Exercício - Use módulos do seu registro
No exercício anterior, você publicou os módulos CDN e site no registro da sua empresa de brinquedos. Agora, você quer mostrar à equipe que está desenvolvendo o cão de brinquedo como usar os módulos para sua própria implantação.
Neste exercício, irá:
- Crie um arquivo Bicep que inclua módulos do seu registro privado.
- Adicione referências aos módulos no registo.
- Crie e inspecione o arquivo Bicep para entender como funciona o processo de restauração do módulo.
- Alterne para usar um alias do Registro.
- Implante seu arquivo Bicep no Azure.
Criar um arquivo Bicep
No Visual Studio Code, crie um novo arquivo chamado main.bicep.
Salve o arquivo vazio para que o Visual Studio Code carregue as ferramentas do Bíceps.
Você pode selecionar Arquivo>Salvar como ou Ctrl+S no Windows (⌘+S no macOS). Lembre-se de onde você salvou o arquivo. Por exemplo, talvez você queira criar uma pasta de modelos para salvá-la.
Adicionar os módulos ao arquivo Bicep
No arquivo main.bicep, adicione os seguintes parâmetros e variáveis:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-dog-plan'Abaixo dos parâmetros e variáveis, use o código a seguir para adicionar o módulo de site do seu registro. Substitua
YOUR_CONTAINER_REGISTRY_NAMEpelo nome do seu registo privado.module website 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Observe que o Bicep mostra linhas onduladas vermelhas sob o identificador do módulo quando você começa a digitar, mas depois as linhas onduladas desaparecem. Esse comportamento acontece porque a extensão Bicep para Visual Studio Code lê o módulo do registro e salva-lo em seu sistema de arquivos local.
Abaixo do módulo que você criou, use o código a seguir para adicionar o módulo CDN do seu registro. Substitua
YOUR_CONTAINER_REGISTRY_NAMEpelo nome do seu registo privado.module cdn 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Guarde o ficheiro.
Crie e inspecione seu arquivo Bicep
Aqui, você cria o arquivo Bicep para um modelo JSON ARM. Você normalmente não precisa fazer uma compilação, mas é útil quando você está aprendendo como os módulos funcionam.
No terminal de código do Visual Studio, execute o seguinte comando para criar o arquivo Bicep para um arquivo JSON:
az bicep build --file main.bicepO Bicep cria um arquivo chamado main.json na mesma pasta que o arquivo main.bicep .
Abra o arquivo main.json .
Observe que na
resourcesseção do modelo JSON ARM, começando em torno da linha 134, alguns recursos têm o tipoMicrosoft.Resources/deployments. Esses recursos representam as implantações de módulo que foram definidas no módulo que você adicionou do Registro.
No terminal de código do Visual Studio, execute o seguinte comando para criar o arquivo Bicep para um arquivo JSON:
bicep build main.bicepO Bicep cria um arquivo chamado main.json na mesma pasta que o arquivo main.bicep .
Abra o arquivo main.json .
Observe que na
resourcesseção do modelo JSON ARM, começando em torno da linha 134, alguns recursos têm o tipoMicrosoft.Resources/deployments. Esses recursos representam as implantações de módulo que foram definidas no módulo que você adicionou do Registro.
Criar um alias de registo
Você decide criar um alias de registro em vez de incorporar a URL do registro em seu arquivo Bicep. Essa abordagem torna o arquivo Bicep mais fácil de ler.
No Visual Studio Code, crie um novo arquivo chamado bicepconfig.json. Crie-o na mesma pasta que o arquivo main.bicep .
Cole o código a seguir no arquivo bicepconfig.json . Substitua
YOUR_CONTAINER_REGISTRY_NAMEpelo nome do seu registo privado.{ "moduleAliases": { "br": { "ToyCompanyRegistry": { "registry": "YOUR_CONTAINER_REGISTRY_NAME.azurecr.io" } } } }Guarde o ficheiro.
Usar o alias do Registro
Aqui, você atualiza seu arquivo Bicep para usar o alias do registro em vez de se referir diretamente ao registro.
Abra o arquivo main.bicep .
Encontre a definição do módulo e altere a definição para incluir o alias do
websiteRegistro:module website 'br/ToyCompanyRegistry:website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Gorjeta
Certifique-se de alterar o início do caminho do módulo de
br:parabr/. Além disso, apósToyCompanyRegistry, altere o caractere de barra (/) para dois pontos (:).Faça uma alteração semelhante no
cdnmódulo:module cdn 'br/ToyCompanyRegistry:cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Guarde o ficheiro.
Verifique seu arquivo Bicep
Depois de concluir todas as alterações anteriores, o arquivo main.bicep deve ser semelhante a este exemplo:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
var appServicePlanName = 'toy-dog-plan'
module website 'br/ToyCompanyRegistry:website:v1' = {
name: 'toy-dog-website'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'br/ToyCompanyRegistry:cdn:v1' = {
name: 'toy-dog-cdn'
params: {
httpsOnly: true
originHostName: website.outputs.appServiceAppHostName
}
}
Se o arquivo não corresponder, copie o exemplo ou ajuste o modelo para corresponder ao exemplo.
Implementar no Azure
No terminal do Visual Studio Code, implante o modelo no Azure executando o seguinte comando. Esse processo pode levar alguns minutos para concluir uma implantação bem-sucedida.
az deployment group create \
--template-file main.bicep
New-AzResourceGroupDeployment -TemplateFile main.bicep
Verificar a implementação
Aceda ao portal do Azure e certifique-se de que está na subscrição sandbox:
- Selecione o seu avatar no canto superior direito da página.
- Selecione Trocar diretório. Na lista, selecione o diretório Sandbox do Microsoft Learn.
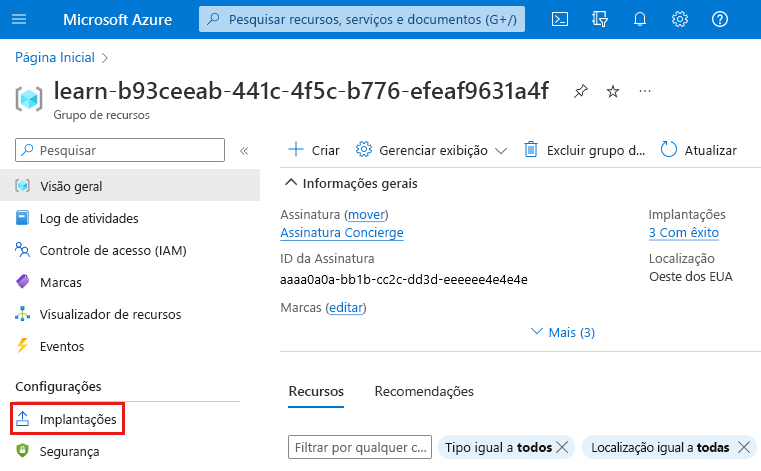
No painel esquerdo, selecione Grupos de recursos.
Selecione
[nome do grupo de recursos do sandbox] .No menu à esquerda, selecione Implantações.

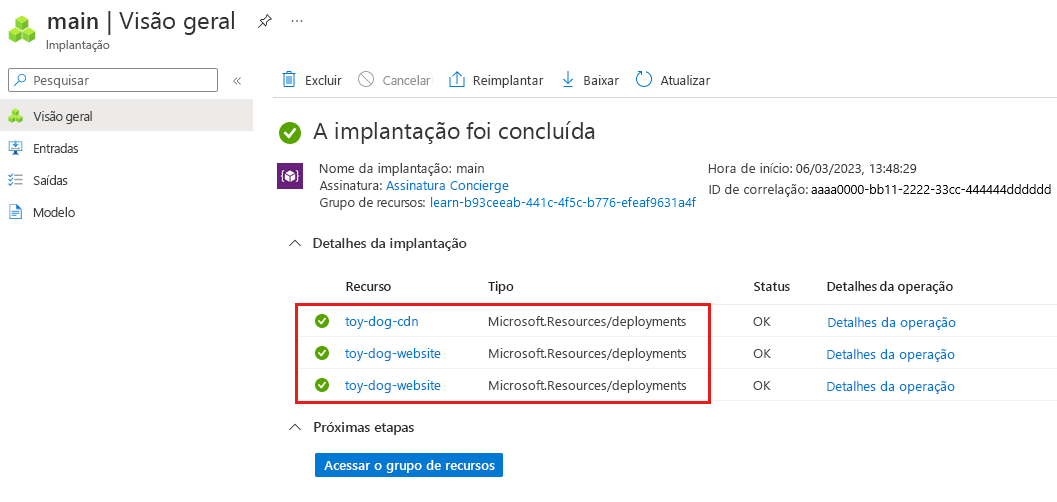
Observe que três implantações estão listadas:
- main representa a implantação do arquivo Bicep pai.
- toy-dog-cdn e toy-dog-website representam os módulos que você incluiu no seu arquivo main.bicep .
Selecione a implantação principal e expanda Detalhes da implantação.
Observe que ambos os módulos estão listados e que seus tipos são exibidos como
Microsoft.Resources/deployments. Otoy-dog-websitemódulo é listado duas vezes porque sua saída também é referenciada dentro do modelo.
Selecione as implantações toy-dog-cdn e toy-dog-website e analise os recursos implantados em cada uma delas. Note-se que correspondem aos recursos definidos nos respetivos módulos.