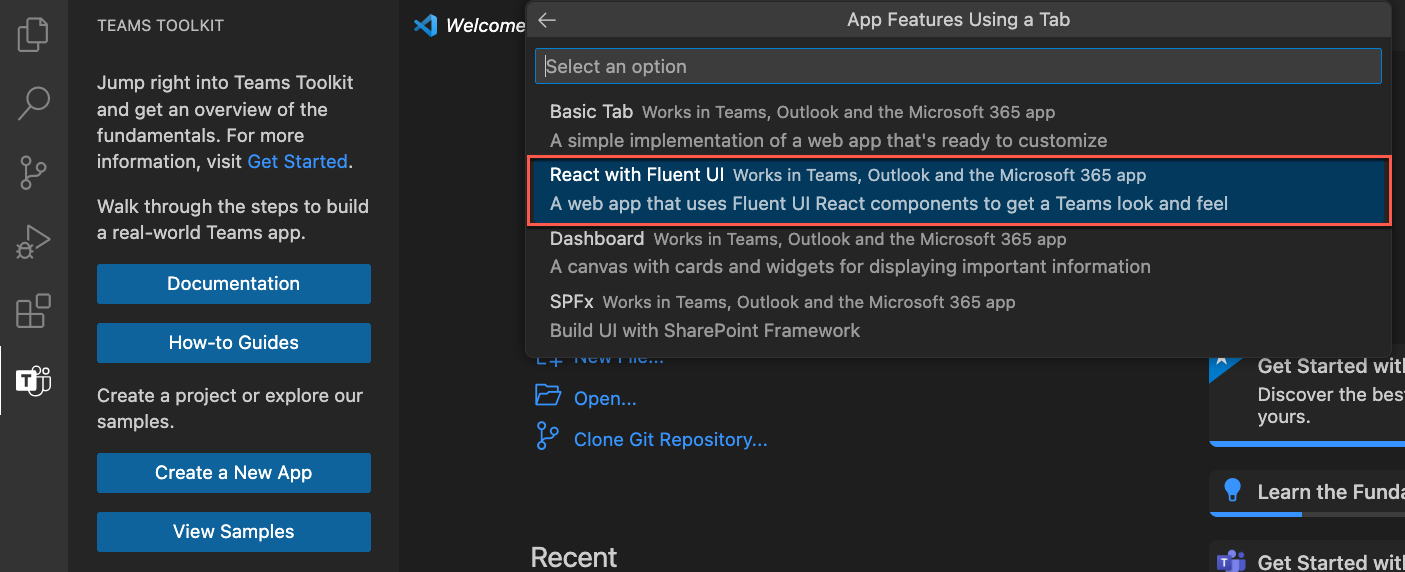
Em seguida, selecione Reagir com a IU Fluente.

No menu Linguagem de Programação , selecione JavaScript.
No menu da pasta Área de Trabalho , selecione Pasta predefinida.
Em Nome da aplicação, introduza o Separador Teams com Chat e selecione a tecla Enter.
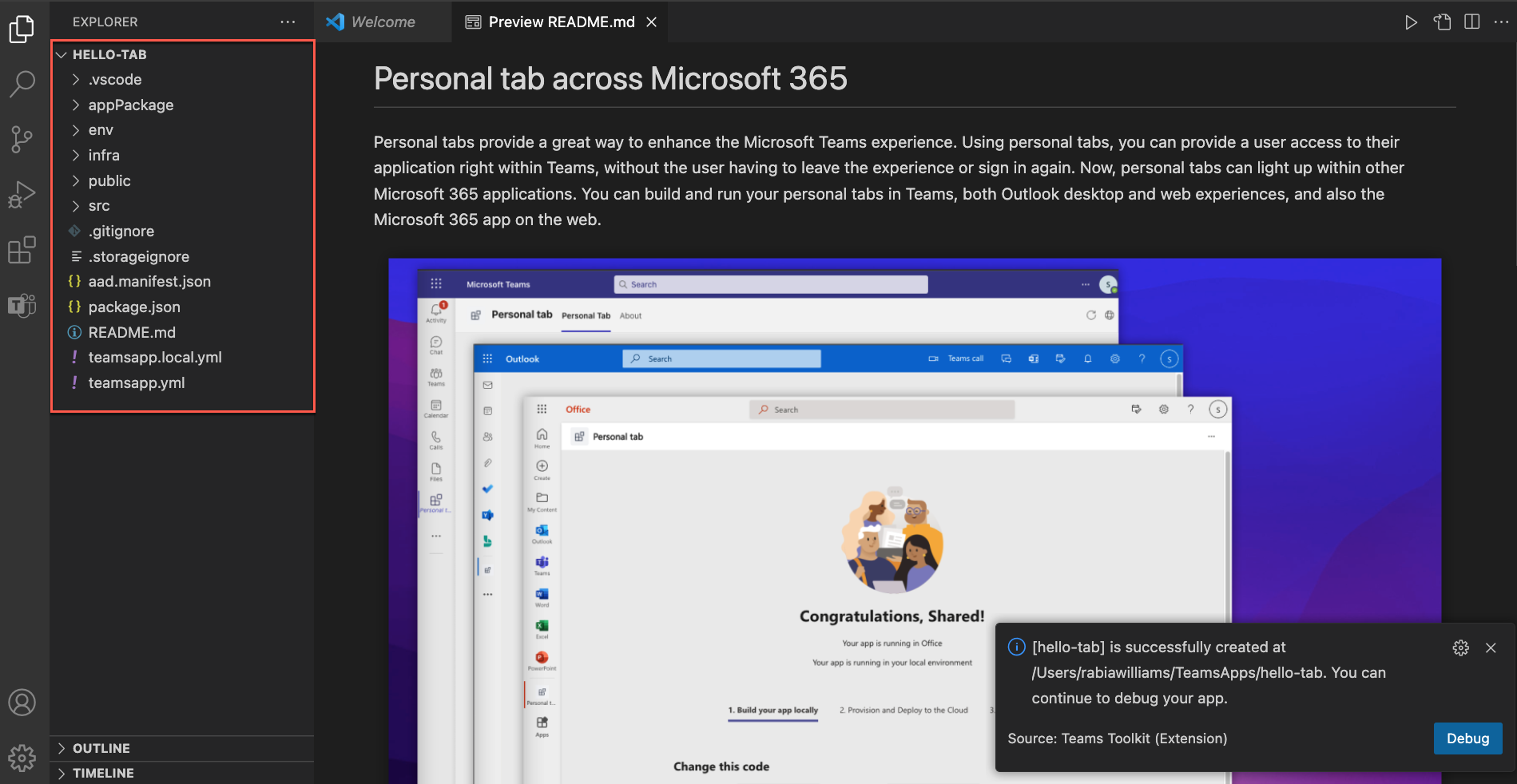
O Teams Toolkit cria o projeto e os ficheiros de código fonte. Pode ver o projeto e os ficheiros de código fonte no Explorer no Visual Studio Code.

Agora, execute o separador pela primeira vez.
Na Barra de Atividade, selecione o ícone Depurar .
Em Executar e Depurar, selecione Chrome ou Edge como o browser a utilizar para depurar a sua aplicação. Em seguida, selecione o botão Executar ou selecione a tecla F5 para iniciar a sessão de depuração.
Observação
Lembre-se de fechar a sessão de depuração depois de concluir este exercício. No Visual Studio Code, selecione Executar>Parar Depuração ou selecione Shift+F5 para parar a sessão de depuração. Em alternativa, pode simplesmente fechar o browser que abriu quando a aplicação foi iniciada.
Observação
Se ainda não iniciou sessão no seu inquilino do Microsoft 365, é apresentada uma mensagem. Selecione Iniciar Sessão e conclua os passos para iniciar sessão e autenticar o Teams Toolkit com o seu inquilino do Microsoft 365.
O Teams Toolkit implementa, configura e inicia todos os componentes necessários. O toolkit também abre uma janela do browser e vai para o site do Microsoft Teams.
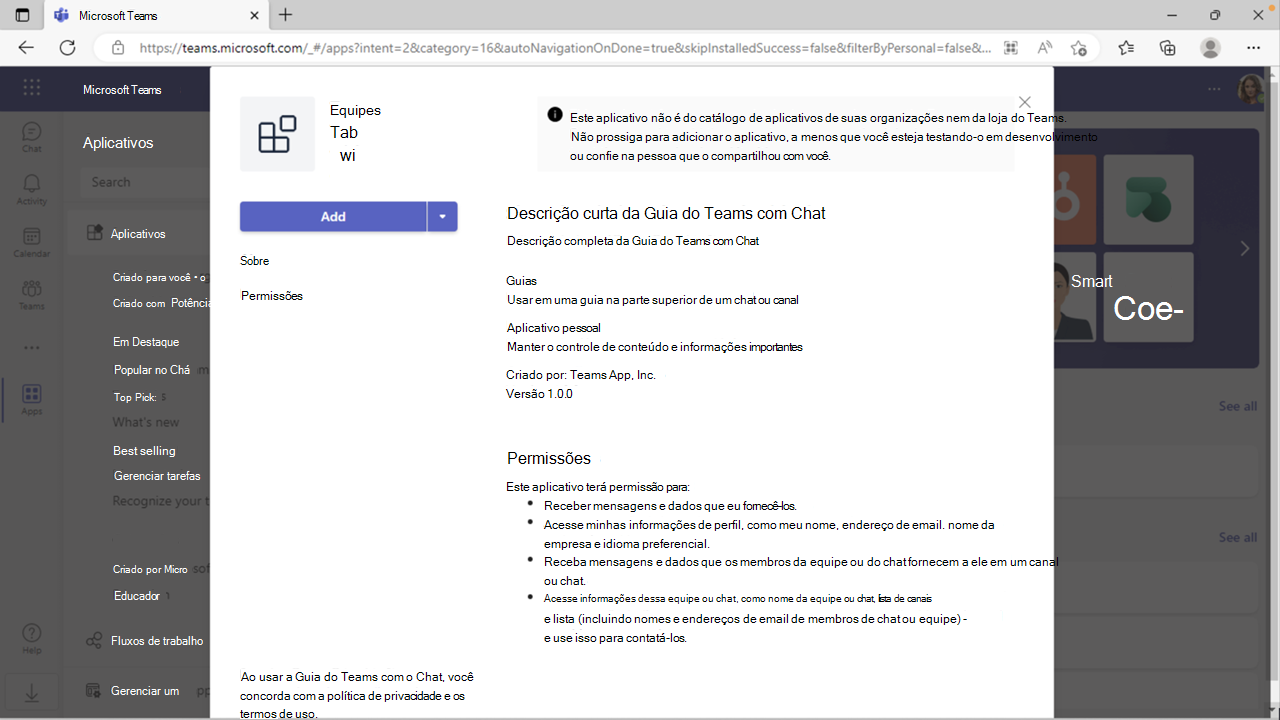
Na caixa de diálogo de instalação da aplicação Teams, selecione o botão Adicionar para instalar a aplicação como uma aplicação pessoal.

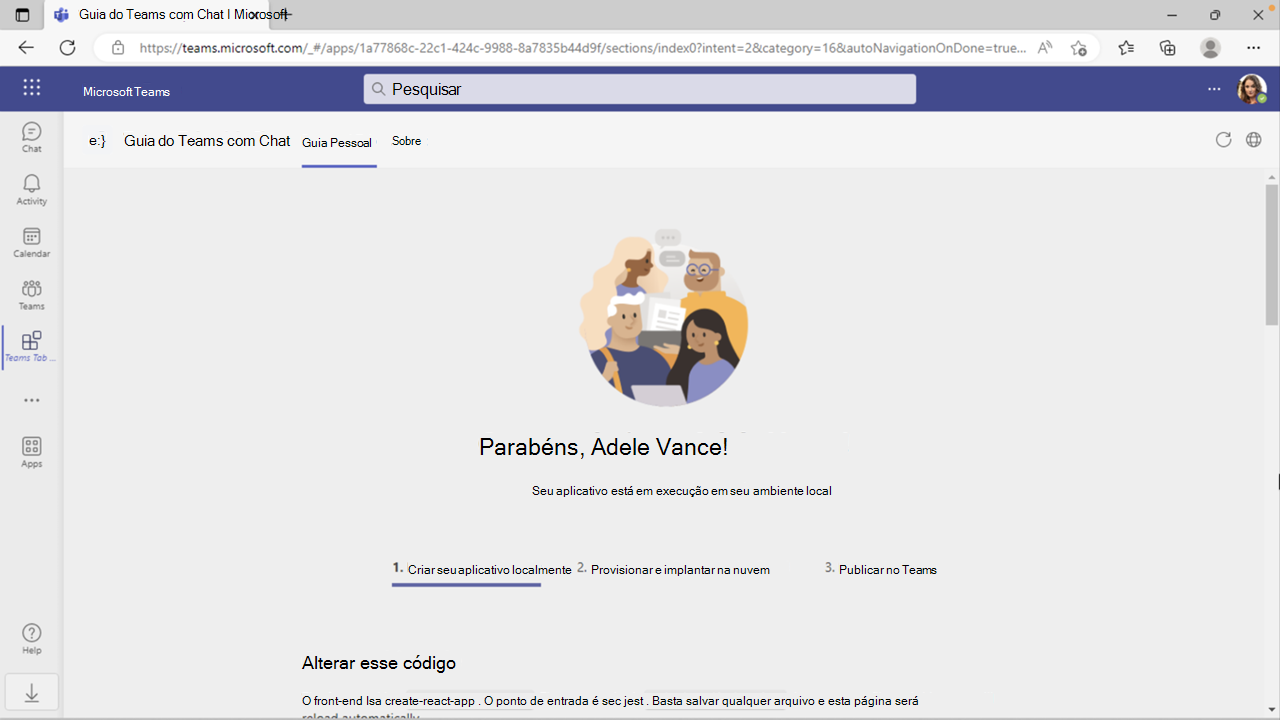
Isso é tudo. A sua aplicação está instalada, está em execução no Microsoft Teams e está pronta para melhorar a experiência do utilizador na sua aplicação.

Em seguida, irá integrar o chat no separador.
No Visual Studio Code, abra o ficheiro src/components/Tab.jsx . Substitua o conteúdo do ficheiro por este fragmento de código:
import { useContext } from "react";
import { TeamsFxContext } from "./Context";
import { Button } from "@fluentui/react-northstar";
import "./sample/Welcome.css";
export default function Tab() {
const { themeString } = useContext(TeamsFxContext);
return (
<div className={themeString === "default" ? "" : "dark"}>
<div className="welcome page">
<div className="narrow page-padding">
<h1 className="center">Chat</h1>
<div className="sections">
<div className="center">
<Button primary>Start Chat</Button>
</div>
</div>
</div>
</div>
</div>
);
}
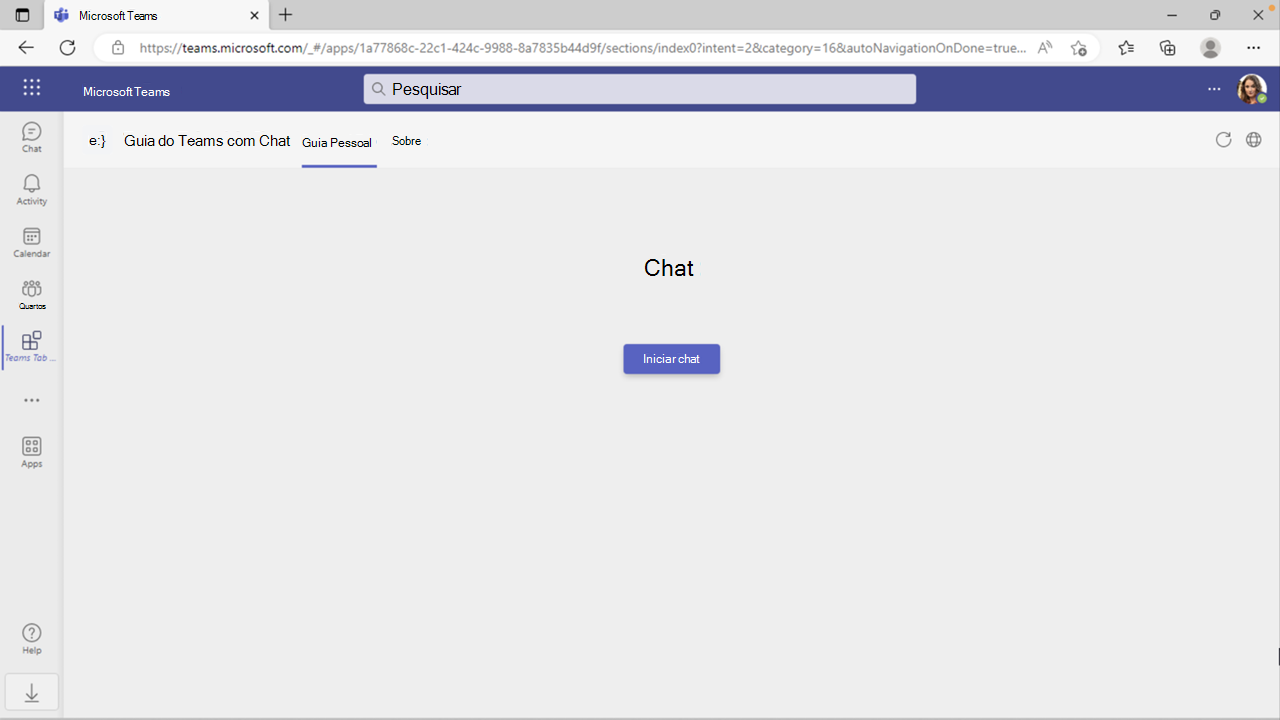
Guarde o ficheiro e veja as alterações na janela aberta do browser.

Não precisa de atualizar o browser para ver as alterações efetuadas ao seu código. O Teams Toolkit tem uma funcionalidade de recarregamento frequente que aplica as suas alterações enquanto a sua aplicação está em execução.
Agora, vamos implementar a funcionalidade por trás do botão Iniciar Conversa .
Regresse ao Visual Studio Code. No ficheiro src/components/Tab.jsx , na parte superior do ficheiro, importe a aplicação, as pessoas e as capacidades de chat da biblioteca de cliente JavaScript do Teams:
import { app, people, chat } from "@microsoft/teams-js";
Tab Na função , após a themeString declaração constante, crie uma função assíncrona chamada startChat:
const { themeString } = useContext(TeamsFxContext);
const startChat = async () => {
await app.initialize();
const context = await app.getContext();
if (people.isSupported() && chat.isSupported()) {
const peoplePickerResults = await people.selectPeople();
const users = peoplePickerResults.map(p => p.email);
await chat.openGroupChat({
users,
topic: "The Dream Team",
message: `Teamwork makes the dream work! Let's use this chat to collaborate on our project. Chat created using TeamsJS in the ${context.app.host.name} ${context.app.host.clientType} client.`,
});
}
}
return ();
Por fim, adicione um onClick processador de eventos ao botão para executar a startChat() função quando o utilizador selecionar o botão.
<Button primary onClick={() => startChat()}>Start Chat</Button>
Guarde o ficheiro e veja a janela aberta do browser.
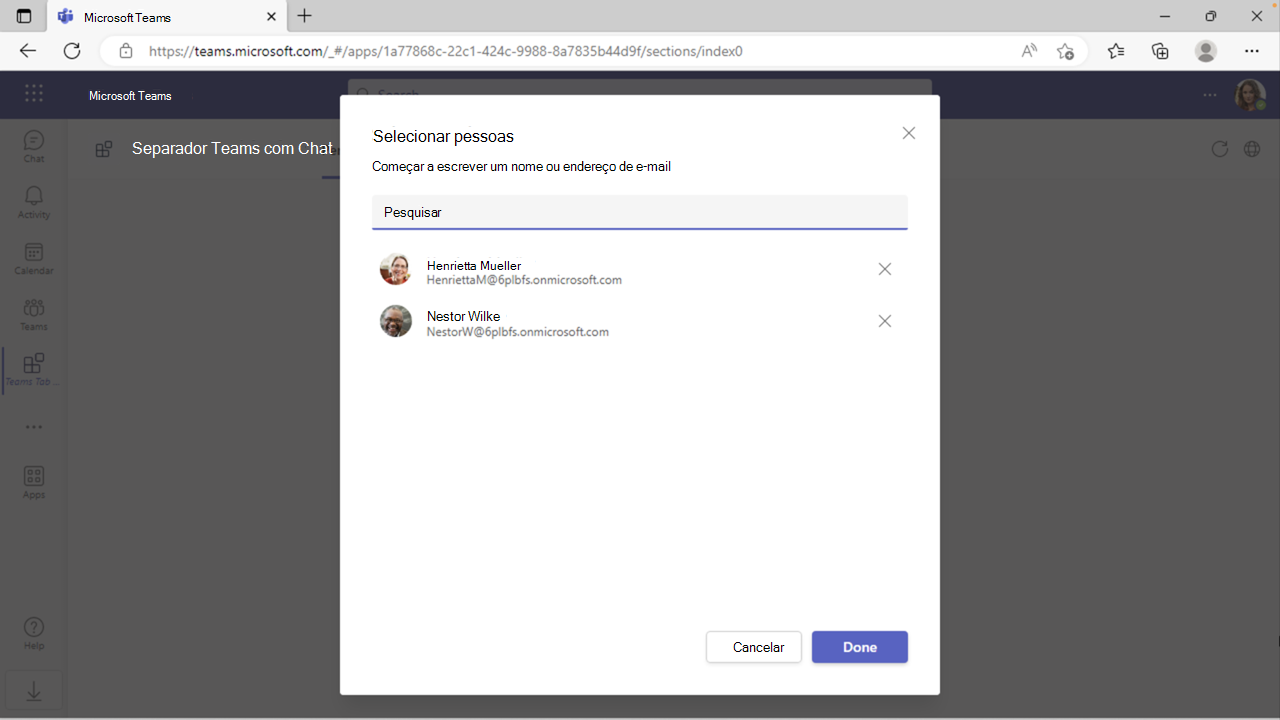
Selecione o botão Iniciar Conversa para abrir a caixa de diálogo do seletor de pessoas. Procure e, em seguida, selecione um ou mais utilizadores ao introduzir os respetivos nomes na caixa de pesquisa. Selecione o botão Concluído para confirmar a sua seleção.

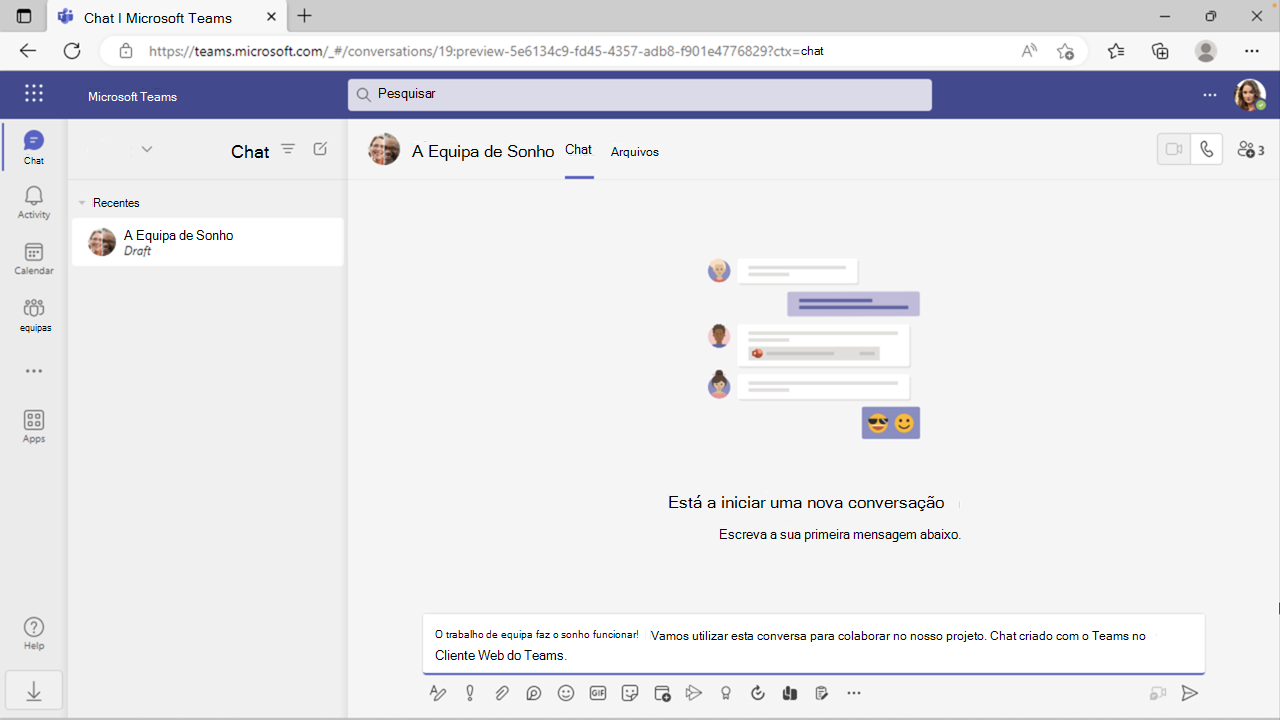
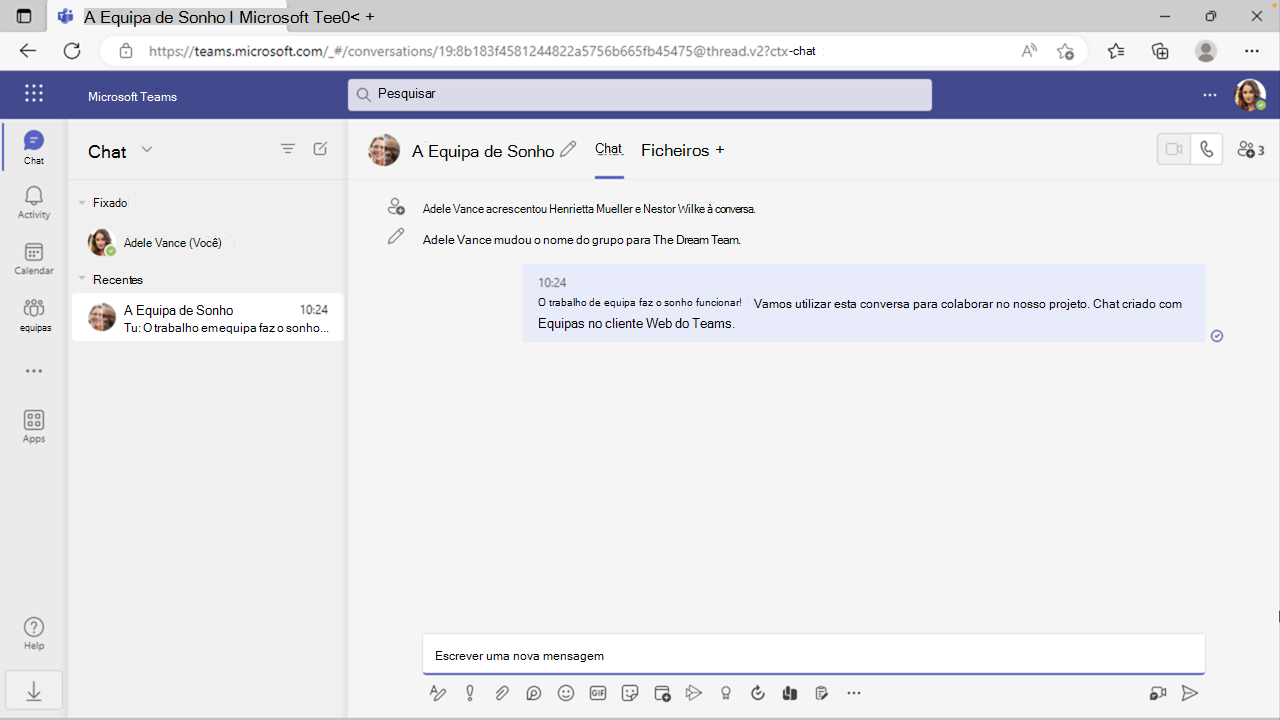
É criado um novo rascunho do chat do Microsoft Teams, com o nome A Equipa de Sonho. O texto que definiu em JavaScript aparece na caixa de composição da mensagem: Trabalho em equipa faz com que o sonho funcione! Vamos utilizar esta conversa para colaborar no nosso projeto. Chat criado com o TeamsJS no cliente Web do Teams.

Envie a mensagem para inicializar o chat.

É criada uma conversa. Os participantes que selecionou na caixa de diálogo do seletor de pessoas são adicionados ao chat e o título da conversa é atualizado.