Exercício – configurar o Suporte de Identidade
A Identidade está pronta a utilizar sem qualquer personalização. Nesta unidade, a Identidade é adicionada a um projeto existente do ASP.NET Core Razor Pages.
Abra o projeto inicial
Para usar o Codespace GitHub recomendado, navegue até os Codespaces do repositório MicrosoftDocs/mslearn-secure-aspnet-core-identity . Crie um novo Codespace usando a main ramificação e, em seguida, pule para Explorar o aplicativo.
Para usar um contêiner de desenvolvimento local, execute estas etapas:
Em uma janela do Visual Studio Code, pressione a tecla F1 para abrir a paleta de comandos. Procure e selecione Dev-Containers: Clone Repository in Container Volume....
Insira o seguinte URL do repositório:
https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identity. Selecione amainramificação. O Visual Studio Code cria o contêiner de desenvolvimento. Aceite todas as solicitações para instalar as extensões recomendadas.Saltar para Explorar a aplicação.
Para utilizar um ambiente de desenvolvimento local, siga estes passos:
Em uma janela de terminal, execute o seguinte comando para obter o projeto inicial:
git clone https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identityAlterne para o diretório de código-fonte e inicie o Visual Studio Code:
cd mslearn-secure-aspnet-core-identity code .O Visual Studio Code é aberto. Aceite todas as solicitações para instalar as extensões recomendadas, mas NÃO selecione Reabrir no contêiner, se solicitado. Continue com as próximas etapas.
Explorar a aplicação
Depois que o projeto for carregado, pressione Ctrl+Shift+` para abrir um novo painel de terminal.
No novo painel do terminal, defina sua localização para o diretório RazorPagesPizza :
cd RazorPagesPizzaNo painel Explorer, expanda o diretório RazorPagesPizza para exibir o código. RazorPagesPizza é o diretório do projeto. Ao prosseguir, assuma que todos os caminhos discutidos neste módulo são relativos a esse local.
Vamos executar o aplicativo para obter uma introdução rápida.
No painel do terminal, crie o projeto e execute o aplicativo:
dotnet runObserve o URL exibido na saída do terminal. Por exemplo,
https://localhost:7192.Abra o aplicativo em seu navegador selecionando o URL com Ctrl+clique.
Importante
Se você estiver usando o Contêiner de Desenvolvimento no Docker local, o certificado SSL de dentro do contêiner não será confiável pelo seu navegador. Para exibir o aplicativo Web, siga um destes procedimentos:
- Ignore o erro de certificado. Se estiver usando o Microsoft Edge, selecione Avançado e Continuar para localhost (não recomendado). Os detalhes variam de acordo com o navegador.
- Salve o certificado e adicione-o às suas autoridades de certificação confiáveis.
- Importe um certificado de desenvolvimento existente dentro do contêiner. Para obter mais informações, consulte os comentários gerados em ./devcontainer/devcontainter.json.
Explore o aplicativo Web no navegador. Usando os links no cabeçalho:
- Navegue até a Lista de Pizzas
- Navegar de volta para a Página Inicial
Observe que você não é obrigado a autenticar.
Para parar o aplicativo, pressione Ctrl+C no painel de terminal.
Adicionar ASP.NET identidade principal ao projeto
A implementação de identidade padrão pode ser adicionada com dotnet ferramentas de linha de comando.
Instale o estruturador de código ASP.NET Core:
dotnet tool install dotnet-aspnet-codegenerator --version 8.0.* --globalO scaffolder é uma ferramenta .NET que:
- É usado para adicionar os componentes de identidade padrão ao projeto.
- Permite a personalização dos componentes da interface do usuário do Identity na próxima unidade.
- É invocado via
dotnet aspnet-codegeneratorneste módulo.
Adicione os seguintes pacotes NuGet ao projeto:
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.EntityFrameworkCore --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.UI --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Design --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.SqlServer --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Tools --version 8.0.*Os pacotes instalam dependências e modelos de geração de código que são utilizados pelo estruturador.
Gorjeta
Para ver os geradores disponíveis:
- Na shell de comandos, execute
dotnet aspnet-codegenerator -h. - No Visual Studio, clique com o botão direito do rato no projeto em Solution Explorer (Explorador de Soluções) e selecione Add (Adicionar) >New Scaffolded Item (Novo Item Estruturado).
- Na shell de comandos, execute
Utilize o estruturador para adicionar os componentes de Identidade predefinidos ao projeto. Execute o seguinte comando no terminal:
dotnet aspnet-codegenerator identity --useDefaultUI --dbContext RazorPagesPizzaAuth --userClass RazorPagesPizzaUserNo comando anterior:
- O gerador identificado como
identityé usado para adicionar a estrutura Identity ao projeto. - A
--useDefaultUIopção indica que uma biblioteca de classes Razor (RCL) contendo os elementos padrão da interface do usuário é usada. O Bootstrap é usado para estilizar os componentes. - A
--dbContextopção especifica o nome de uma classe de contexto de banco de dados EF Core a ser gerada. - A
--userClassopção especifica o nome da classe de usuário a ser gerada. A classe de usuário padrão éIdentityUser, mas como a classe de usuário é estendida em uma unidade posterior, uma classe de usuário personalizada nomeadaRazorPagesPizzaUseré especificada. ARazorPagesPizzaUserclasse é derivada deIdentityUser.
A seguinte Areas estrutura de diretórios aparece no diretório RazorPagesPizza :
- Areas
- Identity (é apresentado na mesma linha que Áreas)
- Data
- RazorPagesPizzaAuth.cs
- RazorPagesPizzaUser.cs
- Pages
- _ValidationScriptsPartial.cshtml
- _ViewStart.cshtml
- Data
- Identity (é apresentado na mesma linha que Áreas)
Gorjeta
Se o Areas diretório não aparecer no painel Explorer automaticamente, selecione o botão Atualizar Explorer no cabeçalho MSLEARN-SECURE-ASPNET-CORE-IDENTITY no painel Explorer .
As áreas fornecem uma forma de criar partições de uma aplicação Web ASP.NET Core em grupos funcionais mais pequenos.
O scaffolder também fez as seguintes alterações destacadas no Program.cs, reformatado para legibilidade:
using Microsoft.AspNetCore.Identity; using Microsoft.EntityFrameworkCore; using RazorPagesPizza.Areas.Identity.Data; var builder = WebApplication.CreateBuilder(args); var connectionString = builder.Configuration.GetConnectionString("RazorPagesPizzaAuthConnection") ?? throw new InvalidOperationException("Connection string 'RazorPagesPizzaAuthConnection' not found."); builder.Services.AddDbContext<RazorPagesPizzaAuth>(options => options.UseSqlServer(connectionString)); builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true) .AddEntityFrameworkStores<RazorPagesPizzaAuth>(); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();No código anterior:
- A
RazorPagesPizzaAuthConnectioncadeia de conexão é lida a partir de appsettings.json. - A classe de contexto do banco de dados EF Core, chamada
RazorPagesPizzaAuth, é configurada com a cadeia de conexão. - Os serviços de Identidade são registados, incluindo a IU predefinida, fornecedores de tokens e autenticação baseada em cookies.
.AddDefaultIdentity<RazorPagesPizzaUser>informa aos serviços de identidade para usar o modelo de usuário personalizadoRazorPagesPizzaUser.- A expressão
options => options.SignIn.RequireConfirmedAccount = truelambda especifica que os usuários devem confirmar suas contas de email. .AddEntityFrameworkStores<RazorPagesPizzaAuth>()especifica que Identity usa o repositório principal padrão do Entity Framework para seu banco de dados. ARazorPagesPizzaAuthDbContextclasse é usada.
- O gerador identificado como
Configurar a ligação à base de dados
A ConnectionStrings seção em appsettings.json deve ser semelhante ao seguinte JSON:
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Server=(localdb)\\mssqllocaldb;Database=RazorPagesPizza;Trusted_Connection=True;MultipleActiveResultSets=true"
}
Essa cadeia de conexão aponta para uma instância do SQL Server Express LocalDB por padrão. Se você está se desenvolvendo localmente, não faça nada. Esta é a cadeia de conexão correta.
Em Codespaces ou Dev Containers, a cadeia de conexão está incorreta. Se você estiver usando o Codespace ou Dev Container, você deve alterar a cadeia de conexão da seguinte maneira! Certifique-se de salvar suas alterações.
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Data Source=localhost;Initial Catalog=RazorPagesPizza;Integrated Security=False;User Id=sa;Password=P@ssw0rd;MultipleActiveResultSets=True;Encrypt=False"
}
Isso atualiza a cadeia de conexão para se conectar à instância do SQL Server dentro do contêiner.
Atualizar a base de dados
Agora que você verificou a cadeia de conexão, você pode gerar e executar uma migração para criar o banco de dados.
Execute o seguinte comando para criar a aplicação:
dotnet buildA compilação tem êxito sem avisos. Se a compilação falhar, verifique a saída de informações sobre a resolução de problemas.
Instale a ferramenta de migração Entity Framework Core:
dotnet tool install dotnet-ef --version 8.0.* --globalA ferramenta de migração é uma ferramenta .NET que:
- Gera um código chamado migração para criar e atualizar o banco de dados que dá suporte ao modelo de entidade Identity.
- Executa migrações em um banco de dados existente.
- É invocado via
dotnet efneste módulo.
Para atualizar o banco de dados, crie e execute uma migração do EF Core:
dotnet ef migrations add CreateIdentitySchema dotnet ef database updateA migração EF Core
CreateIdentitySchemaaplicou um script de alterações de linguagem DDL (Data Definition Language) para criar as tabelas de suporte à Identidade. Por exemplo, a saída a seguir representa umaCREATE TABLEinstrução gerada pela migração:info: Microsoft.EntityFrameworkCore.Database.Command[20101] Executed DbCommand (98ms) [Parameters=[], CommandType='Text', CommandTimeout='30'] CREATE TABLE [AspNetUsers] ( [Id] nvarchar(450) NOT NULL, [UserName] nvarchar(256) NULL, [NormalizedUserName] nvarchar(256) NULL, [Email] nvarchar(256) NULL, [NormalizedEmail] nvarchar(256) NULL, [EmailConfirmed] bit NOT NULL, [PasswordHash] nvarchar(max) NULL, [SecurityStamp] nvarchar(max) NULL, [ConcurrencyStamp] nvarchar(max) NULL, [PhoneNumber] nvarchar(max) NULL, [PhoneNumberConfirmed] bit NOT NULL, [TwoFactorEnabled] bit NOT NULL, [LockoutEnd] datetimeoffset NULL, [LockoutEnabled] bit NOT NULL, [AccessFailedCount] int NOT NULL, CONSTRAINT [PK_AspNetUsers] PRIMARY KEY ([Id]) );Gorjeta
O comando lançou um erro sobre LocalDb
efnão ser suportado? Certifique-se de ter definido sua cadeia de conexão, conforme descrito na seção "Configurar a conexão do banco de dados"!A extensão do SQL Server foi adicionada ao Visual Studio Code, se necessário, quando você aceitou as extensões recomendadas. Pressione Ctrl+Alt+D para alternar para o painel do SQL Server.
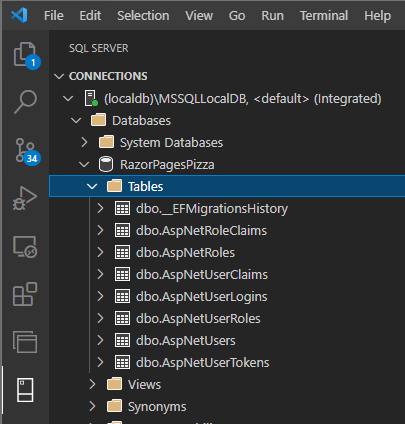
Expanda os nós sob a conexão de banco de dados existente. Expanda o nó Bancos de dados , o nó RazorPagesPizza e, finalmente, o nó Tabelas . Observe a lista de tabelas. Isso confirma que a migração foi bem-sucedida.
Nota
A imagem anterior mostra um exemplo usando o SQL Server Express LocalDB. Ao usar o .devcontainer, a conexão é chamada mssql-container.
Adicione os links de login e registro
Navegue de volta para o painel Explorer. Em Pages/Shared/_Layout.cshtml, substitua o comentário @* Add the _LoginPartial partial view *@ pelo seguinte.
<partial name="_LoginPartial" />
A markup anterior compõe a vista parcial _LoginPartial no cabeçalho de páginas que utilizem o esquema predefinido. O andaime de identidade adicionado _LoginPartial. Esta vista parcial confere ao utilizador ligações para Iniciar sessão e Registar se o utilizador não tiver sessão iniciada.
Testar a funcionalidade de identidade
Isso é tudo o que é necessário para adicionar a implementação de identidade padrão. É hora de testá-lo!
Certifique-se de salvar todas as alterações.
No painel do terminal, crie o projeto e execute o aplicativo:
dotnet runNavegue até o aplicativo em seu navegador como antes.
Selecione o link Registrar no cabeçalho do aplicativo. Preencha o formulário para criar uma nova conta.
A página de confirmação de registo é apresentada. Como o aplicativo não foi configurado para enviar e-mails de confirmação, o link de confirmação é fornecido nesta página.
Selecione o link de confirmação. É apresentada uma mensagem de confirmação.
Selecione o link Login no cabeçalho do aplicativo e faça login.
Após um início de sessão bem-sucedido:
- Você será redirecionado para a página inicial.
- O cabeçalho do aplicativo exibe Olá [endereço de e-mail]! e um link Logout .
- Um cookie com o nome .AspNetCore.Identity.Application é criado. A identidade preserva sessões de utilizadores com autenticação baseada em cookies.
Selecione o link Logout no cabeçalho do aplicativo.
Após terminar sessão com êxito, o cookie .AspNetCore.Identity.Application é eliminado para terminar a sessão do utilizador.
Para parar o aplicativo, pressione Ctrl+C no painel de terminal.
Resumo
Nesta unidade, você adicionou a implementação de Identidade padrão a um aplicativo Web existente. Na próxima unidade, você aprenderá sobre como estender e personalizar a Identidade.